移动可视化架构与关键技术综述
2017-01-21赵建保冯开颜
赵建保+冯开颜

摘 要:互联网应用终端正从PC端转向移动端,移动优先成为互联网产品设计与开发的准则。现有可视化系统应用终端多依赖于计算机操作系统以及插件,难以实现大数据跨平台、跨终端的移动可视化应用。分析了大数据处理、可视化算法及库、浏览器、触摸交互和响应式设计5大移动可视化关键技术及挑战,基于大数据处理技术和HTML5标准提出了移动可视化系统架构,实现了大数据挖掘和交互式可视化应用,可为可视化、数据分析、数据挖掘、数字媒体生产提供借鉴参考。
关键词:数据可视化;大数据;移动终端;HTML5
DOIDOI:10.11907/rjdk.162602
中图分类号:TP319
文献标识码:A文章编号:1672-7800(2016)012-0172-03
0 引言
第37次《中国互联网络发展状况统计报告》指出,电脑端向手机端迁移趋势明显,手机已经成为主要上网终端[1]。随着移动互联网生态系统的不断完善,移动智能终端硬件、操作系统、浏览器及移动网络发展提速,移动终端具备了一定的数据生成与存储、数据挖掘与分析、数据应用客户端等功能,使整合Web技术创建跨平台、跨终端的移动可视化成为可能。另一方面,由物联网、Web数据、社交网络、信息化系统源源不断生成的大数据,其数据挖掘结果和数据分析依赖于可视化技术来实现辅助数据分析和知识提取。可视化将输入数据映射为一定的视觉表达形式,用户通过视觉通道从可视化结果中发现和提取符合需求的特征和模式,以生成针对问题的假设,帮助用户理解数据、发现数据特征,进而辅助推理决策并进行趋势预测[2],可视化已经成为大数据应用的关键技术。IBM和牛津大学在大数据研究报告中指出,数据挖掘、数据可视化、预测、建模与数据优化组织是组织的5大数据能力[3]。
目前,主流数据可视化平台大致可分为基于客户端和基于浏览器及插件两类,两者都依赖于操作系统及其客户端运行环境或浏览器插件,因而其实现跨平台和移动访问需要的软件移植成本过于庞大[4],以往采用VRML、Flash、Silverlight、Java Applet、ActiveX、X3D等技术的可视化应用也面临同样问题。移动可视化已成为计算机图形和可视化领域新的机遇和挑战,并面临着处理能力、并行可视化算法、实时处理、异构数据(如文本、视频、传感器数据)和人机交互等技术挑战。本文基于大数据处理技术和HTML5标准构建了面向移动终端的可视化系统,利用大数据处理技术的查询与数据挖掘功能生成可视化数据集,利用HTML5 Canvas实现2D/3D图形的实时绘制,利用触控交互实现用户对数据的操控,利用响应式设计实现移动终端的适配,从而构建适应大数据、开放、跨平台、硬件加速、触控交互的移动可视化应用,进而推动大数据、数据可视化的实践应用。
1 移动可视化系统架构
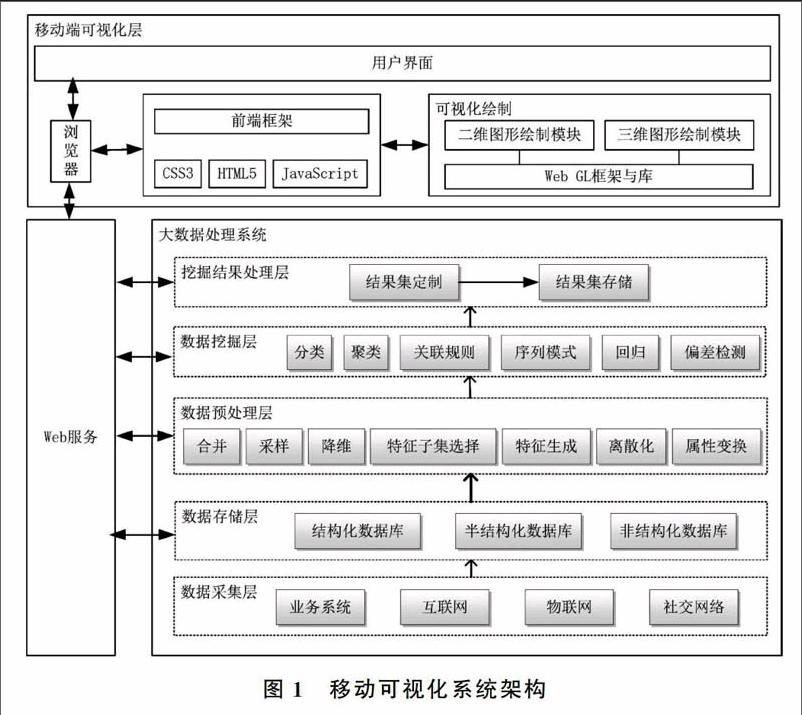
移动可视化处理流程可概述为:执行大数据检索或数据挖掘,将处理结果按照数据模型输入到可视化模块,通过映射与变换、绘制与渲染生成可视化界面。移动可视化系统架构如图1所示[5-6]。
系统基于大数据处理技术和HTML5规范并参照传统的B/S模式进行设计,主要划分为3个子系统:大数据处理子系统、Web服务子系统和移动端子系统。大数据处理子系统运行在云端环境,由分布式文件系统、分布式计算框架和数据库构成,可实现大数据的采集、存储、预处理、数据挖掘和挖掘结果处理等功能;Web服务子系统主要提供Web服务,选用HTTP协议进行通信,使用Ajax异步操作和Web Worker技术最大限度地降低用户延迟,提高响应时间和绘制效果,Web服务器软件可选用Apache、Nginx和Microsoft IIS技术搭建Web服务器;移动端子系统由移动终端及符合HTML5规范的浏览器构成,浏览器获得Web服务器响应的数据后,渲染引擎调用HTML5 Canvas API在线绘制2D/3D影像,再利用HTML5、CSS3、JavaScript 分别实现Web页面的结构、外观及交互控制功能。
