通道混合器运用原理解析
2021-04-25鲍杰
鲍杰



摘要:通道混合器(channel mixer)是设计软件中一个相对冷门却功能强大的调色工具,而之所以冷门,恐怕跟这个工具的设计理念与传统的调色工具,比如色阶(levels),曲线(curves)等运行原理有着较大的分别有关,通道混合器让人困惑的地方在于使用者对于在单色通道中引入不同的色彩区域这个概念是很少接触到的。在通道混合器中,通道决定颜色,色彩区域决定范围,这种独树一帜的调色思路,抬高了这一工具的使用门槛,使得这个强大的调色工具一直没有得到足够的重视。该文从通道入手,将调色中的通道概念与现实中的饮料机相比较,用大家都能理解的概念,深入浅出的剖析通道混合器的运作原理。
关键词:通道;通道混合器;范围;选择;色彩区域;全色区;单色区
中图分类号:TP317 文献标识码:A
文章编号:1009-3044(2021)09-0195-04
开放科学(资源服务)标识码(OSID):
通道混合器(Channel Mixer)是许多人在调色工具学习中遇到的一个坎,本文将对这一工具展开分析,提供给大家一个学习通道混合器的思路和帮助。
通道混合器在许多设计软件中都有运用,笔者在教学过程中较多使用After effect(简称 AE),所以本文将用AE CC 2019版本中的通道混合器工具进行讲解。
1 为什么我们会对通道混合器心生畏惧
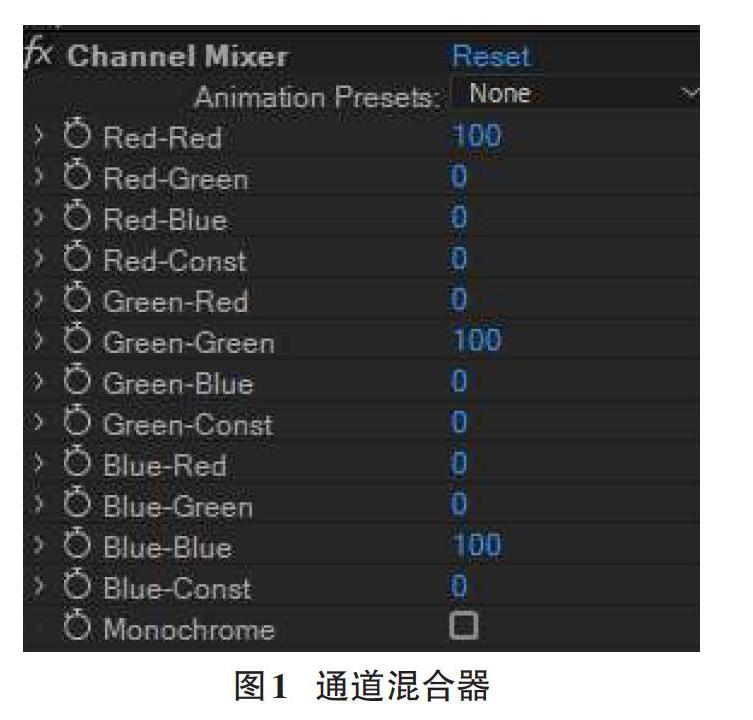
笔者认为,之所以许多人对通道混合器敬而远之,主要有两个原因,第一个是其操作界面不够直观,与曲线(Curves)工具相比,通道混合器工具界面参数多且复杂(如图1),这一点也是本文重点要讲的部分。
而第二点,就是通道混合器这个工具它的名字本身就是一个学习障碍,以我们常用的几个调色工具为例,无论是色阶(Levels)还是色相饱和度(Hue and Saturation)工具,这些通通可以认为是概念性命名,掌握相应的概念,就可以轻易掌握工具的使用,但通道混合器除了名字中有通道这一基础知识中比较难理解的概念之外,更有混合器这个我们在日常学习中很少接触到的名词,两相综合,許多人仅仅听到这个名字就心生畏惧,更不要说点开以后看到的是如图1这样看起来复杂难懂的逻辑关系了。
所以要讲清楚通道混合器的运作原理,就要对通道,对混合器进行解释,我相信,如果能明白这些,那么这个工具就没有那么可怕了。
2 什么是通道
相信许多人第一次认识通道是在Photoshop的学习过程中,所以大家很容易被一个错误的想法所束缚,那就是通道相关颜色,颜色相关通道,毕竟在Photoshop学习中,我们所接触到的通道概念主要是基于RGB,CMYK和Lab三种色彩模式所衍生开来的十个通道[1],但这个想法并不正确,如果说颜色相关通道这句话还可以被接受的话,那么通道相关颜色就是一个彻底该被摈弃的想法。
通道究竟是什么?通道就是对Channel这一单词的直译,我们最熟悉的Channel就是看电视时用来切换不同节目的频道(图2),每一个频道背后可以简单地理解成不同的广播电视台,当你选择了一个频道的同时,就是选择了该广播电视台所提供的节目表,更进一步讲,当你选择了A电台,你就不会看到B电台提供的节目,反之亦然,若干个电台频道各自独立,互不影响,看到这里读者应该能提取出两个概念,一是选择,二是范围,继续展开的话,就是“你(操作者)”选择channel,channel提供相对应的范围。
