基于微信小程序的虚拟试穿分析与研究
2021-05-23姚志强李美珊周宇翔
姚志强 李美珊 周宇翔



摘要:该文主要研究网络上的人与衣服的图片如何契合并搭配合理。人们在网购时只能看图片中模特的上身效果,有的时候买了后并不适合自己,一些消费者会选择退掉,这样既浪费了时间又浪费了资源。微信虚拟试穿小程序可以让用户上传自己的全身照以及欲购买的服饰图片,调整服装图片进行“试穿”,小程序具有模拟标尺功能,模拟真实比例。手机的相机像素较高,基本细节都可以展示出来,模拟试穿效果,小程序保护用户的隐私安全。搭配完进行保存,继续搭配的可以同之前作品同框比较。
关键词:虚拟;平面试穿;小程序;服饰;穿搭
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2021)11-0001-02
1 模拟试穿程序分析
目前的虚拟试衣以欧美虚拟技术为主,优点是自己调节模特身体细节来符合自己的身材,缺点则是成本过高,服装需要专业人士制作三维动画,消费者不会选择花费高昂的价格来使用。国内采用2D体感技术和拍照App,第一类需要硬件设备,第二类则是需要在指定区域拍下头像与模特进行融合。
利用小程序开发者工具来创建小程序,利用编辑器内的模拟器、编辑器、调试器来制作程序内容。用户可以随时随地自由使用,微信虚拟试穿小程序通过用户上传自己的全身照,想要购买的衣服的资源,调整模拟进行“试穿”,在消费时能够满足消费者的视觉要求,该小程序具有模拟标尺功能,模拟真实比例。在一些残障人士不方便试穿的人,可以使用我们的小程序方便地挑选自己喜欢的服装,节省了很多的时间[5-6]。
2 小程序的实现研究
微信小程序开发基于wxml(微信模块文件,类似于网页开发的html文件构建框架)利用pages字段用于描述小程序所有页面路径,在wxml的模块中,我们前端开发中对页面布局使用divpspan标签区组成页面组件。通过以微信内置的解释器将微信服务器的前端代码和用户数据库后台传输过来的数据进行拼接的原理来通过微信小程序,后端開发则用java或其他代码来搭建逻辑功能,将内容提交微信官方来通过小程序。
1)小程序的步骤,第一步先创建新的代码格式
2)第二步写入头文件pages({})
3)第三步小程序的初始界面
{
"pages":[
"pages/index/index", //头文件名称
"pages/logs/logs"],
"window":{
"navigationStyle":"custom", //需要开发者自行设计定义顶栏的样式
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black" //自定义效果
}}
4)第四步页面程序
这个是基本的文本框,再加入拍照的衣服图片,即本地图片。服装图的编辑主要是定义一个View,在使用的时候放到需要用到的地方,大小设置和目标图片相同大小。通过matrix对平移、旋转、缩放的操作进行映射,最终改变贴纸图片的绘制结果,因此实现目标功能。下面具体分析各个功能:
创建的视图在设置完贴纸图片之后,要创建一个浮点型数组,用于保存;
默认未进行任何变换的时候贴纸图片的关键点,以及一个原始矩形用于保存一个;
