基于讲故事与大脑感知的信息设计研究
2020-06-01张儒赫



摘要:文章从信息设计“讲故事”的方式探讨信息传递中受人关注的方式;从大脑感知系统的剖析,研究信息快速、准确传递的方法。从真实案例入手,通过分析本真设计理念,探讨信息设计讲故事的方式;通过对插图解释、文献书籍引用、以及采访调研等方法对大脑感知系统进行研究。推导出“本真设计”;总结大脑感知系统特点。信息设计师应说出“漂亮”的故事,“漂亮”并非“虚假”,而是在保证“本真”的基础之上进行有效的“艺术”处理;掌握大脑认知体系的规律是保证信息高效传递的关键。
关键词:本真 功能性 审美性 大脑认知 真话
中图分类号:J0-03
文献标识码:A
文章编号:1003-0069 (2020) 04-0140-03
引言
信息设计在大数据时代下起着举足轻重的作用,它不但可以揭露事实的真相,探索解决问题的方法和建议,更重要的是可以预测未来,通过数据的展示,用最具说服力的可视化方法告诉我们所探讨的问题会朝某种方向发展,信息设计的功能性使得其在各种领域都发挥着重要作用。文章中出现的“本真设计”,是作者根据“本原设计”[1]而推导出来的符合信息设计领域的观念,其核心是为了作品能够传递真实可靠的信息,达到“漂亮”地讲出真话的目的,这需要一定的技巧,更要了解自己的大脑。
文章尝试从“真话”与“大脑认知”两个维度探讨如何做好信息设计,使读者在了解自己大脑的同时,可以设计出具备高效传递信息功能的作品。
思考不甚成熟,祈愿得到大方之家的批评指正。
一、把真话说“漂亮”的“本真设计”
“真话是成本最低的话,但成本低的东西大多质量也低劣。”这是某部电影的台词,听到之后作者先是一笑,随机陷入沉思。电影大概讲的是主人公口才了得,讲话都会让人激动和兴奋,极具煽动性。在一次与友人聊天中,他误打误撞地猜中了一起绑架勒索案,朋友却都认为他在说大话,但嫌疑人为了灭口而追杀主人公,就这样,主人公卷进了一场悬疑四起的案件中,也许观众们会说主人公“祸从口出”,但换个角度思考,如果没有大话,主人公后面的经历也不会如此“多彩”并最终带来了好运。
人都喜欢听“好听”的话,这种话不一定都是“假话”,而是有根据地去丰富语言,强调一句话中的重要信息。
电影中主人公是用猜测的方式描述一场绑架案,他是看到三个男人肩并肩、紧密走在一起,觉得这不是正常的路人行走的方式,他头头是道地分析了很多这是一件绑架行为的依据,听着令人信服。只不过是在描述的过程中语言丰富、生动,旁观者愿意津津有味的聆听。
从信息设计角度来说,原始数据就是“说真话”的基础,而这种“真话”不加修饰,直接拿来设计基本就是一张低成本、低质量的信息海报作品。大家都在探讨信息设计是强调美感还是强调功能,更多人倾向于功能为主,甚至为了表现功能可以损失美感。作者的观点是在保证传递信息的功能基础之上,审美是必不可少的,因为这也是信息设计的另一个功能,这与文字兼具两个功能一样:
1.传递内容信息;
2.作为图形出现在作品中,提高画面审美体验。
因此在进行信息设计的时候,我们需要对核心信息进行艺术处理,使其看起来更漂亮。精致的图形、漂亮的色彩、多种形式的背景处理都是为了让故事讲的“漂亮”,在这里作者就不作具体论述。信息设计是用数据和信息讲故事,大家都在讲故事,作为设计师就应该避免用别人说过的话讲故事,如果非要一样,那就换一个方式来讲。过程中,设计师还是要像电影中主人公說话的方式一样,在你要展示任何结论或者描述任何经过的时候,做到有理有据,言之有物,在保证观众信服的基础之上加入一些“修饰”,这样展现出来的故事才更刺激到人们的感官认知,更容易建立彼此间的共鸣。
