图形创意在电商APP界面设计中的应用研究
2018-05-14温郭英
温郭英
【摘要】图形创意是点、线、面等构造元素的艺术形态表达,更是图形图意、功能的再现。图形创意使APP界面设计更加具有行业特性,易懂易识别。电商APP界面设计中图形创意技法应用较多,本文主要图标、组件交互、界面导航等三个方面阐述图形创意在电商APP界面设计中的应用。
【关键词】图形创意;电商APP;界面设计
【中图分类号】TB472 【文献标识码】A
APP为应用程序,指安装在各种设备上的应用软件,通过屏幕完成功能操作,以满足用户各种需求。随着2010年智能手机应市而生,电商APP风靡全球。电商APP的共性特点为:首先是清晰的视觉传达是电商APP根本的设计原则,如图标是图形图意的浓缩,具有明确的指代性和识别性;其次是高效率的搜索和浏览体验,通过导航功能促成用户好感;最后是帮助人机交互组件,组件设计优劣能够评估应用软件是否好用的性能。
一、图形创意在电商APP界面设计中的作用
(一)购买需求功能
电商APP的终极目标是把产品推销出去,促使用户习惯性使用,则通过APP界面完成产品陈列功能。产品展示如超市中陈列的商品一样,用户须根据归类逻辑思维迅速找到目标,只要在条理清晰的导航下进行产品区域分割,用户会在短时间内找到所需商品。设计要求文字图形化,减少用户视觉压力,快速扫视产品示列。
(二)传达审美的功能
图形设计是视觉传达设计的一部分,属艺术美学的范畴,图形符号能够把简单的购物变成一种美的时尚。以购物功能为主的应用程序只是完成系统有用标准,而不能达到美的情操陶冶。图形创意很好地满足了用户的心理需求,使枯燥乏味的生活增添了色彩。不同电商APP根据目标用户的心理进行风格定位,比如导航栏的设计,一定要遵循外观简洁、操作直接、定位精确的原则。产品定位明确,促销信息传达清晰。
(三)品牌效应功能
品牌效应驱动之下能让APP长久运营,品牌效应指通过产品使用之后所得用户获取到的效益和影响,包括满足了生理性的需求和心理上愉悦感,促进产品与用户的黏度和信誉度。图形创意通过界面传达信息的精准和可信,提升APP界面的视觉传感和服务效能,促使产品有自我营销的的功能。
二、图形创意在APP界面中的应用
(一)图形创意使图标更具识别性
APP图标分为系統图标和功能图标,系统图标为移动端在应用商店中下载后所点击的应用程序图标,如天猫APP图形由“天猫”字样和猫头形组成,形象体现了天猫商城的品牌。功能图标也称工具栏图标,为完成某一目标任务而进入APP应用程序所点击的功能性图形,用来达成人机交互任务。电商APP相较于其他类别的应用程序更能体现其商业途径,其目标在于诱导浏览、惯性购物,如下图为天猫APP应用程序的功能图标,整体构图都在给消费者提供便捷的交易服务。
