JavaScript课程教学内容改革探索与实践
2015-12-24
(苏州工业职业技术学院215104)
JavaScript课程教学内容改革探索与实践
芮文艳
(苏州工业职业技术学院215104)
本文以目前JavaScript课程教学内容的陈旧、学科化,案例呆板缺少实用性,无法满足岗位需求为切入点,介绍了我院JavaScript课程在教学内容重整优化、教学案例设计以及教学情境设计等方面所做的改革以及成效,以进一步推动整个课程的教学改革。
JavaScript教学内容教学改革
JavaScript是目前最为流行的客户端脚本语言之一,它具有良好的动态性、交互性以及跨平台性。目前,JavaScript已与HTML、CSS一起成为网页设计中不可或缺的组成部分,因此,其在计算机专业课程体系中所起的衔接作用也为越来越多的高职院校所重视。然而JavaScript课程陈旧的教学内容、过时的教学方法和手段以及与行业的脱节等问题也日益突显出来,课程改革也提上了日程。
《JavaScript程序设计》是我院计算机应用技术专业的专业核心课程,在专业建设中起着承上启下的衔接作用。教育部16号文中指出:高等职业院校要积极与行业企业合作开发课程,根据技术领域和职业岗位(群)的任职要求,参照相关的职业资格标准,改革课程体系和教学内容。可见,传统学科型的教学内容已无法满足相关岗位职业能力的要求,下面就从教学内容方面介绍JavaScript课程进行的探索实践。
一、目前JavaScript课程教学内容的情况
(一)教材内容陈旧,与最新技术脱节
学生学习程序语言是从就读高校开始的,其学习的经历会使他们下意识地认为程序语言的学习是枯燥乏味且难懂的。JavaScript课程相关的教材与其他课程相比较数量少,在我院《JavaScript程序设计》课程开设期间曾用过多本JavaScript的教材。这些教材或者以案例的实现为主线展开,突出了实践性却淡化了理论知识的学习;或者重视理论知识点的学习,但书本内容相对陈旧,不能及时反映当前最新JavaScript技术的进展。而当学生翻开这类JavaScript课程的教材,看到里面的代码、大篇幅的文字内容以及数学计算类的案例时,直觉地认为只是一门单纯的理论课,无法提起学习兴趣,也使得他们对最新技术的敏感度不高,认知度不够。
(二)教学内容学科化,无法满足职业岗位需求
目前,JavaScript课程的教学内容包括:JavaScript的语言基础、面对对象编程、对象模型DOM和BOM、事件处理和表单验证技术等。在教学中一般都是遵循教材章节的顺序进行教授,虽然这种传统的学科化教学突出了理论知识的学习,但是由于章节化的教学使得知识的学习较为独立,前后内容的相关性体现不明显,反而不利于技能的熟练掌握。现代企业更多地需要的是有扎实技能且能够直接上岗的人才,而不是只有理论缺少实践的人员,单纯的学科化知识已无法满足职业岗位的需求。
(三)教学案例呆板,缺少实际应用性
在JavaScript课程的教学中,很多的技术需要通过实际的案例演示说明,才更易为学生所接受,并通过实际应用才能真正被学生所掌握。在以往的JavaScript课程中所使用的案例都是针对某个知识点设计,如为了介绍循环语句的使用,用一个关于计算前1000个自然数之和的案例来加以说明,这类案例缺乏实际应用性和趣味性,甚至会给数学成绩不理想的学生造成一定的学习阴影,此外由于案例的独立性往往会使学生学了新的内容忘了旧的内容,甚至不知道所学内容有什么用,该用于何处。
随着教学改革的深入,教学案例也在不断地改进,然而教材上使用的案例更新速度没有网络来得快,更缺少带有真实场景的、规模恰当的应用型案例,不能很好地体现在前后知识的衔接或前后续课程的过渡以及教学内容的实用性。
二、现阶段教学内容的改革
(一)课程内容重整,突出理论与技能相融合
近两年,我们通过问卷调查、走访企业现场调查与访谈、邀请企业一线专家召开座谈会等多种方式对苏州市及长三角地区IT行业企业一线的技术人员、人事经理,苏锡常地区人才市场的网站信息,苏州市各地区人力资源管理中心的部门负责主管以及本专业毕业生进行市场调研和剖析。从IT相关行业岗位的需求分析中确定了在网页开发中需要具备的JavaScript相关应用大致包括:增强页面交互效果,实现服务器和客户端的交互功能。因此,对JavaScript的教学内容采用在原内容的基础上进行打散和重整,并在基础理论“必须”“实用”的基础上加大实践教学的比重。