至此,我们得到了两个关键词,选择和范围[2],而这其实才是通道的本质,它并不与颜色必然相关,甚至与其他任何东西都不必然相关,我们选择看电视,不同的电视台是不同的通道,而我们去快餐店点饮料,饮料机上的水龙头有的提供可乐,有的提供咖啡或雪碧,那么这每一根水龙头同样是一个通道,学习不应该被概念束缚住,一切的概念都来源于现实生活的提炼,记住这一点,接下来我们用几张简单的图片进一步对通道进行了了解。
3 你选择通道,通道提供范围
首先我们来看例图(图3),第一步要进行的就是选择通道的步骤,当我们使用一台饮料机时,我们可以选择可乐通道,雪碧通道,或者咖啡通道等等,进行相对应的操作,而现在,我们面对的是一张RGB模式下的图片,所以我们可以选择的通道有R通道,G通道,B通道三种。(注:黑色边框仅用于方便观察,下同)
现在我们提出第一个问题:如果“我”选择了红色通道,红色通道会提供给“我”什么样的范围?
依旧以饮料机举例,当我们选择可乐通道的时候,通道给出的一个范围应该是,该通道内含有可乐,但不会有雪碧和咖啡,所以在可乐通道内,饮料分布信息应该是可乐:雪碧:咖啡为1:0:0,而在雪碧通道内,这三者比例则应该是0:1:0,咖啡通道以此类推,这个很好理解,回到红色通道内,我们从图3上的RGB值可以得出,图中白色和红色区域的R值是满值255,而绿色和蓝色区域的R值都为空值0,所以当我们选择红色通道的时候,红色通道会告诉我们,这张图中含有红色信息的范围集中在白色和红色区域,而绿色和蓝色区域并没有红色信息,所以依次给出的红色分布信息应该是1:1:0:0,如果我们用白色表示满值1,黑色表示空值0,可以得到红色通道给到我们的范围,如图4。
同样的,如果选择了其他两个单色通道,那么相对应的,我们会得到绿色通道如图5,蓝色通道如图6。
至此,所有的概念我们都可以认为属于通道的知识范畴,那么接下来要提出的第二个问题,对许多人来说可能是迄今为止还没有接触到或者没有思考过的,而这个问题将对理解通道混合器至关重要:如果我们把红色通道划分成三个区域,红色区域,绿色区域,蓝色区域,依旧以图3为例,应该是怎么分布的?
4 单色通道中的隐藏信息
要解答第二个问题,我们要先明确一件事情,那就是通道从来不是孤立存在的,就好像只有可乐,只有雪碧或者只有咖啡的“饮料机”并不能算是一台真正的饮料机,一台饮料机应该是由若干种单品饮料组合才能成立,而相对应的,单色通道在图像中除了表达某一种颜色的分布范围以外,并不能独立表达一幅完整图像的实际色彩表现,所以这里就有一个先后顺序的问题,我们要明白,先应该有一张完整的图像,如图3,才会产生一张对应的单色通道图,如图4,图5,图6。
明确以上知识点后,可以得出一个结论,单色通道是统览整幅原始图像后生成的信息范围图,单个单色通道只能用来表现某一单色的信息范围,而只有将所有三个单色通道组合才能表现出整幅图像[3]。
以图4为例,通过对该图的观察,我们能明白原始图像中红色信息集中在左侧,而右侧并没有任何红色信息,但是我们并不能确定左侧中是否还有其他色彩信息,右侧空值0范围是否含有其他非零值色彩信息。但我们可以得出左侧是原始图像中的红色区域,因为原始图像中这一块区域属于红色区域,那么在衍生出来的红色通道中,这一块依旧是红色区域,不过,右侧的非红色区域究竟是蓝色区域还是绿色区域,我们不知道,而红色区域是否隐藏着其他的单色区域我们依旧不知道,所以我们需要继续观察其他通道图,如图5。
为了接下来方便阐述,我将图3简单划分成四个区域,如图7。
现在通过图4,可知1,2块属于红色区域,而3,4块属于非红色区域。
