校企合作下地方本科院校Web开发应用型人才培养模式
2020-07-24于万国蔡永华傅冬颖王子畅
于万国,迟 剑,蔡永华,傅冬颖,王子畅
(河北民族师范学院 数学与计算机科学学院,河北 承德 067000)
地方本科院校承担着培养高层次应用型人才的主要任务,应用型人才培养应设计好人才培养目标、人才培养方案(重点是课程设置)、教学方法和手段、教学评价、质量保障监督体系等一系列环节[1]。通过河北民族师范学院与石家庄佳诚网络技术有限公司3年的校企合作,对计算机专业应用型人才培养进行了实践与探索,形成了“多元”的培养目标,建立了“分层、连贯、项目化”的教学体系,实现了“基础、应用、设计、创新”相结合,具有可操作、有效的计算机应用型人才培养的课程体系,建立了教学、实践、实习环节、能力保障体系等[2],助推学院应用转型的步伐。下面以Web开发应用型人才培养模式下的《HTML+CSS网页设计与制作》应用型课程建设为例,阐述通过校企合作进行应用型人才培养的各个关键环节。
1 应用型人才培养方向
企业和学校对市场Web开发工作从岗位需求、工资收入、就业形势、招聘条件、技术要求、未来发展趋势等方面进行了多方面调研,结合企业的自身技术优势,确定该方向为河北民族师范学院计算机专业的应用型人才培养目标之一,并确定了Web开发方向的培养目标,包括知识目标、能力目标和素质目标,进而达到Web开发工程师所应该具有的良好的职业素质、职业能力和Web开发技术理论知识。
2 人才培养方案
按照新工科认定要求制订人才培养方案,包括毕业生毕业后5年预期达到的培养目标,毕业生从知识、能力、素质3方面将达到的毕业要求和若干细化的指标点、毕业要求与培养目标关系矩阵表、课程设置、毕业要求与教学环节的关系矩阵表等。关键是课程设置,包括基础课程、核心课程、实践课程设置,重点介绍专业课程设置。
