期刊网站页面自适应分析及重构于
2016-05-30孟晨潘秋岑张立新
孟晨 潘秋岑 张立新



[摘 要] 基于响应式网页设计的理念、特点,对比分析传统期刊网站与响应式网页设计的价值特性,以“用户为中心”对期刊网站在个人电脑和不同移动设备平台上的文字、图片及控件等信息进行自适应分析及重构设计,为期刊用户在移动设备上访问期刊网站提供新的解决方案和参考,对于期刊网站的建设具有较好的实践意义和指导意义。
[关键词] 期刊网站 响应式网页设计 移动设备平台 自适应
[中图分类号] G237 [文献标识码] A [文章编号] 1009-5853 (2016) 04-0105-06
[Abstract] According to the concept and features of Responsive Web Design (RWD),compare the traditional periodical websites with the responsive-designed journal web pages. Based on new ideas and methods of RWD,re-design a journal's website with the elements of texts,graphics and controls etc both on the PC and different mobile device platforms. Complied with the user-oriented principle,the newly designed website provides a new solution and reference for journal readers to access journal websites on mobile devices and improves their user experiences.
[Key words] Journal Website Responsive web design Mobile device platform Adaptive
互联网技术的发展,衍生了众多网络产品。国务院总理李克强提出的“互联网+”行动计划将促使更多传统行业向互联网模式发展[1]。作为数字化和网络化的产物,期刊网站建设是当前期刊发展的重要举措之一[2]。国内现有期刊网站主要从技术、功能、安全性和互动性等方面进行开发和维护[3-5],很少考虑用户体验要素以及浏览器和移动设备的兼容性问题。相关数据[6]显示,用户在移动设备上的浏览份额正逐步扩大:截止2014年6月底,中国第三方手机浏览器市场累计账户规模达10.8亿,较上季度环比增长7.5%。而现有期刊网站移动端服务形式多为移动版网页,即对常规网站功能和内容的原版复制或简化,页面加载速度慢且不适应移动设备屏幕大小。随着移动平台类型的增加,需对不同移动设备进行独立的站点定制。这样做虽能提高用户体验,但具有扩展局限性,且需消耗较多成本来开发和维护。响应式网页设计(Responsive Web Design,RWD)多能解决这些问题。
RWD由伊森·马克特(Ethan Marcotte)在2010年提出[7],也称自适应设计,指网站集中创建页面的图文版式,基于CSS3 的Media Queries功能智能地根据用户行为及设备环境自动调整页面的结构布局,以适应不同平台的尺寸屏幕,并结合JavaScript 实现页面交互功能,使用户享有一致的浏览体验。RWD主要从前端界面框架、功能实现及技术支持方面进行研发,已成为设计趋势并逐步运用在视频网站[8]、电子商务[9]、高校门户[10]和服务移动平台[11]等网站,并掀起了一股网页设计新标准浪潮[12]。用户可通过“突唯阿”“起飞页”等RWD自助建设平台,使用模板免费创建响应式网站,建站速度快、成本低,但缺乏个性、功能简单、网站代码和结构大量雷同,不利于搜索引擎优化及期刊品牌和形象建设。RWD也在期刊相关网站中得到运用,但范围较小。国外有美国化学学会(ACS)、英国皇家化学学会(RSC)和自然出版公司(Nature) 等旗下的网站,国内有《中国图书馆学报》《临床与病理杂志》等的网站。这些RWD网站大部分采用扁平化的流行视觉设计风格,页面布局均衡统一,形成了自我特色。但是,其在手机端的显示经常出现图片压缩变形或像素变低、内容或图片缺失、按钮错位和页面局部留白过大等现象。
