杭派女装品牌网页设计分析
2017-11-27沈李怡刘丽娴通讯作者陈如颖
沈李怡, 刘丽娴(通讯作者), 陈如颖
(浙江理工大学 国际教育学院,杭州 310018)
杭派女装品牌网页设计分析
沈李怡, 刘丽娴(通讯作者), 陈如颖
(浙江理工大学 国际教育学院,杭州 310018)
文章对当季奢侈品、快时尚及杭派女装三类服饰品牌网站网页设计现状进行调研与图片采集,利用眼动实验,跟踪分析视觉中心与眼动轨迹,基于热点图与眼动轨迹分析结果,归纳杭派女装品牌网页设计存在的问题,通过与另外两个组别的比对分析,分析设计方法与调整策略。
品牌;网页设计;眼动轨迹;热点分析
互联网时代下,品牌服饰网站是品牌文化传播的主要途径之一,更是企业推广宣传的重要手段,其界面的视觉设计承载了受众所需的时尚信息,其视觉效果的吸引力直接影响网站的浏览量与品牌销量。网站页面中,首页是网站构建中不可或缺的重要组成部分,能够帮助消费者加深对信息的理解,满足受众的审美需求,其对于时尚信息传播尤为重要。
一、服饰品牌网页设计
网站界面的概念是从传统设计界面概念演化而来的,是指人与计算机之间以文字、色彩、图像、符号、多媒体等为基本元素,以传达特定信息,方便人机交流为目的信息交流界面。网页设计作为一种新的媒体,是集艺术、功能、技术于一体的综合设计,既有技术、功能的基本特征,又具有视觉形式的特征。一个网页最基本分为三块,导航栏(Nav)、页头(Header)、页脚(Footer),而本文研究的网页主要为服饰品牌网站首页界面(Header)。
二、服饰品牌网页设计的相关实验
(一)研究范围
挑选首页作为研究对象,在于品牌首页对浏览者浏览网站时起着先入为主的作用。浏览者对品牌网站的好感度较大程度取决于品牌首页,如果门面设计不足够吸引消费者,就会大概率终止其进一步了解与之相关链接的其他页面的更多内容,首页代表着网站最精华的部分,它的设计尤为重要。
(二)实验对象选取
本实验一共随机选取了100名被试者,其中包括男性43人,女性57人,职业包括学生、教师、保安、快递人员等,年龄保持在18-52岁之间。所有被试者的视力或者矫正视力均属于正常,不存有色弱、色盲等视力疾病问题。
