浅谈信息图表的设计原理与形式
2021-10-01朱竣凡



摘要:信息图表设计目前作为一个较冷门的方向,所蕴含的功能却是巨大的,这和其在现代平面设计中所处的地位是不符的。运用信息可视化设计来将各种资讯内容进行整合,设计成为信息图表,可以更直观地让观者接收到信息的传递。本文探讨信息图表设计的表现形式、构成要素等内容,为数据可视化设计提供一种思路。
关键词:信息整合设计 数据可视化 图表
一、引言
(一)課题研究的背景及意义
目前,在我国设计行业中,信息图表设计并没有受到太大的重视,虽然情况在好转,但是与其实用性相比,还远远不够。所以本文旨在通过对信息图表设计作品的简单分析,来对信息图表的重要性与实用性等方面作一定程度上的解读。
(二)课题特点
本课题通过对信息图表设计的典型案例分析来探讨其在设计中的共通点。然后利用总结出的要点来对照作品设计过程中产生的问题与解决方法,把分析结果和设计实践相结合。
(三)研究方法
个案研究法:研究著名图表设计师张圣焕的作品,从中学习其设计优点。
文献研究法:通过对相关出版物的深入阅读,加深对信息图表设计理解的广度与深度。
经验总结法:对个案、文献等进行研究后,总结其中的要点,运用到设计中遇到的问题中去。
二、信息图表概述
(一)信息图表的定义
信息图表是指信息、数据、知识等的视觉化表达,以优化信息的传递。这种优化信息的传递可以理解为一种充分理解和系统整理复杂或难以表达的信息,并通过图形将其简单、清晰地呈现给读者的信息可视化方法。美国著名图表信息设计家乌尔曼说:“成功的视觉交流信息设计将被定义为被铸造的成功建筑、被凝固的音乐,信息理解是一种能量。”
(二)中国的信息设计现状
在中国,信息图表设计还是一个比较冷门的方向,但是信息图表蕴含的功能却是巨大的,这和其被人们所重视的程度是不符的。不管任何方面,只要是有关于信息表达的,那就一定可以通过信息图表的形式来传递,利用各种方法将这些信息更清楚、更系统化地表现出来。其实早在古代中国就有用图表来传达信息的例子,如“八卦图”“星象图”和“人体穴位图”等。但是在社会快速发展、信息爆炸的时代,信息设计好像并不被人们所重视,以至于大众所见的信息都是纯文本化的,或者都是以最基础常见的柱状图、折线图等单个图表呈现的,十分死板,对人毫无吸引力。
(三)信息可视化的功能与特点
用一些图形化的手段来清晰有效地表达信息是信息可视化的主要特点。生活中最常见的就是各种柱状图、饼状图、折线图等基础图表,这样的图表可以十分直观地表现数据,但是在不同的场合,像这样空洞的表达形式难免会给人枯燥乏味之感。那么,在视觉传达专业中,就应该思考如何将平面设计的语言和信息可视化相结合,从而在保证信息及数据清晰的基础上,用一种大众喜闻乐见的方式来表现信息。
