基于Ajax XmlHttpRequest技术的通信实例及调试
2016-12-20刘书影
刘书影
(安徽新华学院 信息工程学院,安徽 合肥 230088)
基于Ajax XmlHttpRequest技术的通信实例及调试
刘书影
(安徽新华学院 信息工程学院,安徽 合肥 230088)
从应用原理、运行代码和断点分析3个层面对Ajax XmlHttpRequest技术的优点进行论述,提出该技术的运用可以减少前台和服务器的通信数据量,提高通信效率.通过对Ajax技术的简要介绍和与传统B/S交互模式的对比分析后,详述造成Ajax通信高效的两个原因.其次给出以密码校验为例的html、js、php和其完整的代码实例,并指出该代码在云平台和手机端验证通过而生成.最后利用chrome浏览器内嵌调试器进行断点调试,记录通信阶段的关键值,从而进一步揭示 Ajax XmlHttpRequest整个通信过程.
Ajax;XmlHttpRequest;JavaScript;异步交互;网页动态刷新
0 引言
在经典的Web前后台交互中,有用信息随完整网页从服务器回传,例如我们用html表单<input type=“submit”>向url提交数据时,浏览器会跳转到该url页面,由于同步交互和数据冗余,造成处理时间长、用户体验度低等缺点,制约互联网特别是移动互联网的发展.近年来的JavaScript异步服务器数据交互技术,即Ajax(Asynchronous Java Script and XML),仅交互有用信息、提供异步交互模式,有效提高通信效率,节约传输带宽,已成为目前主流的前后台交互方法,在Ajax和传统网页交互对比实验中,Ajax技术使得带宽分别节约61%和76%[1-2].在web数据库查询返回中,Ajax技术克服传统分页极为缓慢的弊端[3].本文结合项目开发实践,兼顾理论性和实践性,从技术原理、运行代码和断点分析3个层面对该技术进行论述.
1 Ajax概念
文章[4]中给出Ajax定义——几项已有技术的组合,包含以下5点内容:(1)基于XHTML和CSS标准的表示;(2)使用Document Object Model进行动态显示和交互;(3)使用XML和XSLT进行数据交换和处理;(4)使用XmlHttp Request与服务器进行异步通信;(5)使用Java Script绑定.我们不难得到几项技术的关联性:XHTML和CSS负责网页的整体显示;Document Object Model提供网页内容的读取和动态更新方法;Xml和XSLT负责数据的存储;XmlHttp Request是前后台异步通信模块,是Ajax的核心;Java Script脚本负责动作执行.
2 Ajax高通信效率原因分析
Ajax极大提高通信效率,主要原因在于减少数据冗余和引入异步交互模式,分别实现仅传输有效数据和释放用户操作资源两个功能.
2.1 去数据冗余
由XmlHttp Request为核心的5个技术构成Ajax引擎,解决传输数据冗余的问题.图1中描述经典web应用和Ajax web应用前后台通信模型.

图1 经典web应用(左)与Ajax web应用(右)前后台通信模型对比
在经典web应用模型中,例如html表单<input type=“submit”>直接向服务器提交用户名和密码,服务器在进行查询、鉴权等处理后,浏览器会跳转结果url上,即服务器将该url的完整网页内容以HTML+CSS数据形式交给用户浏览器解析,服务器处理的返回有用信息一般很少,但需“包裹”在数据量较大的HT⁃ML+CSS中,页面完整动态显示,造成传输冗余和浏览器“过分”计算.
在Ajax web应用通信模型中,在客户端和服务器端引进一个中间层——Ajax引擎,当向服务器发送请求和接受服务器响应的时候都要通过这个中间层.Ajax引擎使得服务器只返回以XML标准包裹(或文本)有用信息,一般XML数据冗余很小,减少通信使用带宽,通信速度增快,浏览器端把接收的少量有用信息进行局部动态显示处理,提高web访问速度.
2.2 异步模式
前台和后台的交互模式有同步和异步两种[4-5],在经典web的应用同步交互中,遵循开始、停止、开始、停止操作模式,前台提交数据至服务器后,用户操作仿佛被“剥夺”,必须接收到服务器的响应后,才可以控制用户浏览器页面.Ajax引擎提供异步交互模式,在用户端的Ajax引擎一方面负责用户界面的相应,一方面负责与服务器的异步交互,使得在用户接收服务器返回数据前,用户操作仍然是允许的.如图2所示,经典web应用交互中,用户操作的时间是间断的,在Ajax web异步模式中,用户发送完数据后,仍可继续操作,Ajax引擎在客户端后台独立执行通信,当收到服务器响应时,中断调用回调函数,用户操作的时间是连续的.

