基于超星学习通平台混合式教学模式的课程设计与应用
2021-12-17朱凤丽
朱凤丽


摘要:移动终端智能化快速发展和学生个性化的学习需求促使传统课堂教学模式向混合式教学模式转变,超星学习通平台为混合式教学模式的实现提供支持,通过学习通平台的线上教学活动与线下课堂教学的有效整合,进而形成新的混合式教学模式,以《网页设计与制作》课程为例探讨基于超星学习通平台混合式教学模式在高职课堂中的应用,在激发学生自主学习及探究能力、提高课堂效率、提升教学效果、促进专业知识和技能提升、培养创新能力等方面的重要作用。
关键词:超星学习通平台;混合式教学模式;网页设计与制作
中图分类号:G642 文献标识码:A
文章编号:1009-3044(2021)33-0259-04
开放科学(资源服务)标识码(OSID):
传统计算机类课堂教学模式的不足是:教师讲解时间长,留给学生操作的时间少,学生的作品仅仅停留在完全模仿而缺乏创新。传统的课堂教学模式已不能满足于移动终端智能化迅猛发展的现实情况,随着移动终端智能化的快速发展,移动终端不仅仅改变了我们的生活方式,也在改变着我们的学习方式。其中混合式教学模式便在此背景下诞生,它是将依托于教学平台的线上教学活动与线下传统课堂教学结合起来的教学模式,通过学习平台提供丰富的学习资源给学生,学生根据自身的学习需求进行深度学习,从而使得传统课堂教学模式向混合式教学模式转变,进而提升课堂教学效果、提升学生专业知识和技能水平。本文将探讨依托超星学习通平台混合式教学模式在《网页设计与制作》课程中的应用。
1 超星學习通平台简介
超星学习通是一款面向智能手机、平板电脑等终端的移动学习专业平台。教师可用其建设课程、上传资源、组织教学、在线答疑、批改作业、管理信息、发布通知等辅助课程教学;学生可用其自主学习、资源共享、在线互动、完成作业等辅助学习。超星学习通平台为混合式教学模式的开展提供了强大的硬件支撑,通过整合所需课程资源,建立了线下教学与线上课堂的桥梁,打破了空间和时间的限制,满足学生个性化的学习需求,激发学生学习的主动性,也为学生带来多样化的学习体验。同时,超星学习通平台也给教师提供了海量的教学资源,教师将遴选出的优质教学资源有计划地分享给学生,不但丰富了教学资源的内容和形式、拓宽了学生的知识面,也促进了师生间的交流、促进学生探索性学习,有助于提高课堂效率和提升教学质量,从而有助于进一步提高学生的技能水平和培养创新能力。
2 混合式教学模式的具体定义
混合式教学模式是依托教学平台将在线学习和传统教学的优势结合起来的一种“线上”+“线下”的教学模式。即课前,学生登录在线学习平台自主学习课程知识点、反馈交流知识难点、完成老师布置的任务;课中,教师结合平台收集到的课前学生学习情况开展线下教学活动;课后,学生登录在线学习平台完成课后拓展、测试、评价、与老师同学交流互动。混合式教学模式整个教学过程让学生“学的明白”,课前学生通过在线观看视频、文档、动画、在线调查问卷等学习活动清楚知道学习目标;教师“教的有数”,教师可以通过课前学生在平台上的活动数据,了解学生学习情况从而调整教学活动,也将学生的学习循序渐进地由浅入深地引向深度学习,最终能实现学习效果和教学效果的提升。混合教学模式下,将传统教学的时间和空间都进行了扩展,让教师的“教”和学生的“学”更灵活、更便捷、更高效,教师也可通过平台技术手段对教学过程进行评价和反思,从而优化教学方案。
