基于VR的文化遗产手机APP研究
2020-07-31王圣华谭剑
王圣华 谭剑



摘 要:文章针对移动互联网中文化遗产宣传推广问题,研究Hybird APP模式下,结合VR全景图+电子地图技术的系统设计和关键技术,从Hybird APP框架选取、系统设计、电子地图、全景图整合、客户端对象体系设计和其他关键技术、系统实现5个部分阐述系统研发过程,最终通过一个系统原型验证了系统架构和各项关键技术的有效性,实现了自然文化遗产全景图、空间数据的集成、三维可视化表达和传输控制。为类似研究继续开展和文化遗产移动互联网展示提供了有益借鉴。
关键词:文化遗产;电子地图;全景图;Hybird APP
中图分类号:TP311.11 文献标识码:A 文章编号:2096-4706(2020)04-0134-06
Abstract:Aiming at the promotion of cultural heritage in mobile internet,this paper studies the system design and key technologies of Hybird APP and VR panorama plus electronic map technology. The five parts of APP framework selection,system design,electronic map,panorama integration,client object system design and other key technologies and system realization are described in the system development process. Finally,through a system prototype,the effectiveness of the system architecture and key technologies is verified,and the integration, three-dimensional visual expression and transmission control of natural and cultural heritage panorama and spatial data are realized system. It provides a useful reference for similar research and cultural heritage mobile internet display.
Keywords:cultural heritage;electronic maps;panorama;Hybird APP
0 引 言
文化遺产是历史文化的物质载体,具有很高的观赏和研究价值,但是我国地域广大,文化遗产数量多,分布分散。很多文化遗产藏于民间,由于缺乏观赏和推广而慢慢消失。为更好地推广和宣传文化遗产,借助现在蓬勃发展的移动互联网大潮,结合最新的Hybird APP技术,本论文基于本校教学改革项目,设计并实现了一个文化遗产电子地图全景漫游系统。依靠HTML5标准的传输特性、元素控制和交互能力和WebGL的三维表达能力,利用通用网络传输协议和跨平台Web浏览器,实现自然文化遗产全景图、空间数据的集成、三维可视化表达和传输控制。
1 国内外研究现状
