科研管理系统中动态表单技术的应用与实现
2015-09-21吴昶成谈华宇邱小平湖北师范学院黄石435000
吴昶成,谈华宇,邱小平(湖北师范学院,黄石 435000)
科研管理系统中动态表单技术的应用与实现
吴昶成,谈华宇,邱小平
(湖北师范学院,黄石435000)
0 引言
众所周知,在信息管理系统中,用户经常需要通过固定格式的表单来收集填写各种的信息资料,如科研成果信息、教师个人信息等。但随着科研管理工作的深入,用户对表单的需求也不断变化,格式单一固定的表单已无法满足用户的需求。因此,本文设计了基于JSON数据格式和Bootstrap前端框架来实现动态表单的三层架构系统,同时系统完成了数据和表单分离、用户常用信息自动填写、收集的数据信息以xls或doc格式导出等功能的实现,该系统有效地解决程序修改困难,可扩展性差,复用性不好等问题。
1 系统总体设计
(1)系统架构设计
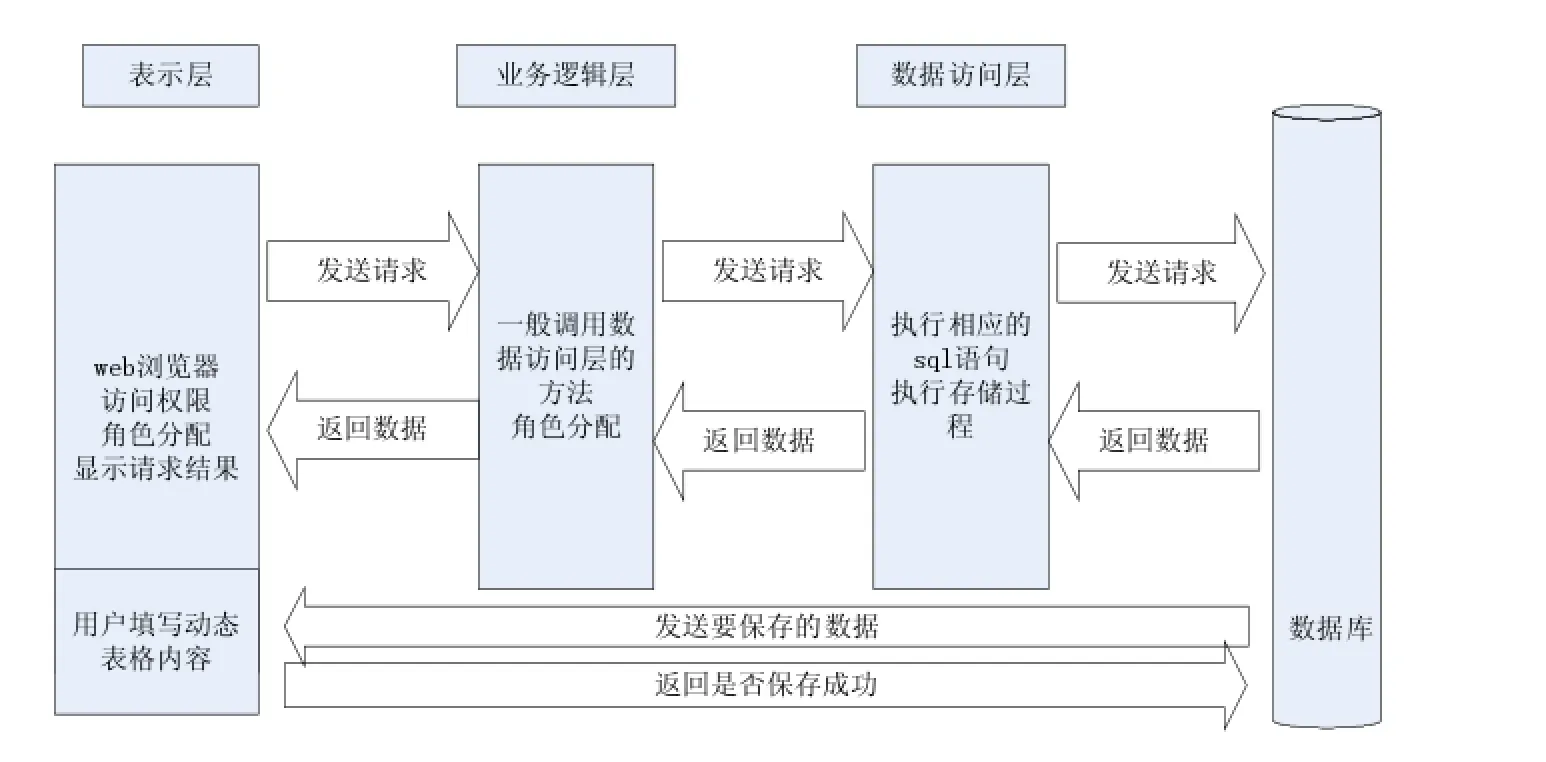
本系统以Visual Studio 2013为开发平台,结合Microsoft SQL Server 2008后台数据库,采用表示层(Presentation Layer)、业务逻辑层 (Business Logic Layer)、数据访问层(Data Access Layer)来搭建系统架构,如图1所示。
采用三层架构使得层与层之间相互独立,可维护性、可扩展性提高,结构更加清晰,耦合性低,有利于开发任务的同步进行,适应需求变化。系统在表单设计中过程每新建一个表单则会自动在数据库中新建对应的用于存储用户填写表单信息的关系表。其中表现层(Presentation Layer)展示UI界面,主要接受用户请求、返回请求结果的展现和给用户提供交互消息提示。业务逻辑层(Business Tier)主要向数据层发送请求,返回给表示层数据层返回的数据,有时将数据层返回的数据进行处理,例如用户登录、权限分配。数据访问层(Data Tier)主要接收来自业务逻辑层的请求,对数据库进行相应的增删改查,并返回给业务逻辑层数据。
用户如果要进入系统,首先要输入用户名和密码进行登录,由业务逻辑层判断该用户名是否存在,若存在则判断密码是否正确,若正确则成功登录本系统,并将该用户的个人信息存入Session[“User”]中。按退出按钮即可注销系统,注销成功后Session[“User”]清空,返回到登录界面。
系统登录成功后,根据当前用户的角色来判断对应的系统操作权限。如果是普通科研人员且在表单提交的截止时间之前,即可按照表单中的要求填写信息,通过系统信息验证后,保存提交。如果是管理员除了可以填写表单外,同时还可以管理表单,包括表单设计、表单保存、表单发布和删除等操作。

