信息可视化在界面设计中的应用研究
2020-06-01吴辛迪吴冬原郑凯明
吴辛迪 吴冬原 郑凯明



摘要:为了能够在全球抗“疫”期间为用户提供高速、高质、高准的新型冠状病毒肺炎疫情信息,也为了能够提升界面和信息传递的关联性、可用性与准确性。文章基于信息可视化和视觉思维理论,对主流平台的“新冠肺炎疫情实时动态”界面设计聚类分析,分别从信息的结构层,内容与表达等方面研究了可视化的应用。得到信息可视化在新型冠状病毒肺炎疫情动态界面设计中的应用方式。实现了信息可视化在战“疫”期间为人服务,为社会服务的实际意义,同时旨在为更多的信息化产品提供设计参考。
关键词:信息可视化 ;动态界面 ;界面设计 ;视觉元素
中图分类号:G642
文献标识码:A
文章编号:1003-0069 (2020) 04-0093-03
引言
新冠肺炎(COVID-19)发展至2020年3月11日,已被世界卫生组织评估为全球大流行,全球危险级别为最高级,这代表它具有可怕的传播速度和感染率。为了有效地进行新型冠状病毒肺炎疫情治愈,通过信息全民化达到国家级防控目的,降低更多国民感染率,全国互联网平台自主开发了“新冠肺炎疫情实时动态”系统(以下简称“疫情动态”)。
疫情动态系统依托万物互联的大数据,连接国内与各地的卫健委、新闻媒体、社交平台、医疗系统等发布的信息,利用互联网相关技术形成原始数据,最后依靠程序前后端开发上线了疫情动态信息。疫情动态系统的出现旨在为用户发布权威信息,提高自主防护意识,避免人民群众恐慌发生过激的行为。将信息可视化应用于疫情实时动态系统和界面中能够满足用户需求和符合用户心理,并能准确、快速地传递相关信息内容,能更优质地保证信息传达的速度与广度,这样疫情动态系统才能对疫情的判断、决策、防控和治疗起到更积极和更有效的作用[1]。
一、疫情动态界面设计中的信息结构可视化
信息结构是疫情动态系统的框架,信息可视化的界面设计是结合视知觉,逻辑学的特点对信息进行罗列与排布。优秀的信息结构设计能够引导用户获取信息的行为,避免用户出现认知障碍[2]。
符合用户视觉思维的疫情动态系统结构层主要体现在清晰完善的功能类信息,所以文章分别对中国网络传播率和信息准确度都颇高的11个平台发布的疫情动态界面进行了范围层聚类分析[3],建立了关于11个平台的疫情动态界面功能表,如表1。其中所有平台都有的功能是:疫情地图,疫情的实时数据和与疫情相关的权威性的新闻。七成以上平台具有疫情知识和辟谣的功能,八成以上的平台具有关注与分享的功能,五成以上平台具备同行信息的相关功能。有少部分平台为了匹配自身品牌价值还附加了一些与疫情相关联的其他功能。
文章通过将11个平台发布的“疫情动态”功能表中功能类信息所占比的数据结合界面设计视觉层级[3],建立了疫情动态界面核心信息结构层,如图1。
疫情动态界面核心信息结构层(以下简称“信息结构层”)从用户的视觉思维角度决定了界面视觉层次的表达[4]。其中所有平台都具备的功能是核心功能,其中所包含的信息则为核心信息,对核心信息的获取是用户最迫切的需求,也是信息可视化过程中最直接与最重要的组成部分。在图1结构层中通过把核心功能信息进行界面设计视觉分层,再将实时地图,实时数据,权威新闻等功能类信息列为疫情动态界面的一级界面。