本文基于RWD原理,重新设计期刊网站页面布局及视觉元素,使同一网站能根据移动设备类型,自适应后按照不同的格式展现在不同的用户交互系统上,以增强网站的可用性、易用性和互动性,为期刊网站提高交互体验提供参考。
1 期刊网站网页自适应分析
传统期刊网站主要是对个人电脑(PC)的桌面浏览器进行设计,RWD扩展了网站在移动设备上的应用,减少了终端设备的局限性。用户可随时使用移动设备浏览网站,充分利用碎片时间,实用性强。
1.1 传统期刊网站与RWD网站用户体验分析
期刊传统网站与RWD网站的价值对比表现为以下几个方面。
1.1.1 页面呈现形式
传统期刊网站以图文、音视频和动画等方式呈现网站信息,其万维网(Web)页面在移动终端的直接浏览体验较差,体现为文字和链接细小、兼容性弱和需缩放浏览等,易导致用户放弃浏览。为改善用户浏览体验,各大搜索引擎提供了转码技术,使网站能够适应移动终端环境。如百度转码将Web页面中不能在手机浏览器上显示的内容去除,将缺乏可替代移动(mobile)资源的元素转换为适合手机浏览的移动端网页。但是,转码后排版页面参差不齐,内容、图片和功能菜单缺失及色彩单一等缺陷削弱了用户体验。用户需点击页面顶部右上角或页面底部的“电脑版”链接,以浏览未转码的原网页,用户目标操作步骤增加。而RWD在不同平台上的视觉表现相似,体验效果一致,如微软的官网就很好地体现这些特点。
1.1.2 适应度和交互性
传统期刊网页设计仅考虑PC机的尺寸,而RWD能根据设备的屏幕大小自动调整页面布局,为用户创造统一的体验环境。本文RWD案例的基本尺寸标准如图1所示。
传统期刊网站主要通过鼠标和键盘等设备与网站页面元素进行交互,触屏移动设备的交互控件主要通过手指与界面进行多点触控操作,其操作方式涉及的目标操作区域大于鼠标指针。因此,PC平台和触屏移动设备对界面布局、页面切换效果、按钮、行距、字体大小等方面要求区别较大,后者对界面的交互方式和视觉效果的呈现要求更高。当用户使用移动设备浏览传统期刊网站时,易出现字体、行距和图片等元素过小、可触控区域尺寸太窄、页面部分元素被裁剪等现象,导致功能不易触发,操作难度增加。
1.2 自适应页面功能需求分析
期刊网站的总体功能目标是让用户能够通过各种终端设备浏览网站内容。本案例根据网站功能需求和目标定位明确期刊网站的页面数量、内容及其优先级[13]。以《西安工业大学学报》网站为例,其常用的功能主要包括“期刊简介”“文章查询”“编辑风采”“作者园地”“学术动态”“广告服务”“联系我们”等。
期刊网站的特殊性在于用户的阅读需求,因此用户使用移动设备(特别是手机端)浏览网站,喜欢更大的字体和更清晰的图片,以便在舒适的距离阅读内容。因此期刊网站的定位是建立专注内容的响应式网站,即“内容优先”。移动设备用户所处的网络环境相对稳定,因此使用不同类型设备的期刊用户,目标差别和对功能的需求差异较小,RWD能同时满足这些需求。图2为期刊用户基于不同设备的某一阅读需求,共同目标可归为查阅一篇已出刊的文章。
1.3 页面结构及响应模式
本文选定3个典型的页面模板,宽度分别为1680像素(桌面显示器)、1024像素(IPad横屏宽度)及320像素(IPhone竖屏宽度),制作响应式框架以规划样式背后的逻辑。此阶段需明确整个网站在功能和布局方面最具代表性的关键页面。期刊网站的“关键页面”包括首页、过刊查询页面、作者园地页面等。