3 《网页设计与制作》课程教学现状分析
《网页设计与制作》是我校高职计算机应用专业二年级第二学期开设的一门专业平台课,根据《网页设计与制作》课程标准制定了具体课程目标:学生通过课程学习能够了解网页设计与制作发展历史及其未来发展趋势;学会开发各类企业、门户、电商类网站,掌握网页设计流程、常见的网页布局技能;具备运行、管理及维护网站的能力,具备程序代码阅读、理解、编写等基础能力。本课程也是“1+X 证书制度” Web 前端的初级课程,通过本课程学习,能够为学习后续的前端知识夯实基础。
但在传统教学模式中想要实现以上课程目标确实存在以下几个困境:第一,学生被动学习,缺乏主动探究和创新的意识和路径。大多数计算机类课程面临同样的困境,教师在课堂上给学生灌输理论知识、操作演示案例,学生被动地听、机械地模仿操作,若案例稍加变换学生就会不知所措,这个过程表现出学生太过于依赖教师。第二,课时量不能满足学生的学习需求。学校一般安排本课程是每周4课时,共计68课时完成本课程,但对于操作类课程来说课时紧张,教师只能快速完成知识点讲授的教学任务,但留给学生练习的时间就比较有限了,学生在课堂上只能勉强完成老师布置的任务,想要通过多做多看来提升操作技能将无法在课堂上实现。第三,学生的作品市场竞争力低。随着技术不断迭变,市场对网页设计人才的要求也越来越高,仅仅满足于书本上的案例教学,学生无法开阔视野、提升技能水平,最终无法参与市场的有力竞争。基于上述几点困境,将传统教学模式变革为混合式教学模式是十分必要的。
混合式教学模式通过线上学习平台优质资源共享来拓宽学生的视野,学生根据自身的需求选择内容并完善自己的知识结构;借助线上学习平台也能够做到课前预习课后拓展,消化课内知识,从而解决由于课时有限操作技能无法提升的困境;通过线上学习平台的课前导学,激发学生自主学习、自主探究、交流探讨激发学生思维拓展,从而促进学生创新能力的培养,提高实践水平;通过线上学习平台的数据监测,教师能够快速获取学生学习情况的数据,从而做到因材施教,优化教学过程,促进实现教学质量的提升。
4 基于超星学习通平台的《网页设计与制作》课程混合式教学应用分析
本文教学设计将以《初识CSS3》为例,依托超星学习通手机端和电脑端,设计教学活动全过程,采用线上教学与线下教学两种教学形式结合起来的混合式教学模式。
4.1 教学分析
4.1.1 教材分析
本课选自人民邮电出版社的《HTML5+CSS3网页设计与制作》第三章《初识CSS3》,设计课时为1个课时。本章在整个课程体系里中起着承上启下的作用,它既是对前面Dreamweaver工具的使用、HTML图文标签再深化,又为后续盒子模型、列表和超链接、表格和表单、DIV+CSS布局网页制作核心内容奠定基础。学生通过理解CSS样式概念、分类,新建、编辑、应用CSS样式,根据实际需求应用CSS样式设计美化网页,提升学生的审美能力和设计水平,培养学生的创新精神和职业素养。
4.1.2 学情分析