疫情动态界面中二级界面(图1)是基于一级界面展开的相关内容的具体信息。其中实时地图的二级界面信息主要有:确诊病例,死亡病例,治愈病例,各地分布,图形标注等内容。实时数据的二级界面信息主要有:确诊病例,疑似病例,治愈病例,死亡病例,累计情况,数据图表等内容,如图2。权威新闻中的二级界面中的信息主要包含:重要政策措施与实时播报内容,如图3。
疫情动态系统将界面设计中的视觉层次进行信息结构层的可视化,可以让用户最快速地掌握疫情期间的核心信息,同时让疫情信息的区域与内容结构一目了然,让用户对掌握疫情动态系统界面有着良好的整体感知性[5]。
二、疫情动态界面设计中的信息内容可视化
信息可视化在界面设计中的应用率极高,因为信息内容依附于界面载体才能进行有效传播,致使信息需要进行有效的组织、筛选、排列,从而才能高效率地、准确地将内容信息传达出来[6]。界面设计中的信心内容泛指通过界面传播的所有内容,疫情动态界面中的信息内容主要指三大核心信息内容:实时地图内容,实时数据内容与权威新闻内容。
(一)实时地图内容
实时地图的原理是:发布疫情动态系统的平台特约了线上地图软件后,通过关联各地卫健委上传的疫情相关数据信息,再结合地图的图形形式来进行信息发布。当各省份疫情数值不断发生变化時,地图中以省为单位的区域也随着数值的变化而产生颜色变化。实时地图的可视化主要应用了信息可视化中六大图表类型[6]中的地图形式进行数据和分布类信息的可视化。从而让疫情实时地图实现了最主要的两个功能,一是描述疫情中确诊、治愈与死亡病例数据所在区域和空间位置分布;二是可定位用户所在区域的疫情数据分布情况,如在疫情地图中点击湖北省会显示定位后的湖北省信息内容。
疫情实时地图的信息可视化应用,将复杂的空间信息与大数据的数值变化简单明了化,带给用户更直观、更友好、更轻便的感知信息的方式,同时也能大大缩短用户的认知时间[2],缩小用户之间的认知差距。实时地图信息内容的可视化还因为地图可根据疫情数值的变化“逐步染红”的独特交互方式,能够自带传播功效,为疫情带来更多的话题热度。
(二)实时数据内容
实时数据主要包含的内容有:确诊、治愈、死亡、累计、现增、重症病例等数值,这些病例数值应用的信息可视化的信息图标方式有两类,其中一类是具有疫情病例数据数字化具体显示的表格形式(如图4),另一类是表现疫情数据变化趋势的统计图,如图2。
实时数据内容的表格可视化主要功能是将具体的数据数值以数字化的形式展现,并且根据特定的项目内容进行归纳。疫情动态界面中的病例数值通过表格可视化,一是对病例数值来源进行准确的分类,让用户清晰掌握疫情新增、累计、治愈、死亡等不同类型的病例数据;二是保存原生数据,将原生数据直接显示不仅可以增强辨识性,同时通过精准的数字化显示更增加疫情数据内容可视化的可信度。
实时数据内容的统计图可视化主要功能是展示疫情各种病例的发展趋势,其中主要使用的统计图样式为曲线图样式。曲线图是根据数据在坐标轴中标识不同节点来显示数据数值再依次连接成曲线,通过图中曲线可以让用户充分地感受到不同时期数据所产生的变化,所以曲线图最适应以时间这一抽象概念为数值变化单位的数据内容可视化中。疫情趋势通过曲线图来进行数据可视化,可以将疫情的病例数值的变化情况直观地呈现出来,具有数据的追溯性,也能为用户了解特定节点的数据提供快速入口。
(三)权威新闻内容