而用同样的方法观察图5和图6,我们很容易进一步得出,1,3属于绿色区域,而2,4属于非绿色区域,1,4属于蓝色区域,而2,3属于非蓝色区域。
综合以上,我们可以判断给出一个结论,那就是在图3中,2,3,4分别属于红色,绿色以及蓝色区域,而1属于全色区域。
因为之前我们总结过通道的信息来自原始图像,所以这个结论我们是可以运用到所有单色通道内的。
这时候我们再回过头去单独观察图4,图5,图6,尽管他们依旧是黑白分明,可是我们应该可以做到去区分隐藏在这些黑白信息下面各自的单色区域分别是哪一块了。
那么现在,我们可以终于可以把通道混合器请出来了。
5 混合器和通道混合器
在展開这一节之前,我们必须对混合器做一下解释,顾名思义,混合器就是混合的工具[4],那么问题是混合什么,怎么混合呢?我们再一次请出饮料机,我们既然定义了可乐通道,雪碧通道和咖啡通道,那么是不是可乐通道里只能放可乐呢?雪碧通道只能放雪碧呢?如果我们死守一个标准,那么很
显然就应该这样,而这个也是其他调色工具,如曲线(Curves),色阶(Levels)所恪守的原则,但是这一准则在通道混合器里并不存在,应该说通道混合器的存在就是为了打破这一原则,而这种反常识也就是通道混合器之所以难以理解的根本。
设想一下,饮料机里的饮料是怎么来的?无非是人力添加的,既然可乐通道里可以添加可乐,那么自然也可以添加其他饮料,选择可乐通道,添加雪碧,完成这一步,就是这么简单,而通道混合器的原理其实就是如此[5]。
选择红色区域,添加绿色,选择绿色区域,添加蓝色,是不是很简单?那么随之而来的问题就是,怎么添加呢?
我们现在看一下通道混合器(如图1),首先我们忽视掉monochrome(单色)选项,这个选项用来去掉或保留图像中的色度信息,不需要过多的解释。
那么接下来我们可以看到三组共十二条选项,根据字面意义,可以划分如下:
第一组:
红色通道中的红色区域
红色通道中的绿色区域
红色通道中的蓝色区域
红色通道中的恒量区域
第二组:
绿色通道中的红色区域
绿色通道中的绿色区域
绿色通道中的蓝色区域
绿色通道中的恒量区域
第三组
蓝色通道中的红色区域
蓝色通道中的绿色区域
蓝色通道中的蓝色区域
蓝色通道中的恒量区域
我们已经清楚了什么是颜色区域,并且明白其实这些区域所代表的范围在各通道是一致的,所以接下来我们随意选取两个选项进行操作,观察结果。
比如说红色通道中的红色区域(Red-Red),注意,在红色通道这一组中,无论在哪一个区域调整数值,其结果都相当于在这些区域中添加或减少红色的亮度值,更直白地讲,只能让画面红的程度增强或减弱,而不会带进其他颜色。其他组则可以此类推。
我们先点开Red-Red,如图8,可以发现数值的区间都是(-200~200),默认值为100。我们在第四节已经知道图3的红色区域为1,2,所以调节第一项必然只能影响到1,2区域,所以我们尝试把red-red值调整为0,即把红色区域的值降为0,可得图9。
对比图3,我们可以发现,由于3,4区域蓝绿区域,所以并不受红色区域调整影响,而1,2区域原来值均为255,降为0后,该区域内已经不再存在红色信息。
所以,1区域由(255,255,255)变为(0,255,255),呈现青色,2区域由的(255,0,0)变为(0,0,0),呈现黑色。
而当我们将red-red值调整为满值200时,会发现图像并无变化,那是因为红色区域调整不会影响3,4,而1,2区域的初始值本身就是满值255,所以在该区域内继续增加红色(亮度),并不会产生变化。
