数字媒体时代背景下图标设计的特征与创意要素
2017-03-01童元园中国美术学院影视与动画艺术学院310002
童元园 (中国美术学院影视与动画艺术学院 310002)
数字媒体时代背景下图标设计的特征与创意要素
童元园 (中国美术学院影视与动画艺术学院 310002)
数字媒体与技术高速发展的今天,智能产品日异月更,对用户界面的设计提出新的适配要求。图标作为连接人与物互动对话的一个基础环节,对其设计要素的思考也随着数字平台的特征产生新内容。文章从图标设计特征出发,立足于数字平台,对其在设计创造过程中的要素进行归纳与总结。
数字媒体;图标设计;设计要素
媒体的革新是一股势不可挡的洪流,从纸质媒体到数字媒体的转变,改变了一代人的阅读与生活方式。图标设计在数字媒体平台的环境下依托技术经历了一段并不算太漫长的发展之路,但呈加速度发展趋势的技术更新引发设计者不断的探索与出新,为我们描绘了一个精彩纷呈的图标世界。它们各类不同的数字内容与界面中承担说明与引导的使命,帮助人们快速定位,做出决定和行为,找到需要的东西,甚至连接整个世界……图标脱离了静态面貌,具有更多元的形态和用户体验内涵。
一、图标的特征
1.图标是信息载体
图标最初作为计算机桌面文件的开启入口,引导用户进行操作,从一开始就承载着传递信息的职能,作为信息的载体。在这类图标视觉呈现的过程中,信息如何以最准确,凝练,易识别的方式出现是其核心主旨,亦是图标设计优劣的首要判断标准。
2.图标是艺术形式
无论是精致的拟物图标,还是简约的扁平图标,或是各种风格独特的非主流图标设计,都包含着图标设计师对信息呈现形态的潜心推敲。图标既具有功能性,同时也需兼顾艺术的表达,对于图标形式语言的追求是与数字产品定位以及界面气质息息相关的,独特的艺术表达也是数字产品脱颖而出的关键因素之一,但设计师对图标风格的诠释,仍是建立在对产品主题与界面层级深度理解的基础之上,并非为了形式而形式。
3.图标是交叉学科的融合
数字媒体产品的设计是交叉学科的产物,涉及认知心理学,符号学,形态学,计算机图形图像学,交互设计等知识范畴。技术平台对分辨率,色彩呈现,到动态效果的不同支持都在改变着图标最终输出面貌,设计者对图标形态的把握和呈现也影响着用户的体验感知。
二、数字媒体背景下图标创意要素
数字媒体与技术高速发展的今天,智能产品日异月更,对用户界面的设计提出新的适配要求。图标作为连接人与物互动对话的一个基础环节,对其设计要素的思考也随着不同平台的特征而产生新内容。
1.图标的形
一枚图标是否优秀,形的选择和把握是决定性要素之一。合理准确的外形选择决定了图标信息传递的精准和用户对其辨识度的提升。
对图标形的解读可以从以下三方面加以方面理解:
(1)对象形的选择
在图标设计的最初,必经的一个阶段即是对图标功能和其承载信息的解读,在信息的解读过程中,设计者会发现不同的用户,不同的文化元素,地域背景都会对图标的设计产生影响,因此设计者需要找寻一个相对普适的形象,以保持图标信息传达的国际通用性与识别性。例如(图1)所示苹果桌面系统图标“mail”,由于各国邮箱的外形各异,容易造成信息理解上的错误,因此选择国际通用的邮票为主型指代邮件概念,加盖苹果邮戳强化产品形象,辅以雄鹰比喻通信快速精准。此外,形的选择不仅指选择正确的对象表达或隐喻,还包括对对象特征视角的锁定以及组合对象主次关系的梳理等内容,使图标以最佳视角和形态呈现。例如(图2)中“相册”图标设计,作者在手稿阶段不断尝试各种视角与元素形态,最终选定以相对稳定均衡的顶视角度诠释图标功能,同时在相片的数量和造型上也根据识别原则进行了调整。

图1

图2
(2)元素个数与组合
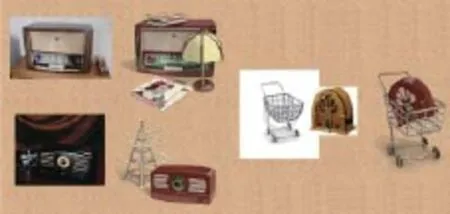
图标设计中有些信息可以直接通过具有明确所指概念的事物或符号呈现,而有些相对抽象的信息则需要通过具有能指概念的对象加以表达,更有些信息本身包含复合内容,则需要通过形与形的组合编排才能更全面的对图标功能进行释义。(图3)中右边的收音机和购物车元素的组合表达了一个“广播市场”的复合概念。由于同一枚图标会因不同的界面标准或使用区域形成不同尺寸要求,因此判断图标中元素个数是否适度有着十分重要的意义。为了适应不同尺寸图标的识别效果,设计者对图标元素会进行有意识的增减和缩放,以免图标中信息元素过多过复杂带来的内容超支和主型削弱等问题,进而影响图标识别。(图4)的例子表明图标在缩小的过程中对主要视觉元素的突出处理和图标大小不同状态下的局部调整。时刻谨记“过犹不及”的道理在图标细节的刻画中同样适用。