在这里阐述一个作者推导出的一个观念:“本真设计”,强调“原始、真相、天性”三种属性,即“保留原始、还原真相、回归天性”的设计原则,避免将信息过度设计,导致降低信息传递的效率和虚假信息的泛滥。“本真设计”最终应该是引导设计师思考作品究竟解决什么问题?数据是真实完整的吗?作品是否能被他们看懂和理解?它真的能预测未来吗?[2]
有人会质疑如果我们一味地去追求美感会失去“本真”的设计观念。其实“美”与“本真”是不矛盾的。或者说这就是信息设计的两个核心功能:传递与审美。[3]早在上世纪70年代,英国的平面设计师特格拉姆首次提出将信息设计作为单独的学科分支从平面设计领域中单列出来,强调“信息高效的传递”,这似乎与“强调精美的艺术表现”的平面设计有本质区别,但是这么多年的学术发展告诉我们,如果信息设计只“保留原始、还原真相、回归天性”的话,那它和普通的Excel表格一样,甚至功能还没有表格强大,基本就宣判了信息设计的存在必要性,因此我们还是要站在功能之上去探讨信息设计的美学价值。
由此可见,设计学科都具备双重功能性,一种是核心功能,一种是附加功能,以信息设计为代表:如果说“本真”是其功能性,那“美好”就是它的附加功能。
二、大脑感知系统对信息设计的帮助
在信息设计领域中,一切都是真实的,不能有虚假的东西出现。但是,有一个因素不能忽略,就是人的大脑很容易被事物欺骗,比较有趣的是,大脑被事物的假象所欺骗,竟然是因为它很聪明。阿尔伯托-开罗(Alberto Cairo)出版过一本专著[4],后来这本书被罗辉、李丽华翻译成中文版——《不只是美:信息图表设计原理与经典案例》。书中对大脑认知事物的观点描述让作者受益匪浅。可以说,大脑认知规律的梳理就是实现本真设计的钥匙,如果我们了解自己的大脑,我们就会开启最有功能价值的信息设计大门。下面我们一起来看看这把神奇的钥匙。
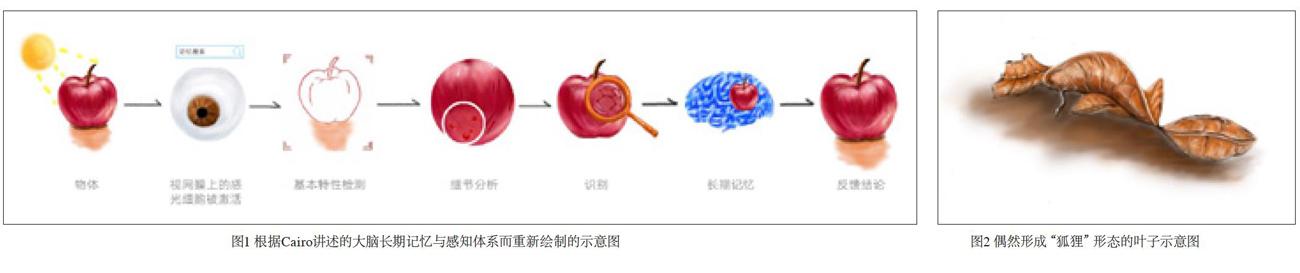
大脑是很聪明的,它可以按照记忆的程度设定识别的优先级。人类在认知、感知、联想事物和生物的时候,大脑神经中枢会显示出某种图形,这是大脑可以“绘制”图形的原因。Cairo用一副插图表现这一过程[5],我又带领团队重新将插图进行绘制:光(来自太阳或者电灯等)——照射到物体—反射部分光子——刺激视网膜上的感光细胞——细胞将光转变为电信号——传递给大脑,如图1所示。
视觉说到底就是对事物进行信息收取,并且多次重组的过程,而眼睛在捕捉世间万物时,要遵循一定的优先级:有特征为先。也就是说,具备强烈特征的局部会被最先识别,因此我们在设计信息的时候,要将图形、颜色、形状、位置、体积等特征扩大化,达到强化信息的同时,也能设定大脑识别的优先级。
看见的不一定就是真的。我们经常会出现幻觉,这种幻觉来自于眼睛,眼睛看到的影像传递给大脑,大脑按照判断给我们一个反馈,需要注意的是这种反馈被作者定义为“习惯性”反馈。
我们经常说“眼见为实”,但真实情况是,有很多时候“你看见的不一定就是你看见的”。作为视觉工作着,我们要善于观察到本质,表面看到的不一定是真实的。说几种有趣的画面:在静静的海平面上有一块“大石头”漂浮在海上面,静静地随波浪流动,我们奇怪于石头能够漂浮的现象,但却忽略了小岛屿的下面却是一个乌龟驮着这块石头在游;远处看到了一只好似“狐狸”的动物,棕色的颜色看似很奇怪,但是走进一看才知道原来是几片叶子堆积在一起的“偶然效果”,如图2所示。
大脑的识别是按照它自己对于过往事物的记忆惯性而判定的,这是一种下意识的行为,这种下意识是容易被欺骗的。再举一个例子,这个例子原始素材来自于Cairo,他在书中描述过一个例子[5],本篇论文中我也将再次使用这个经典案例,如图3所示。
针对上面这些图形,告诉我你都看见了什么?