三、信息图表的要素与原理
(一)视觉传达中的信息图表设计要素
能将很繁复的信息用图表的形式来讲清楚讲明白,那么这就是一张优秀的信息图表。作为视觉传达设计下的信息图表,仅仅做到这一点当然是不够的。在2009年纽约举行新闻视觉设计大赛后,专家总结了五个要素,认为这些要素是在设计信息图表时应该纳入考虑的。这五个要素分别是吸引人、清晰、简洁、流畅和去文字化。
吸引人这一点在上文中的图表形式中已有提到,一个好的形式或者是饱满的信息就容易吸引到人。清晰和简洁这两个要点的实现,主要是在信息梳理后,对信息有一个明确的层次关系的理解,信息的分层,对冗余信息的精简,对重点信息的突出等。做好了这个,在设计的时候,就能把提取出来的重要信息如数字等进行强调,对起辅助作用的内容则适当弱化。到了流畅这一要素,首先也是基于信息的主次关系,再依靠各种基础方法如颜色、编排等进行设计,使得观者在浏览图表时能跟着设计者设计的路线对所有的信息进行获取。最后的去文字化这一要素其实应该是一直贯穿于整个设计当中的。信息图表,顾名思义是要以图为主,所以,能用图解决问题的部分坚决不用文字,文字只在必需时以元素的形式出现在图表之中。这样可以避免大段文本带给人的烦躁感,使得受众可以更加轻松地浏览图表。
(二)信息组织中的原理
在设计信息图表时要达到上文所说的五个要素,那么在组织信息这个步骤就一定不能随便。对信息进行准确的梳理之后再进行设计,绝对可以达到事半功倍的效果。使用L.A.T.C.H原理就是一个梳理信息的方法。这五个字母分别代表了位置、字母表、时间、类别和层级。位置主要适用于各种信息的物理连接,字母表适用于被广泛熟悉的组织结构,时间顾名思义适用于以时间轴为联系的信息,类别是以信息的特点来分组,层级则是根据信息的重要程度等来组织。以层级举例,一张信息图表是绝对离不开清晰的层级关系的。因此,在开始动手设计之前就把所有信息的层级关系梳理好,在设计时就会有清晰的结构,会使得设计过程很顺畅,也会避免最终图表中的信息出现冗杂、混乱等情况。
四、信息图表的设计与思考
(一)信息图表的设计过程
信息图表设计和所有的设计一样,并非是一到手就可以进行操作的,在设计之前必须经过一系列的流程,一步一步地迈向最后成型的图表。这些流程可以归结为以下七步:选择主题、收集数据、分析数据、确定表现形式、制作草图、设计成型、检验与发表。
