移动交互界面的扁平化设计探讨
2015-10-14陈岚
陈岚

摘 要:随着安卓、苹果等系统应用的普及,扁平化设计成为时下流行的新界面设计风格,其追求以最简洁的视觉语言,向用户传递更真诚、直观的信息,在提高访问信息效率、增加用户满意度方面有着较大作用。本文简单概述扁平化交互界面设计的基础上,分析了其扁平化设计的优势与特点,并探讨了其在移动端app中的具体应用。
关键词:移动交互界面;扁平化设计;应用
1 扁平化交互界面设计概述
扁平化设计是一种别具一格的设计风格,强调在视觉效果设计上,摒弃原有的高光、纹理、阴影、透视、渐变等复杂多样的拟物效果,仅运用一些简单、大气的纯色块来设计界面,给人一种“扁平”的视觉效果,让用户能通过更为直观、简单的界面,了解具体的信息内容。就交互层面而言,其扁平化设计实质上是指交互体验上的扁平化设计,通过最精简的信息结构层,最大限度减少用户交互次数,以结构层级向二维平面化方向转变,来避免用户信息访问时不必要的时间耗费,进而提升访问效率,增加用户体验的满意度。
2 交互界面扁平化设计的优势及意义
2.1 开发成本较低
随着信息技术的快速发展,市场上涌现出大量分辨率与触摸屏各异的产品,这些产品的应用与推广,对应用系统界面开发与设计的适应性有了更高层次的要求。在此情况下,扁平化界面因其设计风格统一、结构层简单,在各类产品中的应用,能有效解决界面开发者关于产品兼容方面的困扰,实现与多种型号产品的高度契合。因此,扁平化设计在系统设备交互界面的设计中的应用,具有较大的实用价值。
2.2 设计耗费精力较少
在移动设备界面设计上,关于扁平化交互界面的开发与设计,相比与其他传统交互界面设计,要更为简单,不需要考虑高光、影响、纹理等各种的视觉效果及整体搭配。相关设计人员在其开发设计中,需要考虑的因素较少,因而设计环节及所耗费时间也较少,因而从整体上看,扁平化交互界面设计成本相对较低。此外,由于扁平化交互界面较为简单,且风格统一,设计师在设计过程中,极少会出现设计视觉效果糟糕或设计失误的状况。
2.3 符合界面、终端碎片化发展趋势
当前,越来越多的穿戴式移动设备被研发与推广,交互界面的终端碎片化趋势不断显著,而交互的过程也随之进一步简化。用户在使用这些移动设备时,不会过多关注其交互界面的细节,而是关注设备所显示的信息本身。因此,交互界面的扁平化设计符合新时期用户的心理特征及应用需求,具备非常广阔的应用前景。
2.4 增加交互界面的真实感
移动交互界面的扁平化设计,并不是一味的简单化设计,而是对设计中本真的追求,强调摒弃以往设计中没有实用价值的装饰元素,明确设计的意图与价值,更有针对性地进行设计,以更多地展示设计的实用功能,将实用性能及效率作为衡量设计水平的重要依据。扁平化设计在移动交互界面中的应用,能让设计变得真实。
3 移动交互界面扁平化设计的特点
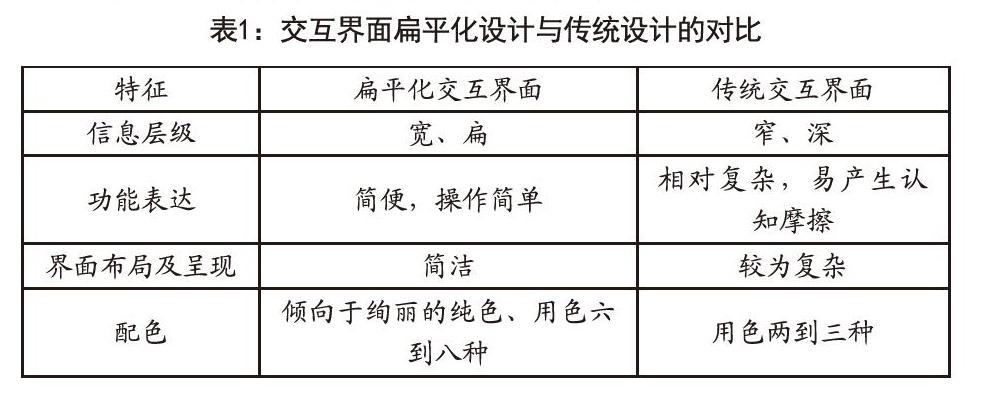
相较于传统移动交互界面设计,扁平化设计在信息结构层上表现出宽、扁、快、全的特点与优势,其简单化的设计,让用户在信息访问过程中,不再需要经历较多的访问层,信息访问过程变得更加便捷且操作较为简单。用户在扁平化移动交互界面使用过程中,只需要通过简单的点击、触碰,便可完成相关操作,使得认知水平不同的用户都能随心所欲地应用其功能。本文在扁平化交互界面设计特点的分析上,主要通过与传统交互界面的对比进行(见表1)