2 关键技术
移动可视化生态系统由可视化用户、可视化应用开发者、Web设计开发者、浏览器厂商、第三方可视化库及工具提供者共同构成。移动可视化综合运用了云计算与大数据、数据分析、Web技术、计算机图形学、图像处理、人机交互、通信等技术,其关键技术有大数据处理、可视化算法及库、浏览器、触控交互与响应式设计。
2.1 大数据处理
大数据具有体量大(Volume)、速度快(Velocity)、模态多(Variety)、真实性(Veracity)和价值大(Value) 5大特征。体量大可通过扩展计算机系统来缓解,而快速及时响应、数据类型多样和数据的不确定性是大数据处理的真正难题,直接制约着大数据查询及挖掘的实用性和实效性。互联网巨头推出了各种不同类型的大数据处理系统:批量数据处理系统主要采用Apache基金会的分布式系统基础架构Hadoop;流式数据处理系统有Twitter的Storm、Facebook的Scribe、Linkedin的Samza、Cloudera的Flume、Apache的Nutch;交互式数据处理系统有Berkeley的Spark系统与Google的Dremel系统;图数据处理系统有Google的Pregel系统,Neo的Neo4j系统和Microsoft的Trinity系统。这些基于开源系统Hadoop的专用化系统主要解决了数据处理引擎专用化、数据处理平台多样化和数据计算实时化的问题,一定程度上促进了深度学习、知识计算、可视化等大数据分析技术的发展。未来大数据处理系统仍将面临数据复杂性、计算复杂性和系统复杂性的挑战[7]。
2.2 可视化算法及库
可视化开发工具可分为应用程序开发工具和Web应用开发工具。应用程序开发工具有VTK、ITK、ParaView、Prefuse、Flare、Processing和Tulip等,多数基于OpenGL封装和支持,采用C++开发,可跨平台运行;Web应用开发工具主要有HTML5 Canvas、SVG和Flash三种。HTML5 Canvas元素利用2D绘图环境,调用JavaScript API在线绘制点、线、矩形、多边形、渐变、文本等2D图形,常用的Canvas 2D标准绘图API有Processing.js、Paper.js、VVVV.js。WebGL是基于OpenGL ES2.0制定的Canvas 3D绘图环境,内部实现利用 GLSL shader 语言对顶点和片段进行控制,以实现3D图形的硬件加速,降低绘制及渲染延时。常用的WebGL标准绘图API有GLGE、CopperLicht、SceneJS、SpiderGL、Three.js、C3DL和Google O3D[8]。Google Chrome、Safari、Mozilla Firefox等浏览器支持WebGL 1.0规范。HTML5 Canvas具有开放性、免插件、跨平台、硬件加速等优势。SVG (Scalable Vector Graphics)是HTML5 Canvas的替代技术,使用 XML定义矢量图形,SVG比JPEG和GIF图像尺寸更小,可任意缩放和高质量打印,文本可选与可搜索等优势。基于SVG技术的常用标准绘图API有D3.js、Raphal、Google Charts。而基于Flash技术的可视化算法及库开发的可视化应用由于依赖于Adobe Flash Player插件且得不到苹果公司的官方支持,应用前景远不及HTML5。
