面向老年用户的失智照护辅助工具交互界面设计研究
2022-07-15李百合王志稳冷敏敏
李百合 王志稳 冷敏敏


关键词:老年用户;失智照护;辅助工具;交互界面设计
中图分类号:TP311 文献标识码:A
文章编码:1672-7053(2022)06-0125-02
根据2018年世界阿尔茨海默病的报告显示,在包括中国在内的发展中国家中,90%以上的阿尔茨海默病患者都需要由家人照护[1]。由于失智照护的特殊性,家庭照护者受专业知识和技能所限,无法有效解决照护难题,更难以有效获取社会资源的支持和引导[2-3]。美国、日本等国家和地区,通过建立专业网站为居家照护者提供支持服务,有效减轻了居家照护者的照护压力,极大提升了居家照护者的知识水平和照护技能[4-7]。调查显示家庭照护者多为老年人,为提高患者的主要家庭护理者对疾病的认知、护理知识的掌握,因此设计并开发了一款基于老年用户认知特性的适老化界面失智照护辅助工具产品,以期丰富居家照护者的专业知识,提升其护理技能。
1老年用户认知特征与界面的关系分析
随着年龄的增长,老年用户的认知能力有着不同程度地退化,涵盖了生理、心理等众多方面,主要表现为视力与记忆力下降、情绪敏感、精神孤独等问题[8]。因此,交互与界面设计需要理解这些变化,文章重点探究对界面设计影响较大的视觉认知、记忆认知、情绪认知,归纳老年人的认知特征和界面设计要素,进行适用性匹配与关系分析,以便有效掌握面向老年用户的界面设计。
1.1老年人视觉特征与界面的关系分析
由于老年人眼睛晶状体的调节能力下降、感光细胞减少,视力逐渐退化导致视觉感受性、灵敏度,以及色彩辨识力都随之下降,阻碍了图像、文字及颜色的获取。在视觉感受性方面,老年人分辨静态信息和觉察运动元素需要花费更长时间,所以在界面交互设计时应适当延缓切换速度、减少动态效果。在视觉灵敏度方面,老年人视觉深度和广度均在衰退,要想准确地区分目标和背景,就必须有很清楚的边界和更大的对比度[9],界面元素应加大间距与边界。通过高对比度或高亮度的视觉信号增强老年用户的视觉反馈,按钮等交互区识别性要强,且要增加操作区域面积[10]。因此,界面中图标的设计应满足一定大小。老年人的汉语阅读知觉广度具有不对称性,资讯阅读中大部分信息来源于注视点及其右侧,而左侧提取的信息很少。同时,视觉广度的范围缩小,阅读速度减慢,因而重要信息应排布在界面右侧,并且充分预留阅读时间[11]。在色彩辨识力方面,老年人视网膜的晶状体不透明性增加,对蓝色和绿色的辨别比较困难[12-13]。另外对暖色系的识别度要高于冷色系,整体的色彩分辨能力较弱[14],界面中应避免蓝绿色调;视觉规划、视觉反应和色彩感受力也较弱,对颜色的识别主要依托于种类、区域大小、色块形状等,对红色、绿色和黄色识别能力较强。
1.2老年人记忆特征与界面的关系分析
