细说HTML5中的表单元素
2021-05-06四川职业技术学院
◇四川职业技术学院 朱 倩
表单在网页设计的过程中有着不可替代的作用,在HTML5新增了表单了表单方面的诸多功能,为网页开发者带来了极大的方便,本文就新增的input输入类型和其他属性进行探讨。
表单在网页设计中的作用非常重要,是网页数据采集功能的重要实现。HTML5中增加了表单方面的诸多功能,包括input输入类型、表单元素、form属性等,使用这些新的元素,前端开发人员可以更加高效的制作Web表单。
1 认识HTML表单
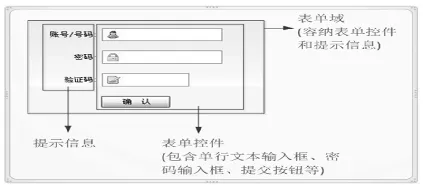
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成,如下图所示,即为一个简单的HTML表单界面及其构成。

图1 HTML表单构成图
对于表单构成中的表单控件、提示信息和表单域,对它们的具体解释如下:
(1)表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
(2)提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
(3)表单域:它相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过它定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
2 input元素及其属性
类型元素是表单中的最常见的元素,网页中常见的单行文本框、单选按钮、复选框、普通按钮、提交按钮等都是通过它定义的。在HTML5中,我们不仅可以使用这些常见的类型,还新增了一些类型。下面就input元素及其属性做介绍,其基本语法格式如下:。
2.1 input元素type属性新增的8种类型
(1)email类型。email类型的input元素是一种专门用于输入E-mail地址的文本输入框,用来验证email输入框的内容是否符合Email邮件地址格式;如果不符合,将提示相应的错误信息。
(2)url类型。url类型的input元素是一种用于输入URL地址的文本框。如果所输入的内容是URL地址格式的文本,则会提交数据到服务器;如果输入的值不符合URL地址格式,则不允许提交,并且会有提示信息。
(3)tel类型。tel类型用于提供输入电话号码的文本框,由于电话号码的格式千差万别,很难实现一个通用的格式。因此,tel类型通常会和pattern属性配合使用。
(4)search 类型。search 类型是一种专门用于输入搜索关键词的文本框,它能自动记录一些字符,例如站点搜索或者Google搜索。在用户输入内容后,其右侧会附带一个删除图标,单击这个图标按钮可以快速清除内容。
(5)color类型。color类型用于提供设置颜色的文本框,实现一个RGB颜色输入。其基本形式是#RRGGBB,默认值为#000000,通过value属性值可以更改默认颜色。单击color类型文本框,可以快速打开拾色器面板,方便用户可视化选取一种颜色。
(6)number类型。number类型的input元素用于提供输入数值的文本框。在提交表单时,会自动检查该输入框中的内容是否为数字。如果输入的内容不是数字或者数字不在限定范围内,则会出现错误提示。number类型的输入框可以对输入的数字进行限制,规定允许的最大值和最小值、合法的数字间隔或默认值等。
(7)range类型。range类型的input元素用于提供一定范围内数值的输入范围,在网页中显示为滑动条。它的常用属性与number类型一样,通过min属性和max属性,可以设置最小值与最大值,通过step属性指定每次滑动的步幅。
(8)Date pickers类型。Date pickers类型是指时间日期类型,HTML5中提供了多个可供选取日期和时间的输入类型,用于验证输入的日期。
案例1:灵活使用HTML5表单新增的8种类型,制作情况调查表。