图1 系统架构设计图
(2)系统流程设计

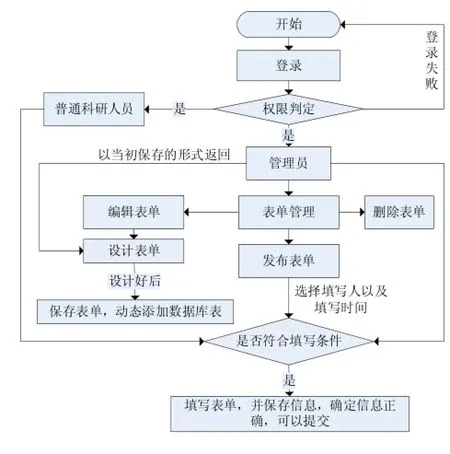
图2 系统流程设计图
(3)系统角色权限设计
用户的权限分为以下几项:①设计动态表单;②表单的管理(再编辑、删除等);③表单的发布(让指定的人和部门去填写);④填写表单。
显然为了防止系统被恶意破坏,让普通用户获取表单的管理权限以及表单的发布权限并不合理,所以目前只有两个角色:管理员:可以设计表单,发布表单(可选择相应的填写人),也填写表单。科研人员:普通用户,只可以填写已发布的表单。
(4)数据库设计
User用户表、ID主键、UserName用户名、RealName真实姓名、Gender性别、Birthday生日、CardID身份证号、Birthplace籍贯、Nationality民族、SectionId部门表外键、XueLi学历、ZhiWu职务、JiBie级别、DangZheng党政、WorkBeginDate工作开始时间、Tellphone电话、E-mail邮箱、Password密码、Status状态、Credit操作积分、QQ、Major专业方向、Introduction介绍、PhotoPath图片地址、RoleID权限ID。用户表如此详细是因为当动态表单中有用户已有信息时,可以不用用户填写直接写入表单中。
Role权限表、ID主键、RoleName权限名、CreateUserID创建用户ID、CreateDate创建时间。目前只有两种角色,学生和管理员。
Section部门表、ID主键、ParentID父节点、Section-Name部门名称。
2 系统主要功能介绍
2.1表单管理
管理员拥有表单管理权限,可以将设计好的表单进行再编辑或者删除。选择编辑则进入设计表单页面(以当初保存的表单形式返回),删除则将该表单彻底删除掉。

图3 动态表单提交界面
所有用户都可以进行待填表单的填写提交,选择可以填写的表单进行填写。如果是用户信息(User表中)已有的部分,例如姓名、年龄、性别等可以不用用户填写,系统会自动判断表单中的待填写内容,如果有则将空白内容替换为用户信息。在表单设计中还添加了数据验证,例如输入的电话号码或者邮件之类的,会进行JavaScript语句判断输入的格式是否正确或输入内容是否正确(数字还是中文)。
3 结语
本文主要阐述了动态表单设计系统的设计思路和实现,基本的用户设计表单和用户填写收集数据功能,以及登录用户的权限判断。该系统能够解决科研人员对科研信息管理系统中表单格式频繁变化而不断重新设计的问题,并且可以收集用户提交的信息。下一步的研究方向是重点提高用户界面的易用性,以及对用户填写的信息进行服务器端验证,如防止SQL注入攻击等工作。
