基于智慧水务的水源调配APP关键技术研究应用
2021-04-03李昊彭丽
李昊 彭丽



摘 要:移动APP因具有高便携性和使用方便的特点,可以随时随地辅助领导决策和业务部署,逐渐成为重要的信息化支撑工具。随着智慧水务工作的开展和全市水资源调度工作的推进,建设支持多终端的系统工具已是大势所趋,文章结合水资源调度APP的开发应用案例,基于组件化构建、调令智能关联、视频流整合等技术提出了相应的思路和方案,为水务信息化建设提供了有力支撑。
关键词:智慧水务;水资源调度;HTML5
中图分类号:TP311 文献标识码:A文章编号:2096-4706(2021)19-0007-06
Research and Application of Key Technologies of Water Source Allocation APP Based on Smart Water
LI Hao, PENG Li
(Beijing Research Institute of Smart Water, Beijing 100036, China)
Abstract: Because of its high portability and convenient use, mobile APP can assist leaders decision-making and business deployment anytime and anywhere, and has gradually become an important informatization support tool. With the development of smart water affairs and the promotion of water resources dispatching in the city, it is a general trend to build a system tool supporting multi terminals. Combined with the development and application case of water resources dispatching APP, this paper puts forward corresponding ideas and schemes based on component construction, dispatching intelligent association, video stream integration and other technologies, which provides a strong support for the construction of water affairs informatization.
Keywords: smart water; water resources dispatching; HTML5
0 引 言