老年人对信息的短期储存、编码、提取的效率降低,接触新事物时会经常遇到困难,需要在信息架构层和界面交互层设计中,加强向导设置、模块整合,以及交互层级的合理划分。老年人的记忆认知特征包含短时记忆减退、学习能力下降,以及思维模式固化。短时记忆减退导致信息的组织加工上有一定不足[15],难以从短时记忆变为长时记忆,且对信息进行加工的积极性与主动性不足[16]。所以界面中应该降低老年用户在浏览资讯或操作界面时的记忆负荷。研究证实老年人对数字类型的记忆容量是最大的,其次是图形、文字、位置。因此,使用贴切的图文搭配可以帮助老年人快速理解和记忆,另外避免界面设计中出现超过用户知识背景和生活经验的因素,导致老年人丧失使用兴趣,产生挫败的情绪。老年人的学习能力下降,但对语义的理解正常,界面设计应整体具有一致性,在界面设计中使用趣味元素能增強吸引力,提高学习积极性,帮助老年人理解学习内容。老年人的思维方式较为保守,习惯于依赖过去积累的经验和已经形成的知识体系,因此在辨别功能和预测操作结果时容易产生困难,也经常难以理解和推导界面的层级关系而获得不愉快的操作体验。相反,老年人的长时记忆相对稳定,应有效利用回忆与怀旧心理,将其与界面设计有机结合,使用易触景生情、产生无意识回忆的元素[17]。
1.3老年人情绪特性与界面的关系分析
在人机界面的设计中,通过设计要素,向用户传达正面情绪,激发用户产生共鸣,以达到提升用户体验的目的[18]。因此,在进行设计时需要考虑老年人的行为习惯和情绪认知,减缓他们使用时的心理压力,降低受挫率。进入老年期后,随着年岁的增长、身体健康水平的下降、社交交往圈子的缩小、空闲时间的增多,会出现一系列消极情绪。在以老年人为用户的交互界面设计中,应尽量使用简单普通的交互操作完成人机信息传递,适当给予操作进程提示和反馈,且应尽量减少倒计时,避免让其产生紧张、自卑、挫败等负面情绪。由于老年人对不同环境的适应力减弱、心理承受力大幅度降低,在陌生的互联网环境下易产生挫折感,往往会顾虑较多,害怕误操作产生扣费或损坏手机。因此,在界面设计中,需要充分照顾老年人的情绪认知特征,缓解对科技的恐惧感,借助熟悉的生活经验强化情感元素,给予老年用户情感上的互动。
2面向老年用户的失智照护辅助工具交互界面设计思路
2.1信息架构
基于老年人记忆认知特征和情绪认知特征的信息架构层设计,应按照减少记忆负担的一致性原则和感官体验的最小可行性原则,梳理各功能间的主次关系,重点聚焦于照护者的核心功能,有效地减去多余的功能信息。界面的核心功能应以合适的颜色或字体尺寸来予以突出展示,功能命名需要保证准确和易懂,使用更加符合老年用户的命名用语。界面设计采用功能设置简单、操作流程简便、占用时间短的信息架构方式。符合老年视觉选择性注意的信息架构层级深度为3层,且要平衡深度与广度[19]。页面导航布局要遵循传统、稳定原则,选择简单、整齐、对称的页面布局风格。设计中应该尽量减少用户操作的次数,必要的跳转要保证其操作通道的通畅性,界面跳转符合用户的心理预期。为老年人提供直观的按钮,界面导航切换时应该随时告知老年用户自己所处的位置,及时地操作提醒和反馈也会防止老年人在导航时“迷失”。
2.2交互设计
基于老年人记忆认知特征和情绪认知特征的交互层设计,应保障情感互动的可见性原则、思维模式的易操作性原则,以及保障权益的信息安全原则,涉及对使用体验、引导方式、反馈效果和信息输入模式的适老化设计,以老年用户交互层面的可用性需求和自我层面的个性化需求为设计参考,提高界面交互层的适老化程度。界面交互方式要统一、简单直接、减少复杂操作,尽量避免文字输入。按钮要明显,避免出现不可读、难读的元素。操作反馈多样化,系统通过对话框、语音提示及震动提醒的方式来反馈操作结果,并增加点击的反馈效果。将界面元素或页面交互形式与老年人生活中的经验、行为或有意义的事相关联,唤起他们的情感记忆。同时,将界面元素或页面交互形式与老年人生活中的经验、行为或有意义的事相关联,以老年人熟悉的形式呈现,更易唤起他们的情感记忆。
