职业能力导向的JavaScript课程教学的探索
2021-05-23崔莹
崔莹


摘要:针对当前高职院校计算机专业JavaScript课程标准存在的问题,笔者作为高职教育从业者结合目前行业现状,按照1+X证书Web前端开发职业标准进行项目化教学,同时再结合“E会学”MOOC和职教云平台,实现线上线下混合式教学。本文试图从课程内容、核心能力分配、课程设计等方面,针对JavaScript课程进行教学改进方面的探索,以期能够在改进后的教学中提升學生的学习效果和实践能力。
关键词:1+X证书;职业能力;JavaScript课程;教学改革
中图分类号:G642 文献标识码:A
文章编号:1009-3044(2021)11-0097-03
Exploration of JavaScript Teaching Based on Vocational Competence
CUI Ying
(Tongling vocational and Technical College, Tongling 244000, China)
Abstract: In view of the problems existing in the current JavaScript curriculum standard of computer major in higher vocational colleges, the author, as a higher vocational education practitioner, combines the current industry situation, carries out project-based teaching according to the 1+X certificate Web front-end development professional standard, and combines the "E-Learning" MOOC and vocational education cloud platform to realize online and offline hybrid teaching. This paper attempts to explore the teaching improvement of JavaScript course from the aspects of course content, core competence distribution and curriculum design, so as to enhance students' learning effect and practical ability in the improved teaching.
Key words: 1 + X certificate; professional ability; JavaScript course; teaching reform
1 引言
随着互联网进入Web 2.0时代以后,应用前端化趋势表现得越来越明显,各种Web应用出现爆发式增长,最近几年“UI设计”“Web前端”等人才的缺口最为突出。行业繁荣,市场上Web前端应用人才岗位需求紧俏,对于高职计算机专业的学生来说,可以把Web前端开发维护作为一个不错的就业规划方向。
根据Web前端开发职业技能等级证书标准(初级和中级),按照知识要求和技能要求分类统计,该项职业技能的学习大致可分解成6门课程[2]:JavaScript,CSS,HTML,PHP(中级),MySQL(中级)和Bootstrap。对于Web前端工程师的职业需求来说,HTML、CSS、JavaScript都是基础课程,其中最核心的是JavaScript,在Web前端教学内容中JavaScript本身就应作为核心课程重点投入。同时,当前的Web前端技术发展中不断涌现的新应用技术和新框架技术,也对JavaScript课程的教学提出了更高的要求和挑战。笔者作为一线的高职计算机教育从业者,面对不断涌现的现行教学和市场需求的矛盾,有着比较直接的认识和迫切的改革愿望。
2 JavaScript课程存在的问题
2.1内容陈旧无新意