网页设计中整体页面的常用排版布局包括“通栏”和“≥两栏”两种类型,其中“≥两栏”包含等分和非等分[14],如图3所示。传统期刊网站通常采用两栏式或三栏式固定布局,即页面以像素为基本单位,只设计一套尺寸以适应PC 机的不同屏幕分辨率,不能根据移动设备大小迥异的屏幕分辨率进行自适应调整显示,灵活性较差。在较小的分辨率下,页面产生横向滚动条;在较大分辨率下,页面两侧产生空白区域。
(a)通栏 (c)≥两栏-非等分
RWD强调设计的灵活性:网站依据屏幕分辨率灵活布局内容,页面每个元素的大小、位置及样式均随之弹性调整和排布。常用响应式布局方式包括可切换的固定布局、弹性布局和混合布局。可切换的固定布局指页面以像素为基本单位,根据主流设备尺寸确定布局断点(发生布局改变的临界点),选择最合适的一套宽度布局;弹性布局指页面以百分比为基本单位,可适应一定范围内所有尺寸的设备屏幕;混合布局自适应能力与效果和弹性布局相似,只是其页面结合像素和百分比作为基本单位。页面实现响应式设计,需对相同内容进行不同宽度的布局设计,选择合适的断点进行布局响应。可切换固定布局是基于设备的设计模式,可相对固定断点,实现成本较低,但设备的快速更新导致其无法良好地覆盖或适配所有设备,拓展性较差。弹性布局与混合布局是内容优先的设计模式,两者均可无视设备而根据内容的可读性和易读性来确定布局断点,适应性较强,基本能覆盖全目标设备,是比较理想的响应式布局方式。弹性布局适用于通栏、等分结构,混合布局适合非等分的多栏结构。
以首页为例,网页设计采用弹性布局形式,为了尽可能使页面响应简单轻巧,且同一断点内保持统一的逻辑,提高网站整体体验和页面性能,模块中内容的响应方式结合布局不变中的“换行-平铺”和布局改变中的“模块展示方式改变”两种形式。图4为网站首页的3种响应规格的页面结构和响应模式。
2 期刊网站自适应设计
2.1 低保真原型设计
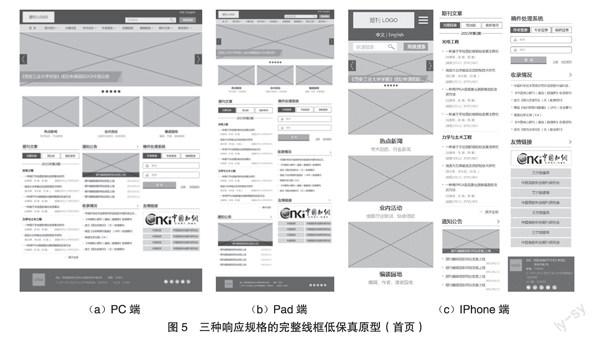
结合信息架构及响应模式,综合考虑各个设备的特性进行低保真原型(线框图)设计,便于网站设计开发团队沟通与设计思维的迭代,线框图绘制工具可选择Axure、MockFlow以及Balsamiq Mockups等。将页面模块主要归纳为全局导航区、内容区、功能区和底部导航区4个部分。以首页为例,全局导航区包括语言导航、身份导航、搜索框、标识(LOGO)、主菜单等;内容区包括大图展示、文章展示、新闻资讯、业内活动、编辑部风采等;功能区包括用户登录、文章查询、期刊简介、通知公告、友情链接等;页脚导航区则为简单的文字和图片组合。首页3种响应规格的完整线框低保真原型如图5所示。
2.1.1 导航形式
网站常用的导航是置顶列表形式,易于实现,但在移动端存在扩展性差、误操作几率易增加、跨设备有像素差等问题。期刊网站的功能层级较多,基于期刊网站移动端网页设计秉持的“内容优先,导航其次”原则,为了用户能够以最快速度获取内容,就要求移除导航以确保用户关注的焦点始终保持在核心信息上。因此本文的全局导航设计中, PC端和Pad端采用右侧导航横向展示设计,屏幕分辨率较小的手机端选用下拉菜单与导航隐藏结合的形式,如图5所示。手机端默认导航菜单隐藏,将菜单设定为一个具有下拉功能的图标,点击图标菜单按钮展开第一层级内容,选中某一内容后菜单自动消失隐藏;若为多层级菜单则展开下一级内容,依此类推,不会影响其他内容页面,为用户提供非常清晰明了的内容导航。简约的移动端导航布局有效利用了屏幕空间,完美适合平台转换,是一种突出高优先级内容的处理方式。为了便于用户随时切换菜单,将导航条设置成固定模式——不随页面滚动而移动。图5(c)中期刊Logo与导航并列,为了便于大部分习惯右手点击操作屏幕的用户,避免手握设备的左手不小心触碰到界面,将菜单图标置于右侧,展开的交互形式菜单栏出现在网站顶部,方便用户直观地查看导航菜单并决定下一步去向。底部导航的变化形式采用“换行—平铺”方式,即导航横向排列不变,导航菜单由一行变为两行或多行,页面简洁清晰且用户体验一致。