新闻信息内容主要是以图文的形式组成,显示一篇新闻内容都需要占据一屏或多屏的界面屏幕,而疫情期间的新闻量非常大,所以如何将权威新闻信息内容进行轻量化、权威化和重点化的展示是信息可视化在权威新闻版块中应用的重点。在疫情动态界面设计中权威新闻内容主要采用竖向时间轴线图表的可视化方式,再将实时播报与重要政策的信息内容进行重点提取,然后结合每个时间节点来进行展示(如图3)。通过可视化的方式将用户的视觉重点从数字化信息转移到了文字信息,也让用户逐步放慢了阅读速度,提高用户对具体信息内容获取的能效性。
权威新闻通过应用竖向时间轴线图表指引用户阅读权威新闻的顺序,能够保证权威新闻的时效性,也能够追溯信息内容的历史发展;通过对重点信息提炼能帮助用户快速选择信息内容和帮助用户快速查找回顾具体信息内容。
三、疫情动态界面中信息可视化的视觉表达
信息可视化的视觉表达是指将造型、色彩、字体和图形等视觉设计元素应用于可视化的过程[7]。成功的可视化视觉表达能通过视觉表现形式吸引用户,引发用户的兴趣和好奇心从而抓取用户关注,达到依靠视觉设计能够提高用户传递数据译码的速度和效率嘲的目的。疫情动态界面中信息可视化的视觉表达是功能与美学关系的统一,也是视觉元素的应用[8],疫情动态界面通过对文字、图形、色彩等视觉元素进行设计,形成信息之间的形态、大小、对比的调节,提高信息在界面表达中的视觉刺激,从而将信息功能内容与可视化视觉效果相统一,达到提高用户获取信息内容的友好体验的目的。
(一)文字
文字是信息进行交流的工具之一,文字作为界面中重要的视觉设计元素,它的字体、大小和色彩都将影响整个信息内容的传递效率。
疫情动态界面中文字字体必须满足不同显示系统默认字体要求,符合界面设计字体规范即可,如中文字体选择宋体、黑体与苹方;英文和数字字体则选择无衬线字体来进行信息内容显示。界面中的字体大小的设计则依据信息内容权重关系,比如在2020年3月20日的疫情动态图的中国“现有确诊”信息中(如图5),文字大小比为:“6764”>(大于)“现有确诊”>(大于)“较上日”=(等于)“-674”,从中推出疫情动态系统可传达给用户的信息权重为:确诊病例的原生数据数值与数据含义较昨日的数据更重要。这样将不同文字信息通过不同字体与大小的形式进行可视化表达能够帮助用户理解数据信息的含义,减少用户的认知时间。
(二)图形
图形是信息进行视觉交流中最早出现的工具,既能辅助文字信息的传达,也能作为信息载体被高校识别,具有传播快,信息量简化,认知障碍少等特点。图形元素的可视化表达,能够缩短用户之间的认知差距,美化界面,提高用户的审美情趣,同時还能统一信息在界面设计中的功能与形式。
疫情动态界面中的图形元素不多,主要的表达形式是具有按钮功能的图标、但是每一种图标的使用恰好是点睛之笔。如图4中“现有确诊”模块中的问号图标,问号图标在界面设计中的含义是解释、说明与帮助。在现有确诊模块中放置问号图标,一是对现有数据来源进行说明,二是对现有数据算法进行说明,三是指引用户数据详情可通过点击问号国标的交互方式进行了解以上详情。
(三)色彩
信息可视化表达的视觉元素中色彩能够使界面达到视觉一致性,具有强烈的视觉效果,能够有效增强用户感知刺激,并且影响用户对整个界面的体验。疫情动态界面中的色彩元素可视化表达的功能主要分为三类:
色彩元素可视化表达的第一种功能是,平台品牌色彩在疫情动态界面中的应用。如腾讯对于其品牌中浅黄色的应用(如图5),黄色部分是包含腾讯品牌价值识别的颜色,而在此界面中的蓝色则代表疫情信息的内容。其中品牌色彩的使用不仅可以区别平台主题信息与疫情信息,还能扩大平台自身品牌信息的有效传播,界面设计中蓝色与黄色中性属性除了能调和界面视觉效果以外,最主要的功能是帮助用户准确地区分信息类型。