目前,文化遗产展示研究方面,基于全景图和电子地图的研究都存在,但是缺乏整体设计,尤其是基于移动互联网的Hybird APP设计。文献[1]详细分析了全景图的各种构造形体和处理算法。文献[2]从全息数字化建模方面,对实体文化遗产进行应用研究,建立了文化遗产的360°数字全景,并认为其沉浸感强烈,给观赏者带来身临其境的感觉,但是并没有进行网络发布和地理信息系统的进一步研发。文献[3]从感受者角度提出要建立文化遗产全景漫游环境,并且认为文化遗产的空间关联是表达的重要部分,建立的洛阳旅游体验网就提供了网络文化遗产的360°全景展示,但是全景图采用长轴图片形式展示,缺乏沉浸感和纵深。文献[4]基于HTML5标准建立了一个三维全景Web系统,分析了全景展示所需要的数据内容,但是没有涉及电子地图相关内容。类似采用HTML5进行全景图展示研究的还有文献[5,6]。
目前,Hybird APP与全景图结合研究属于起步阶段,研究内容比较少,也不全面,但是很多研究者都看好这个方向。文献[7]研发了以基于移动互联网的HTML5全景漫游系统,通过浏览器传递手机传感器值到系统中,实现了全景漫游,但是对系统架构、关键技术语焉不详,也没有结合电子地图。文献[8,9]分析了三种主流的APP开发方法,并认为,Hybird APP模式具有开发效率和工作性能的综合优势,将来的应用会越来越广泛。文献[10,11]都基于PhoneGap架构探讨了Hybird APP的架构及关键技术。文献[12]认为移动互联网平台上的全景图展示将具有更好的访问性和沉浸感。文献[13]提出Hybird APP中GPS Camera模式,认为全景图完全可以作为移动定位摄像机的一种应用。
本文将通过一个文化遗产VR全景APP研发实例,阐述此类系统研发过程和关键技术,为类似研究提供有益借鉴。
2 Hybird APP框架选取
Hybird APP框架主要包括中间容器和Web应用层(含UI框架),其结构如图1所示。
中间容器即提供JS接口调用本地设备接口的浏览器,它联通了智能手机的硬件设备与页面应用。在已发表研究中,使用PhoneGap作为中间容器的数量很多,因为它早在2008年就已出现,是沿用最久的Hybird APP中间容器。
UI框架是提供用户接口、界面定义的一系列开发库,它提供了方便的触控操作,并且为其他模块的嵌入显示提供表达规则和事件驱动。
在已发表的研究中,使用Sencha Touch和Intel XDK作为UI框架的数量很多,前者出现较早,后者依托Intel公司,提供了完整的开发环境。
但是,在本研究中,我们详细考察了以上各类中间容器和UI框架,最终选定了Ionic(UI框架)+Cordova(中间容器)作为基础SDK,其优势主要有以下3点:
(1)结构清晰。Ionic采用了典型的MVC架构,各类主体以文件形式分别管理,逻辑简单,流程明确。相比而言,Sencha Touch将视图、模型和控制混合存放在JavaScript代码中,通常一个管理功能JS达到数百行,内容有HTML标签、数据库操作、数学函数等等,给阅读和管理带来了困难。
(2)开发简洁。Ionic前端开发直接采用JavaScript、HTML和CSS,这些文件采用一般文本编辑器即可开发,而且Ionic测试容器自带监听,实时在默认浏览器中显示修改结果,方便高效,如图2所示。相比而言,Intel XDK虽然提供了全面的开发工具,但是界面复杂、编译缓慢,调试工具运行效率低,占用了大量的开发时间。
(3)部署快捷。采用了Node.js作为部署工具,配置采用JSON,自动将Cordova中间容器及插件整合其中,与操作系统连接、插件更新等细节均被封装,生成快速。相比而言,其他UI框架与中间容器的编译需要配置Eclipse等通用开发环境,需要加入各类编译组件,配置繁琐,部署缓慢。
除此之外,几类UI框架和中间容器在运行性能和界面表现方面差别不大,底层系统传感器均有接口暴露,触摸界面和事件反应与Native APP完全一致。
3 文化遺产全景图系统设计