[1]刘友生,陈一平,胡浪.基于数据表的动态表单处理技术[J].计算机工程与应用,2005,40(34):199~201
[2]向宏,马智骢,胡海波.基于虚拟表的动态表单设计与实现[J].重庆工学院学报:自然科学版,2009,23(2):104~108
[3]张佳强,王士同.信息管理系统动态表单技术的研究与实现[J].计算机应用与软件,2010,27(8):29~32
Management System;Dynamic Form;Three-Layer Architecture
Application and Implementation of Dynamic Form Technology in Scientific Management System
WU Chang-cheng,TAN Hua-yu,QIU Xiao-ping
(Hubei Normal University,Huangshi 435000)
1007-1423(2015)10-0078-03
10.3969/j.issn.1007-1423.2015.10.022
谈华宇(1992-),男,湖北孝昌人,本科,研究方向为前端开发
吴昶成(1993-),男,江西南昌人,本科,研究方向为后台开发
邱小平(1996-),男,武汉新洲人,本科,研究方向为后台开发
2015-02-26
2015-03-31
指导老师:李光敏
针对用户不断变化的业务需求,固定格式的表单录入系统已无法满足需求的现状,提出基于JSON的动态表单技术在科研管理中的实现思路,设计并实现动态表单的结构存储、数据收集和数据导出的功能。并详细阐述系统的三层架构、用户角色设计、数据库设计等方面的实现细节和方法。
管理系统;动态表单;三层架构
湖北师范学院2014年本科生科研立项项目(No.2013ZD50)
According to the change of user service for form,designs dynamic form designer oriented Web,realizes function that dynamic form designing and user filling.The part of three-layer architecture,role design,describes database design and other aspects of system in details,the system provides user with function that dynamic form designs simply and collecting information.