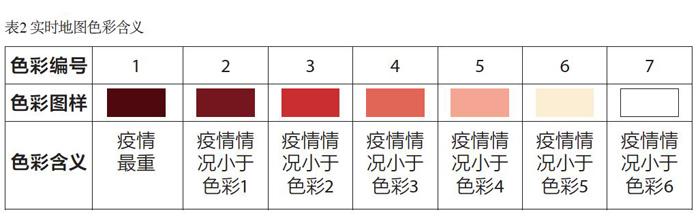
色彩元素可视化表达的第二种功能是,通过色彩对比区分信息数据变化的目的,这种色彩对比形式的可视化表达在疫情地图内容中最典型的应用就是疫情实时地图的“逐步染红”的交互展示方式。如腾讯实时地图中(如表2),利用同类红色系的搭配,以省份为单位直观性地展示了每个省份感染疫情的情况,通过红色的深浅代表疫情感染的严重程度,红色越深则疫情越重,红色越浅则代表疫情越轻,当地图省份成为地图背景色时则代表疫情清零。这样同类色彩的应用不仅能够统一视觉效果,还能通过省份分布帮助用户快速建立共情达到范围类布信息数据传递的效果。
色彩元素可视化表达的第三种功能是,因用户群体受认知体系的影响,色彩具有情感传递的功能。所以疫情地图将不同色彩带来的心理感受进行界面设计的合理利用能够引起用户心理共鸣,从而抓住用户的关注热点来传递有效信息。如上文图5“腾讯疫情实时数据截图”中显示,“累计确诊”数据信息采用深红色,代表疫情数量的庞大,同时深红色会让用户产生疫情情况严重等感受。“现有确诊”数据信息采用的是红色,一是与累计确证数据进行区分,第二则是数据的减少,颜色饱和度提高一定程度上能够缓和用户紧张情绪。“累计死亡”数据信息采用的是黑灰色,传递出深深的孤独、悲伤、无助与缅怀等情绪。“累计治愈”数据信息采用的是绿色,它带给用户的心理体验是有希望的,安全的,乐观积极的。所以当信息可视化应用在界面设计中时,通过不同色彩的应用既能够契合信息内涵,还能借用色彩的情感化特点与用户产生共鸣,从而达到精准传递信息内容的目的。
结论
信息可视化是数字化时代中代表着信息发展的前沿学科,具有极广泛的应用领域。信息可视化最主要的目的就是为了让不同认知程度的群体都能够清晰、快速、准确地获取信息,在疫情动态界面中信息可视化的应用主要目的也是为了确保疫情信息能够被更多用户识别、理解和应用,也为更多的用户群体提供了数据挖局和决策服务。通过分析信息可视化在疫情动态界面设计中的信息结构,信息内容与信息可视化的视觉表达等方面的应用,既实现了信息可视化在战“疫“期间为人服务,为社会服务的目的,同时旨在为更多的信息化产品提供参考。.
参考文献
[1]赵序茅,李欣海,聂常虹,基于大数据回溯新冠肺炎的扩散趋势及中国对疫情的控制研究[J]中国科学院院刊,2020,35(03):248-255
[2]张欣,朱长永,黄蓉,视觉图形在信息可视化信息设计中的应用[J]科技视界,2017(04):317
[3]吴辛迪,林丽,侗族文化素材库构建思路与展示——以增冲鼓楼为例[J]社会科学(全文版)2018 (04):00384-00385。
[4]吕阳,于炜,基于视觉思维的用户界面设计[J]设计2015(04):109-111
[5]郭弈妤,张凌浩,面向老年患者的疼痛评估工具界面信息可视化设计研究[J]设计2019,32(19):28-30
[6]张倩,图表在信息可视化中的设计研究[J]设计2018(02):122-123
[7]陈娅雯,许懋琦,数字阅读界面视觉设计分析与优化[J]设计 2018 (17):132-135
[8]戴文澜,美学角度的信息可视化概述[J]设计'2013(11):126-128
[9]熊瑛,尤斐。信息可视化与视觉设计[J]艺术与设计俚论)2012,2(05):40-42