默认绘制区域的矩形,变换后的点通过Matrix.mapPoints(newPoints, originPoints)进行映射变换后的矩形通过Matrix.mapRect(newRect, originRect)进行映射,可以通过这些新的点画一些附加元素。至于贴纸图,可以通过获取后的rect进行定位画,也可以直接使用canvas.draw Bitmap(bitmap, matrix, paint)方法绘制至于如何进行变换操作,如何进行变换,则是在onTouch中处理各种触摸事件,或者在dispatchTouchEvent 平移[1]。
float imgWidth = mBitmap.getWidth();
float imgHeight = mBitmap. getHeight();
float[] originProints = new float[ ]{0,0,imgWidth,0,imgHeigth, imgHeight,0, imgHeight,imgWidth/2,imgHeight/2};
RectF mOriginRect = new RectF(0,0, imgWidth,imgHeight);
经历判断ACTION_DOWN、ACTION_UP来判别触碰能否在用户的二维图片上,而后计算手指滑动轨迹的长度,能够获取到x轴和y轴的平移长度的调用 mMatrix.postTranslate(x,y),然后重新映射绘图来旋转按照二维图片的其中一个角点作旋转触摸点,使二维图片的中心(非view中心),调用mMatrix.postRotate(rotation, px, py),算出旋转度数,px、py两点(上方映射的点,而非初始点)是二维图片中心点。缩小一同经过触摸点计算在滑动过程中的缩放比例,来利用Matrix.postScale(scale, scale, px, py)缩放。利用Kinect—SDK 提供的接口能够十分轻松地获得彩色图像、用户体型图像和人体骨关节点坐标。需要利用SDK提供的映射函数换算出人体影像的全图坐标。
2.1 图像的一级分割
由于用户图片和服饰图片采用同样的方法进行切割,以下述图片的分割包含了二级分割,都表示对两图片的分割过程。一级分割第一步是把用户的颈部、双肩、腰部、臂部分割。由图片上选取的关节点坐标位置来实行全景射线探测,直到遇到匹配像素,所有方向的探测线长度记为C(l),0≤l<180,寻找过此点最短的一条分割线,记A1为所测得到的探测角度,以角度A1方向和A1+180°方向画切割线。A1则满足:C(A)+C( A+180)=min{C(l)+C(l+180)}且记录切割线两点的坐标。然后将图像进行一级和二级切割。
3 人体图像分析
根据上述处理的人体图像和服饰图像的切割结论,拥有同样的拓扑结构,来遍历所相对的所有二级模块,将身体二级模块各部位的服装彩色图像来进行覆盖粘贴,直至人体的各个试穿部位都被粘贴到服饰对应的部位。如下为针对肩部切割的二级模块,具体操作如下。
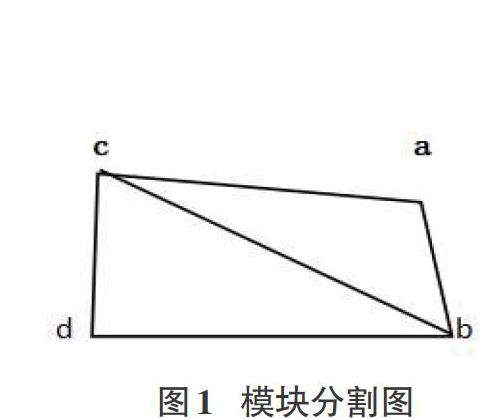
3.1 将模块分成两个三角形
图中的a、b、c、d为各个骨骼点。将abc、cbd划分为两个三角形。构成一个颜色矩阵Z,此矩阵的行数和列数,三角形行列数需大于最小外接矩形,这里可以将三角形最长边的1.2倍长度作为Z的行数H、列数N。矩阵的坐标(C-1,0)(C-1,R-1)(0,0)及服饰图片二级模块中三角形abc的坐标代入式中:
[x'y'1=p(0)p(2)p(1)p(1)p(3)p(2)001=xy1] [A=P(3)P(4)P(1)P(5)P(6)P(2)001]
求出仿射矩阵,遍历Z中坐标P、A×P得出服装图片中的坐标,各部位点坐标获得矩阵Z的服饰填充图片。三角形cbd同上。由Z中坐标(C1,0)、(C-1,R-1)、(0,1)以及人用户图片的二级模块中的abc的坐标,求出A2,遍历Z中坐标点P2,A×P得到用户图片中的坐标,并以矩阵Z的各身体部位进行对应服饰填充[4]。
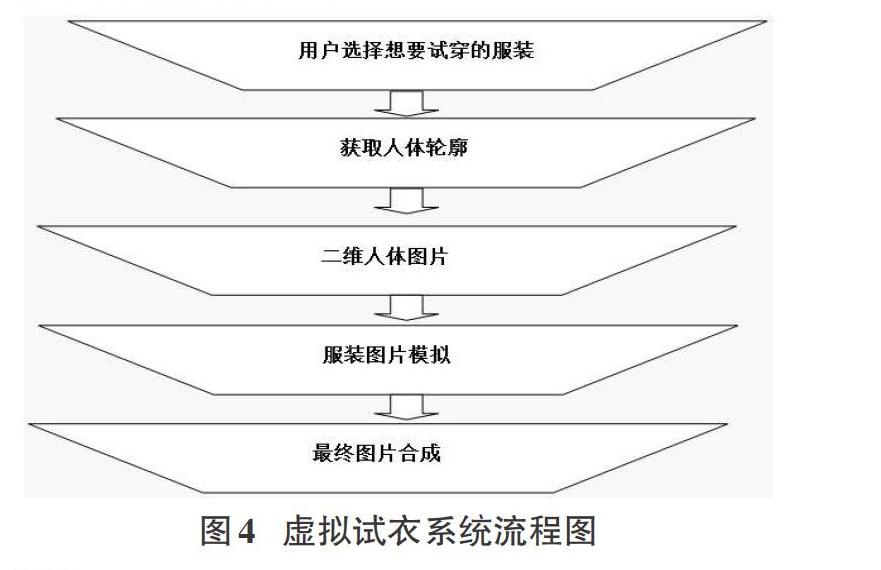
3.2 小程序创作流程
1)小程序的注册:进入微信小程序官方首页,填写注册相关信息并提交注册,完成注册后用户需完善用户个人信息。
2)小程序信息的完善:输入微信小程序的基本信息,例如头像、名称、服务范围等。在小程序开发前绑定要开发者的微信ID,完善管理员信息,并绑定微信用。
3)开发小程序:微信平台给出了完备的开发框架,用户可进入微信官网下载并安装小程序开发者工具,用户可以依据自己小程序需求开发、调试。
4)官方审核并发布:用户小程序编写完成后,需向腾讯官方提交代码和开发配置等信息并等待审核,通过后可成功发布小程序。
微信的Web开发者工具是一种基于自己的开发者工具,它实现了同步本地文件、开发调试、编译预览、上传、发布小程序等流程。微信小程序提供了多种原生App组件,并开发了自己的wxml标签语言及wxss样式语言。算法实现了全方位显示试穿结果图片,相比于3D建模虚拟试衣更加真实,利用二级分割更可以使图片充分利用[2-3]。
4 结束语
通过上述分析和探讨,基于微信小程序的虚拟试衣间能够大大改善人们购买衣物的复杂性和不可预知性,通过虚拟试衣间就可以进行衣物搭配,同时,平台建立在微信小程序的基础 上大大降低了软件的适配性以及系统的协调性,减少了大量的时间及人工成本,并且方便了用户的使用,搜一搜即可找到虚
拟试衣间。还有一些问题待完善,比如,人物的建模目前的技术很难做到,只用照片的话还是与真实试穿有一丝差异。因此如何将衣服建立到模型上,在未来甚至建立3D环绕的虚拟试衣间,还需要继续研究。
参考文献:
[1] 苏卓,喻春阳.基于2D图像变换的虚拟试衣算法[J].计算机技术与发展,2018,28(2):24-26 .
[2] 李健,崔棟梁.基于简化的质点弹簧模型的布料模拟[J].计算机工程与设计,2010,31(4):819-821.
[3] 石敏,毛天露,夏时洪,等.布料动画方法研究进展及问题[J].计算机学报,2012,35(12):2446-2458.
[4] 张智,曾诚.基于RIA技术的在线试衣间系统的设计[J].计算机技术与发展,2011,21(10):143-146.
[5] Cordier F,Seo H,Magnenat-Thalmann N.Made-to-meas-ure technologies for online clothing store[J].IEEE Comput-er Graphics and Applications,2003,23(1):38-48.
[6] 中国电子商务研究中心.虚拟试穿远离网购退货噩梦[EB/OL].(2011-03-30)[2012-10-20].http://b2b.toocle.com/detail-5717577.html.
【通联编辑:谢媛媛】