所授课的对象为计算机应用专业二年级学生,他们具备一般应用软件操作技能,能够熟练地运用超星学习通平台上传下载资源,并开展学习与讨论;熟悉 Dreamweaver 工具的基本操作,认识 HTML5语言结构,接触过简单的嵌入式CSS样式的代码基础。学生对理论知识学习存在畏难情绪,喜欢实践,动手能力强,但综合应用能力有所欠缺,仅习惯于模仿案例进行技能训练,未树立岗位需求意识,缺乏一定的设计审美意识。
4.1.3 教学目标
知识与技能:理解CSS样式含义;理解CSS的属性的分类及含义;掌握利用样式面板创建及编辑CSS样式的方法;掌握CSS选择器的分类以及应用范围、方法;能根据实际需求创建及应用CSS样式控制页面。
过程与方法:依托超星学习平台为载体,使用三维动画、微课视频、问卷调查、在线投票等,通过小组合作探究、自主学习等多种途径,让学生掌握添加CSS样式使用的过程和修改属性值的方法。
情感、态度与价值观:在模拟招聘的过程中,通过学生小组合作,形成团队意识;通过美化网页外观提升审美修养,铺就职业之路;通过课前导学探究和课后在线自评表的填写,激发学生自主探究意識、提高学生沟通交流能力。
4.1.4 教学重难点
重点:新建CSS样式、编辑CSS样式、应用CSS样式;能区分方框和边框属性各个参数的作用及表现效果 。
难点:根据页面美观需求灵活应用选择器的类型编辑CSS样式。
4.2 教学策略
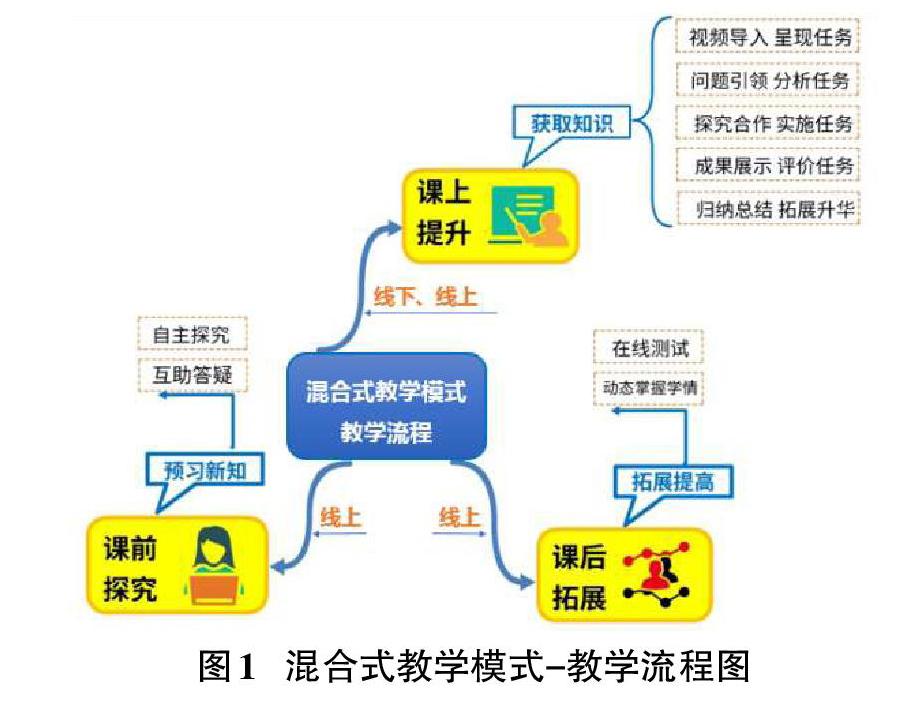
4.2.1 教学流程图
依托教学平台,充分运用信息化教学的优势,实现混合式教学模式以期达到最好的教学效果。
4.2.2 教学设计理念
本课教学设计是以行动导向为主导,以培养学生的综合职业能力为目标,以职业实践活动为导向,引导学生主动学习,练习解决实际问题学习,借助超星学习通学习平台,充分体现混合式教学模式,设计了课前、课中、课后三个教学环节,以期帮助学生形成初步岗位技能,最终促进学生全面、和谐、持续发展。
4.3 教学过程
4.3.1 课前探究
课前学习是整个教学的基础环节,为充分调动学生学习的自主性和拓展学习时间与空间,课前一周教师准备好相关知识点微课、PPT、动画、导学案、任务素材、考核评价表等教学资源,上传至学习平台。教学资源准备好后,在上课的前两天,通过学习平台推送学习资料和预习通知,学生接收到通知后登录学习平台,自主学习《初识CSS3》并尝试操作,完成导学案和个人简历的美化并提交。在此过程中学生可以根据个人情况反复观看微课,了解知识点并尝试操作,若遇到问题可直接弹幕提问或在平台上留言,所有同学都可参与交流讨论。课前线上探究主要是利用学习平台,帮助学生充分利用课余时间,预习本节课的知识点,也便于教师了解每一位学生的课前准备情况,根据学生课前学习情况调整教学重难点,如本节课在平台上发布了一份问卷调查,就本节课的难点做出选择,选择CSS选择器的类型的同学占到78%,这为课堂教学提供了准确有效信息,课前探究信息的反馈也为课堂分组提供了依据,学生的学习效率也能事半功倍。
4.3.2 课上提升
课前两分钟,通过学习平台签到功能,了解学生到课情况。课中以“视频导入,呈现任务→问题引领,分析任务→探究合作,实施任务→成果展示,评价任务→归纳总结,拓展升华”五个环节开展教学活动。
