JavaScript在HTML5视频和音频控制中的应用
2021-11-02朱倩
无线互联科技 2021年18期
朱 倩
(四川职业技术学院,四川 遂宁 629000)
0 引言
在HTML5之前,如果要在网页中插入视频和音频文件,必须借助于第三方的插件来完成,这样会产生冗长的代码,而且有可能造成系统崩溃,漏洞也很多[1]。在HTML5中新增了视频和音频标签,该标签专门用来处理视频文件和音频文件的播放问题,该标签简单易学,通俗易懂,很好地实现了视频音频文件的处理。
在使用视频标签和音频标签的过程中,可以使用标签自带的contrls进行视频、音频的播放控制,为了更灵活地实现播放控制也可以在其中加入JavaScript代码来控制,本文旨在通过两个案例介绍使用JavaScript完成对视频、音频控制的方法[2]。
1 常见属性和方法
在HTML中每个标签都有自己的属性和方法,视频和音频也不例外[3],他们也有自己的属性和方法,通过属性和方法,更大程度上增强了标签的实用性。

表1 标签常见属性

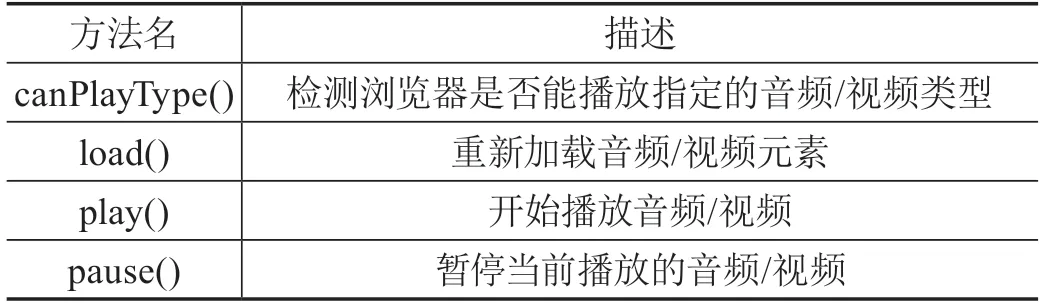
表2 标签常见方法
2 综合案例
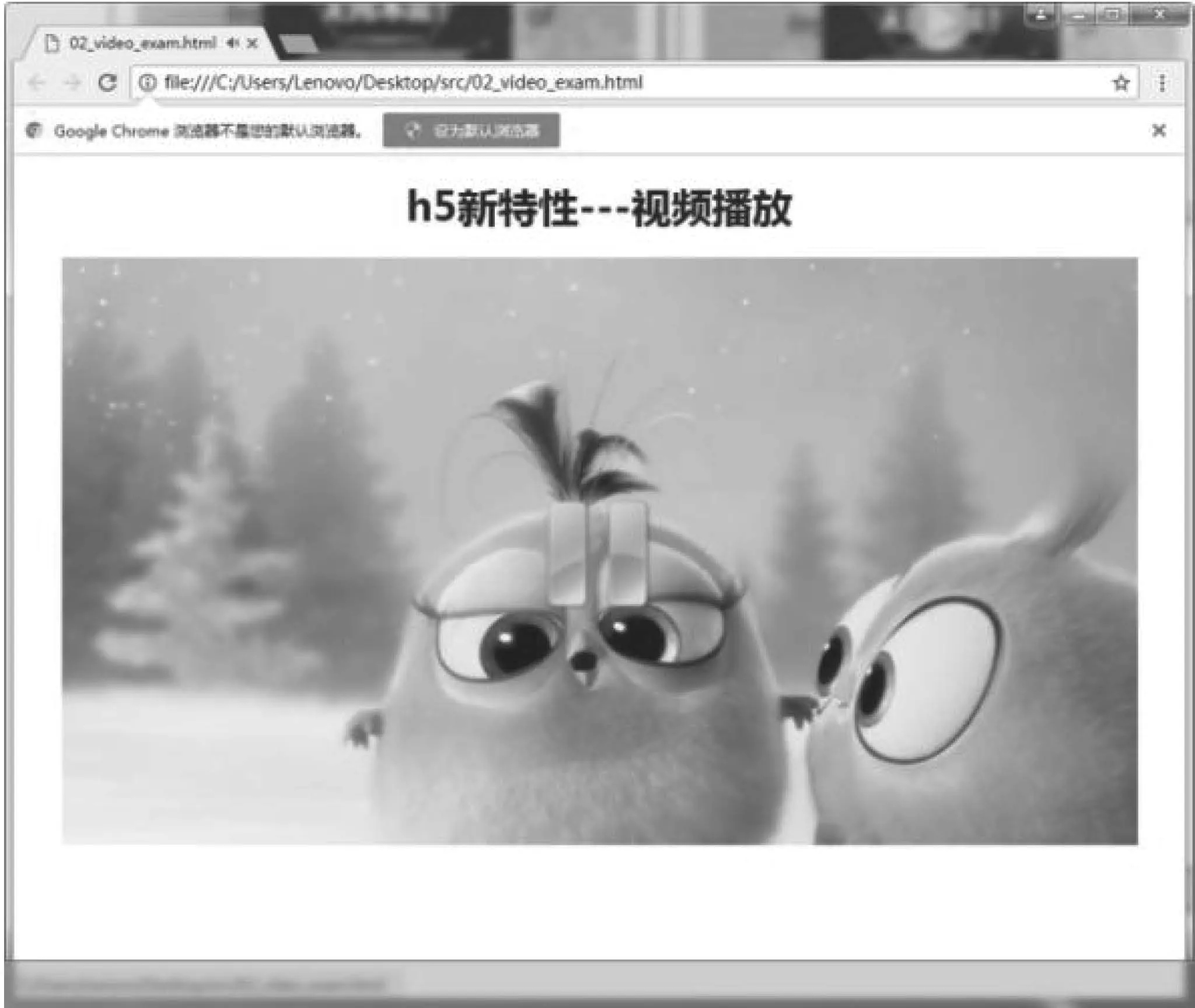
2.1 使用图标控制视频的播放
该案例不使用视频自带的constrols控制条,而是使用自定义播放/暂停按钮。在暂停时向视频插入广告,当鼠标移出视频区域,隐藏控制按钮;当鼠标移入视频区域,显示控制按钮。

图1 案例初始效果
案例分析:首先采用绝对定位和相对定位完成案例的界面效果图,如图2所示,在实现中通过外边距,实现图片的向上和向左。然后通过JavaScript代码实现鼠标事件和控制图标的单击事件。

图2 播放效果
参考代码:
…..
你的浏览器不支持video