艺术化图形创意的APP图标有以下几种图标样式:
首先是图形图标。这类APP 图标富有易读性、亲和性、趣味性等特性,比如网易考拉APP系统图标为图形图标,以简笔的考拉头型轮廓作为图标,很好地传达了“考拉”这一品牌,简洁易识别。懵懂的卡通形象增强了人与应用系统的亲密性和传达了图形构造所带来的人性趣味感。
其次是文字图标。图标主要用文字符号来构图,以文字为图标的设计元素,规则文字图标体现严肃性和统一性,蕴含产品正品品质的企业文化。文字变体图标,通过文字艺术化构图,使文字图形化,相较于图形图标更加直观、易懂的特性,比如1号店、每日优购、海淘等。
最后是图文并茂图标。根据APP的功能特征进行图文穿插,其设计思路为插图匹配文字,图形通过视觉上的烘托来增强图形美感,文字符号可以进行意图说明,两者相得益彰。如美图美妆、柠檬盒、乐视商城、微拍堂等电商APP都是这类既有图形创意感又有文字说明的图标,简单易识别,让用户了解品牌的同时又易于接受系统提供的服务范畴。
(二)图形创意促使组件交互便捷
APP视觉界面是吸引用户收效最快的渠道,但精美的组件是促使应用程序达到完美的根本。电商APP的功能比较复杂,用户通过视觉界面和触屏操作来完成购买目标,交互组件须根据目标用户的心理需求、视感认知、人体工程学等相关知识进行图形创意。以下介绍电商APP基本组件的创意技法。
1.按钮
按钮又称为Button,是一种基础组件,根据功能不同而派生出命令按扭、复选框、单选按钮、组框、自绘式按钮。好的按钮是通过图形构造、色彩引导、人的环境等来设计,其始终离不开图形创意的形式美。
设计要点一:构图简洁、文案明确。命令式按钮在电商APP中常有使用,电商促销是必要的营销手段,吸引用户做出决策并成为有效的用户。要求文案明确,能给予用户暗示和感知,紧迫的促进用户迅速做出购买意向。另外,按钮色彩要求特别抢眼,如下图所示命令按钮,以高明度、高纯度颜色做色感铺垫,大大提升了界面的转化率。
设计要点二:增强对比。按钮的强对比可以让需要突出的部分脱颖而出,使用户明确占击、快捷交互,提高产品的转化率。设计方法是增强按钮与底色的色差关系,增强按钮文字与按钮背景颜色的对比,或者按钮之间颜色对比关系,如下图所示组框按钮的设计,灰与浅蓝之间的对比,浅蓝相较而言更加醒目,易于用户获取。
设计要点三:创造引导。创造引导的设计方法常出现在成组按钮或是自绘式按钮中,达到强引导效果按钮底色调以蓝色、绿色或紫色等色为主,虽然都是冷色调,但较为舒缓,在纷繁的界面中用户能够体会静谧感体验。如下图为是否放弃操作,从系统开发本意来讲是不希望的,此时要引导用户三思而行。

2.滑动条
由手指按住时进行操作的滑块和可滑动长度组成,设计时注重质感的设计,让用户觉得滑块是可操作的组件,滑块可以在滑区伸缩移动,通过阴影和明暗关系的处理得到虚拟的质感,幻化出实物感。