图3

图4
(3)空间关系
在选择了准确诠释图标信息的对象之后,则要选择一个合适的空间:二维或是三维以及视角:正视视角,书架视角或是桌面视角。对于图标空间呈现的思考有助于创造相对逼真的视觉效果以及与界面风格进行合理匹配。在系列图标的设计中,统一的图标视角设定更是多个图标保持整体一致的关键之一。(图5)

图5
2.形式与形式感
形式指的是某物的样子和构造,强烈的形式感能够通过形式因素的知觉让用户产生特殊心理感受和情感体验,是图标设计的又一重要因素。图标的扁平风格在2012年windows8系统发布之后迅速成为一种流行趋势。一时间,“拟物已死”的言论甚嚣尘上,事实真的如此吗?图标的应用范围非常广泛,设计中形式的选择应该遵循“内容为王”的准则,例如游戏图标中的奖励性质图标设计,为了满足用户的心理成就感,一枚闪耀着璀璨光芒的图标往往比单形的扁平图标更具感染力。当然了在数字平台的语境下,图标形式的选择还应考虑数字产品跨平台的统一,界面数据的减负,硬件设备本身的技术条件制约等因素。扁平还是拟物不会有绝对的胜出者,对合适的形式与形式感的追求会是设计者们孜孜以求的目标。(图6)

图6
3.色彩
不同色相的搭配组合引起用户或亢奋或冷静或满足或愉悦等等的心理印象,合理的明度和纯度的掌控亦是设计者对图标与界面之间主次层级关系正确解读的体现,提升用户操作过程中的交互体验。
4.材质表现
物质表面的自然或人工特质被称为质感,自然质感如空气、水、岩石、竹木等;人工质感,如金属、陶瓷、玻璃、布匹、塑胶等。在图标设计的过程中,设计者对材质细节的刻画处理往往能给用户带来现实中材质所赋予的真实印象。(图7)产生柔然,坚硬,光滑,粗糙等心理触觉体验。

图7
5.情感唤起
著名计算机和心理学教授唐纳德•诺曼(DonaldNorman)认为:“产品具有好的功能是重要的;产品让人易学会用也是重要的;但更重要的是,这个产品要能使人感到愉悦。”于是在图标设计中也应该融入这种情感唤起的功能,不仅是愉悦,在某些情境下一枚有故事的图标能够勾起人们对一段历史,某个记忆片段的回忆,仿佛身临其境,正是因为对这些细节的刻画,令用户印象深刻,爱不释手。情感的唤起与共鸣需要设计者对主题和细节的敏感,以及对用户精神层面需求的探索。(图8)

图8
6.动效设计
数字媒体环境对设计维度的最大拓展莫过于时间维度,信息的呈现因被放诸于四维时间舞台而催生出丰富而多变的动态。如果说动效设计在过去还是趋势,那么此时此刻,她业已成为了设计师在图标创意中的必备技能。对图标动态效果的设定与打磨不仅以一种全新的方式呈现出界面与图标的个性带来良好的视觉体验,更展现了状态与功能信息的转变和过度。这些交互动效虽然非常细微短小,却提升了等待过程的趣味性,信息在时间的维度之上得到了更形象的解读。(图9)

图9
三、结语
图标是具有艺术特性的信息载体,是包含心理学,符号学,形态学,交互设计凝聚体,在对其进行设计时不仅要对其形态,形式,色彩,质感等基础要素进行优化组合,更要考虑情感与动效因素对图标细节和用户体验的影响。
人们常说“笔墨当随时代”,对于图标设计而言,这里的笔墨不仅包含信息内容与艺术手法的常新,更有对技术环境和用户行为的解读。很多过去有隐喻意义的事物现在正在渐渐淡出人们的认知,很多过去存在的技术限制现在看来变得宽松,但新的数字平台媒介特征也对设计提出了新的要求,面对虚拟与现实日益模糊的边界,界面这个概念亦将不仅仅指代我们现在所理解的范畴,图标设计如何常新以适应未来,这是时代留给设计者的话题,也是设计者的使命所在。
[1]iconfans编委会编著,GUI设计大家谈[M],电子工业出版社,2014年1月.
[2]ArtEyes设计工作室编著,创意UI-Photoshop玩转图标设计[M],人民邮电出版社,2014年12月.
[3](美)唐纳德.诺曼付秋芳,程进三译,情感化设计[M],电子工业出版社出版,2005年1月.
童元园,讲师,中国美术学院,影视与动画艺术学院教师,研究方向:数字交互设计,界面设计。