河湖水系是水资源的载体,是生态环境的重要组成部分,也是经济社会发展的重要支撑。2021年北京市降水偏丰,地表水资源相对丰沛。截至目前,密云水库蓄水量充足、水质优良,比较适宜利用其丰足的蓄水量系统性地实施生态补水。依据领导指示,我们要抓住今年地表水资源相对丰沛的难得机遇,统筹推进山水林田湖草沙综合治理,坚持上下游、干支流、左右岸共同发力,最大限度优化配置调度,最大范围实现地表水、地下水协同修复。在保障全市供水安全和密云水库运行安全的基础上,统筹实施多水源生态补水,进一步扩大地下水回补区域和地表水河网受水范围。充分利用河网、蓄滞洪区、坑塘、湿地、农田渠系回补地下水,实现“藏水于地”、三大流域贯通入海,推动京津冀协同发展。
水资源调度是水资源管理工作的重要内容之一,是水资源管理决策由规划、计划和方案到水资源实施、配置的具体手段,是落实江河流域水量分配方案并配置到具体用水户的管理过程[1]。本次水资源调度涉及全市多区县、多流域,在具体工作的开展中,如何优化调度方案、科学量化效益成为亟待解决的重要问题。采用信息化技术来解决这些问题,是一种行之有效的方法。由于移动端APP具有高便携性和使用方便的特点,可以更好地支撑水资源调度配置工作,便于工作人员在调度期间对各项信息的获取、展示,随时随地支撑领导决策和业务部署。这就需要技术部门充分结合智慧水务基础底座能力,快速开发一款满足业务需求、兼容多终端的调度配置APP,在最短的时间内为全市水资源的调度配置工作提供信息化支撑。
1 系統功能设计
全市水资源调度配置APP是一款用于辅助领导水资源调度决策的信息系统。系统设计以水资源调度配置规划为主体,将感知数据、实时监测数据、日报统计数据、规划调度数据、视频监控数据、GIS地图数据等多源异构数据有机地结合起来,满足不同业务场景下的多种业务需求,如水资源配置、分流域调度、流域内视频监控、水务工程总览、信息快报查看等。使得相关领导和业务人员可以随时随地了解水资源配置情况和补水进展情况,并及时采取相应的对策。
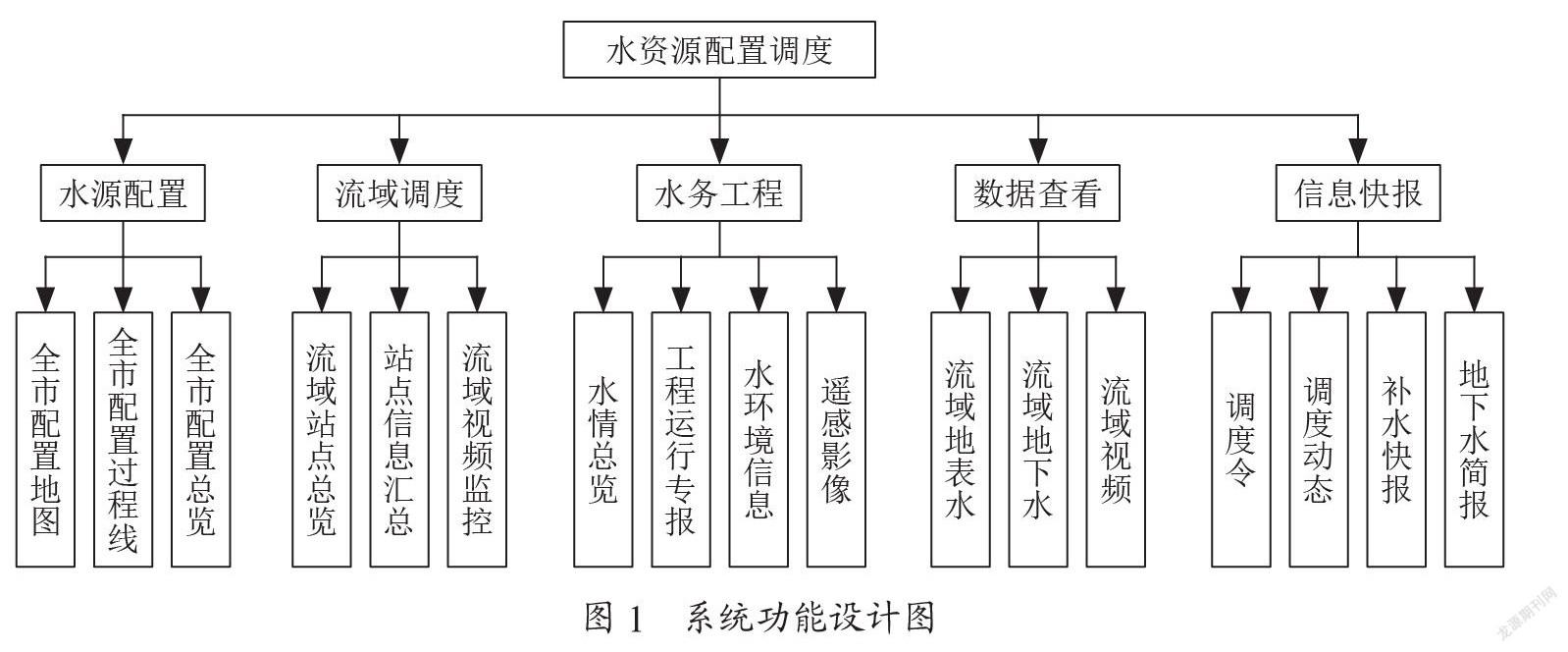
系统的功能设计如图1所示,通过对业务的梳理分析,系统的功能设计基于不同的业务场景,分为水源配置、流域调度、水务工程、数据查看、信息快报五大功能模块。
1.1 水源配置
以地图和报表相结合的方式,分水源、分用途对全市水资源配置调度情况进行全量展示。水资源配置总览图和水资源配置计划与现状对比表的联动显示,便于工作人员及时掌控各类水资源的配置动态。结合全市水资源配置历程统计图,以柱形图的形式直观清楚地展示出每日调度历程,辅助领导第一时间掌握整体形势。
1.2 流域调度
将全市水资源调度内容分为对永定河、潮白河、北运河三个流域进行信息聚合和展示。功能页面基于GIS地图进行制作,在地图上可清晰地看到各流域的调度范围、相关河道及管网的贯通状态、补水的最新水头流经情况等。页面功能分为视频监控和站点总览两个模块:
(1)视频监控。展示流域内所有视频监测点的地理分布,以及对应监控视频的在线观看和云台控制等,可帮助工作人员直观地掌握各站点的运转情况。