本系统旨在将宣传文化遗产,让游客更深入地去了解文化遗产的地理位置和环境外貌,提高旅游经济。作为文化遗产管理方,一方面可利用本系统作为网络宣传平台,将文化遗址的人文历史弘扬到各个地方,让更多的游客有机会去了解。另一方面,可以更好地管理、保护文化遗址,并且通过三维全景图把文化遗址的真实面貌展示在游客面前,让游客可以提前了解历史文化并吸引游客,以及电子地图让游客了解文化遗址位置,使其更方便快捷地找到自己想去的地方,促进文化遗址的旅游发展。
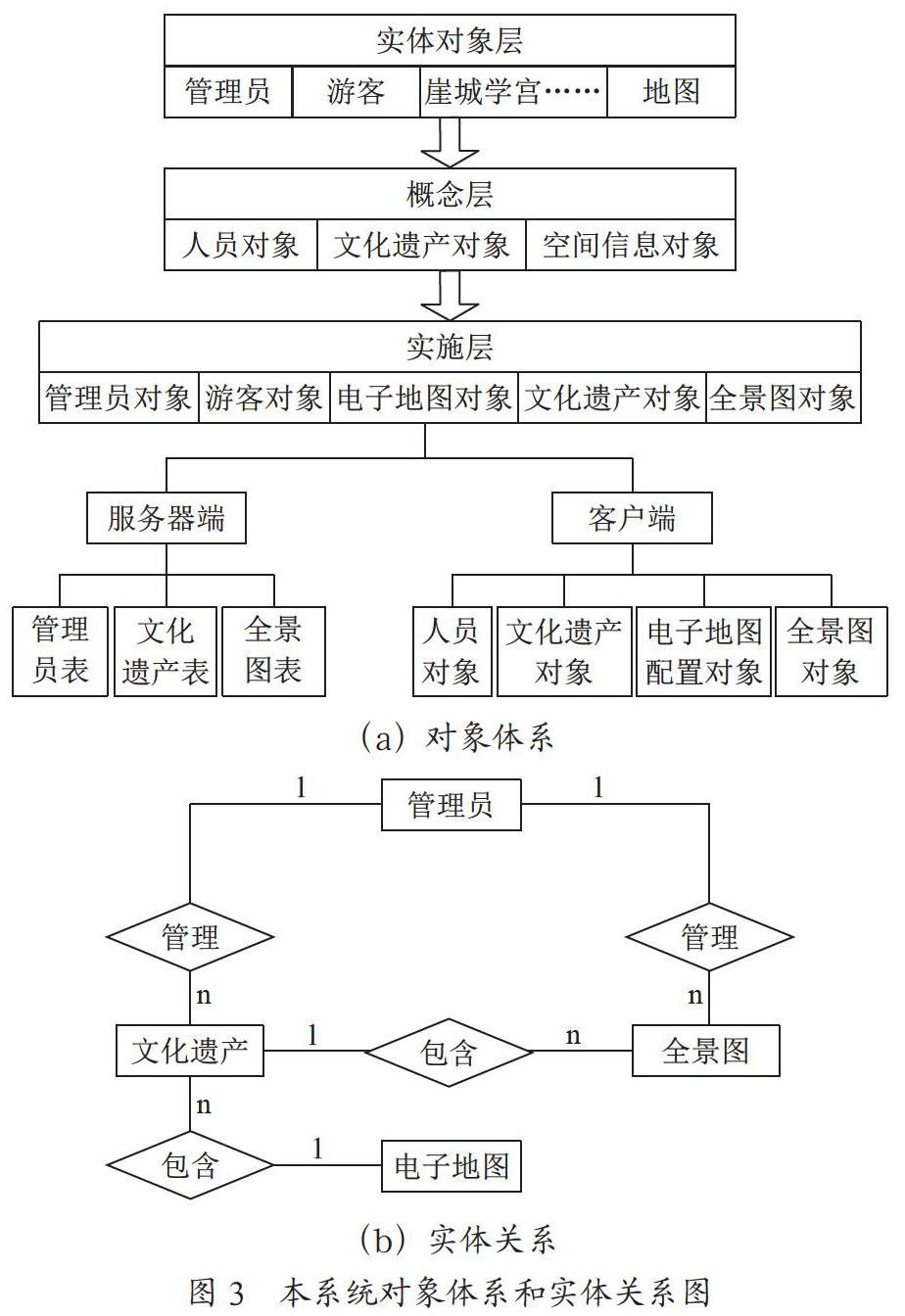
基于以上要点分析,我们设计了本系统的服务器、客户端结构,并建立了简单的对象实体关系图,如图3所示。
服务器端采用Asp.Net构建,因为Ionic客户端自行管理界面,维护客户端数据模型,所以只采用Asp.Net的Http Handler接口,开发各类数据主体的读写接口,与客户端使用的AJAX异步传输方法匹配(Ionic中的$HTTP服务)。因为数据库内容比较简单,而且都是成熟技术,在此也不再赘述。
4 关键技术难点之一:JS控件与Ionic对象体系的匹配
系统研发的第一个难点就是Web电子地图客户端(如图4所示)和全景图客户端与Ionic对象体系的匹配问题。正如上文分析的,Ionic对象体系中,将界面、数据模型和控制器严格区分,以不同的文件形式进行管理,并在加载时,统一监听数据模型,通过控制器达到修改模型的目的。而电子地图控件,也包括了从界面(DOM元素、CSS)、数据模型(图层、标注、图例等对象)到控制器(各种鼠标事件、时序事件等)的全面内容。而且并没有统一监听数据模型,而是通过事件驱动地图界面的变化和后台服务器空间数据的加载。
很多研究和开发人员在整合这两个体系过程中发现了这个问题,本质上,就是Ionic对象体系会接管静态的DOM元素,消除对应的脚本事件,以自己的标签和控制器驱动界面变化,导致电子地图的初始化、事件脚本失效。
为解决这一问题,我们深入研究了Ionic对象体系中对外部SDK可能的接入方式。Directive(指令)就是非常适合解决这一问题的对象。一个Directive对象在HTML中的表现形式十分类似于JSP或者Struts等框架里面的taglib,比如“”。那么这种非标准化的Tag,是如何解析的呢,请看表1中Directive对象的重要属性。首先,这种自定义标签作为一个Element使用,是需要在restrict中进行限定的,这样,Ionic的解释器才会去找到对应的标签。其次,会载入对应的真正的HTML标签,这部分内容作为一个Template可以存储在外部“.html”文件中。第三,如何与通用的控制器交互,可以通过Scope对象设置,既可以设置为当前Directive所在的Controller,也可以设置为更高层次的Controller。第四,也是打开与电子地图SDK对接的关键部分,就是对Tag的自定义编译compile和link链接函数,前者可以在加载DOM元素时实现自定义的修改,改变DOM元素的内容、类型和样式,后者可以在DOM元素编译完成后,挂接自定义事件,实现前端与后端的连接。通过这两个函数,我们可以把Ionic之外一样具有DOM元素、事件驱动的SDK,以Ionic框架可以加载、感知和触发的方式整合起来。
在具体实现中,我们采用了高德Web SDK作为电子地图提供者,与加载电子地图JS控件类似,本系统的全景图控件也是通过Directive这一桥梁接入Ionic的MVC框架中,实现了基于WebGL的全景图漫游和数据调用。基于WebGL的全景图研究与已发表成果类似[4,6,7],如何实现全景图DOM元素加载和WebGL事件控制与电子地图加载和事件关联类似,本文均不再赘述。
5 关键技术之二:系统对象体系的划分和设计