图2 情况调查表效果图
2.2 input元素的其他属性
(1)autofocus属性。在HTML5中,autofocus属性用于指定页面加载后是否自动获取焦点,将标记的属性值指定为true时,表示页面加载完毕后会自动获取该焦点。注意:同一页面中只能指定一个autofocus属性值,请谨慎使用。
例如:
(2)form属性。在HTML5之前,如果用户要提交一个表单,必须把相关的控件元素都放在表单内部,即标签之间。在提交表单时,会将页面中不是表单子元素的控件直接忽略掉。有时可能需要提交表单之外的某些元素,则可用到form属性。
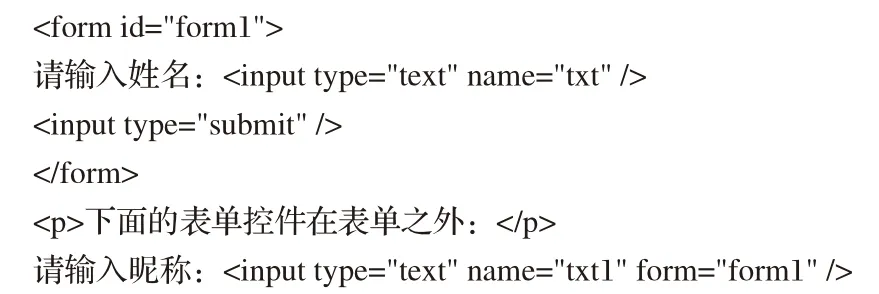
例如:form属性的应用。
参考代码:

(3)list属性。在HTML5中新增了一个datalist元素,可以数据列表的下拉效果,用户可以选择也可以自己输入,而list属性用于指定输入框所绑定的datalist元素,其值是某个datalist的id。
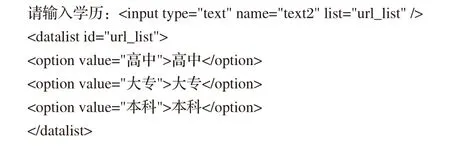
例如:list属性的应用

