基于Web App的公共选修课系统设计与实现
2021-10-18薛恒威



摘 要:随着移动设备的普及,移动端的选修课系统可以为学生的选课提供更为方便快捷的途径。文章基于Web App的公共选修课系统后台运用PHP语言及MySQL数据库结合前台HTML5,实现跨平台访问。通过该系统,学生可利用移动端设备进行快捷的选课服务;教师可进行课程的管理;管理者可对所有师生信息及选修课信息进行维护。
关键词:Web App;系统设计;公共选修课
0 引言
随着我国教育事业的不断发展,高职院校在我国高等教育中逐渐占据重要的位置。公共选修课作为高等教育课程體系的重要组成,有利于学生拓展视野,增强综合素质,提升知识储备。随着高职院校学校规模不断扩大,学生不断发展,公共选修课的发展也逐步得到了高职院校的重视,课程建设和发展得到了极大提升,课程的数量和质量也得到了提高,各高职院校都逐渐拥有了丰富的公共选修课资源供学生选修。同时伴随着网络技术和智慧校园建设的发展,以及学生移动设备的普及,设计一款基于Web App的高职院校公共选修课系统显得很有必要[1]。
1 技术概述
系统基于Web App模式开发,前端运用HTML5技术,后端运用PHP语言及MySQL数据库实现。
1.1 原生App与Web App
所谓原生App就是利用iOS或Android平台官方的开发语言、类库和开发工具进行程序开发。此种开发方式能够访问手机的所有功能,比较快捷地使用设备端提供的接口并支持大量的图形和动画,其缺点是针对Android和iOS两种系统需独立开发对应的App,开发成本较高。Web App其本质仍然是通过浏览器访问的Web应用,配合移动端UI框架使其适合显示在移动端设备,因此Web App可以不加修改地运行在Android,iOS和PC上,其缺点是对移动设备的硬件功能使用有限,每打开一个页面都需重新加载页面元素,访问速度受手机终端性能和网络环境的限制。综合考虑两种App的优缺点,结合高职院校学生群体使用的移动设备性能情况和当前网络环境,选择Web App显然是一种更为明智的方案[2]。
1.2 前端技术
前端技术使用HTML5,CSS3,JQuery,WeUI构建。HTML5是构建Web内容的核心语言,用户访问所看到的内容都是浏览器对HTML语言的转换。CSS3可以有效地对页面中颜色、背景、布局和其他效果进行准确的控制。JQuery可以实现对页面内容的验证和简单特效的处理。WeUI是一款同微信风格体验一致的基础样式库,用户在使用时通过微信链接进入,可以获得使用感知的统一[3]。
1.3 后台技术
后台技术使用PHP开发语言和MySQL数据库实现。PHP是在服务器端执行的脚本语言,是一种常用的网站编程语言,其开源的特性使得可以免费地获得其技术。PHP的语法混合了C,Java,Perl和PHP式的新语法,消耗相对少的系统资源,执行网页速度快、效率高。MySQL数据库体积小、速度快、总体拥有成本低、开放源代码,其有着广泛的应用,一般中小型网站的开发都选择MySQL作为网站数据库。由于其社区版的性能卓越,因此搭配PHP和Apache服务器可组成良好的开发环境。
2 系统总体设计
2.1 需求分析
公共选修课系统功能主要针对3种用户:学生、教师(课程)、管理员(教务)。学生用户主要是能够通过此系统查看选修课程的相关信息并完成选课;教师用户能通过系统完成课程的开设及查看学生选课情况;管理员能够对学生、教师、课程的相关信息进行管理。
2.2 功能模块设计
结合需求分析,将系统功能分为3个模块:学生模块、教师模块、管理员模块,如图1所示。学生模块主要通过学号和密码登录系统,能够完成修改密码、查看选修课程信息、选择课程、查看已选课程等功能。教师模块主要实现课程申报和最终选课情况查看的功能。管理员模块可以实现对学生和教师登录信息的管理、相关课程安排的管理以及选课情况的管理。
2.3 数据库设计
本系统数据库选择MySQL数据库实现,数据库中包含的基本数据表有学生信息表、教师信息表、课程信息表、学生选课信息表等,主要的数据表结构设计如表1—2所示。
3 系统设计
系统的最终功能分为后台管理和前台使用两部分。后台主要是桌面端的管理员管理选课系统;前台是移动端的学生选课和教师课程管理部分的功能。
3.1 后台管理
后台部分由管理员使用,可以对学生、教师的基本信息进行管理,开通或关闭师生的账户。对所有选修课程进行管理,可审核通过教师新申报的选修课程,对已开始的选修课程,可设置课程的授课时间及授课地点。
3.2 前台使用
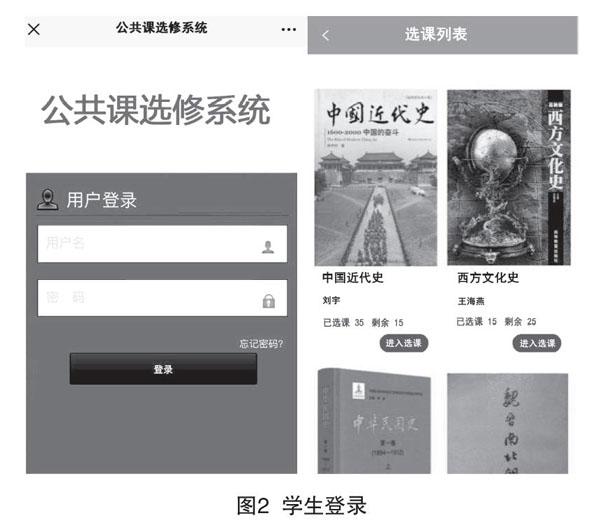
前台页面可在相关公众号中放置链接,学生和教师可以通过移动设备直接访问。学生用户登录后,可查看到所有开设的公共选修课程,进入相关课程后可查看详细课程信息,如课程未达到最大选课人数,将可以进行选课,完成选课后,学生用户可查看自己的选课情况及相关课程的授课信息,如图2所示。
教师用户登录系统后可进行新课程的申报,通过审核后,课程将进入选课列表供学生选择,也可进入开设的课程中查看课程信息及选课学生信息。
4 结语
基于Web App的公共选修课系统更能够适应现今移动设备应用的普及性,可以为师生提供一个快捷方便的选课平台,对高职院校的教学管理是一个有益的补充。
Design and implementation of public elective course system based on Web App
Xue Hengwei
(Tourism College of Jiangsu, Yangzhou 225000, China)
Abstract:With the popularization of mobile devices, the elective course system on the mobile terminal can provide a more convenient and efficient way for students to choose courses. Public elective course system based on Web App uses PHP language and MySQL database in the backend combined with front-end HTML5 to achieve cross-platform access. Through this system, students can apply mobile devices for fast course selection services; teachers can manage courses; administrators can maintain the information of teachers and students and elective courses.
Key words:Web App; system design; public elective courses
[参考文献]
[1]李鑫.基于HTML5 的个性化教学系统平台设计与实现[J].自动化应用,2017(38):37-44.
[2]万红,贾贻然,王若飞,等.HTML5在移动WebAPP中的应用研究[J].科技风,2017(24):71.
[3]崔家敏.Web下开放性实验室管理系统设计与实现[J].电脑知识与技术,2021(6):66-67.
作者简介:薛恒威(1983— ),男,江苏扬州人,讲师,硕士;研究方向:计算机网络。