Ionic的对象体系体现了层次分明的作用域,首先对于每个View都有自己对应的Controller对象(内部对象为$Scope);其次对于整个应用程序具有一个最高级别的$Rootscope对象,可以保持全局数据对象;第三,对于一些各Controller通用的操作,不依赖于界面输入的操作,提供了$Service对象进行管理;第四,对于需要自行链接DOM元素和JS事件的独立模块,可以通过$Directive进行扩展,这部分内容在上文已经详细描述。
那么,在本系统中,为了实现清晰的对象管理和系统操作,我们进行了如下划分,如图5所示:首先,确定了三个基本视图View,分别是电子地图、全景图和文化遗产列表;其次,通过$Service封装了网络传输操作(通过$Http对象实现);第三,对文化遗产对象使用了单例模式,即一个文化遗产在客户端有且仅有一个实例,并且自行实例化向整个系统提供。原因在于,电子地图表达了文化遗产的空间位置,全景图表达了文化遗产的可视化风貌,一个详细列表提供了文化遗产的缩略图和文字描述信息,他们都只是文化遗产对象的内部要素子集。没有必要在对应的Controller中保留自己独立的文化遗产对象,这样会造成数据冗余,而且增加了同步的工作量;第四,我们更进一步地将所有的数据库操作也封装为$Service对象,这样同为全局对象的文化遗产和$Service对象可以保证数据库增删改操作的唯一性和同步性,不会出现数据冲突。
6 其他关键技术
第一,电子地图因为采用开放模块(高德地图API),故本系统不存储电子地图相关对象,只保存客户端配置;
第二,由于全景图数据量大,图片变更少,故全景图片本身采用文件形式存储在服务器端,其服务器端路径导入数据库管理,这也是大部分静态不可分图片文件的管理方式,为保障文件名有区分度,采用数据表中同行数据的UUID命名。
第三,所有的数据通信,均以JSON封装,这种格式与直接提交HTML或XML封装相比,有3个好处:
(1)数据量小。
(2)JavaScript可以直接进行对象实例化。
(3)JSON的对象不限变量和函数,也提供了服务器端对客户端函数控制的可能渠道。
7 系统开发实例及讨论
本系统开发基于Ionic 1.7.14,结合对应的Cordova中间容器,编译环境采用Node.js自动安装的Ionic应用程序,代码编写采用Utraedit,实现了以上设计内容和关键技术。当然,除上文描述的设计及关键技术之外,全景图WebGL构造[6]、数据库操作、Ajax异步传输及回调[11]都是本系统开发涉及的内容,相关研究成果众多。
系统实现的特色是完全利用了Ionic的优势。第一,所有数据加载无刷新;第二,完全兼容HTML5标准的WebGL和自定义tag;第三,系统自由伸缩,可以适用于不同桌面Web浏览器和手机客户端访问;第四,系统可以封装为Hybird APP,作为文化遗产旅游推广的手机应用软件,操作体验与Native APP完全一致,如图6所示。
此外,本研究开放了原型系统测试,用户可以直观地了解文化遗产的空间位置、详细描述和全景实景,对文化遗产宣传工作提供了支撑网络平台。
可以看出,虽然带宽有限,但是异步加载设计使各项数据资源顺序加载,总界面显示速度小于3 s(如图7方框部分),单项数据下载时间均在300 ms之内。这是利用了Ionic的MVC架构、良好系统设计和JSON数据传输等技术的综合效果。
由于本研究目标主要是为了建立基于Hybird APP的文化遗产全景图与电子地图结合的网络系统,着重探索了技术路线、系统基本设计和关键技术要点。最终建立的系统,数据量并非很大,也没有进行访问压力测试,一方面,数据量问题可以通过分布式数据库、内存数据库、数据分页等多种问题解决,另一方面,访问压力基本可以认为是服务器端问题,关于负载均衡、同步问题已经有大量研究可以借鉴。至于文化遗产信息服务的特异性问题,我们可以在服务器端研发中继续探索。此外,开发过程中我们认为基于WebGL提供更加丰富的文化遗产场景是一个直观新颖的展示方式,除全景图外,可以做的工作还有很多[14],但是与本文主题区别较大,我们将在以后的工作中进一步研究阐述。