(4)min、max和step属性。HTML5中的min、max和step属性用于为包含数字或日期的input输入类型规定限值,也就是给这些类型的输入框加一个数值的约束,适用于date、pickers、number和range标签。具体属性说明如下:
max:规定输入框所允许的最大输入值。
min:规定输入框所允许的最小输入值。
Step:为输入框规定合法的数字间隔,如果不设置,默认值是1。
(5)multiple属性。multiple属性指定输入框可以选择多个值,该属性适用于email和file类型的input元素。multiple属性用于email类型的input元素时,表示可以向文本框中输入多个Email地址,多个地址之间通过逗号隔开;multiple属性用于file类型的input元素时,表示可以选择多个文件。
例如:multiple属性的应用
请选择文件:
(6)pattern属性。pattern属性用于验证input类型输入框中,用户输入的内容是否与所定义的正则表达式相匹配。pattern属性适用于的类型是:text、search、url、tel、email和password的标记。
例如:邮政编码
(7)placeholder属性。placeholder属性用于为input类型的输入框提供相关提示信息,以描述输入框期待用户输入何种内容。在输入框为空时显式出现,而当输入框获得焦点时则会消失。placeholder属性适用于type属性值为text、search、url、tel、email以及password的标记。
(8)required属性。HTML5中的输入类型,不会自动判断用户是否在输入框中输入了内容,如果开发者要求输入框中的内容是必须填写的,那么需要为input元素指定required属性。required属性用于规定输入框填写的内容不能为空,否则不允许用 户提交表单。用于text、search、url、email、password、number、checkbox、radio和file。
例如:placeholder属性、required属性的应用
请输入邮箱:
3 综合案例
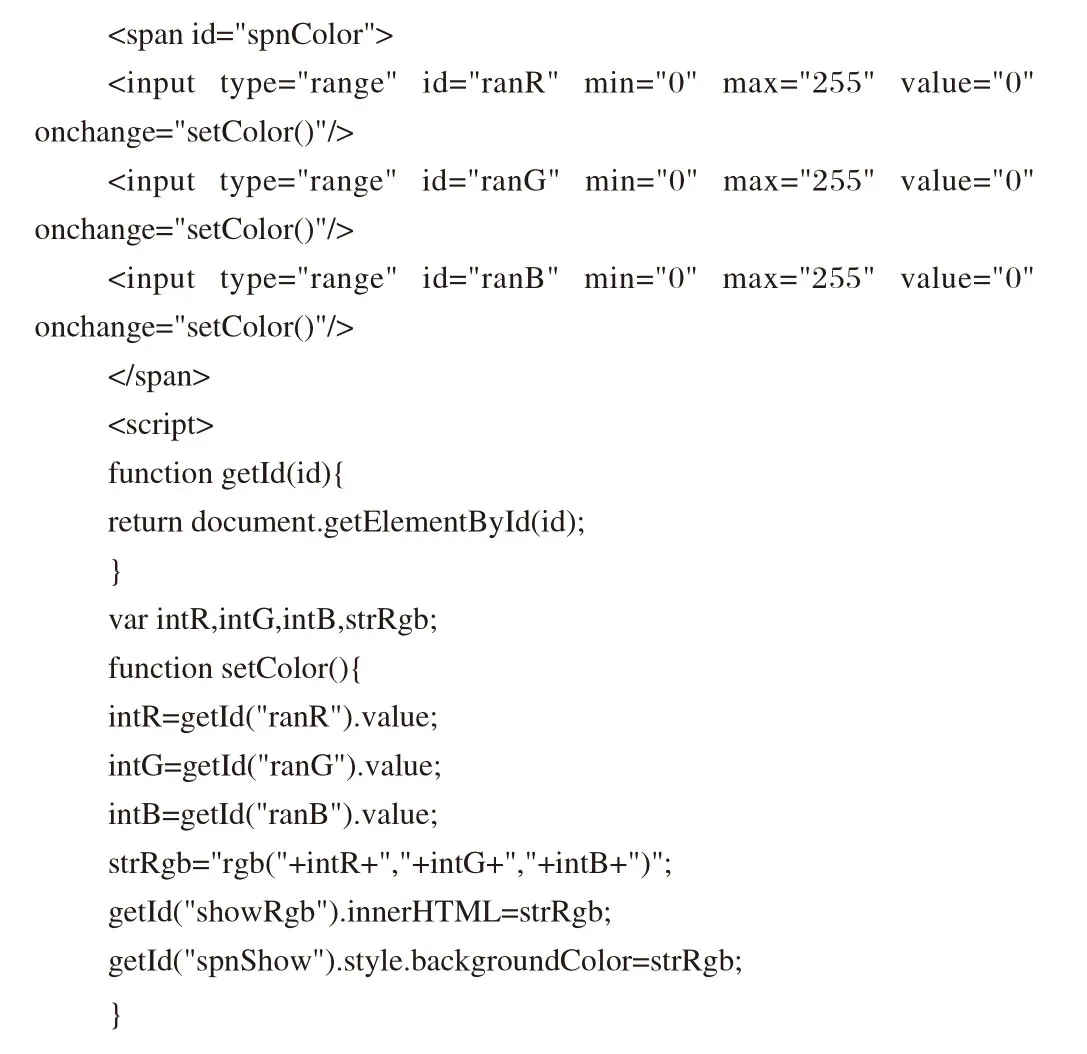
使用HTML5新增range类型拖动改变颜色值。效果图如下:

图4 滑动效果

图3 初始效果
案例分析:
(1)采用fieldset实现界面布局,采用legend实现分组框标题,在分组框中设置了两个span,一个包含三个滑块,一个span用于颜色的显示,还有一个标记用来输出滑块值。
(2)在CSS样式表中完成界面的布局(位于页面的中央)。
(3)在javascript中完成拖动事件的实现(onChange)。
参考代码如下:

通过上面的介绍,完成了对HTML5表单中input元素的各种新增类型以及常见属性的学习,对初学者有一定的参考借鉴作用。HTML5表单还有很多其他的元素以及属性,在我们进行表单应用的过程中都有着不可缺少的作用,有待进一步学习。