(2)站点总览。以图表结合的方式,展示流域内关键调度节点的地理分布和关键指标数据,如流量、水位、水量等,所有数据均基于实时监测数据和每日调度快报进行动态更新。同时根据新形势下智慧水务对于数据汇聚和展示的要求,将图、数、多媒体相结合,即在地图上点击对应站点后,可进入该站点的详情页面,汇总展示站点相关的视频监控信息、最新水情信息、周边地下水埋深及各类过程线图,实现针对性地“一屏总览,一手掌握”。通过技术整合各类多源异构数据,实现静态数据+动态数据+空间数据+多媒体数据的“一网全收”。
1.3 水务工程
对调度配置工作中涉及的重点水务工程(如密云水库、官厅水库等)进行信息汇总展示,便于工作人员实时掌握水务工程状况。页面分为水情总览、工程运行、水环境、遥感影像、视频监控五个模块:
(1)水情总览。主要展示水务工程的最新水情信息,如水位、蓄水量、库容、每日入库水量、出库水量、年内累计水量以及降雨等信息。通过动态水球图和表格栏目相结合的方式,增加数据的可读性。
(2)工程运行。对水务工程运行状况进行展示,包括运行分析报告、监测报告等文档的在线浏览。
(3)水环境。以图标结合的形式展示水务工程的相关水环境监测数据,包括水温、pH酸碱度、溶解氧、电导率、浊度、总磷、总氮、COD、氨氮、叶绿素、蓝绿藻等指标。
(4)遥感影像。将水务工程历年重要的遥感影像图(如密云水库高水位运行影像图)进行图像整合,并且通过页面滑块拖拽的方式,以时间轴渐变形式展示遥感影像的逐年变化。
(5)视频监控。展示水务工程自身相关的视频监测站点列表,包括监控视频的在线观看和云台控制等。
1.4 数据查看
对永定河、潮白河、北运河流域内的水文监测数据进行展示,包括各个站点的每日统计数据和实时监测数据。页面分为地表水、地下水、视频监控三个模块:
(1)地表水。以列表的形式展示流域内重要断面和口门的地表水数据,包括实时水位、每日8时水位、8时流量等。工作人员可以通过实时水位过程线图,清楚地了解某点位水位的实时变化情况。
(2)地下水。以列表形式展示配置调度相关地下水监测点的最新监测数据,包括埋深和水位。
(3)视频监控:以列表的形式按类别展示流域内所有视频监控站点情况,如潮白河流域的入流监控点、支流节点监控点、干流节点监控点等,并提供所有监控视频的在线观看功能。
1.5 信息快报
以列表的形式对水资源调度配置期间相关的文档报告和信息动态进行统一展示,包括调度令、调度动态、补水快报、地下水简报四个模块:
(1)调度令。通过文字截取功能,分析出调令中所涉及实施指导方面的调令内容,并通过列表的形式进行统一展示,便于工作人员及时查看最新调令和历史调令。
(2)调度动态。以列表的形式展示每日水资源调度动态,点击后可查看动态详情,包括补水相关信息、团城湖枢纽信息、水库水源地信息、南水信息、新增有水河湖、五大流域出境水量、自来水厂取供水等动态,可供工作人员宏观掌控全市调度动态,支撑其业务决策。
(3)补水快报。永定河、潮白河、北运河每日补水快报文档列表,提供PDF文档在线浏览功能。
(4)地下水简报。全市平原区地下水动态月报列表查看,提供PDF文档在线浏览功能。