8 结 论
本研究针对文化遗产网络推广访问难题,利用蓬勃发展的移动互联网大潮,提出建设一个结合电子地图、全景图功能的文化遗产Hybird APP系统。论文从Hybird APP结构分析到开发框架选取、系统设计和关键技术难点,给出了一系列技术方案,并通过系统实例开发和测试,验证了设计和技术路线的有效性。本论文受到了北京信息科技大学的支持,是在已有研究的基础上进行的创新研发并且提交内容均具有原创性,将为未来文化遗产移动互联网平台的研发和其他相关Hybird APP的建设提供了有益参考。
参考文献:
[1] 王玉琼.三维全景漫游技术及应用研究 [D].昆明:云南财经大学,2013.
[2] 谢建德,陈应明,黄吉惠.实体文化遗产的全息数字化建模应用研究及示范 [J].科技风,2015(20):120-121.
[3] 汤莹瑞.文化遗产展示规划与设计初探 [D].重庆:重庆大学,2013.
[4] 梁弼,肖丽利,薛文.古建筑文物三维全景展示的设计与实现 [J].微型機与应用,2014,33(16):10-11+14.
[5] 赵焕霞.基于Google Chrome内核的三维全景展示 [D].济南:山东师范大学,2015.
[6] 周辉,程陈,任海军,等.基于HTML5的全景图展示 [J].微型机与应用,2012,31(20):77-79+86.
[7] 鲍豫鸿.基于移动互联网的三维全景展示系统 [J].电子测试,2014(4):73-74+70.
[8] CHENG F. Build Mobile Apps with Ionic 4 and Firebase [M/OL]. Apress,2018[2019-12-08]. https://www.springer.com/cn/book/9781484237748.
[9] 杨毅.移动APP开发模式探讨 [J].福建电脑,2014,30(6):86-87.
[10] 唐俊俊.基于PhoneGap的Android平台引擎设计与实现 [D].大连:大连理工大学,2014.
[11] 陈宏伟.基于PhoneGap的跨平台移动应用开发及其性能优化 [D].成都:西南石油大学,2015.
[12] DAVID G. The panorama between mobile visual platforms is a sentimental bond [J]. Ubiquity the Journal of Pervasive Media,2013,2(1):146-163(18).
[13] Marco M.Hybrid products and goal oriented categories:The GPS camera case [D].Copenhagen Business School Graduate School in Business and Economics,2010.
[14] GUERRA J P,PINTO M M,BEATO C. VIRTUAL REALITY-SHOWS A NEW VISION FOR TOURISM AND HERITAGE [J].European Scientific Journal,2015,3:49-54.
作者简介:王圣华(1984-),女,汉族,山东东营人,副教授,博士,研究方向:数字媒体技术、文化遗产数字化传播;谭剑(1980-),男,汉族,湖北十堰人,副教授,博士,研究方向:网络空间信息系统。