2.3 浏览器
移动可视化应用需实现跨平台和跨终端访问,支持各种品牌的移动终端设备,摆脱对底层软硬件的依赖。移动Web浏览器无疑是移动可视化应用的最佳运行环境,主要分为内置浏览器、可下载浏览器和WebView三种类型。支持移动数据可视化的浏览器需具备支持W3C定义的HTML5规范,并支持Canvas 2D图形、图像导出、WebGL 3D图形、SVG解析、动画、音视频解码与控制、表单、JSON、AJAX通信等关键功能[9]。由于苹果iOS操作系统和Android操作系统的绝对领先垄断地位,使Safari和Chrome成为主流的移动浏览器。
2.4 触控交互
可视化交互设计与用户体验密切相关,设计者必须确保触控交互操作的直观性、易理解性和易记忆性,引导分析者把关注点聚焦于分析任务,而不必过多关注实现任务的具体操作方式和流程。可视化系统有选择、导航、重配、编码、抽象/具象、过滤和关联7大类交互任务,以实现缩放、平移、旋转滚动、数据筛选、可视化映射变量(点、线、面、形状、位置、大小、颜色、纹理、方向等)控制、数据映射方式控制、细节控制等任务,系统根据反馈生成新的可视化结果。以键盘、鼠标作为主要手段的交互技术无法满足用户与移动终端设备之间的交互需求,多点触控(MultiTouch)成为移动终端环境下最主要的交互技术。它能够同时辨识多个接触点的数量和位置,允许用户同时通过多个接触点与系统进行全屏交互,减少了对交互控件的依赖,简化了界面设计工作量。触控交互方式主要有触摸、手势、键盘3种。触摸事件有拍击(Tap)、滑动(Swipe)、捏合(Pinch)、拖曳(Drag)、旋转(Rotate)、摇动(Shake)。手势事件被定义为两个或多个触摸事件同时发生,也可以通过定位、陀螺仪、光线感应器、压力感应器等各种传感器创建自然交互。张锋[10]提出多点触控系统除支持单用户的单、双手操作外,未来还能实现多人共享交互设备,提供用户场景中对界面操作的对等性和公平性;陈亮[11]在博士论文中指出,在设备背后交互(Back-of-device Interaction)技术中,用户可利用各种安装在设备背后的输入装置(如摄像头、触控面板、物理键盘等)与设备进行交互,在某些特殊的用户界面中(如交互控件较小或对准确率要求高的情况),可以作为前端触控技术的辅助技术,从而改善或解决遮挡(Occlusion Problem)和“胖手指”问题(Fat Finger Problem),增强用户界面的可用性。触控交互设计需要注意的问题是:遵循手势操作与任务统一的规范和用户操作习惯,避免手势与任务之间形成多种映射;引导用户熟悉系统手势设计与任务的对应关系;受触摸屏灵敏度、用户手势操作的熟练程度影响,手势操作的精准度不高,会导致手势操作未被触发、误操作、与预期结果相悖等。
2.5 响应式设计
响应式设计的核心技术包括媒体查询、流动布局和弹性视觉媒体等。媒体查询依据获取的设备特性(如媒体类型、屏幕宽度等)来确定内容组织、数据加载、样式与资源选用;流动布局能根据当前设备的有效布局尺寸生成版面;弹性视觉媒体按照当前版面区块容器的宽高动态调整视觉媒体大小。响应式Web设计有效解决了可视化应用与不同移动终端设备的适配问题,实现“一源多屏”,减少可视化Web设计和开发的工作量。在项目实践中可以引用Twitter Bootstrap、Foundation等前端框架提高开发效率。响应式设计存在的问题包括:可视化应用的移动终端媒介查询的断点设置、不同布局视图下的媒体选用与优化、前端开发复杂度和成本控制、桌面端和移动端交互的差异化及CSS代码(甚至图片资源文件)的网络优化等[12]。