目前WEB前端技术教学在课程的设置上,HTML和CSS一般都设在同一门课程中,而JavaScript技术课程由于涉及的内容较多,一般都须单独开设一门课程。由于JavaScript课程的知识点较为零散、碎片化,各个单元间表面上看起来缺少内部逻辑联系, 况且市面上大多数该课程的教材在教学内容上过于陈旧,和现在的市场职业素质需求偏差较大。举例来说:以往的许多教学重点内容是集中在表单验证部分和DOM元素、而对于Ajax,jQuery、JavaScript面向对象和原型链等实际应用使用中频率很高的知识重视不够,使得学生在后续学习的时候会有种知识结构衔接不上需重新充电的感觉。
2.2案例呆板缺实用性
高职院校的教学强调以培养高技能的技术人才为目标,增强学生的动手实践能力。大部分高职院校的《JavaScript前端开发》课程教学的内容,大都不以解决实际问题为出发点,只是强调语法、甚至于编程等基础理论知识,且内容陈旧,与当前发展出的新技术脱节。部分教材突出了实践性,但是却走向另一极端,过于淡化理论知识点,案例之间缺少内部联系,也容易让学生不能理解概念、学完就忘。
在很多的教学过程中,使用案例陈旧缺少实用性和趣味性。学生对案例背后的知识点不能很快地记忆和理解,教学对应用场景的还原度不好,学生学习体验较差。
2.3 教学实践性不足
和其他程序设计类课程一样,JavaScript课程也存在着学生基础程度不一,理论知识枯燥等教学难点。教学过程中教师的案例讲解往往都是让学生被动接受,而忽视了培养操作和实践能力[5],在教学过程中大多学生缺乏参与的主动性和积极性。而且由于学校机房环境的限制,一般做不到将所有的课程都安排在机房教学,所以必须借助于其他的方式来指导学生实践。
3 教学改革思路
近年来,随着Web开发的火热,Web前端开发工程师也成为一个新兴的热门职业,人才需求还会持续增加。因此结合行业标准,对核心课程JavaScript进行教学改革,以提高教学质量,提升学生的专业能力是非常必要的。
3.1 教学内容
笔者通过在合作企业的调研,分析了目前市场所需要的Web开发所需要的岗位和技能需求。课程根据这些需求,参照职业资格标准设置课程内容,设计了电子商城项目内容,所有的案例都围绕这一主题展开。课程采用全项目式教学,通过项目生动得介绍了JavaScript语法基础、内置对象的使用、面向对象和原型链、DOM和BOM模型和Ajax、jQuery框架,并对Vue框架做简要了解。通过课程的学习,使学生在脑子里对Web前端开发有一个直观而又系统的、全面的构架,掌握JavaScript和jQuery基本知识和使用技巧,逐步掌握基本的应用实现方法,达到能独立设计和实施对Web应用精细化处理增加体验效果能力水平。
通过本课程的学习,主要达到传授以下目标。
1)知识目标
(1)掌握JavaScript基本结构和语法。
(2)掌握数组、函数和事件处理。
(3)掌握常见内置对象的使用。
(4)掌握面向对象的使用方法。
(5)掌握DOM和BOM对象模型的应用。
(6)掌握Ajax的一般使用过程。
(7)掌握jQuery框架的使用。
(8)了解VUE框架的原理(MVVM双向数据绑定)。
2)能力目标(参照Web前端开发职业技能等级证书标准[1])
(1)能使用JavaScript開发交互效果页面(效果实现)。
(2)能正确选择数据类型、设置变量,能使用运算等基础语言和内置函数实现数据交互。
(3)能正确使用JavaScript对象和DOM编程实现交互效果页面。
(4)培养学生探索JavaScript前端新技术的兴趣。
(5)能使用jQuery选择器、jQuery中的DOM操作、滚动、图表、布局、文字处理及UI等插件、jQuery事件和动画等功能开发交互效果页面。
(6)能使用JavaScript OOP、原型链、常用设计模式等原生的方式开发网页。
(7)能熟练使用Ajax中的XML、JSON数据格式,与网站后端进行数据交互。
(8)能使用Vue组件、工程化工具、路由、Vuex状态管理。
3)素质目标
(1)能熟练使用JavaScript实现网页特效。
(2)培养学生分析、解决实际问题的能力。
(3)培养学生探索JavaScript前端新技术的兴趣。
3.2教学设计
1)教学准备