同理,当我们反向调节到-200过程中,由于到0值时1,2区域红色值都已经降为0,所以也将保持青色和黑色不再继续变化。
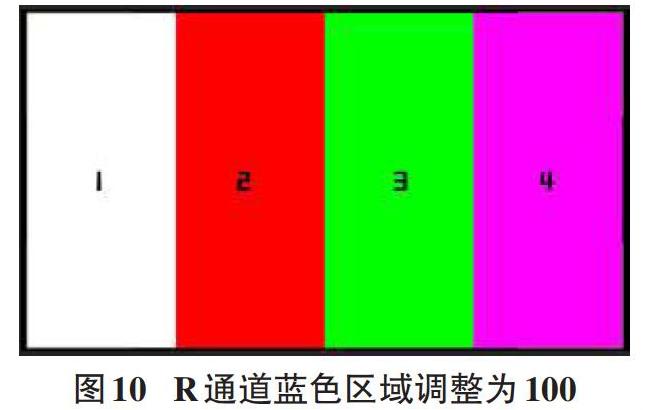
我们继续观察red-blue,我们知道,蓝色区域为1,4,所以在调整这一数值时,2,3并不会受到影响,当我们把red-blue值调整到100时,产生变化如图10。
1区域没有变化是因为我们虽然在这一区域增加红色(亮度),但由于其初始值,已经为满值255,所以增加并不能产生变化,而4区域初始值为0,增加红色到100后到达满值,由(0,0,255)变为(255,0,255),呈现洋红色。我们由上文可以判断如果继续增加亮度,并不会产生新的变化。
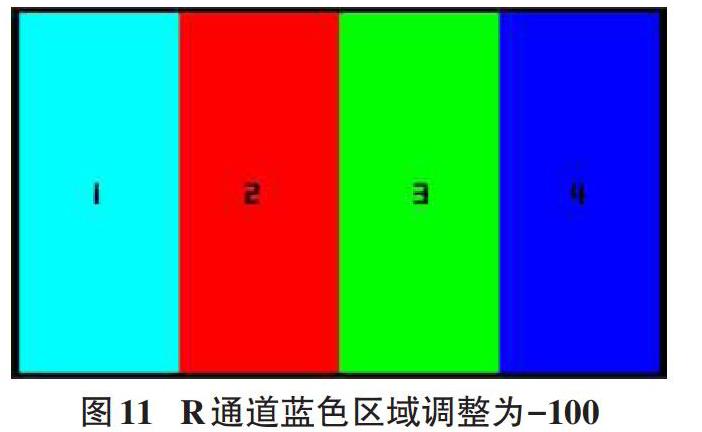
而当把red-blue值调整为-100时,会得到结果如图11。
运用之前知识可得,图中1区域,由(255,255,255)变为(0,255,255),4区域由于红色为零值,降低数值后并不能产生新的变化。
通过这两次调整,我们可以进一步明确之前的结论,那就是,在红色组里调整数值,只能影響到相应区域增减的红色(亮度),即R值。
同理,当我们调整其他两组数值时,都只能影响到他们所分别对应的颜色(亮度)。由于原理一致,这里便不一一重复。
我们最后来看恒量区域这几项,恒量区域我们可以理解为图像中的全区域,以red-const为例,当我们调整red-const值到100时,即将全区域提升到满值,此时结果如图12。
1,2区域R初始值均为满值255,故无变化,而3区域则由(0,255,0)变为(255,255,0),成为黄色,4区域由(0,0,255)变为(255,0,255),成为洋红色。
反向调整red-const值到-100时,则得到结果如图13。
1区域由(255,255,255)变为(0,255,255),为青色,2区域由(255,0,0)变为(0,0,0,),为黑色,3,4区域由于初始R值均为0,所以无法继续降低,故无变化。
我们应该注意到图13和图9的结果一致,但发生的原理并不相同,降低red-red值,是对3,4区域不作调整,所以没变化,而降低red-const值时,3,4区域做了调整,但由于到达下限,无法产生变化,这一点必须要重点理解。
Green-const和blue-const原理与red-const一致,这里不做赘述,有兴趣的可以自行调整,加深理解。
6 结束语
通道混合器由于其特殊的运作原理,常常用于制作一些特殊的视觉效果,限于篇幅,本文旨在介绍其原理,具体的调色案例可在理解的基础上自行学习。
本文是笔者工作学习中总结的一点经验,能力所限,错误在所难免,如有发现,望斧正。
参考文献:
[1] Steve Hullfish.数字校色[M]. 黄裕成,周一楠,译.2版.北京:人民邮电出版社,2017.
[2] Mark Christiansen.AdobeaftereffectsCC完全剖析[M].姜岩,译.北京:人民邮电出版社,2015.
[3] 关文涛.选择的艺术Photoshop图层通道深度剖析[M].2版.北京:人民邮电出版社,2013.
[4] DanMargulis.Photoshop Lab修色圣典[M].北京:人民邮电出版社,2014.
[5] Alexis Van Hurkman.调色师手册:电影和视频调色专业技法[M].高铭,陈华,译.北京:人民邮电出版社,2017.
【通联编辑:谢媛媛】