2 系统架构设计
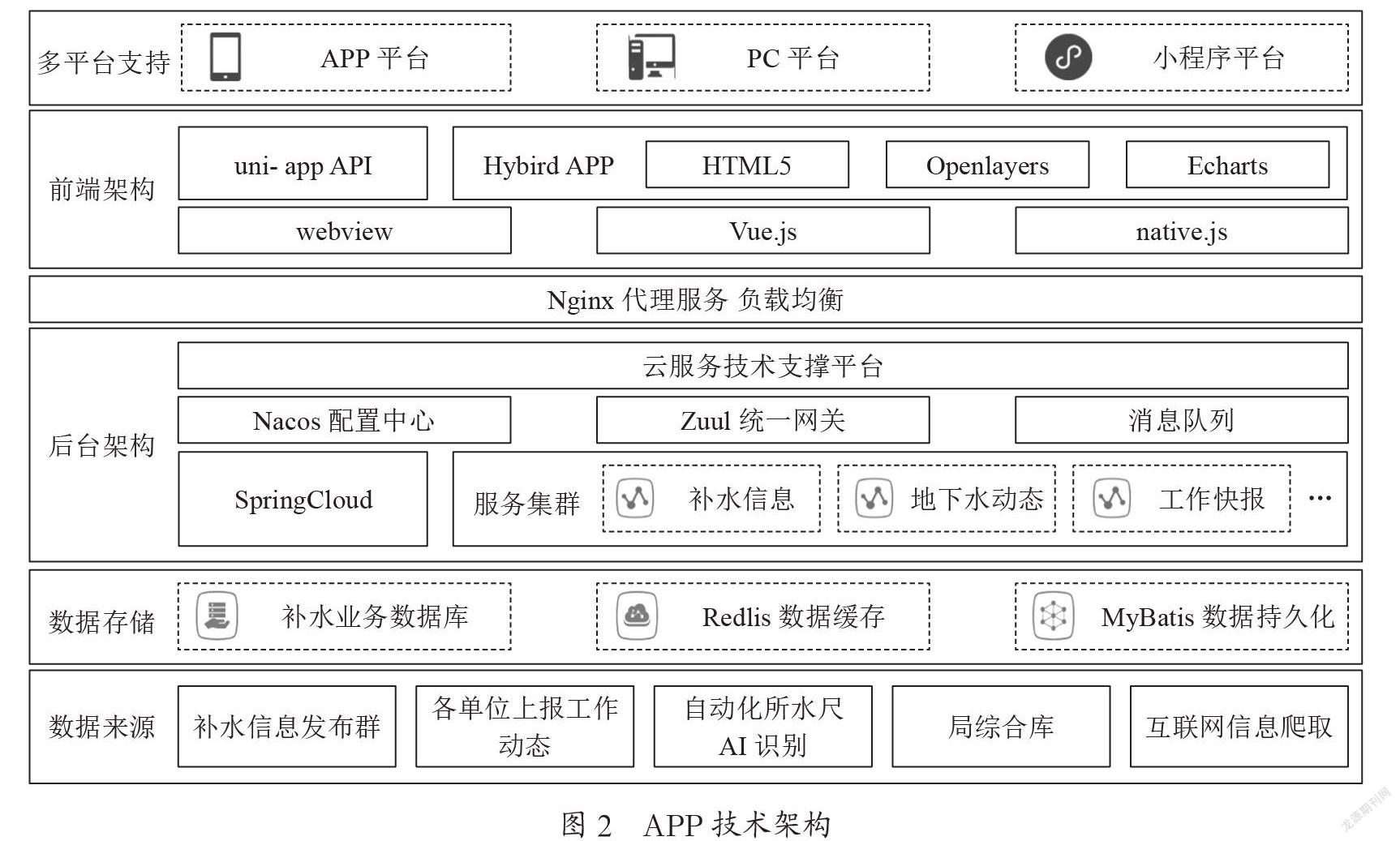
智慧水务的本质是一种具有综合性、整体性的行业信息化发展过程[2]。基于新形势下智慧水务的任务要求,即:“满足建立微服务管理、运营体系,实现数据功能化、业务服务化,为水务场景的建设、管理、服务、运营提供统一的支撑”,以及“建立统一的移动端数据服务功能,提供统一的移动APP、应用小程序集成运行环境,针对安卓、H5等主流移动应用提供无缝整合和集成能力”。结合移动开发技术从原生应用转向以HTML5标准为基础的WebAPP[3]的技术路线。水资源调度APP采用最新的技术架构,如图2所示,系统选用HTML5+Vue+SpringCloud的技术栈作为基础,融合了WebGis、Echarts、RabitMQ、Redis、MySQL等框架和工具。形成数据层、服务层、前端层的三层架构。
数据层是系统的基础部分,主要是将与水资源调度配置相关的多源异构数据进行统一存储,通过MySQL、Redis和Mybatis的有机结合,满足数据中心数仓建设要求。并充分运用数据中心数据中台能力,构建APP数据总体框架、数据接入、数据应用体系,按照数据中心管理统一纳管要求,分配数据存储及应用空间。同时基于智慧水务数据中心、感知中心的平台汇聚能力,对于感知类数据,通过数据接口定制和共享交换实现了各类数据的交换整合,满足系统的数据需求。
服务层通过基于SpringCloud的水立方微服务平台进行系统功能的快速搭建,将整个系统分为若干个微小服务,服务之间互相协调、互相配合。每个服务运行于独立的进程中,且都是围绕着具体的业务构建而成,能够独立地部署到生产环境中。通过Nacos对服务进行注册配置,结合前后端分離的开发模式,通过Nginx代理后供前端调用。整个服务层的架设满足智慧水务基础底座的技术架构要求,丰富了基础底座的使用场景和应用经验。
前端层是系统APP部分的建设和整体的交互模块,为了实现与北京水务APP已有架构的无缝衔接,满足其他终端跨平台支持的技术需求,以及满足系统快速迭代和组件通用的业务需求,系统前端层采用基于HTML5的开发模式,选择Vue作为技术框架,引入HTML5技术新特性[4]、WebGis、Echarts和流媒体播放等前端技术,辅以组件化、模块化、自适应的前端开发理念。图表、地图、视频、文档等多结构多模式页面功能的引入,满足了新形势下智慧水务APP开发所需的各项能力。
3 关键技术研究与应用
3.1 基于Vue的页面组件化设计和响应式渲染
在地图上点击站点后会打开对应站点的详情页面,把各类多源异构数据通过技术整合,实现静态数据+动态数据+空间数据+多媒体数据的“一网打尽”,用户除了在页面总体查看地理信息和调度报告外,还可以通过点击对应站点,查看与该站点对应的监控视频、最新水位流量数据、各类信息过程线(水位、流量、水量、地下水),以及查看站点附近是否有对应的地下水监测站、其对比调度工作前的埋深变幅等。