在课堂的教学中,以项目驱动,基于工作任务的方式进行。将案例分解成多个教学任务单元,每个教学单元嵌入若干知识点。课程的案例依赖于一个的电子商城案例,课程中的所有教学案例全部和此相关。设计出以下这些单元。
认识JavaScript环境、判断用户输入字符和判断语句、焦点图切换、函数、数组、事件、创建页面时钟——Date对象、页面抽号码——Math对象、购物车价格计算——认识DOM、添加购物车页面——DOM添加元素、tab选项卡切换—DOM修改属性、BOM常用对象等、认识jQuery选择器、验证用户注册表单——jQuery事件、购物车(面向对象)等。
通过一个具体的应用场景,打造一个完整项目贯穿教学始终,把整个教学过程做成一个不断提升项目特效的过程,通过任务驱动、多种教学手段综合运用的方式让讲解和练习相结合,提高教学效果。为了便于学生在课后能自行巩固知识点,熟练掌握基本操作,教学团队继续丰富课程的资源不断充实教学。教学的视频资源已经上传到”E会学”MOOC平台建立的《JavaScript前端开发》课程中。主讲教师通过共享资源、利用“智慧职教”云课堂平台上传课程、布置作业、举办考试,通过自建微信群回答学生的问题。满足学生的课外学习需求。
2)教学实施
在课程的教学形式上,将借助于网络平台,采用线下线上混合教学的方式。课堂教学采用信息化教学方式,三段式教学——课前、课中、课后[4]。在课前,在职教云平台发布课程的任务,教学的视频资源已经上传到E会学MOOC平台建立的《JavaScript前端开发》课程中。通过布置课前任务,提出问题,要求学生观看和预习E会学课程内容。
课中,教师利用思维导图等工具,来整理任务思路和梳理知识点[3]。课程教学中,如果是理论课堂,则将以“实用”为主旨,按照项目化的任务对知识点进行分解剖析,并进行随堂的分组讨论。如果是实践课堂,则要求分组进行,按照任务要求,设计仿制相似的代码。
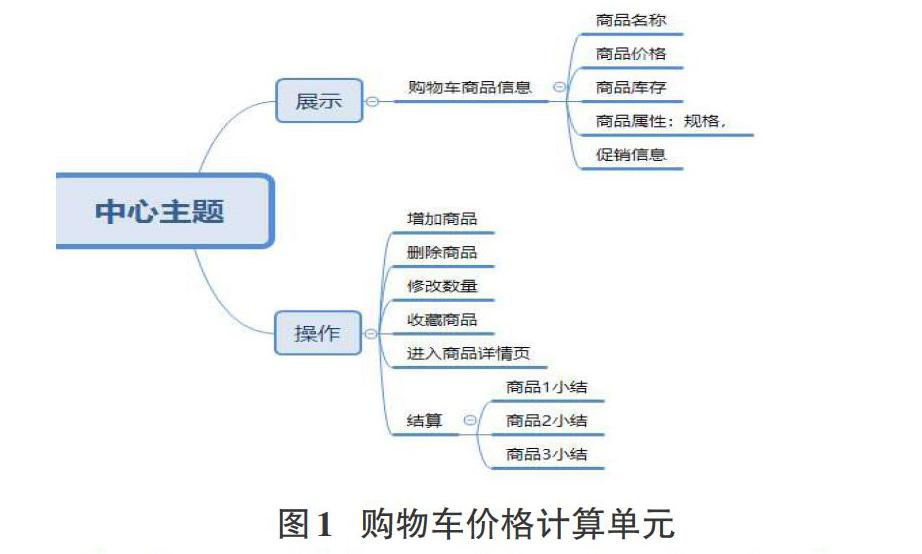
以“购物车”单元价格计算为例,按照图1先进行任务的分解,将结算功能划分成各个商品的小结价格汇总,再通过DOM查找对应页面节点获取单价和数量,计算出单项商品价格。同时,对用户的操作,增加,删除商品,增加和减少商品的数量进行处理,使得页面产生实时的交互效果。进阶课程中还会加入用户操作页面的友好度增加和美化效果的实践,让课程更加贴近商业运作实际场景。
课程教学采用讲练结合,教学一体化,使学生在进行单元任务的过程中,对知识点做到深刻理解,并能灵活运用。
课后,教师通过职教云平台进行课程的来布置作业和进行评审,及时对学生的学习情况进行了解。
3)课程考核
借助于信息化教学平台,对学生的学习状态有了进一步的了解。结合学生最终的综合作业情况,能够得出更符合真实水平的评价。
4 教学效果分析
从2020年春季学期的应用效果来看,效果较好,共有2个班级的122人参与了《JavaScript前端开发》课程的教学评价。总体来说,有90%以上的同学对课程资源和教学活动表示满意和认可。从上学期考核成绩来看,及格人数90.16%,学生的课程满意度基本和考核结果一致,达到了课程开设的预计效果。
5 结束语
Web前端的不断发展,对高职的JavaScript课程教学是一个挑战,因为技术发展一直会领先于课堂教学。我们设想通过项目化工程化的教学方式,借助于信息化教学工具,线下线上的混合教学,来达到培养学生的自主学习能力,具备良好的职业能力和职业素养最终的目的。
参考文献:
[1] Web前端开发职业技能等级证书标准(2019版) , 工业和信息化部教育与考试中心.
[2] 1+X证书Web前端开发中级对应课程分析. https://blog.csdn.net/weixin_43958049/article/details/103485856,2019,12,10.
[3] 于海英,张兴华,王希斌.以职业需求导向的JavaScript课程教学改革探索[J].信息系统工程,2020(4):158-159.
[4] 马敏,肖玉.JavaScript课程在线教学设计与实践[J].数字通信世界,2020(5):239,265.
[5] 汪大显.从JavaScript教学谈学生自主编程能力的培养[J].电脑知识与技术,2020,16(2):152-153,183.
【通联编辑:王力】