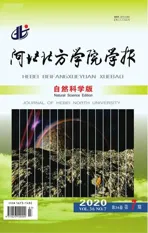
将整个Web开发方向教学计划分成4个阶段,每个阶段对应目标职位和课程体系。第一个阶段对应的目标职位为:前端布局工程师,需要的课程体系为Web基础(HTML、CSS)、Photoshop、JavaScript初级、综合案例等;第二个阶段对应的目标职位为前端交互工程师,需要的课程体系为JavaScript高级、模块化开发、jQuery、SEO优化、综合案例等;第三个阶段对应的目标职位为移动端工程师,需要的课程体系为HTML5基础、HTML5新API、移动端技术、团队协作、移动端框架、综合案例等;第四个阶段对应的目标职位为HTML5全栈工程师,需要的课程体系为OOCSS&CSS预处理器、微信开发、混合开发、游戏开发、后端基础、综合实训、就业指导等。具体的课程体系如图1所示。

图1 Web开发方向教学计划
3 Web基础(HTML、CSS)课程定位、设计、实施、评价环节
Web基础(HTML、CSS)即《HTML+CSS网页设计与制作》,是Web开发方向开设的第一门课程,从课程定位、设计、实施、评价4个方面讲述该课程的应用型建设情况。
3.1 以培养应用人才为目标的课程定位
学情分析:该课程在大一的第一学期开设,学生学习热情高,求知欲强,可塑性强,但计算机的实际操作能力较弱,对理论讲解不感兴趣,自主创作设计能力不足,还没有养成学习计算机的基本素养。
课程性质:该课程是河北民族师范学院计算机科学与技术、软件工程2个专业的必修课,是Web开发方向的专业基础课,每周4学时,通过本课程的学习,培养学生的网页设计、制作、网站的开发能力。
根据Web开发岗位的行业需要,制订了这门课程的培养目标,包括知识目标、能力目标和素质目标。