JavaScript课程的学习中应注重专业技术综合应用能力的培养,以实际应用为重点,根据学生应掌握客户端数据验证、使用对象来增强页面动态效果等技术,并能综合运用前导课程所学的网页设计基础知识、程序设计知识熟练开发丰富动态效果的Web应用程序,为进一步学习JQuery、Ajax等高级框架打基础的学习目标,对其教学内容进行了合理的调整,包括掌握JavaScript基本语法,JavaScript对象模型和常用对象,CSS样式特效以及表单验证等,突出理论和技能的相融合。
(二)课程内容优化,体现工学结合
从学生学习兴趣的角度出发,引入情境教学对重整的教学内容进行再次优化。通过情境化的设计可以促进学生的认知,缩短师生、学生与教学内容之间的心理距离,使学生主动投入、以积极的情绪状态参与到教学环境中去,获得主动发展,突出其主体性的地位。因此,在课程内容改革中根据课程培养目标的要求,以突出职业能力培养和职业素养养成,体现基于职业岗位分析和具体工作工程为课程设计理念,以真实工作任务为载体组织教学内容,落实“教学做”一体化的教学设计和学习情境设计的流程,将课程内容围绕初入职场人员如何一步步在部门经理的要求下完成对Eshop数码商城网站特效展开,设计了包括Eshop数码商城的实现、购物车页面特效设计、产品页面特效设计、后台框架页面特效设计、首页特效设计、表单页面客户端验证实现以及客户端异步请求功能设计7个子情境。
(三)教学案例设计,与前后续课程衔接
在教学案例的设计中应突出JavaScript课程在专业建设课程体系前后续课程中的承上启下作用。以我院的《JavaScript程序设计》课程为例,本课程开设在第三学期,是前期《网页美工》《网站设计与网页制作》课程与后期《Ajax&JQuery技术》课程之间的一个过渡,其平行课程为《HTML+CSS网页设计》,通过这些课程的学习可以更好地为网站设计开发而服务。该课程对学生职业能力培养和职业素质养成起着主要支撑作用,让学生满足网页设计、网站美工、网站交互设计等岗位的任职要求。
教学案例以前导课程《网站设计与网页制作》中完成的电子商城网站为载体,设计了具有动态效果网站的工作过程性知识和技能体系的课程,从而形成了JavaScript课程的7个子情境模块。通过7个模块的实现来掌握融合于实践行动中的新知识、新技能,而不是以往仅完成网页中JavaScript语法基础知识以及各独立JS特效的实现,并通过5个阶段演练检验学生的独立完成的能力。在课程设计中以实用、注重实践为原则,真正落实教、学、做一体化课程的实施,切实提高人才培养质量。通过教学模式设计、教学方法设计、教学目标的设计、教学考核改革等,保证专业能力、专业素养和综合能力的培养。
(四)能力培养,注重多方位发展
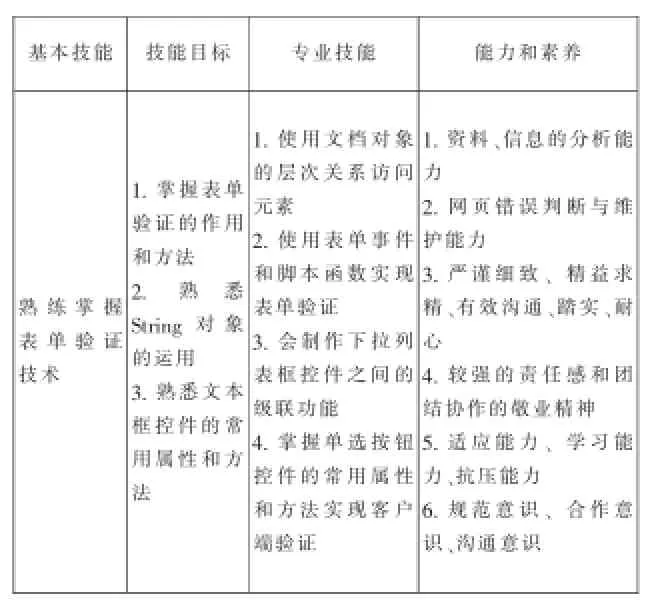
对于高职专业的课程来说,课程需注重对学生职业能力的培养和职业素养的养成。因此,我们对每个教学内容从技能目标、专业技能、能力和素养3个方面进行培养目标的规划,学生通过对相关课程内容的学习不仅能够掌握相关的理论基础以及专业技能,更能促进职业素养的养成。如下表列出了学习表单验证技术应使学生具备的职业技能以及素养。

培养目标对应表
三、实施效果与总结
通过JavaScript课程教学内容改革的实施缩短师生、学生与教学内容之间的心理距离,大大改变了JavaScript课程的教学现状,取得了良好的教学效果。学生主动投入、以积极的情绪状态参与到教学环境中去获得主动发展,学生制作的网站体验性和视觉性更好,学生上机考试的成绩也得到了明显的改善,并在毕业后能迅速地适应企业的开发环境。
JavaScript课程以职业能力培养为重点,以就业为导向,培养学生具备职业市场所需的职业能力,生涯发展所需的能力和终生学习的能力。课程的教学改革需要从多方面实施,如教学内容、教学方法与手段、教材建设、评价方式等。本文从课程的教学内容着手可谓是冰山一角,教学改革仍旧任重而道远。
[1]谭焱.让兴趣之花在JavaScript课程中绽放[J].大众科技,2007.
[2]李红.浅谈高职院校中JavaScript课程的教学改革[J].华章,2010.
[3]聂宇,邹贤芳,罗凌云.JavaScript在高职软件专业网页课教学中的研究[J].科技天地,2012.
[4]何志永.JavaScript课程教学优化研究[J].教育与职业,2013.
[5]胡沛.JavaScript课程教学改革探索[J].电脑知识与技术,2011.
[6]侯小丽.JavaScript课程教学的探索与研究[J].太原城市职业技术学院学报.2011.
[7]柯琦.JavaScript程序设计基础课程教学浅析[J].信息技术,2013.
(责编 田彩霞)
芮文艳(1982—),女,江苏苏州人,讲师,工程硕士,研究方向:web系统开发、网络营销.