3.选项框
以复选框和单选按钮使用居多,其图形创意的技法在于增强选项框之间的底色对比、增强所选项与非选项之间的凹凸质感对比、明示文案色差对比等区别对待目标操作,以此增强用户对选项的识别。
三、图形设计在界面导航中的应用
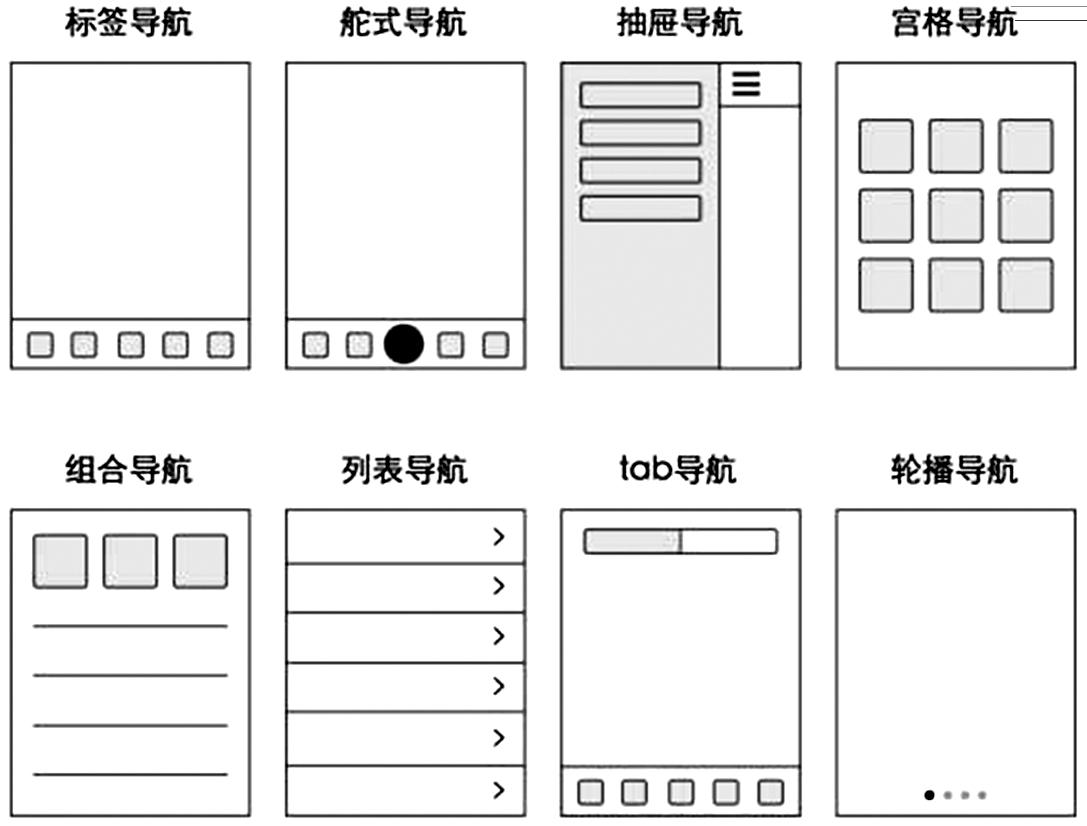
在APP界面设计中采用多种图形划分样式来表达信息,如下图所示为常见的电商APP使用的界面信息导航样式,大多数电商APP都会混合使用,通过层级导航的布局方式达到承载多样产品销售信息。
标签导航、舵式导航:图形设计思路以扁平化图标形式统管导航结构,界面主类别视图可以在顶层视图进行切换,用户可随意进行类别跳转,不需返回主页面搜索其他频道。标签一般设置4~5个,不会多于5个以上,设置太多显杂乱,影响视觉。标签一般放置于界面的底部,利于移动端手动操作。舵式布局与标签式布局与图形设计方式相差无几,只是中间标签设置比较显著,以色感、面积大小、图形构图等设计区于别个标签,如此显著标签为频繁和重要的信息跳转,且很大程度上影响交易额。
抽屉导航、列表导航:为了节省空间而容纳更多的信息,将抽屉导航设计成左多右少两列竖排式,图形设计上注意行间距及画面的留白即可,遵循条理分明的原理。列表导航设计方式如抽屉导航的左侧部分一样,即注意层次列示清晰,标题与次级内容都容括其中。
宫格导航、组合导航:宫格导航将产品陈列如九宫格一般,直接展示产品信息,利于用户查寻,物品列示不能过长,过长导致视觉疲劳。组合导航由上面频道图标和下面为产品陈列组成,设计上注意分类之间的纵横间距,产品与说明文之间的间距遵照和谐和均衡的形式美法则,做到紧松有度。
Tab导航、轮播导航:Tab导航与标签类似,为承载更多的信息而设置,特别是在二级导航信息太多情况下使用,适用于大型电商APP界面,如淘宝。轮播导航为项目横向轮播形式展示,浏览由左到右的方向搜索,使得界面整洁,在有限空间承接无限内容。Tab导航和轮播导航设计上都为箱式构图,简洁而整齐。
四、结语
图形创意通过色彩、构图、布局等方面統筹艺术设计学、人体工程学、人机交互知识,在图标、交互组件和界面布局中运用,体现了艺术与技术的统一。电商APP是用户购买商品、服务的端口,在满足用户生活和精神需求的同时,也满足了用户的审美情操。
参考文献:
[1]百度百科.图形创意(.2018.9).https://baike.baidu.com/item/图形创意/2189397.
[2]钟淑平.PS智能手机App图标和界面设计[M].北京:人民邮电出版社,2017.
[3]索理,韦月月.界面设计中图形创意方法[J].现代装饰,2016(10).