知识目标:
(1)了解网页设计的基础知识、目录结构定义、主流页面布局、导航栏制作、图文排版等;
(2)掌握网站规划、设计、制作、管理、发布的相关技术及网页制作的操作技能;
(3)熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体标记及属性构建各种网页内容;
(4)熟练使用CSS对网页内容进行修饰;
(5)掌握使用CSS+DIV对网页布局。
能力目标:
(1)掌握网页编辑工具的使用;
(2)熟练运用HTML、CSS、DIV进行网页的设计和制作能力;
(3)运用所学知识解决网页设计中所遇到的实际问题能力;
(4)培养学生收集、处理信息、准备、加工素材的能力。
素质目标:
(1)沟通能力和协作精神;
(2)勤于思考、认真踏实的工作作风;
(3)自主探索学习解决实际问题的综合素养;
(4)运用所学知识创新的能力。
关键是素质目标的形成,对后继课程的学习至关重要。
3.2 以培养实践能力为核心的课程设计
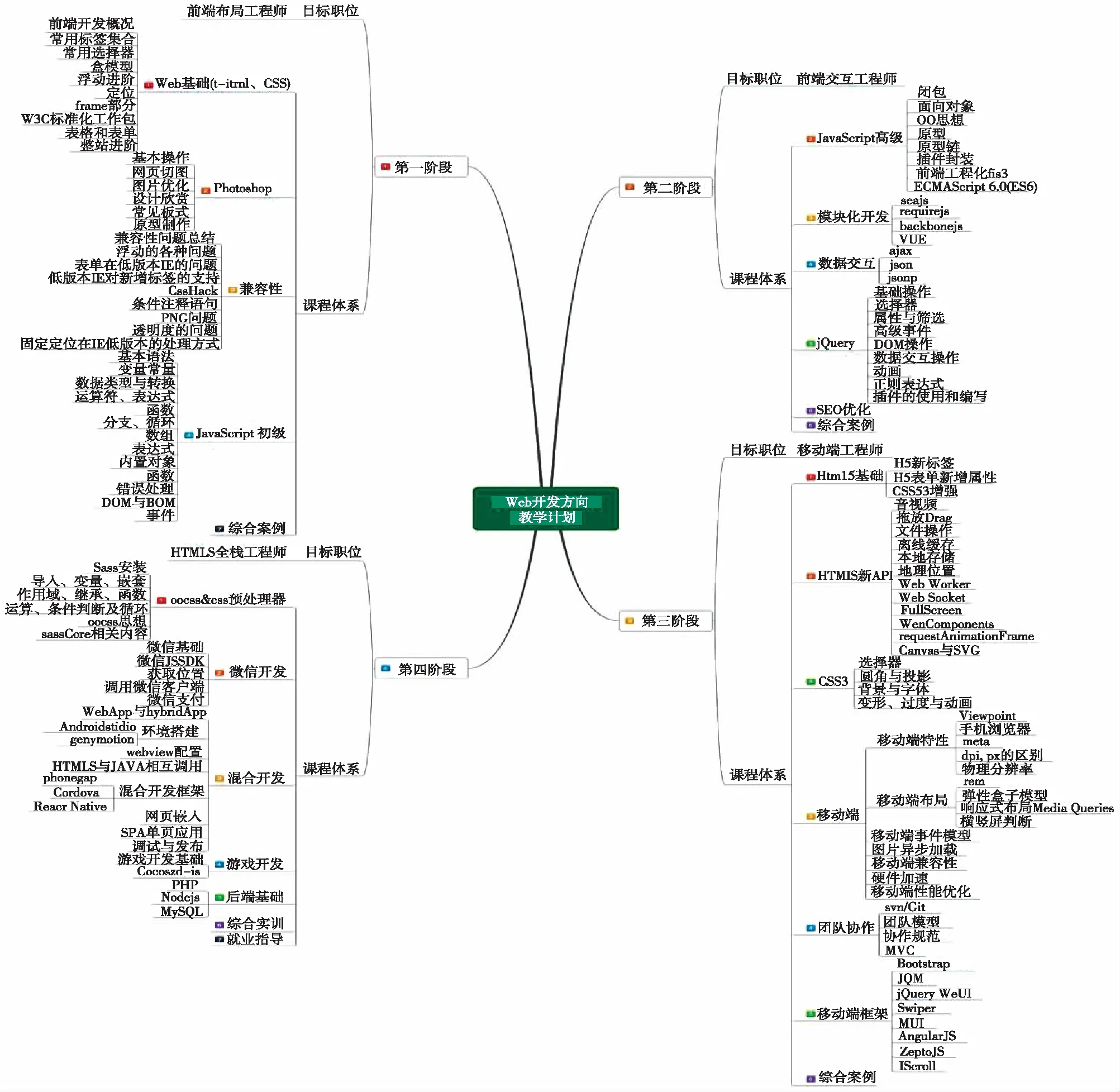
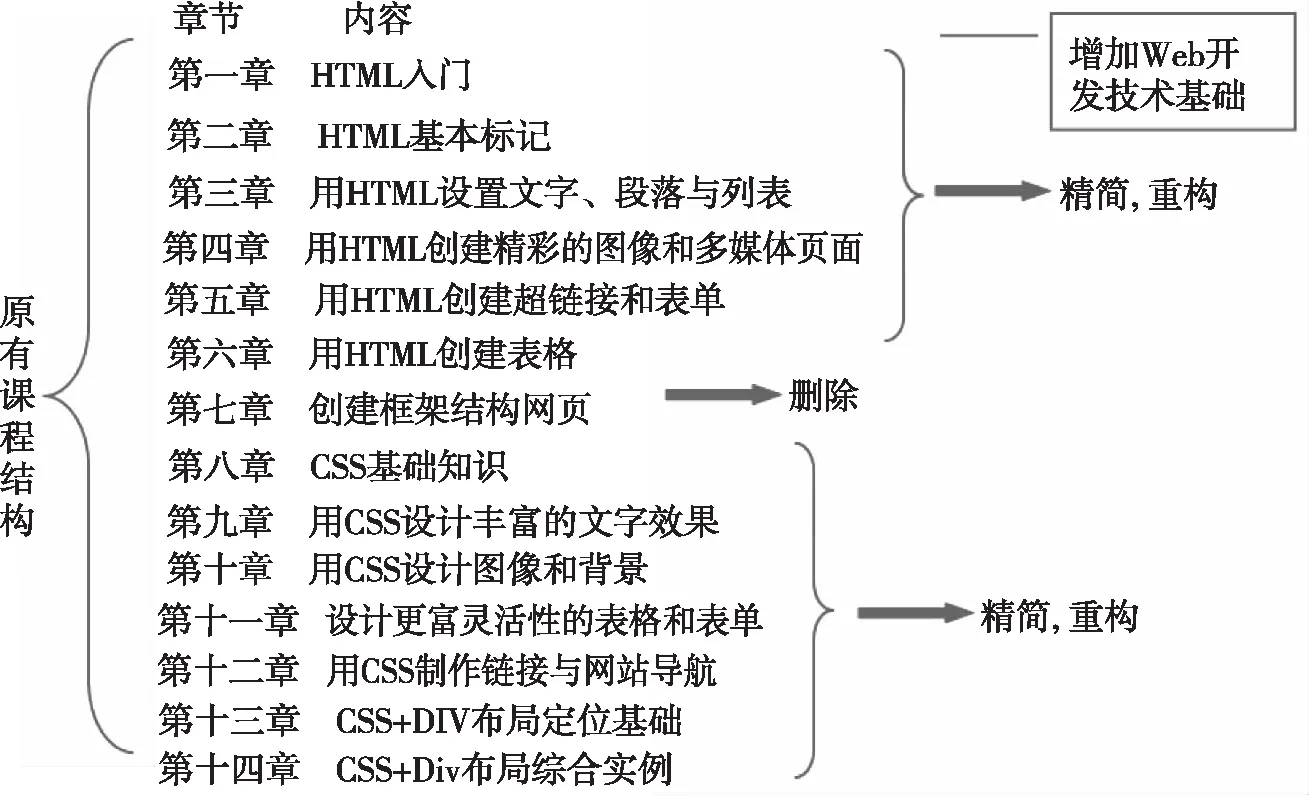
定位该课程的指导思想是紧跟行业发展的需要设计教学内容,用真实的项目采用项目驱动法组织课堂教学。这门课最初使用的教材是孙良军等主编的清华大学出版社出版的《HTML+CSS+JavaScript网页设计与布局实用教程》,原有课程结构如图2所示。在使用过程中,存在一些问题,如重点难点不突出、有些内容已经过时、有些内容叙述过于详细、有些内容又过于简单、缺少实用性内容等,通过两年的实践,教学组对原有的课程结构进行了增、删、改,制订了新的课程结构[3],如图3所示,并编写了相应的校本教材。