首先是选择主题,在大主题确定之后,不言而喻,是需要对一系列基于此主题下诞生的各种各样类型数据进行罗列。而后就通过网络查询、考察调研等方式对这些数据进行收集。在搜集完所有的数据之后,首先要做的就是对所获得的数据进行系统分析。分析后会发现各个不同类型数据的内容数据量大小差异明显,那么这就要求设计者在这些繁杂的数据中去权衡将哪一方面的信息作为主要表现对象,哪一方面信息又是次一级或者再次一级的。这种选择或是排序就涉及主客观两个方面的影响。主观上,设计者在心中一定会有一个较为基本的界定,哪一些类型的数据是可以进行设计,进行创新的。而在客观上,要考虑到图表的受众会对哪一类型的信息更感兴趣。结合这两方面因素的考虑,从而确定各个类型信息的主次关系。
接着就是表现形式的确定。信息图表的表现形式最需要将其本身传递的内容作为一个最大的考量因素。作为一档综艺节目,那么在设计的时候一定不能把它做得很死板,无论是在编排上还是在图表的表达上。
当然,这些大的步骤中还会穿插着一些小的分支问题,比如在表现形式下又需要考虑媒介的选择、素材的选择,或者是信息图种类的选择。这些问题都是在这些过程中需要解决的。完成以上这四个步骤之后就是剩下的三个动手实现的过程。
(二)信息图表的表现形式思考
一张优秀的信息图表一定是包含着如层级清晰、数据量饱满、信息一目了然等优点。除此之外,可能每一张图表都会有其独有的表现形式和手法。
那么究竟这些表现形式和手法是什么?以韩国著名信息图表设计师张圣焕的作品为例(图1),进行简单的分析,笔者总结了以下两个方面原因。
一是图表需要有一个好的表现形式,即形式感强烈。在众多展览中不难发现,由于很多时候图表的尺寸和海报相同,大众很容易用审视海报的眼光去评判一张图表。所以依靠形式感提升图表的整体视觉效果,可以在第一时间抓住观者的眼球,让其进一步地细读内容。如图表“HANGUL”,其块面感很强,整个图表设计都是运用了二维平面的形式表现,同时将其最重要的内容置于图表的中心位置并放大,使人的视觉在第一时间就能聚焦在其上。又如“LONDON”这张作品,它的亮点就在于其2.5D的插图。整个图表中,插画占据了超过2/3的画面,剩下的部分则是分配给了标题和信息。同样,这也是一种图表形式的表现,也同样在第一时间吸引了观者。
二是信息类型的叠加,即多种多组信息融合。这和前面所说的数据量饱满不同,前者是指同一种类型信息的数据量足够,而这里所说的叠加则是说不同内容信息的饱满。在这里其实也可以通俗地理解为数量多和种类多两个方面。例如“JAZZ”中,正中央的主图形包含了许多的信息,并且信息层次丰富,并不只是简单地拘束于单一的数据。那么它所表达的不仅仅是数据量的饱满,同时也是多种类型数据的有机结合。