图2 经典web同步交互与Ajax web异步交互对比
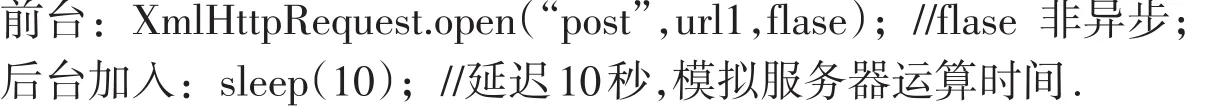
在后面实例中修改代码,可实验同步和异步交互的差异.前台以Javasript、html实现,后台以php实现.
(1)同步实验关键代码.

(2)异步实验关键代码.

3 实例分析
以一个实例来分析Ajax XmlHttpRequest通信原理,文中给出浏览器端html、js代码和服务器php代码.本例要求用户输入密码发送至服务器,服务器对密码进行校验,合法用户返回跳转到指定的ur(l新浪网址),否则,返回错误值.服务器php代码部署在新浪云Sina App Engine上,SAE是具有高可靠、高扩展、免运维的云计算服务,开发者可以快速部署移动互联网项目.本程序已在台式机及智能手机上运行通过.
3.1 代码清单
3.1.1 浏览器端html代码

3.1.2 浏览器端js代码


3.2 通信原理分析
3.2.1 用户界面实现与数据提交
浏览器端html代码line5提供密码输入,line8提供提交按钮,响应函数为js的onclickfunction().
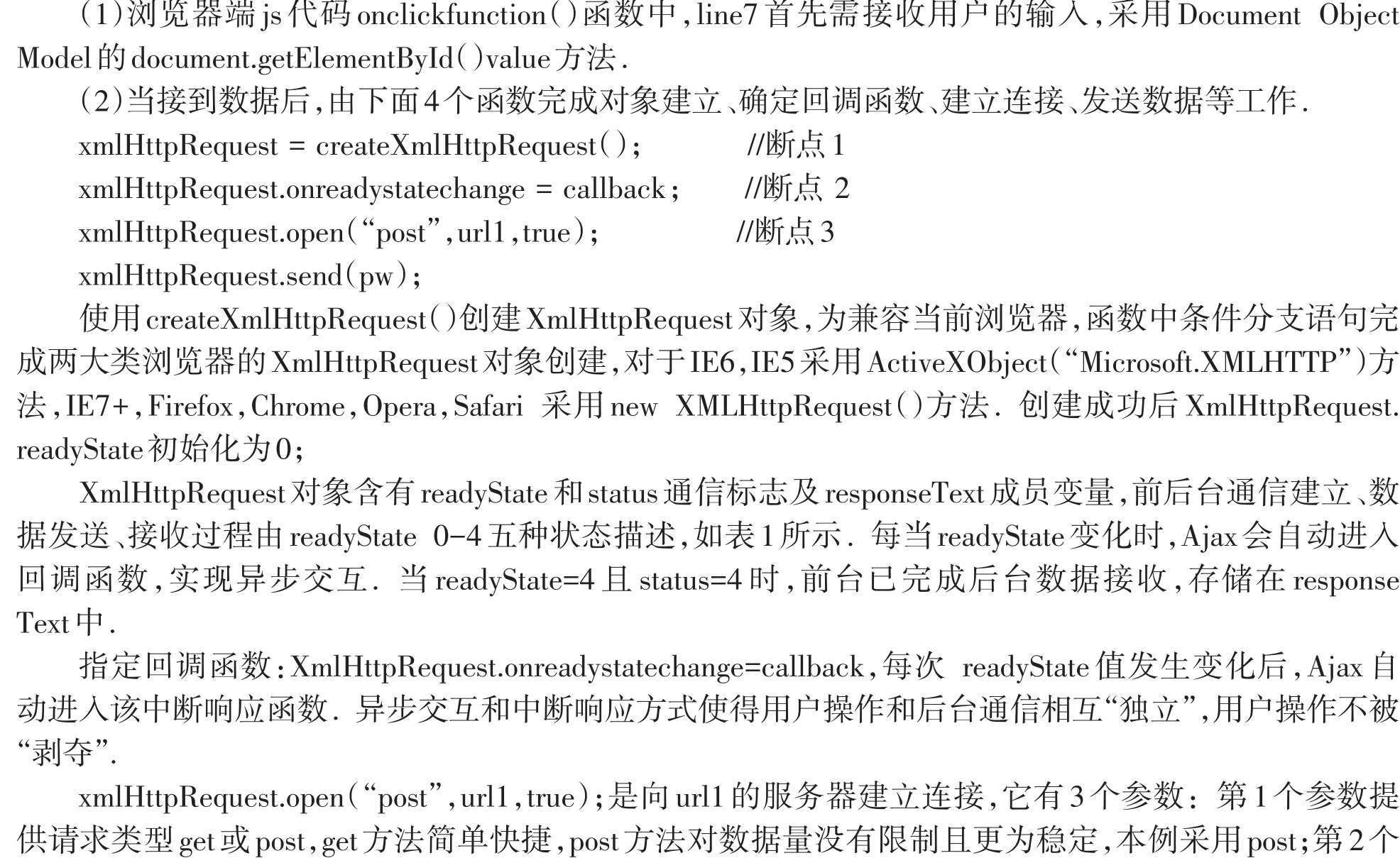
3.2.2 完成前后台完整通信过程
浏览器端js代码在函数体外先创建XmlHttpRequest等变量,这些变量是全局变量,js函数均可访问,当完成交互后,应将变量销毁.