2.3视觉表现
基于老年人视觉认知特征和情绪认知特征的视觉表现层进行设计,借鉴极简主义风格,应用减轻视觉负荷的化繁为简原则和情感化原则。视觉表现层包括布局、视觉元素、色彩搭配等,界面视觉设计的合理呈现能够保证信息传达的舒适性。界面应尽量采用无衬线字体,无衬线体识读性高,可降低视觉疲劳。色彩上避免灰色、白色,主题色调尽量选择暖色调。研究表明,老年人在进行文字阅读时,视觉认知负荷会与字号大小呈现出强关联关系,适合老年人阅读的界面字号为17px,可通过加粗等方式区分重要的标题性文字,次要的信息则可以在此基础上减少1—2个字号。色彩对人们主观感知有着很大的影响,借鉴WCAG2.0(WebContentAccessibilityGuideline)中颜色对比度的指导意见,界面颜色对比度需要达到AAA级,让界面中的信息与其背景间的色域跨度至少为7,才能让老年人看清信息。
3面向老年用户的失智照护辅助工具交互界面设计实践
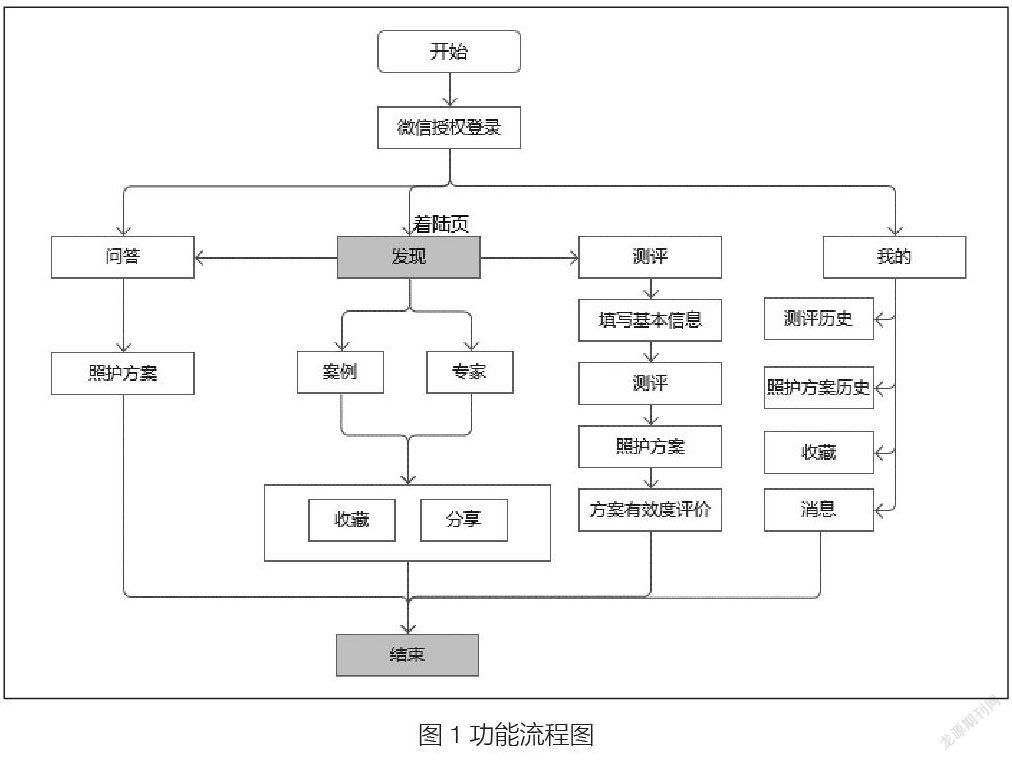
基于以上分析,文章搭建国内首套居家照护支持辅助工具,选取微信小程序为用户端。基于循证证据整合和知识转化的方法,以护理知识、护理案例、护理专家等资源为基础,构建失智症护理领域主题资源知识库,对护理知识进行重新组织,构建失智照护领域知识库并持续更新。在护理领域本体库中,建立日常用语与护理专业词汇的映射关系,使得护理专业词汇生活化,以减轻老年用户理解护理学专业词汇的负担。在功能应用层通过专业测评、智能问答等功能,解决照护者专业技能缺乏、多学科专家严重不足等问题,达到赋能居家照护者、持续跟踪失智病情进展的目标,满足居家照护者以动态需求为导向的个性化服务,为全国失智照护者提供专业支持和案例参考。以下为失智照护辅助工具功能流程图(图1)。
文章遵循“以人为本”的设计,需要提供的功能要协同用户的需求,功能协同需求的本质是解决痛点、满足诉求点并理清用户需求优先级,文章根据前期用户调研中的需求层级,整合提炼出“问答”“发现”“测评”为核心的失智照护辅助工具功能模块,剔除不符合最小可行性原则的广告、分享等功能,减少不必要的功能,使界面更人性化。
产品信息架构层在排布上应遵循稳定原则,页面导航選择简单、整齐、对称的布局风格。登录页面为“发现”页面,采用上中下布局,设计上将家庭护理者所需要的核心功能放在第一层级,以宫格导航的界面布局呈现在首页视觉重点区,同时将一级功能以标签导航的模式予以补充呈现。将非核心功能“案例”及“专家”的信息浏览,放入信息架构的第二层级,减少非核心功能对用户视觉及操作的干扰。案例及专家信息列表中根据老年人汉语阅读知觉广度具有不对称性,采用左图右标题的瀑布流形式。在“问答”功能页面设计上,对搜索量最高的照护问题采用气泡形式呈现,用户可直接点击查看护理措施,减少用户信息输入负担,缩短用户操作路径,同时问答采用机器人互动形式,使用户感觉更亲切。在“我的”功能区增加了客服电话功能,保留老年人熟悉的传统服务方式。