针对该页面需求,传统的页面开发模式是基于DOM进行操作,DOM即是文档对象模型,它是一种与平台和语言无关的应用程序接口,可以动态地访问程序和脚本,更新其内容。如图3所示,以往的展现流程是:点击站点—后台返回站点对应数据—页面根据数据生成DOM元素—挂载到页面上,每一个功能模块都需要重新渲染页面的DOM元素,才能进行删除、添加的操作,以这种形式渲染页面速度较慢,且不能灵活配置,必须借助js代码反复判断,代码量冗长。通过Vue可以很好地解决该问题,Vue是基于MVVM模式的轻量级响应式框架[5],其渲染页面的机制是虚拟DOM(即先将数据模型进行数据对比,然后根据配置的逻辑进行虚拟DOM的变更,之后再渲染到页面上),这种模式渲染页面次数少、响应快、代码清晰,并且通过Vue开发的页面可以进行组件化封装,提高功能的复用性。
3.2 基于Echarts的数据突变值获取与智能调令关联
在站点信息汇总页面中存在各类信息的过程线,以流量为例,通过流量过程线用户可以了解到调度期间该站点的流量变化,从而得知站点目前水情状况。但在实际工作中,根据不同时期调度令的变化,部分站点可能会存在大幅度的流量变动,如调度令指示要打开第三溢洪道,并且将流量调至100 m?/s,届时该处过程线就会有高达100 m?/s的突变值出现。对于不了解调令的用户,会对大幅的突变感到不解,对于关心调令的用户,也不能刻板地将过程线的所有突变值皆视为由调令所致。针对这种情况,系统采用基于Echarts的数据突变值获取与智能调令关联的方法。
Echarts是一款非常优秀的可视化图表空间,它是使用JavaScript实现的开源可视化库,涵盖各行各业的图表,满足各种各样的需求,其兼容当前绝大部分浏览器及多种设备。Echarts的设计是面向数据的,基于数据来驱动图形的生成,通过改变数据来改变图表的表现形式[6]。在Echarts一组过程线图的渲染中,是不能对部分点位进行特殊渲染的,但可以在同一个页面的同一个实例中渲染多个系列(series),系列是指一组数值以及他们映射成的图。对此,可采用图4所示的逻辑流程进行设计,即系统将涉及突变值的过程线图,分别渲染两个系列,即series01——常规流量线图,series02——涉及突变值的点位线图。再将两者叠加,就能实现一条线段中突变值变大闪烁的效果。再通过对突变值所在点位绑定Echarts的click事件,传入对应的时间、名称等参数,即可实现点击后的逻辑处理。了解到这个方法,再加上渲染前的数据处理和点击后的调令查询,即可实现点击过程线中的突变值,查询匹配出对应调令的功能,即:将流量过程线进行数组化處理、循环判断数组中下一项变化幅度大于一定百分比和绝对值的坐标,进行记录。Echarts中生成两个series,一个数据源是常规数组,一个数据源是突变数组和相关样式,绑定突变点位的点击事件,点击后根据参数查出该日期前若干天是否有该点位的调令,有则展示,无则跳过。最终达成的应用效果如图5所示。
3.3 多源异构视频流整合及动态配置