表1 通信标志位
此后执行xmlHttpRequest.send(pw)方法,向服务器发送数据,此后,readyState会由1依次变为2、3、4,每次变化均会进入callback(),当readyState=4且status=200时responseText就自动接收后台的数据,此时,可以对后台返回的数据进行操作.本例中,鉴权结果为合法用户时,返回为url字符串,否则返回-1.
至此,xmlHttpRequest完成一次前后台交互过程.
本文同时给出服务器端的php代码,服务器对前端的密码进行校验,合法返回url,非法用户返回错误值.
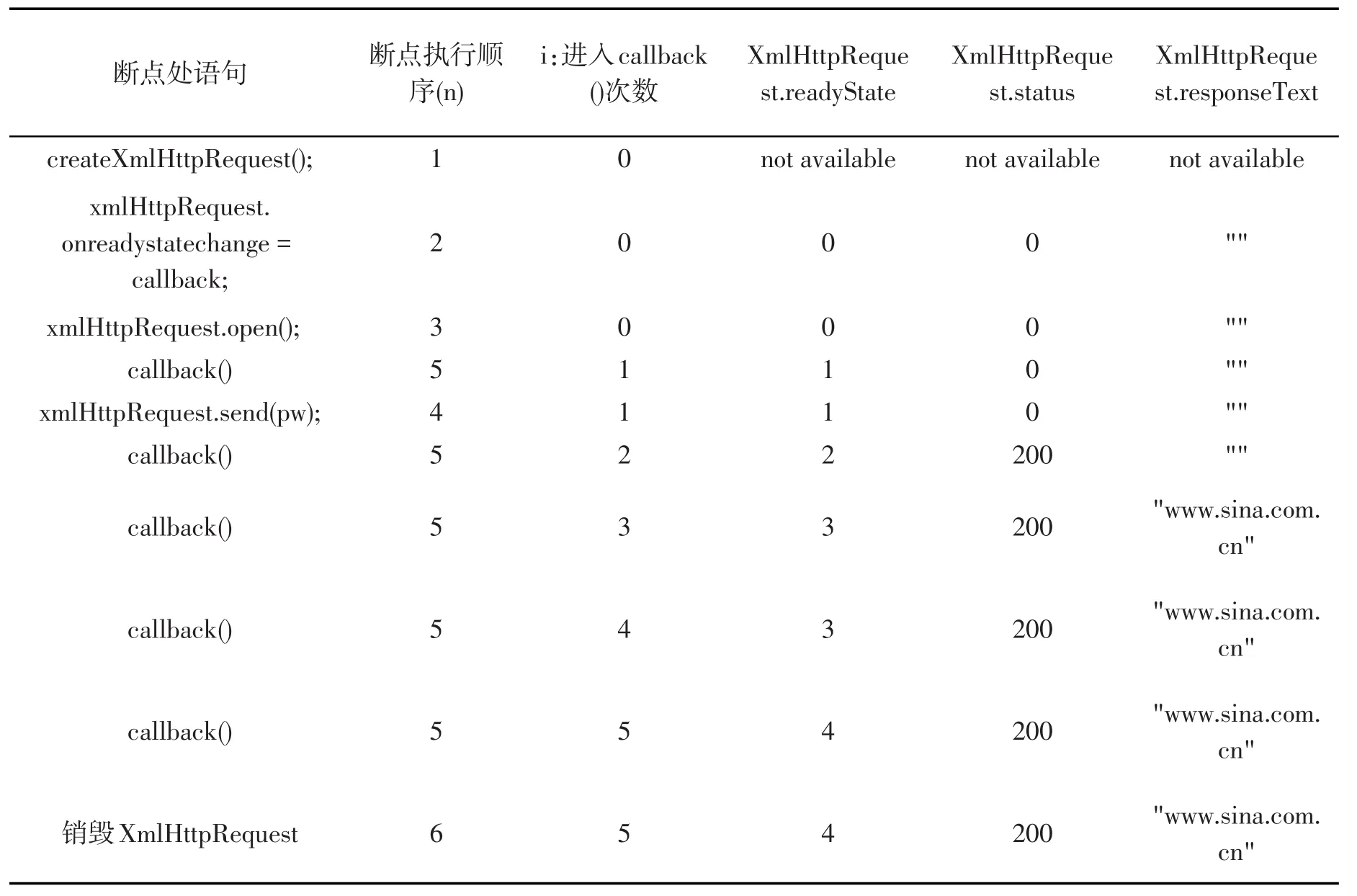
4 断点调试分析
为进一步观察xmlHttpRequest的通信过程,在js代码的line8~11、27、34关键语句处加入断点,观察关键值,结果如表2所示.运行环境为台式电脑intel core i3 CPU/4G内存/Windows7,调试工具为chrome内嵌的Developer Tools,该调试工具使用方便,功能强大,可以实现断点分析、数据观察等常用功能,按下Ctrl+Shift+I即可调用.