3.1 信息架构扁平化特点
现阶段,用户在移动设备信息检索及阅读上,表现出较强的碎片化特征。用户在使用过程中,更加注重信息获取的效率,要求通过交互界面能快速打来应用程序,尽可能省去中间的切换与交互层。因此,在信息需求上,对结构层级设计相比于纵向层,更倾向于浅层级的横向设计。在交互界面扁平化设计中,层级结构为宽扁型。用户在进行信息访问时,只需通过顶层界面便可实现对具体应用程序的独立控制与直接访问,避免因封闭式单线路径而造成的操作不便,为用户的及时、快速访问提供了便捷,信息的访问率也有了较大的提升。
3.2 界面设计扁平化特点
在移动交互界面扁平化设计中,信息层级结构也相应扁平化,使得移动设备交互界面中可呈现信息数量也越来越多。在此情况下,如何在简单布局界面的同时突显重点,成为扁平化设计所考虑的主要因素。因此,扁平化设计的主旨便是最大限度的简洁、干净,摒除所有不必要的装饰效果。
4 扁平化设计在移动端中的具体应用
4.1 信息层级结构扁平化
为了方便用户的操作及对信息的获取,在移动交互界面扁平化设计中,需要尽可能简化交互步骤,达到信息层结构的扁平化。移动设备由于自身规格限制,其内部安装的移动客户端不可能拥有更多的空间来展示过于复杂化的路径。一旦信息层级结构变得复杂化,则极有可能影响到用户的使用效率,进而降低对设备的满意度。在信息层级结构扁平化设计上,需要降低信息的深度,由纵向转变为横向,力求在同一级中呈现出更丰富的信息量,并进行各层间切换渠道的升级,为用户的信息快速浏览与深层次阅读提供便利。
4.2 界面布局扁平化
由于信息层级结构的扁平化,使得同一层级中包含的信息量更大,虽然能方便用户的快速阅读,但也存在大量的干扰信息,不利于用户的信息辨别与类目区分。因此,在交互界面扁平化设计中,还需进行信息的整理分类,根据用户的信息检索习惯及分类偏好,通过科学的界面布局来有效区分不同信息类目。例如,新闻app设计上,可通过不同规模的区块来直观展示新闻的热度,关注度较高的热点新闻则可用大面积板块显示,并选用大的字号,而普通新闻则可用普通模块及字体显示,以这种简单、直观地方式来向用户传递不同类别及热度的信息,使用户一目了然。
4.3 信息表达情感化
交互界面的扁平化设计不仅需要实现信息层级结构的扁平化,还要注重信息情感的表达,以更好地提升信息访问效率,增加用户满意度。在其交互界面设计中,色彩搭配是表达情感的主要途径,不同色系及搭配代表着不同的情感,用户可在界面上直接通过色彩差异区分信息,进而快速找到自身需要的信息。在扁平化设计风格中,通常采用一些较为鲜艳靓丽的色彩,特别是饱和度、纯度较高的色系,如纯黄或纯红等,通过对其合理搭配,来让交互界面显得更加富有层次感,并构成一定的空间关系。
参考文献
[1] 毛昕. 浅析移动终端设备的扁平化设计风格[J]. 设计. 2014(06)
[2] 曹瑾. 扁平化设计趋势下的拟物化设计探析[J]. 艺术与设计(理论). 2014(04)
[3] 曹舒. 浅析扁平化设计在现代设计中的地位和作用[J]. 美术教育研究. 2014(03)