你会说:(1)两个圆圈;(2)两个叠加的正方形;(3) 一个线性的正方形和四个点组成的白正方形
其实,这些图形都不存在。第一张图里那个深色的圆圈去掉后,后面其实就是一个残缺的圆形,谈不上是两个圆圈;而第二张图里,当我将深色的三角形去掉后,就什么都没有了,又何来的正方形呢?而第三张图里的正方形也不是真实意义的正方形,四个点去掉后就只剩下四个“角”而已。当然,白色代表“虚”,黑色则为“实”,这就是大脑的习惯性识别功能。了解这个情况对可视化设计师有很大帮助,首先设计师需要理解将要完成的主题,心中要时刻提醒自己:主题的答案不一定就会按照我们所想的那样进行,结果也不一定是好的。我们需要反复试验、测试,在完成作品之后多问问除设计师之外的其他人,看看作为第一次看到作品的观众,是否能够阅读出你要表现的主题,以及信息之间的联系。
需要补充的是,作为设计师要经常把自己当成“第三者”,这跟茶余饭后的感情话题无关,而是指除作者、用户之外的观众,闭上眼睛将自己想象成陌生人,忘记你设计的过程和作品本身,然后睁开眼睛再去看这个作品,当成是“首次”看到它,再问问是不是解决了作品欲表述的主题、问题。
人类好比一台模式识别的机器,大脑具备强大的记忆能力。不仅视觉是人类感知周围世界的最强方法,而且视觉化对于信息传播来说也更具有效的吸收性,视觉化带来的最大好处就是可以帮助人们保持记忆。[6]观者和用户欣赏作品的时候,更多是依靠审美经验来判断作品的好坏,因此我们在设计信息的时候,应注意将画面中的图色彩以及位置关系都设定在大众的意识习惯范围内。当然,画面的风格、调性也需要与大多数人的认知规律相一致。这个观点在UI设计中同样适用,而界面设计的例子会让读者更容易理解我要阐述的观点:“返回键”总会出现在屏幕的左上角,右上角一般是“前进”的按钮,这是因为在人们心中都已经习惯“左”代表“回头”、“返回”之意,而“右”更多地代表“未走之路”。上面这些例子说明感知是一个主动接受信息的过程,认知也是如此,它是主动提取信息的过程,只不过是要借助大脑对周围事物长期记忆和辨别的经验。总结如下:
1.大脑对形象、生动、直观的事物格外偏爱,这是与视觉、嗅觉等感知体系相关;
2.记忆其实就是一种长期储存信息的工作。[7]
当下设计作品层出不穷的时代里,很多设计师为了让自己的作品与众不同,会绞尽脑汁做一些不同寻常的设计,如果说对于经典的视觉传达来说这样做或许未尝不可,但是这种过度设计的“亚健康”现象在信息设计方向中会产生致命的伤害,这种过度设计其原因就是没有很好地利用大脑深层记忆的功能。
大脑记忆力其实就是一种长期储存不同信息的过程,“视觉传播对信息的收集主要靠视觉的感知,将收集到的信息上传至大脑,并在大脑中进行情感交流”[8]。大脑感知的任何事物都来自于真实世界,大脑本身不会“撒谎”,他们本着长期的时间积累,尽可能地说“真话”,大脑的每一个工作都是按照规律做事的,作为设计师,如果我们能够像科学研究人员那样去了解自己的大脑,那信息设计将得到很大的改善。这就是我所要说的大脑可以“预见未来”的观点。