(三)《西安美食》设计中的部分问题与思考
借由上述分析得到的结论,在实践中设计了《西安美食》这一系列作品。整个设计过程中,不可避免地会出现许许多的问题,重要的是如何对问题进行思考与解决。下面以《西安美食》系列中的三张图表中所遇到的问题来举例说明。
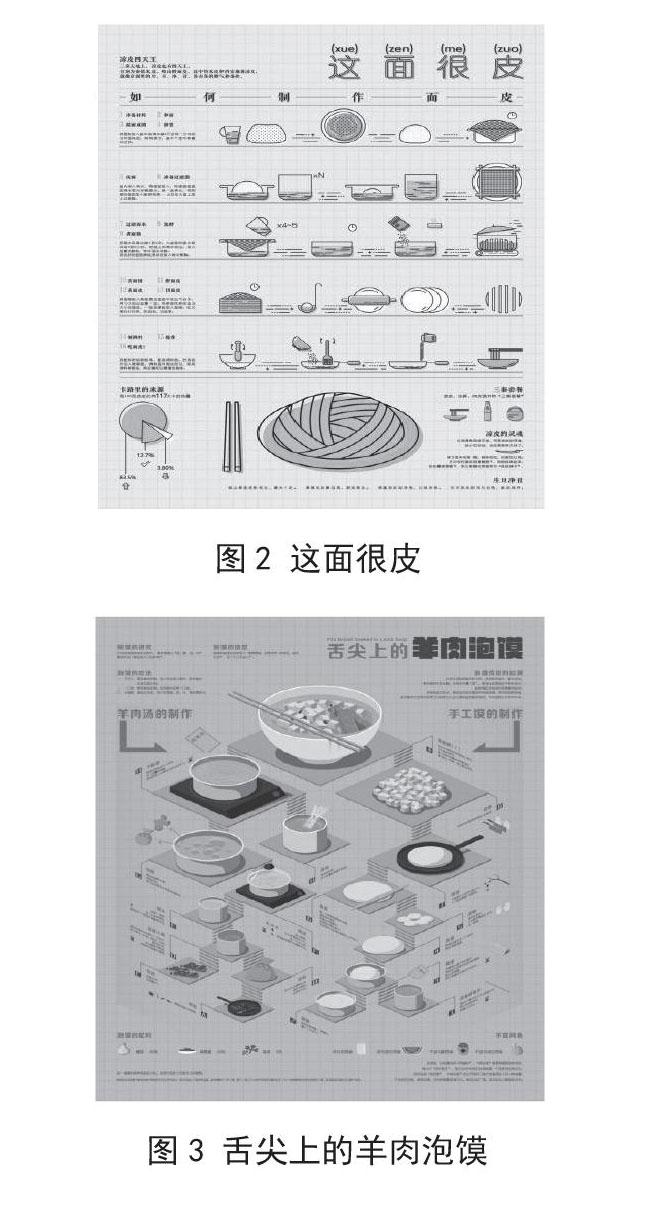
《这面很皮》(图2)这张作品最重要的部分是对于其制作流程这一信息的表达,难点在于如何用图形化的方式将这一步步流程简洁明了地表现出来。若只是单纯的文字罗列,势必会丧失图表的图形感。所以选择用抽象的几何图形来绘制流程,配合小段文字,不仅阐释了制作的过程,同时用图表达了需要使用到的工具等内容。再配合一些如“卡路里来源”“三秦套餐”等内容来丰富整个图表,使其内容不那么单一,层次也足够丰富。
《舌尖上的羊肉泡馍》(图3)作为解说美食的图表,其重点也是在其制作过程的表达。笔者在设计时,考虑到其包含了馍与羊肉汤两个制作过程,所以在经过许多的尝试后选择了一个阶梯的形式,让其最后结合在一起。同时在其周边辅以小段的文字和小图标,来解释说明每一个步骤。在周围配合提示一些如“吃法”“配菜”等信息,使得信息更加飽满,同时整个画面也具有了主次之分的层级感和平面构成感。
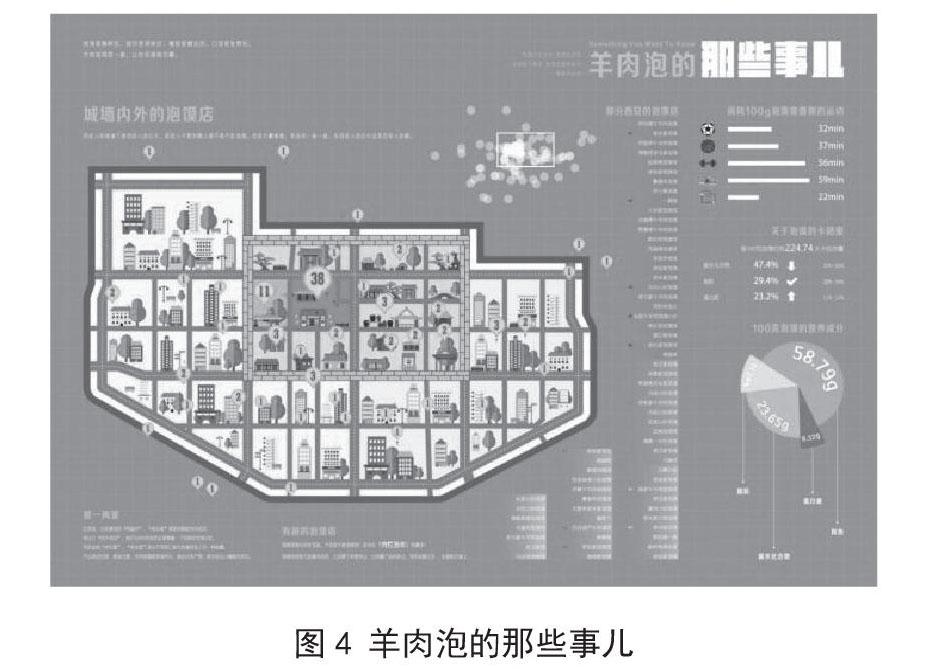
《羊肉泡的那些事儿》(图4)这个图表主要是为了表现西安主要泡馍店的分布状况。以插图的形式画出西安城墙内外的场景,同时以数字标注的方式标注每一个区域的泡馍店数量。在右上角也配合了一张小图来展现泡馍店的分布密度。图表周边也配上了一些辅助了解的数据以及信息。
设计一张信息图表不难,但是设计一张好的信息图表就不那么容易了。作为信息和数据的表达,一定需要更多的理性思考,一步一步地实验、一点一点地思考。这样,最后呈现的作品才能经得起检验,经得起推敲。
参考文献:
[1]木村博之.图解力:跟顶级设计师学作信息图[M].北京:人民邮电出版社,2013.
[2]善本出版有限公司.以图释义[M].北京:电子工业出版社,2016.
[3]王绍强.信息图表设计:全球创意信息平面设计[M].北京:北京美术摄影出版社,2017.
(作者简介:朱竣凡,男,硕士研究生在读,西安美术学院设计艺术学院,研究方向:视觉传达)
(责任编辑 刘月娇)