3 结语
在大数据和移动优先设计的背景下,移动可视化既面临大数据处理中响应速度、数据异构和不确定性、数据挖掘等方面的挑战,又面临着移动终端受限的处理能力、存储能力、显示能力和网络可靠性等移动计算环境的挑战。为此,分析了移动可视化的大数据处理、可视化算法及库、浏览器、触摸交互和响应式设计5大关键技术,然后基于大数据处理技术和HTML5技术提出了移动可视化系统架构。该架构由大数据处理子系统、Web服务子系统和移动端子系统构成,较好地解决了移动可视化和大数据挖掘的难题。移动可视化未来将呈现以下趋势:①移动终端功能多元化。随着移动计算环境的增强,未来移动终端的计算能力、存储能力、显示能力和交互能力会更加强大,能够执行数据挖掘、数据存储以及更复杂的可视化任务,更多地执行现有大数据处理子系统的任务;②大数据处理专用化。商业公司和开源社区将适应业务需求,基于Hadoop云计算基础架构开发专业化系统,解决数据处理引擎专用化、数据处理平台多样化和数据计算实时化的问题;③可视化算法及库方面,可视化算法为适应特定应用领域将更加专用化,为适应实时应用可视化算法趋向并行化,同时可视化类库将更加具有多样性、通用性和易用性。
参考文献:
[1] 中国互联网络信息中心.中国互联网络发展状况统计报告[EB/OL].[2016-2-5].http://www.cnnic.net.cn/hlwfzyj/hlwxzbg/201601/P020160122469130059846.pdf.
[2] 马昱欣,曹震东,陈为.可视化驱动的交互式数据挖掘方法综述[J].计算机辅助设计与图形学学报,2016,28(1):1-8.
[3] Gartner、IBM和Teradata发布大数据报告[EB/OL].http://tech.ccidnet.com/art/40921/20121030/4408865_1.html,2012-11-20.
[4] 陈为,沈则潜,陶煜波,等.数据可视化[M].北京:电子工业出版社,2013:618.
[5] 雷辉,赵颖,王铭军,等.面向浏览器的医学影像可视化系统[J].中国图象图形学报,2015,20(4):0491-0498.
[6] MUZAMMIL KHAN, ALI SHAH, ISRAR AHMAD.Framework for interactive data mining results visualization on mobile devices[J].International Journal of Data Base and Application ,2014,7(4):23-36.
[7] 程学旗,靳小龙,王元卓,等.大数据系统和分析技术综述[J].软件学报,2014,25(9):1889-1908.
[8] [美]STEVE FULTON, JEFF FULTON.HTML5 Canvas开发详解[M].任旻,罗泽鑫,译.北京:人民邮电出版社,2014:564.
[9] Htmltest.How well does your browser support html5[EB/OL].[2016-3-7].http://html5test.com/.
[10] 张锋, 陈硕.多点触控交互方式的回顾与展望[J].人类工效学,2010,16(4):76-78.
[11] 陈亮.手持设备背后交互技术可用性研究[D].成都:电子科技大学,2015.
[12] [美]卡德莱茨.响应式Web设计实践[M].侯鸿儒,译.北京:人民邮电出版社,2013.
(责任编辑:黄 健)