执行调度业务需要查看各流域内许多重要节点的视频监控图像(需要提供在线监控),并且根据水源配置时要满足随时新增视频点的要求,APP对于视频图像功能的支持是十分必要的。系统中的图像来自多个视频流提供平台(如腾讯云、萤石云、海康云等),需要对这些多源异构的视频流进行统一整合及动态配置。对于自带播放页面的平台,可通过调用平台H5播放页面的形式进行视频播放。对于支持视频流接口的平台,可在前端页面中对相关接口按需调用,获取对应的格式视频流,再引入页面播放器组件来实现视频的在线播放功能。
基于水务实时监控的业务需求,系统视频流要满足高清晰、低延迟的标准。当前主要视频流格式分为hls、flv、rtmp等几种,flv凭借其体积小巧、CPU占有率低、视频质量良好等特点而在网络上盛行[7]。通过对比,本系统选用flv作为视频流的传输格式。页面播放器组件使用flv.js来实现。flv.js视频播放器是采用纯原生JavaScript开发,没有用到Flash,有着良好的兼容性和低开销,且支持分段视频播放、低延迟直播流实时播放。系统中调用该组件的部分代码示例如下:
function flv_load() {
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
通過上述视频解决方案,系统的视频栏目接入了来自多家平台的视频图像,各类视频在调度工作期间均播放良好,如图6所示,系统用户通过视频实时监控,随时随地掌握着调度节点的最新通水情况、水位现状、流量流速等信息。基于此套方案,系统也支持根据相关需求随时部署假设视频站点,实现了视频节点的快速接入和灵活覆盖。
4 结 论
在智慧水务的整体框架下,北京水务系统的建设都要引用更能满足要求的模式和方法,全市水资源调度配置APP自运行以来,系统运行平稳,用户反映良好。项目的建设提高了水资源调度的工作效率,节省了人力、物力和财力;通过辅助领导决策,提升管理精细化水平,减少人民的经济损失;搭建了架构合理、功能完善,标准化、集约化、可扩展的多终端系统框架,可有效避免系统的重复建设和投资。
参考文献:
[1] 邓坤,张璇,杨永生,等.流域水资源调度研究综述 [J].水利经济,2011,29(6):23-27+70.
[2] 张小娟,唐锚,刘梅,等.北京市智慧水务建设构想 [J].水利信息化,2014(1):64-68.
[3] 黄悦深.基于HTML5的移动WebApp开发 [J].图书馆杂志,2014(07):72-77.
[4] 黄永慧,陈程凯.HTML5在移动应用开发上的应用前景 [J].计算机技术与发展,2013,23(7):207-210.
[5] 朱二华.基于Vue.js的Web前端应用研究 [J].科技与创新,2017(20):119-121.
[6] 王子毅,张春海.基于ECharts的数据可视化分析组件设计实现 [J].微型机与应用,2016,35(14):46-48+51.
[7] 王奎澎.Flv文件格式及其嵌入式应用 [J].计算机系统应用,2010,19(3):190-193.
作者简介:李昊(1990—),男,汉族,河北石家庄人,工程师,学士学位,研究方向:水务信息化;彭丽(1996—),女,汉族,北京人,助理工程师,学士学位,研究方向:水务信息化。