(三)品牌网站首页样本选取
本文将样本的选取分为三类,分别是13个奢侈品官网,12个快时尚官网,11个杭派女装官网。选取当下最受欢迎的品牌作为实验样本,样本选择均为2016年12月份的当季最新首页。
(四)实验设计流程
1.招募实验对象,使其了解实验的整体流程及实验的要求。
2.指引实验者坐在距离仪器前0.5米的位置,固定好头部位置,进行单眼校对(Calibrate)。
3.每10秒随机切换图片素材。当一组浏览完之后,记录并保存浏览数据,实验结束。
4.眼动实验结束,实验访谈法进行实验访谈,对浏览样本进行提问。
(五)设备、系统设定与数据处理

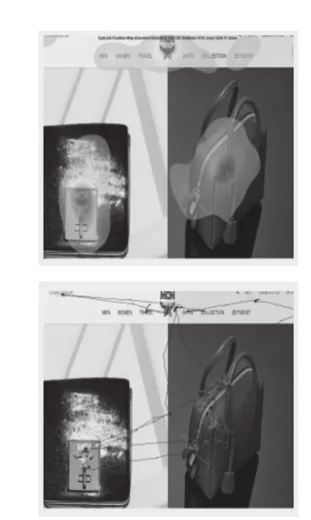
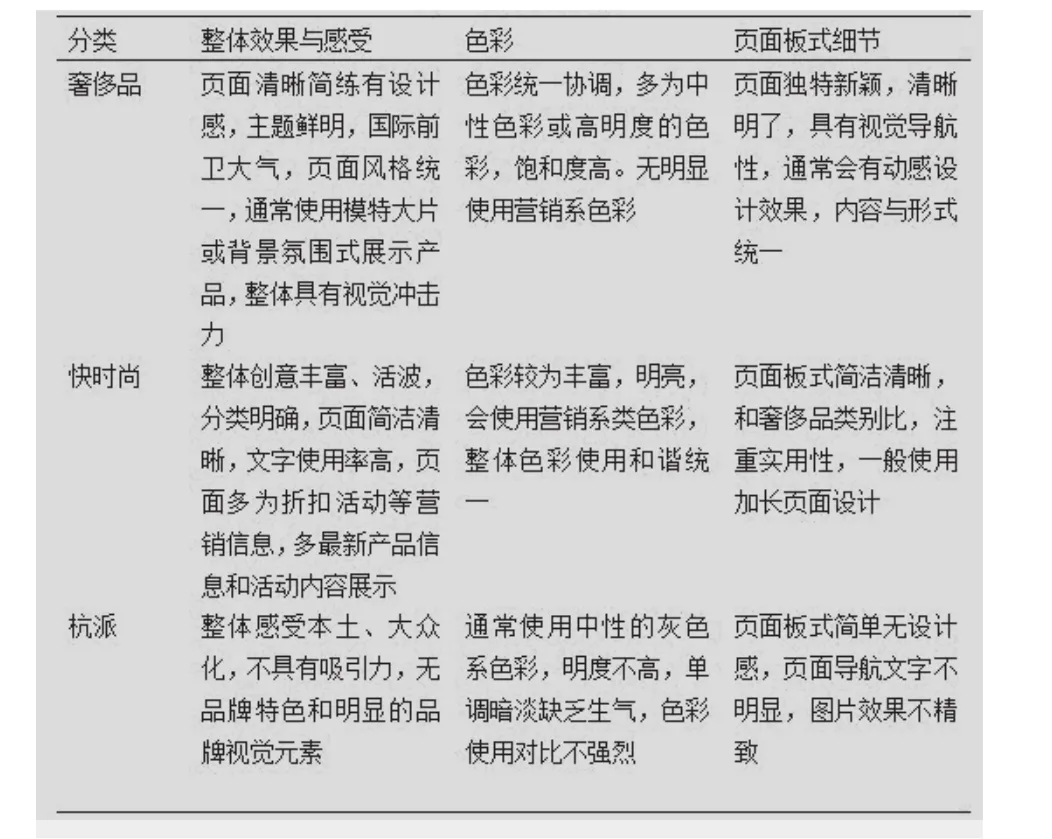
gt;图1 MCM热点图与眼动轨迹图

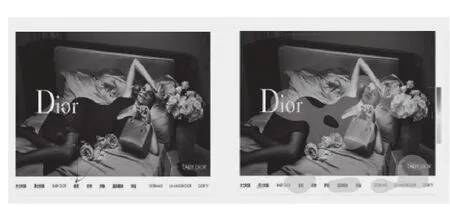
gt;图2 Dior眼动轨迹图与热点图

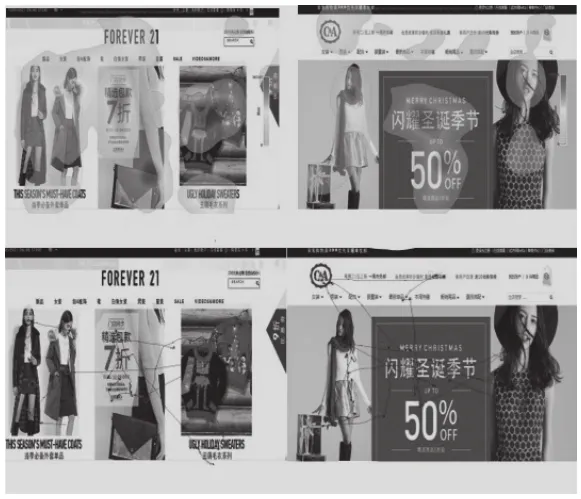
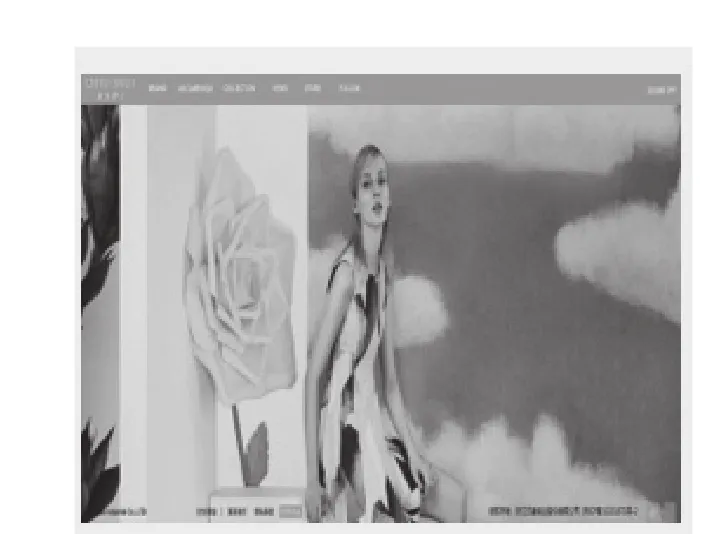
gt;图3 快时尚品牌网页热点图与眼动轨迹图

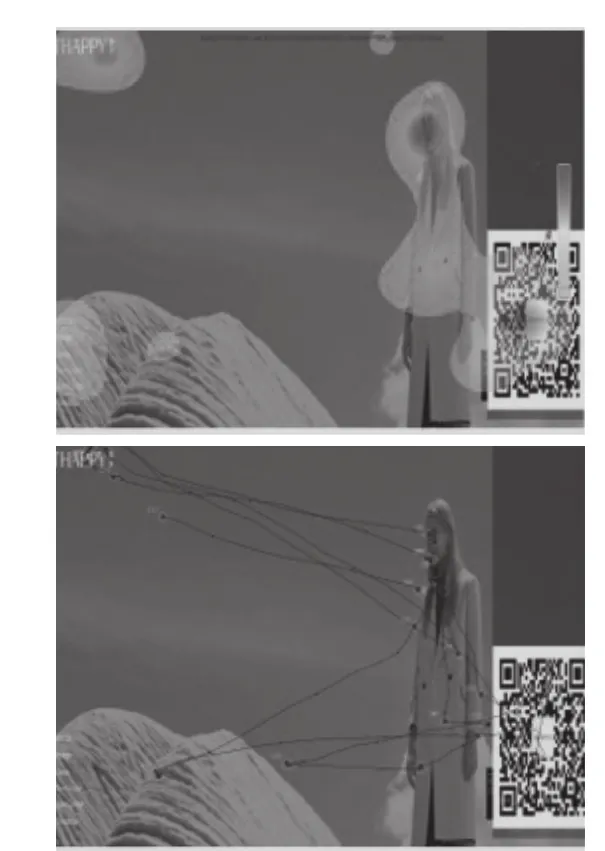
gt;图4 海贝热点图与眼动轨迹图
选用眼动仪设备EYE LINK1000,对图片素材进行处理,并排除有反光、构图不完整等可能产生干扰因素的图片。眼动仪数据由眼动仪自动记录,实验完全结束后,用spss对数据进行初步整理分析。
三、热点与眼动轨迹分析
(一)奢侈品品牌网站分析
通过分析发现奢侈品网站整体风格偏向简约、前卫,在网页色彩视觉要素上通常使用中性色彩居多,色彩统一和谐,没有明显带有营销性质的色彩(如红色等),以背景图片来烘托界面的气氛,网页面品牌logo显著,通常会有动感效果,注重最新的当季产品展示。
通过热点图和轨迹图分析,当网站首页无模特图片,以产品图和氛围背景图为首页时,实验者关注度最高的是品牌产品展示及品牌LOGO,视线范围比较集中,如图1,而当网页首页出现模特人像时,实验者的视线则主要集中在模特上,并且会出现看不到品牌产品的现象,如图2。