第一个环节,视频导入,呈现任务。教师播放学生课前搜索到的优秀网页,对比自己设计的网页作品,找出差距,引出课题。学生通过观看自己参与收集的素材做成的视频与自己的作品对比,让学生明白若想要成为网页美工人员自己应该具备的核心技能,由此激发学生的被动学习到主动求知的观念。接着通过“看、析、理”分析学生课前平台上的作品,运用三维动画效果讲清楚CSS样式美化网页的优势和CSS样式的概念,并呈现本节课的任务:建立一个模拟求职场景,将全班同学分成4个设计小组(课前已通过学生预习情况,在平台上分好小组),应聘公司的网页美工团队,在规定时间内美化“英才招聘网”网页,最终通过教师和学生们的投票方式选出最优秀的设计部,票数最高的设计部将会被录用。建立虚拟求职场景,以职业技能岗位对职业技能需求为目标,设置竞赛环节,增强学生团队协作能力并让学生进入求职的紧迫感,激发学习热情,端正学习态度。
第二个环节,问题引领,分析任务。教师引导学生观察、分析、讨论要实现样张效果需将任务分解成四子任务。前三个任务是必做题,也是本节课探究的知识点,任务四体现分层,一是考虑个体差异,二是难度合理,既有提升的空间,又能“跳一跳可以摘到桃子”。每个设计部通过讨论电子任务书上的问题,并做出决策,学生自主选择主色调,激发学生主动挑战的意识。
第三个环节,探究合作,实施任务。任务一:定义页面CSS样式,任务实施的过程中并没有固定参数,而是通过小组的讨论,确定具体属性参数值,不同于以前教师告知参数学生机械模仿,这样做学生不仅在讨论中激发创作出个性作品也可通过头脑风暴式的讨论理清知识点,突出重点、突破难点。任务二:定义单元格CSS 样式,并思考CSS选择器分类(标签与类的区别),教师鼓励学生通过动手实践,完成基础任务,掌握本课重点内容,培养学生自主学习的能力,学生在实践的过程中发现解决不了的问题,由老师借助信息化手段结合案例讲解,目的是突破难点。任务三:定义图片CSS样式,教师引导学生尝试操作双边框效果,学生在做方框与边框时经常将两者混淆,通过教师提供的视频动画的讲解,让学生更直观看到边框和方框的区别,再次尝试操作,尝试出来的学生通过录屏软件将关键操作步骤录制好后上传到平台与同学共享,做到相互学习。任务四:定义导航超链接CSS样式(选做),教师鼓励学有余力的学生继续探究,在此过程中教师提供Animate动画,引导学生学习四种状态的CSS样式的设置,学生可在平台上与同学交流、互助,以期提升技能水平。教师还在学习通平台上为本节课提供了两个辅学支持,CSS属性单词速查帮助学生迅速查找到单词的意思,从而帮助学生解决设置属性因英文单词不熟悉而不断尝试的过程;Matching Color软件帮助学生快速掌握网页配色方案、色彩搭配协调。
第四个环节,成果展示,评价任务。每设计部推荐一位学生展示自己的作品,从技术的实现、网页色彩的搭配等方面评价,做到公平、公正、客观,借助学习平台投票系统评选出比较好的设计团队,通过分小组评价作品一方面是加强学生交流、培养学生审美情操,另一方面请学生说出作品中待改进的地方或在实践过程中遇到了什么困难,是对知识点的再巩固。学生也可将自己的心得体会在学习平台上以笔记的形式记录下来。教师在平台上给获胜团队加平时分以奖励机制给予学生荣誉感和学习成就感,鼓励学生不断进步。