那大脑究竟有什么认知规律呢?作者针对Cairo在书中总结的内容加以研究,与读者分享如下:
(一)差别大的事物最先被大脑关注。
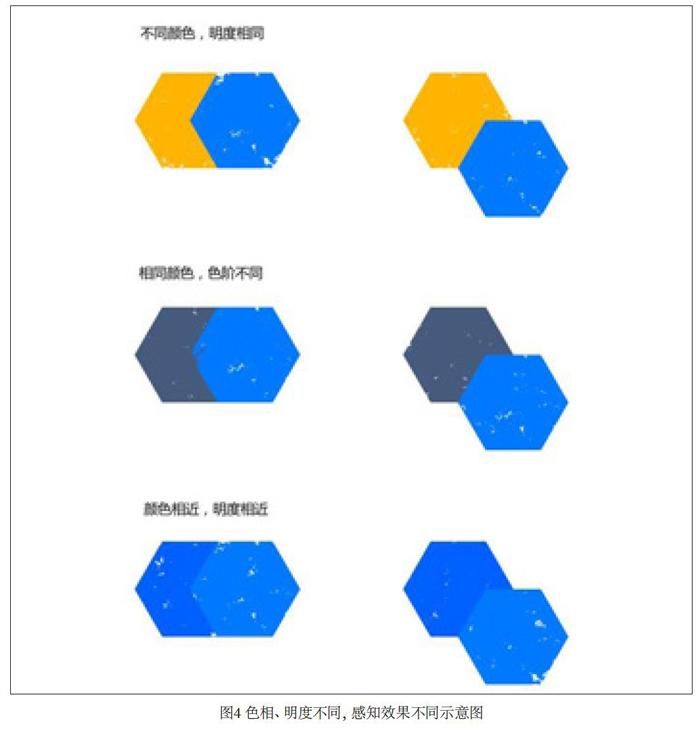
大脑有一项“基本特性检测”,是根据事物特征进行判断的,其本质是眼睛对于事物轮廓的收集反馈给大脑的过程,房屋与树木的边缘、天空海洋的交界、行人欲道路的交汇等,这些都是产生边缘的范围,而这种边缘的产生就是事物特征的描写。轮廓的产生来自于色彩、明度以及事物边缘的清晰度。两个相同颜色的事物重叠,前面的纯度高、明度高,后面的相對低很多,自然而然就会产生一种清晰的轮廓,大脑立即就会区分两者形态。反之,对比度减弱,轮廓越虚,大脑就越难识别,当然,如果是颜色不同的事物,色阶拉开得越远,轮廓也会越清晰。因此我们在进行信息设计的时候,应该尽可能将重叠的图形进行差异化区别,拉开色彩的区别,保证重叠部分的轮廓能够清晰。总结来说,应从“形态”与“色彩”两个维度,双管齐下的增加差异化,保证大脑认知和反馈记忆的效率,如图4所示。
事物的大小体量关系也会对大脑识别带来帮助。Giles Colborne的《简约至上:交互式设计四策略》[9]对图形的大小关系作出如下建议:重要的元素要大一些,哪怕比例失调;如果一个元素的重要性是“2”,那么就把它的大小调成“4”。这个规则也是用夸张的手法强化大小关系,从而让大脑更容易区分事物。
(二)大脑习惯于最先关注相近的事物。
“相邻、相同的事物,大脑会认知为同一組群”。Cairo总结的这句话说明相邻的事物大脑会自动认知为是一体的,这是一个事实如此,却容易被设计师忽略掉的规律。这个规律更多被使用在信息设计中的图表设计里,由于版面和内容的限制,很多图表都是距离相近,甚至很多图表形态都是相似的,那这时候我们就不能以“内容为先”,而是以“形态为先”的原则来规划构图。尽可能地将相似的图表并列,尽量保证本身是并列在一起的设计内容距离缩小。同时,将说明内容靠近要说明的图表或者图形,这样读者的大脑才会将其理解为一组,不然就会造成信息错乱,在信息的海洋里“迷路”。
大脑自动将同一形态或相近距离的事物编为一组。当然,如果同一形态的事物距离相差很远,这也不会影响大脑的“编组”工作,但必须要保证不同组的形态差别很大,因为大脑要满足第一条的规则,即增加事物的特征差别。
另外,需要注意的就是,相近性的规律也有利于设计师规划信息层级:相同一组的信息都可以归纳为同一层级。这是因为大脑本身在判断复杂信息的时候也会按照层级关系来识别眼睛看到的事物。
(三)封闭的事物大脑自动归纳为一组。
封闭性就是将某一组信息设定一个明确的轮廓,这样大脑会将其归纳为同一组。在可视化作品中,我们需要创建不同层级的信息群,我们就需要用没有底色,或者是有底色的几何形将某一区域的信息封闭起来,有一些内容即便是形态、颜色等都相同,但用矩形将其框住成为封闭空间,会更加明确地将其归纳为同一组别。