Dior当季的网站首页,画面中的美女模特手拿当季最新款Dior产品,但通过眼动轨迹图和热点图看出,实验者的目光在模特的脸和身体集中,所以说通过模特博眼球是一把双刃剑,如果没有办法把模特吸引过来的关注又转移到想要表达的关键信息上,则并无大意义。
(二)快时尚品牌网站分析
快时尚品牌网页整体风格极具主题性、色彩视觉上通常很丰富,多为营销系类色彩,喜欢使用大范围红色等亮丽色彩,以产生视觉刺激,网页品牌logo显著,在整体界面上一般很少突出外观,页面布局视觉设计以简洁实用性为主,一般使用加长页面设计,网页视觉文字要素使用较多,多为价格、当季活动及促销信息。
通过热点图和眼动轨迹图分析,如图3,快时尚品牌网页,实验者视线受产品价格影响较大,当网页面有价格等折扣信息时,热点聚焦最密集处通常在价格上,视觉轨迹都会围绕折扣文字展开,最终回到价格文字。
(三)杭派女装网站分析
通过对多个杭派女装品牌网页观察得出,杭派女装网页整体风格偏向本土、大众,首页在色彩视觉上,均使用明度不高的淡灰色系,部分网页出现品牌LOGO不显著和导航栏不清晰的问题,整体界面不如奢侈品网站和快时尚网站丰富饱满,在版式布局上极为简单,网页主要以模特图片展示为主。
如图4,通过热点图得知实验者的兴趣区域主要为模特,眼动轨迹图看出实验者的视线关注点主要在模特身上最密集。即模特人脸比其他信息更夺人眼球。因此,品牌首页以整幅主图形式出现能够更加集中浏览视线。
(四)比对分析
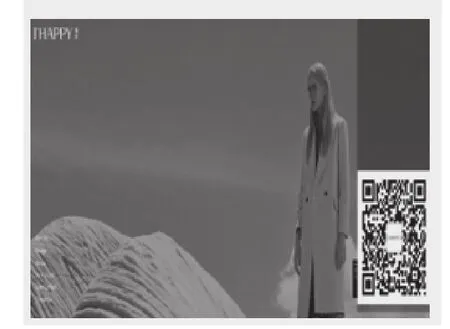
通过对三类别服饰品牌比对分析,得出以下结论。(表1)

表1 网页比对分析表
四、杭派女装网页设计的问题与对策
(一)问题
通过对杭派女装网站的浏览,对数十位人士的访谈,总结出杭派女装品牌网站界面普遍存在以下问题。
1.色彩运用不和谐统一
通过对比,奢侈品和快时尚品牌官网整体配色的协调性与风格非常具有一致性,颜色饱和度高,而杭派女装则显得比较薄弱,网站色彩搭配不协调,缺乏统一性,过于明艳杂乱或过于单调暗淡,网页用色没有考虑到主题性和情感因素。