图2 原有课程结构及重构情况

图3 新的课程结构
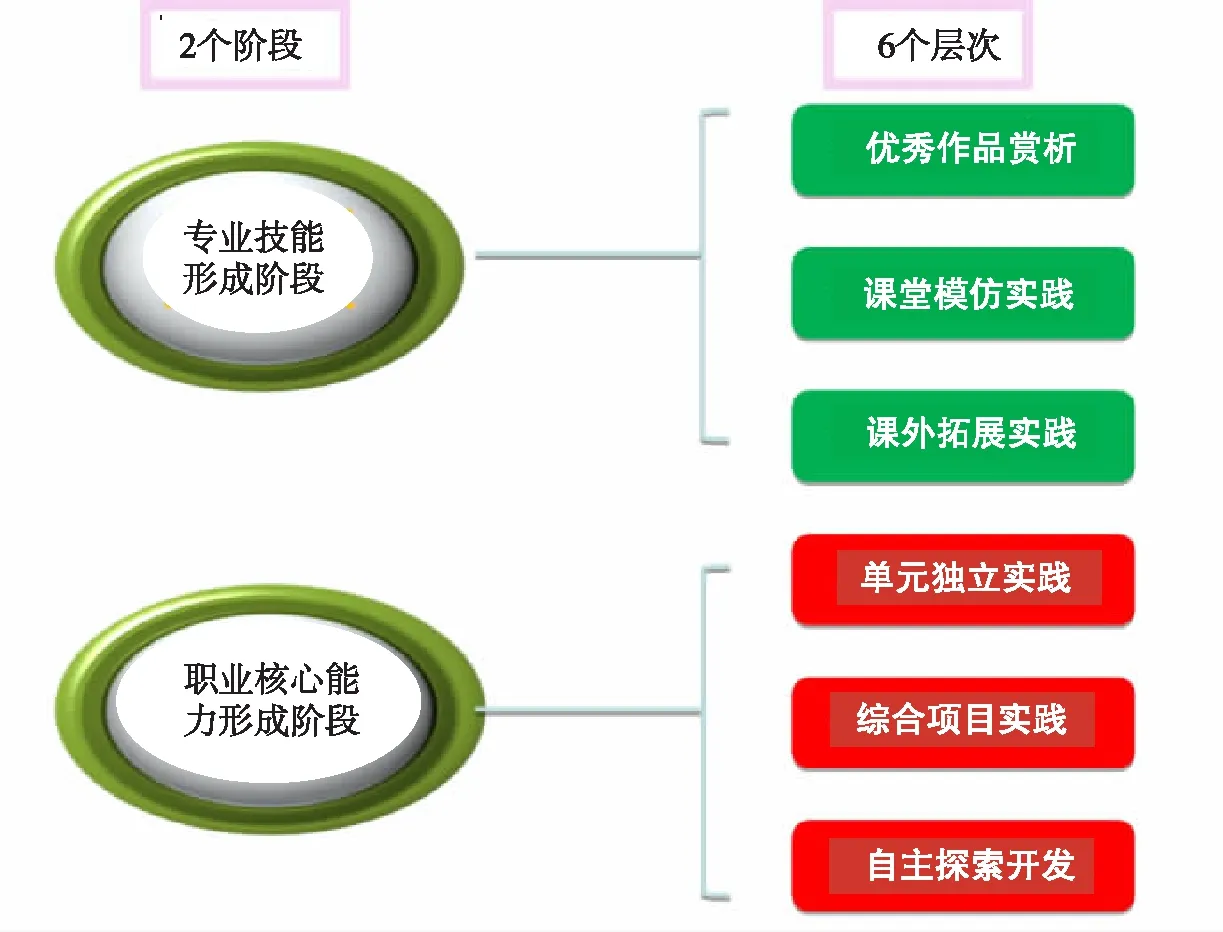
新的课程结构在传统教学模式“理论+案例”的基础上增加了项目实践。其中,“项目”就是一个个网页,从简单到复杂,从一个网页到一个网站,从最初的模仿做到最后的自己探索设计,并形成课程的实践教学体系[4],如图4所示。

图4 实践教学体系
在实践教学体系中,教学组把项目实践分成了2个阶段:专业技能形成阶段(10周左右时间)、职业核心技能形成阶段(4~5周左右时间);6个层次:前3个层次属于模仿阶段,后3个层次属于独立探索开发阶段。
3.3 以混合式教学方法展开项目化教学的课程实施
在教学过程中,采用翻转课堂、典型案例精讲、项目教学贯穿始终、网络教学平台的应用、分组实施、团队协作等教学方法和手段[5]。其中翻转课堂采用雪梨教育平台同步课的教学视频(http://www.edu2act.net/course/web-qian-duan-kai-fa-yi/kcjj/),该视频以知识点为单位进行讲解,每段视频20~30 min,学生课下看视频,教师课上进行重点难点的剖析,实施项目化教学,对于比较大的项目,考虑到课时少的情况,采用分组实施、团队协作的方式完成。在教学过程中,充分利用雪梨教育平台上的视频、W3SCHOOL学习网站(http://www.w3school.com.cn/)、学校的泛雅平台(http://hbun.fanya.chaoxing.com/portal)等网络资源。其中部分教学活动可以在泛雅平台上进行,如课程目录管理、活动的组织(包括签到、投票/问卷、抢答、选人、评分等)、资料库的管理(如课程资料、题库、作业库、试卷库等的管理)、通知的管理、讨论区、班级和教学团队的管理等。泛雅平台应用界面如图5所示。