2.1.2 内容区设计
内容区框架设计形式如图5所示。大图采用“轮播图+通屏”的形式展示头条新闻或消息,PC和移动终端分别根据屏幕的分辨率调整图片大小通屏显示;新闻资讯、业内活动和编辑部风采采用图文结合的形式,PC端和Pad客户端三栏并排展示,其中Pad端图片和文字根据屏幕大小等比例缩小,而手机客户端单栏竖排显示;文章展示区分为当期文章、过刊文章和最新录用,其在3个平台均采用tab标签切换排布,其中手机端内容根据每项文章信息的字数自动换行、调整字体大小以适应手机小屏幕的特性。RWD使用相对大小字体(em),常用换算公式为 em = px/16 [15],如“当前目录”内容区的某一篇文章信息包括文章名、作者、阅读方式(摘要和PDF文档),在大尺寸的PC界面将信息排布成两行(文章名单独一行、作者和阅读方式并列一行),字体设置为网页常用范围内的12px;在较小尺寸的手机端将文章名、作者和阅读方式各成一行,字体大小设置为18px。可见移动端的内容行数较多、字体略大,阅读内容时滚屏几率更大,因此在页面布局时应适当调整图标和文字大小、间距,不能过度使用滚动功能,尽量确保内容一致性。若确实需要滚屏,可在设备屏幕右下角设计“返回顶部”的固定悬浮功能图标按钮,同时将常用的“返回首页”“RSS订阅”“二维码扫描”功能与“返回顶部”结合设计,其中“返回首页”在非首页页面显示,如图6所示,此类图标按钮只在大于一屏的时候出现,否则隐藏,点击此按钮回到顶部,操作快捷、自由。
2.1.3 功能区设计形式
PC端的功能区位于大图下方的右侧位置,从上到下依次为用户登录、文章查询(含快速查询和高级查询)、期刊简介、通知公告、友情链接,期刊可根据网站定位进行内容选择。传统期刊网站采用的菜单列表式登录方式占用空间较大,需打开新窗口输入登录账号,本文在3个平台上均采用Tab标签形式在当前页面快速切换用户登录类型,节省页面空间。由于作者是期刊的主要用户群,因此将“作者登录”标签设为当前默认激活状态(用颜色和字体加以区分);PC和Pad端除第一个“友情链接”以图片展示外,其余链接分两栏以文字形式呈现,Iphone端为了突出信息均换行、平铺,单栏显示。
2.2 视觉设计
传统期刊网站的整体视觉风格大多偏向立体,采用拟物化图标设计,内容表达以文字表述为主、缺少图片搭配,多数依托第三方平台建立的网站仅基于相同模板进行色彩替换或局部优化,无法突出期刊自身文化特色。本文改变传统设计思路,依据期刊类型、文化和经营环境等,结合扁平化流行设计趋势打造出风格恰当的用户界面(UI)元素。扁平化设计风格遵循简约、高端的原则,在网站布局上采取图文并茂的排版方式,让用户浏览不会产生视觉疲劳,轻松愉悦地吸收网站带来的视觉体验和内容。为了保持视觉体验一致性,不同终端采用统一设计风格:针对期刊品牌形象,不同页面之间以及色彩、视觉元素、字体和尺寸的一致性等,让视觉形象成为联系用户与期刊品牌的纽带。细节上考虑设备类型、尺寸和操作习惯等因素,在各控件选择和表达上有所区分。由于最终产出的页面与视觉稿有所出入,因此设计过程需对某些布局结构和细节样式等进行改造,以尽早发现并解决各类潜在问题。《西安工业大学学报》RWD网站首页的视觉方案如图7所示。
3 结论及展望
RWD颠覆了传统网站的设计理念,开发成本低、拓展性高、交互性强、用户体验效果出色。该技术已较成熟,其价值性及使用领域的扩展表明它是目前乃至未来的网站设计趋势之一,因此也将成为期刊构建新型门户网站的关键技术,以实现期刊网站服务模式的创新与提升。
本文只选择3种典型平台的标准规格进行设计,不能呈现所有类型设备的线框原型界面及视觉设计方案。由于移动设备的屏幕像素密度与传统PC有所不同,对视觉设计师有较高的要求,如需考虑内容文字的可读性、控件可点击区域的面积以及在不同设备下的行为等。测试人员则需在不同的设备下对RWD进行兼容性测试。整个制作过程需UI设计师、前端工程师和开发团队之间的友好协作。