gt;图5 秋水伊人当季页面

gt;图6 海贝当季页面
在网页界面中,细节也较大程度上决定着整个网站的效果。如图5,秋水伊人当季网页,采访多位人士都感觉首页图片效果不精致,且导航栏文字不易看清,页面内容没有合理的视觉编排。如图6,海贝网页,导航栏在网页的左下角,字体颜色与背景色对比不强烈,浏览者不易看清,难以起到引导浏览的作用。
3.缺乏特色与设计感
杭派女装各网站大同小异,无品牌特色,原创性欠缺。
(二)解决对策
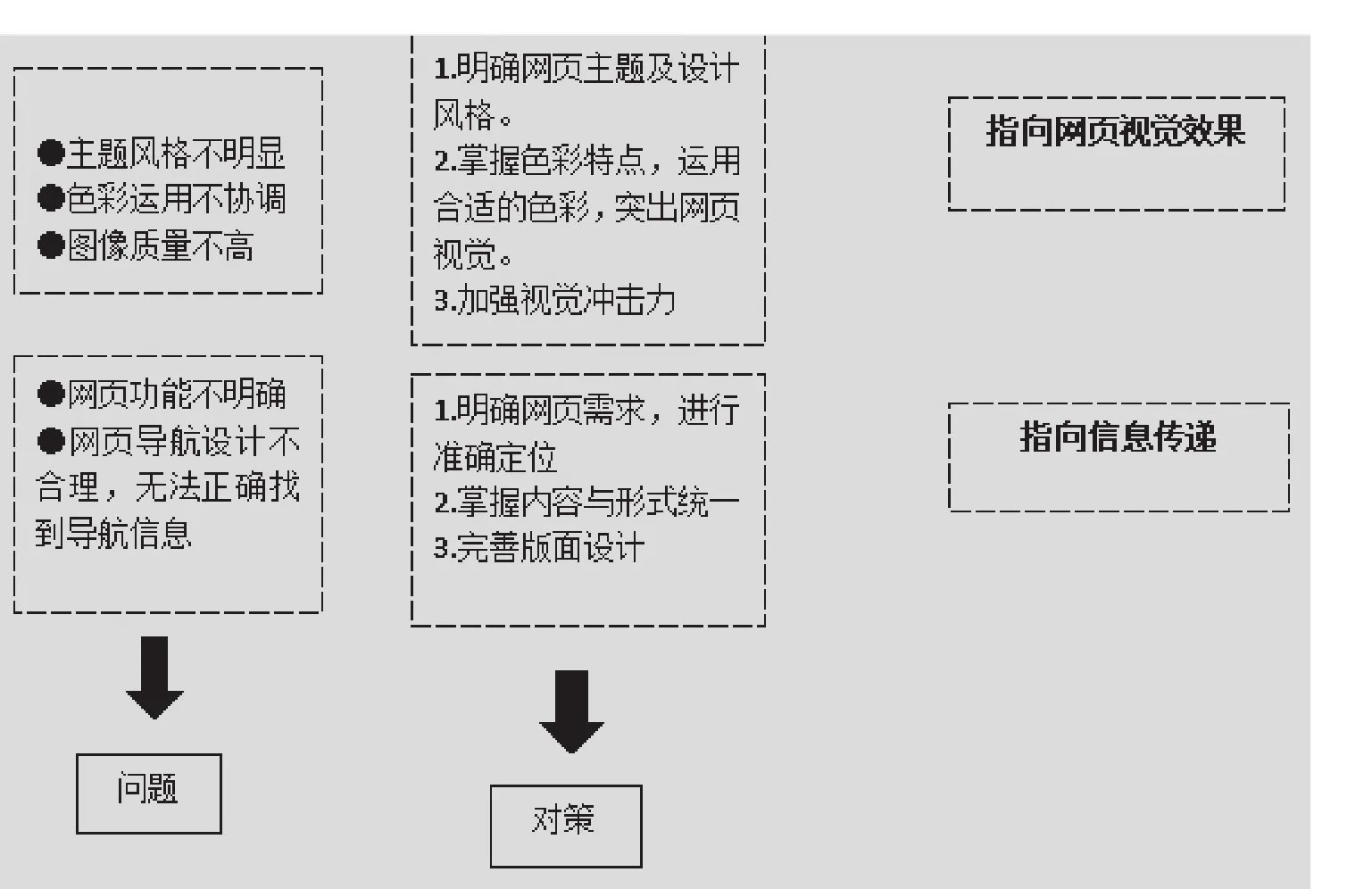
在网页设计中,通过实验得出以下结论(见图7)。

gt;图7 解决对策示意图
2.不注重细节,版式设计不合理
五、总结
首先,品牌如需突出当季产品本身,应少使用模特大片或减弱模特存在感。实验显示,背景氛围式或产品主页面展示品牌产品时,视觉都会多停留在产品上,能起到良好的推广效果。一般网页色彩设计遵循和谐、均衡和重点突出的原则,将不同色彩组合搭配产生主色调和辅助色。以刺激销售为目的时,网站页面非常适合使用亮丽的色彩,和折扣文字进行视觉刺激。
不同视觉要素运用适用于不同功能页面,杭派女装品牌应在此基础上,在网页设计中从功能入手,明确自己网站定位方向,通过自身的品牌特色来设计网页视觉效果,运用协调的色彩搭配,合理划分各板块布局,突出当季首页重点,以用户视觉体验为主,视觉冲击力为辅进行设计。相辅相成设计出适合品牌与线上商店的页面。
[1]李加怡.服饰时尚信息网站界面的视觉[D].上海:东华大学,2011.
[2]许海.网页界面视觉设计艺术研究[D].长沙:湖南师范大学,2007 .
[3]黄易峰.网页设计目前存在的问题[J].宁波:宁波美术馆,2011.
[4]曾宇静,等.视线追踪技术在网页可用性评估中的应用[J].人类工效学,2012,18(3):83-86.
[5]栗觅,等. web页面视觉搜索与浏览策略的眼动研究[J].北京工业大学学报,2011(5):773-779.
[6]徐美雅.浅谈网站风格设计的基本要求[J].天津:天津电大学报,2009,13(1):59-62.
Analysis on Hang Ladies Fashion Brand of the Web Design
SHEN Li-yi,LIU Li-xian(Corresponding Author),CHEN Ru-ying
(School of International Education, Zhejiang Sci-tech University, Hangzhou 310018, China)
Articles on quarter luxury, and fast fashion and the hang ladies brand that three classes clothing brand website pages design status for research and pictures collection, using eye tracking experiment, track analysis Visual Center and eye moving track, based on hot figure and eye moving track to analysis results, sum up the problems of hang ladies brand page design, through analysis and contrasting with the other two experiments, analysis design methods and adjustment strategy.
brand; web design; eye trajectory; analysis of hotspots
检索:www.artdesign.org.cn
TP393.0;F407.86
A
1008-2832(2017)10-0054-03
Internet :www.artdesign.org.cn
浙江省大学生科技创新活动计划项目资助(2017R406010)2016国家级创新创业项目资助(201610338009);2017国家级创新创业项目资助