表2 断点调试结果
从表2中显示关键语句执行后readyState等变量状态,状态发生变化后,系统自动调用callback()函数,callback()函数共调用5次,第1次在xmlHttpRequest.open()执行后,其余的4次集中在send()方法之后.在本次调试中,readyState=3且status=200时,就已经接收到url数据,但这并不可靠,经过多次调试发现,仅当readyState=4且status=200才能确保正确接收.
5 结语
利用云计算平台和Chrome Developer Tools从Ajax技术介绍、优点分析、代码运行和代码调试等方面完成密码校验功能,这对其他新技术学习具有一定的指导意义.Ajax XmlHttpRequest技术改变以往前后台同步交互的模式,实现有用信息通信、异步交互、降低网络带宽需求和放宽终端的硬件条件,对当前特别是移动互联网迅猛发展具有巨大的影响,是必备的基础技术.
[1]安勤玲.Ajax原理、性能及其应用[J].网络安全技术与应用,2012(2):23-25.
[2]付丹丹,王涛,安向明.基于Ajax的Web动态交互技术的研究与应用[J].中国科技信息,2014(7):160-161.
[3]刘红坤.基于Ajax和PHP数据分页的实现[J].计算机系统应用,2012,21(2):220.
[4]JESSE J G.Ajax:a new Approach to Web applications[J].Adaptive Path,2005(8):35-37.
[5]WILLIAM Stallings.操作系统:精髓与设计原理[M].6版.机械工业出版社,2010.
The Communication Example and Debugging Based on Ajax XmlHttpRequest Technology
LIU Shuying
(College of Information Engineering,Anhui Xinhua University,230088,Hefei,Anhui,China)
It is accepted that Ajax XmlHttpRequest technology can reduce the amount of communication and improve its efficiency between data reception and communication server.The paper aims to analyze the ad⁃vantage of this technology from three different levels including its application principle,deep analysis of run⁃ning code and breakpoint reaction.Firstly,compared with classic B/S interactive mode,two reasons for the effi⁃cient communication are probed after brief introduction to XmlHttpRequest.Secondly,complete code exam⁃ples of HTML,JS,PHP are verified through the platform of computing cloud and mobile phone.Finally,key values of communication stage are recorded after using embedded chrome browser debugger to test its break⁃point reaction.Therefore,the communication process of Ajax XmlHttpRequest is further revealed.
Ajax;XmlHttpRequest;JavaScript;asynchronous interaction;dynamic renewal of web page
TP 311.1
A
2095-0691(2016)04-0042-06
2016-10-11
刘书影(1978- ),女,安徽淮北人,硕士生,讲师,研究方向:数据处理、智能交通.