色彩是和用户进行情感沟通的纽带,根据用户调研结果,老年人的色彩联想和情感感悟具有特殊性,温暖柔和的颜色更能向老年用户传递安享生活的信息。因此,在界面视觉设计上,整体采用的是暖色调中的橘色。在配色上注重提高色彩视认性,避免同色系或相邻色系的使用。同时考虑照护者长期处于精神与体力的双重负担下,应避免给照护者营造消极情感体验的冷灰暗黑色块,因此界面采用了蓝色搭配暖灰作为背景。
复杂的图标会形成冗余的视觉呈现,文章的图标采用了简约风格。图标设计采用老年用户熟悉的事物,例如电话图标、问答图标,以减轻老年用户的短时记忆负担。色彩方面通过区分度高的色彩突出与背景的对比,配合使用扁平化和拟物化风格以增加视认性。图标尺寸采用2.5cm×2.5cm,提高操作的准确性和较低错误率,通过控制区的形状和尺寸增强视认性。同时采用文字加图标的说明形式,对于老年人来说图文结合更加形象直观。字体选用衬线字体中的辨识率高的微软雅黑,字号在16px—18px之间,并保持适当字距和行距。重要功能的字色选用分辨度较高的白底黑字,文字内容较多时采用不同字色和字号标注重点,避免了文字动效。
按钮采用统一直观的按钮形状、单色色块,并选择较高对比度的配色方案,这样可以将色彩在按钮上的凝聚力和表现力最大化,并且在界面上加入了亮色的点缀,让老年人产生轻松愉悦的视觉感受。页面切换时以大标题形式提醒老年用户所处的位置,并提供明显的返回按钮,防止用户迷失。
考虑到老年人思维模式相对固化、记忆力下降,可以采用直接单一、符合用户习惯的交互方式。在交互手势、交互连接区和输入方式这三方面均进行了易操作性设计和一致性设置,将交互方式简单化、快捷化。首先,在交互手势的设计上,规避了复杂、隐藏性高的手势,选用“点按选择”“上滑查看”“长按发送语音”等基础手势,不让交互体验徒增负担。其次,在交互连接区的设计上,操作区域的大小可适当放大并超出按钮尺寸,保持一定的间距,避免老年人因触觉感知下降出现点按不准的情况,并且连接区域具有一定的视觉、触觉反馈效果,来提示老年人是否完成交互。
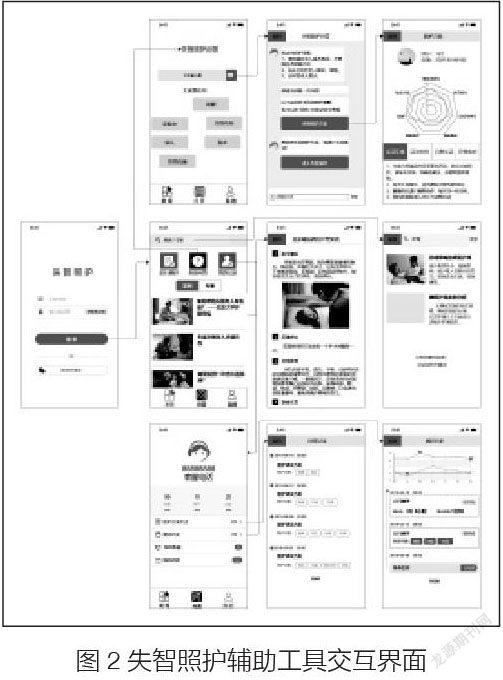
最后,整个系统遵循了信息安全原则,系统实时保障个人信息的隐私性和安全性,微信授权登录,防止密码遗忘和信息泄露。以下为最终呈现的交互界面效果图(图2)。
4结语
文章通过对老年生理特征变化分析,归纳出基于老年用户认知特征的失智照护辅助工具交互界面设计策略。设计出面向失智照护群体的微信小程序,迎合了适老化设计的浪潮,并重点解决了功能设置过多、视觉风格杂乱,以及适老化程度不高的问题。在用户访谈与需求分析的基础上,搭建可用性强的信息架构,增加了重要功能入口,缩短了用户获得解决方案路径;通过简约有年代感的视觉元素设计、符合正向心理暗示的配色方案、清晰的布局,优化视觉风格方面的问题;通过简化操作流程、增加互动引导、给予有效反馈建立人性化的人机交互模式,增强界面设计的适老化程度,解决老年用户操作困难的问题。最终实现关爱照护者、缓解照护压力、提升老年用户对界面的体验度,为后续研究移动端适老性设计提供了一定借鉴。