第五个环节,归纳总结,拓展升华。教师通过思维导图引导学生归纳总结,帮助学生将散落在各任务中的知识点,回归主线,有利于学生知识点体系的建构,将思维导图传至平台上,学生可以课后再巩固。通过布置作业巩固知识点,为下次课做准备也是提升学生技能水平,学以致用。
4.3.3 课后拓展
课后学生登录学习平台,填写自我评价表。自我评价表主要由课前准备、学习态度、学习通平台使用、小组合作、项目要点、实训创新和作品评价这七部分构成,各部分赋予合理的分值。学生通过填写自我评价表,对学习的过程进行梳理并做出中肯的评价,找出自己的不足并在以后的学习过程中加以完善。教师通过监测评价表的数据,可以动态掌握学生学习情况,为后续课程的学习做出针对性的安排。课后学生通过运用CSS样式美化前面做过的《预防校园暴力,共建和谐校园》的网页,完成拓展任务,以进一步提升技能水平。
4.4 教学效果
本课教学设计以完成“英才人才网”的美化作品为主线,紧紧围绕CSS样式的使用为技能目标,借助教学平台实现线上、线下混合式教学模式的应用。
1)学习通平台全方位助力线上课堂教学。快速推送学习资料,实时记录学生在课堂中遇到的问题并及时反馈,帮助教师适时调整上课节奏,将课前、课中、课后紧密连接,形成了一套完整的“理论指导实践、实践巩固理论”的教与学过程。
2)运用信息化技术解决教学重难点。微课视频、电子任务书贯穿整个教学过程,实现了复杂问题简单化,抽象问题形象化,帮助学生掌握教学重点;结合传统教学方法,通过任务引导学生探究,合作交流,多角度循序渐进帮助学生突破教学难点。
3)三维动画化提升课堂活力。三维动画让枯燥的理论变得生动有趣,学生掌握理论知识再也不是难题。
4)辅助学习工具快速引导学生学习。提供给学生《CSS属性单词速查》《Matching Color》兩款学习辅助工具,减少学生不断失败尝试的过程,提供明确快速的指导。
5)录屏软件形成个人特色学习资料。录屏软件记录学生关键操作步骤,并输出上传至平台,实现资源共享、互助互学,打造个性化的学习资料。
5 结束语
基于超星学习通平台混合式教学模式在课程《网页设计与制作》教学上的应用,极大改变传统教学模式的不足之处,学生学习的主动性和自主性明显改变、学生课堂参与度高善于表达自己的观点;学生作品设计质量明显提升且更有新意,同时也深刻改变了教师的教学活动;在激发学生自主学习及探究能力、提高课堂效率、提升教学效果、促进专业知识和技能提升、培养创新能力等方面发挥着的重要作用。
参考文献:
[1] 汪荣.高职“网页设计”课程混合式教学方法研究[J].河南科技,2015(23):296.
[2] 管敬如.基于泛雅平台的计算机应用基础混合式教学研究[J]. 年轻人,2020(12):64.
[3]蒋丽平,王菲菲.计算机应用基础课混合式教学改革——基于在线教学平台[J].现代交际,2021(49):49-51.
[4] 张婷.基于超星平台的中职“电气控制线路”混合式教学设计与应用研究[J].职业教育,2021(23):211-212.
【通联编辑:王力】