移动设备层出不穷导致使用环境愈加复杂,RWD如何识别设备并让其在不同环境下均能具备良好的用户体验成为研究的难题。学者们应探究桌面用户的使用习惯,兼顾不同尺寸的手持设备,实现“求同存异”,促使RWD融入更新的设计元素。响应式体现一种高度适应性的设计思维模式,在RWD探究的道路上,响应式本身不是唯一目的,基于任意设备对页面内容进行完美规划的设计策略及工作流程应该是研究者面临的更大课题。
注 释
[1]百度百科.互联网+[EB/OL].[2015-04-18]. http)//baike.baidu.com/link?url=j1Lf69JgycVUUe8QgSqdLk1OEIFLEN2XGI_cKWn-Tas7tEZpJeByNTNJ9DALMfqv7qYvsYu5qVnE4fJgc9uM_a
[2]李若溪,游中胜,田海江,等.我国学术期刊的网站建设现状调查与网络期刊进化趋势分析[J].中国科技期刊研究,2013,24( 6)1049-1056
[3]王景周,黄建军.广东省科技核心期刊网站互动性调查研究.中国科技期刊研究,2012,23(3) : 342-347
[4]刘英,曾丽.浅谈期刊网站管理及评价系统[J].中国科技期刊研究,2009,20(6): 1148-1149
[5]于孟晨,张立新,潘秋岑. 科技期刊网站的内容设置与定位思考[J]. 理论导刊,2014 (12):95-97
[6]易观智库.中国第三方手机浏览器用户调研报告2014 [EB/OL].[2015-09-18].http)//wenku.baidu.com/link?url=JnfVM79xjpBbn2Zckb7djCqfJFnXXY869msIJGJ09HmcaAipvbyBIHL6l7MULtwz3i1OPtpwMuMq2I5Jue6R0ZghKmvuSHXBy-jUuskEeXu
[7]百度百科.响应式网页设计[EB/OL].[2015-04-18]. http)//baike.baidu.com/link?url=adcS8Ql_deBF_7Y7nhoi7DXKmt
649xUGW_DaaqGvyCj-yM9d8WoNkNXtMkQhX_ja0F9nMtLZB4hq89o83rQyYq
[8]林瀛瀛.响应式设计技术在视频网站开发中的应用[D]. 上海:东华大学,2014
[9]严卉,张慎,谢雪婷.基于响应式技术的电子商务网页重制作[J]. 科技创新与应用,2015(7):50-50
[10]刘欢,卢蓓蓉.使用响应式设计构建高校新型门户网站[J]. 中国教育信息化,2013,(9):71-74
[11]张幸芝,徐东东,贾菲.基于响应式PC设计的教务系统移动平台研究与建设[J]. 软件,2013,(6):5-7
[12]张树明.基于响应式PC设计的网页模板的设计与实现[J]. 计算机与现代化,2013,1(6):125-127
[13]涂海丽,唐晓波.微信功能需求的KANO模型分析[J].情报杂志,2015,34(5):174-179
[14]淘宝网UED官方博客. 复杂产品的响应式设计[流程篇][EB/OL].[2015-09-18]. http://ued.taobao.org/blog/20期刊数字化与数字期刊——科技期刊数字出版发展趋势展望13/05/%e5%a4%8d%e6%9d%82%e4%ba%a7%e5%93%81%e7%9a%84%e5%93%8d%e5%ba%94%e5%bc%8f%e8%ae%be%e8%ae%a1%e3%80%90%e6%b5%81%e7%a8%8b%e7%af%87%e3%80%91/
[15]一路前行博客.常用px,pt,em换算表[EB/OL].[2015-09-18]. http://www.cnblogs.com/zhangpengshou/archive/
2012/08/04/2623061.html