以上所讲三点,除第一条“差别性”单独成为一种原则机制,其他均来自于Cairo所介绍的“格式塔机制”[5],我在这里将其总结整理,而这个起源于20世纪德国的学派,其主要原则是大脑的感知不以个体为单位,是以组合为单位的。这是大脑一种模式化的程序,掌握这些原则,对我们进行信息可视化作品带来的帮助将是一针见血的。
总结
随着时代的发展,“如今多维度的信息化时代,图片信息以及影像信息更多地代替了文字信息来进行着信息的传递,我们每天会接受到不同终端传输给我们巨大的信息量”[10]。本篇论文从“说真话”和“大脑认知”两方面探讨实现“本真”信息设计的目的。为了“真实”,我们当然要去说真话,但是要学会说“漂亮”的真话,在保证信息高效传递的基础之上,尽可能将信息设计的具有美感。
在讲真话的过程中,我们要善于利用自己的大脑感知系统:认知事物是一种长时间的积累,因此我们在对图形、色彩等设计元素的选择应按照大多数人对客观事实的认知经验作出判断;大脑对于有差异的、相近的、封闭的事物最先关注。我们在工作和学习中应针对这些“利器”多做尝试,保持信息设计的功能性和审美性的平衡互联,最终达到“本真”信息设计的宗旨:对事物真相的无蔽展开。.
参考文献
[1]孟建民,本原设计[M]北京:中国建筑工业出版社,2015.03
[2]张儒赫由“本原”到“本真”——浅析本真思想在信息设计中的应用[J]美术大观,2019 (2):110 -111
[3] WilliamS aeveland.Roben McG lll. Graphical perception:血eory,experimentation,and application to thedevelopment of graphical methods[J] Journal of the American Statistical Association.19849 (79):531 554
[4] Aiberto CairoThe Functional Art:An Introduction toIr]formaLion Giaphics and Visualization[M] .published byPearson Education,Inc.publishing as New Riders2013
[5]阿尔伯托,开罗(著)罗辉,李丽华(泽)不只是美:信息图表设计原理与经典案例[M]人民邮电出版社,2015.1
[6]杨宁涛,朱华信息图简历设计的表达探析[J]设计, 2017,30 (9):129-131
[7]朱春伟,大脑的记忆:关于大脑记忆功能的探索[M]吉林:吉林大学出版社,2010
[8]张芸芸,新媒体环境下动态图形的设计与信息传播[J]设计,2018,31 (11):64-65
[9]吉尔斯·科尔伯恩(著)李松峰,秦绪文(译)简约至上:交互式设计四策略[M]北京:人民邮电出版社2011.01
[10]邬玥,在信息时代下当代艺术与设计的关系[J]设计,2018,31 (14):111-113