图5 泛雅平台应用界面
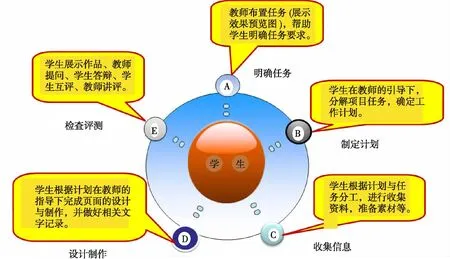
在项目实践体系实施过程中,采用明确任务、制订计划、收集信息、设计制作、检查评测5个环节的实施过程[6](图6)。在明确任务阶段,早期主要向学生展示已有项目的效果图,学生模仿完成,后期是任务要求,学生自主探索完成。在检查评测阶段,采用学生展示作品、教师提问、学生答辩、学生互评、教师讲评等手段。

图6 项目实践体系实施环节
3.4 促进学生发展的过程性课程评价
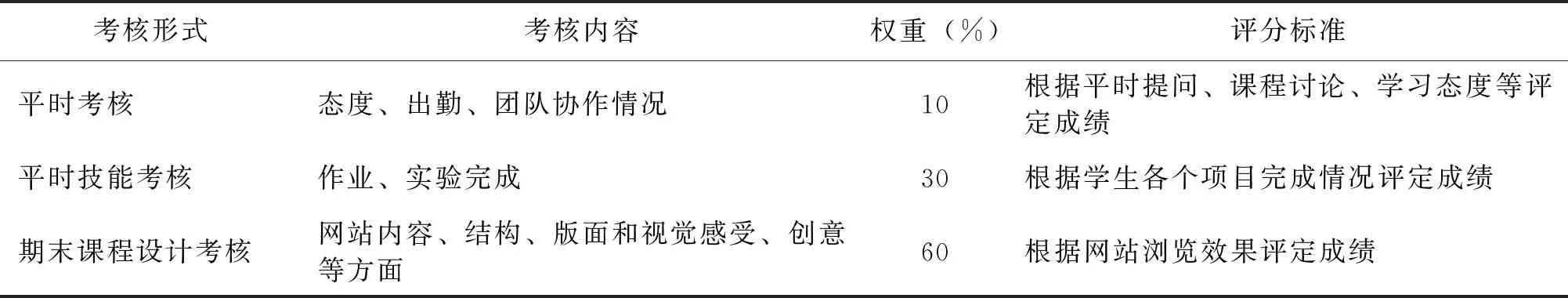
课程的考核评价由3部分组成:平时考核、平时技能考核、期末综合实训考核。具体考核标准见表1。

表1 课程的考核评价组成
其中平时考核、平时技能考核属于实践教学体系中专业技能形成的考核,比较容易把握;期末综合实训考核属于职业核心技能形成的考核,大概需要4~5周的时间完成,不容易把握,因此又制定了期末课程设计的考核要求和评分标准,并要求提交网页设计说明文档。
3.5 实施效果
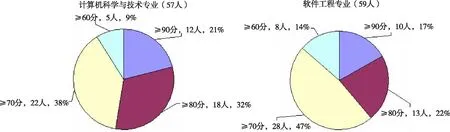
课程在去年17级计算机科学与技术、17级软件工程2个专业同时开设,取得了较好的教学效果,图7是2个专业学生的成绩统计。

图7 两个专业学生成绩统计
4 结 论
通过基于项目驱动教学的《HTML+CSS网页设计与制作》应用型课程建设,取得了突出的教学效果,学生实践能力得到提升,并能学以致用,做到了“真学、真做、真掌握”“在学中做、做中学、以做促学、知行合一”。课程的应用型课程建设经验在全校应用型课程大赛中获二等奖,并进行推广实施。