基于HTML5的实时Web数据监测系统
2015-06-23杨建业耿建平
杨建业,耿建平
(桂林电子科技大学电子工程与自动化学院,广西桂林 541004)
基于HTML5的实时Web数据监测系统
杨建业,耿建平
(桂林电子科技大学电子工程与自动化学院,广西桂林 541004)
针对传统实时Web技术存在实时性差、吞吐量大等缺点,构建一种基于HTML5的实时Web数据监测系统,并与传统Ajax轮询方式进行了对比。该系统通过Node.js搭建WebSocket服务器,将实时数据(如温度、湿度、电压、电流等)通过Web-Socket技术实时推送到客户端,客户端通过Echarts对实时数据进行直观显示。结果表明:Websocket服务器推送技术实时性更强,并有效地减少了网络吞吐量,具有很强的实用性。
实时数据;HTML5;WebSocket;Node.js;Echarts
随着人们对信息实时性需求的不断提高,实时Web技术越来越受到人们的重视。例如,实时在线版网络游戏、在线购票系统等都是实时Web的典型代表。有国外媒体称“实时Web的时代即将到来,实时Web不仅仅是一种时尚也是一种技术趋势”。客户端数据的实时性要求服务器能主动向客户端实时发送数据,将最新的消息通知用户。传统的Web应用中,服务器都是响应浏览器请求发送数据给客户端,而客户端并不知道服务器数据何时变化,因此,无法做到真正的实时性。随着HTML5技术的发展,通过HTML5的WebSocket技术和Canvas可实现真正实时Web的需求。为此,构建基于HTML5的实时Web数据监测系统,与传统实时Web技术相比,有效地减少了网络延时和吞吐量。
1 传统实时Web技术
传统实时Web技术[1]是基于HTTP协议(超文本传输协议),HTTP协议下的服务器和客户端的信息交互方式为:客户端发送请求到服务器端,服务器端接收并处理客户端请求后返回结果给客户端,然后断开连接。由于HTTP协议是无状态协议,对于实时性要求比较高的Web应用,当客户端准备呈现服务器端的响应数据时数据可能已经过时,如果用户想要获得实时性信息需要不停地刷新页面,这显然是不明智的。目前,实时Web的实现形式主要是轮询和其他服务器推送,最常用的主要是轮询和长轮询技术。
1)轮询技术。客户端以固定频率向服务器发送HTTP请求,通过服务器端响应请求实现实时性。显然,消息传递之间如果有准确的时间间隔,轮询是一个很好的方法,但是通常实时数据之间的时间间隔是不可预知的,实时数据何时发生改变无法预测,若频率过高会加重服务器负载和网络负担,频率过低会丢失重要数据,并且每次连接需要发送HTTP报头而产生网络噪声。因此,轮询技术是一种很低效的实时通信方案。
2)长轮询技术。客户端向服务器发送请求后,在一段时间内服务器会保持打开状态,在此期间,如果服务器收到发送消息通知,会发送数据到客户端,客户端接收到数据时重新发送请求信息。然而,当数据量较大时,长轮询对于传统轮询方式并无性能改善。
从以上分析可知,传统实时Web存在的缺陷是服务器端和客户端缺少全双工、稳定的长连接。
2 相关技术与开发环境
2.1 WebSocket技术
HTML5[2]为继HTML4.01后由W3C(万维网联盟)和WHATWG(Web超文本应用技术工作组)共同开发的一个全新版本的HTML。WebSocket作为HTML5的一种新的协议,它提供了一种全新的服务器-客户端的异步通信方法,弥补了传统实时Web的缺陷,成为未来实时Web应用的首选方案。
WebSocket[3]协议和WebSocket API分别为Web-Socket的理论和实践部分。WebSocket协议由握手和数据传输2个阶段构成。TCP建立连接后首先要进行WebSocket层的握手操作,这个阶段非常简单,客户端给服务器发送HTTP请求,服务器响应客户端请求。这个阶段的数据传输都基于文本,与现有的HTTP1.1相兼容。握手成功后进入数据传输阶段,这个阶段脱离了HTTP协议。WebSocket API由W3C制定,如图1所示。在WebSocket API中客户端和服务器端只需一个交互信息[4],客户端和服务器端就建立了一条全双工的信息传输通道,可直接相互传输数据,类似于TCP/IP。这种技术不仅为实时Web应用节省了大量的服务器带宽和资源,而且能满足实时性的需求。

图1 WebSocket通信原理Fig.1 The communication principle of WebSocket
2.2 WebSocket服务器
WebSocket协议基于B/S架构,因此要实现Web-Socket协议,必须要有WebSocket服务器。目前Web-Socket服务器的开源实现有很多,例如:
1)Kaazing WebSocket Gateway(Java实现的Web-Socket服务器);
2)Netty 3.0+(Java实现的WebSocket服务器);
3)Node.js(JavaScript实现的WebSocket服务器);
4)mod_pywebsocket(Python实现的WebSocket服务器);
Node.js[5]是由Ryan Dahl发起的开源项目,现由Joyent公司管理维护。Node.js是可以让JavaScript在服务器端运行的平台,它可以让JavaScript既可在浏览器端又可在服务器环境下运行。Node.js与其他服务器语言相比优势有以下几点:
1)Node.js采用V8引擎,大大提升了JavaScript代码的运行速度。
2)Node.js摒弃了传统平台采用多线程实现高并发的方法,采用了单线程、异步式I/O、事件驱动的方式,不仅摆脱了多线程所带来的困扰,也使性能得到了巨大的提升,提高了开发效率。
3)Node.js充分考虑了数据的实时性,是一个为实时Web而诞生的平台。通过Node.js与WebSocket的合作,可开发实时性要求较高的Web应用。
2.3 客户端图形实时呈现
如今,实时Web应用的开发者越来越注重用户的体验度,将繁杂的数据进行可视化可向用户更加简单、直观地展示数据的变化,减少用户整理和思考的时间。目前,互联网上的数据可视化工具有很多,例如Spss、Matlab、Excel、Tableau Desktop、Echarts等。其中,Spss更加注重统计分析,但图表与其他软件的兼容性较差; Matlab需要很强的编程能力,更偏向于科学方面的可视化处理;Excel输出图表无交互性,不能进行动态数据的可视化处理;Tableau Desktop需要收取较高的费用。
HTML5中的Canvas元素提供了可进行绘图的平台,采用JavaScript语言对其操作可绘制理想的图形,通过Canvas元素可对系统的实时数据进行可视化处理。Echarts(Enterprise Charts商业产品图表库)是基于Canvas使用JavaScript语言编写的可视化图表库,而且拥有动态数据接口。通过Echarts的动态数据接口,可对系统的实时数据进行可视化处理。
2.4 开发工具及开发环境
Web程序主要是在浏览器上观看运行效果,在后端服务器和浏览器中完成调试和运行Web程序,选用Editplus作为编辑器,可在编码过程中对代码进行高亮显示,提高编程效率。目前浏览器对HTML5的支持程度良莠不齐,系统选用Google Chrome浏览器(版本35.0.1916.114m)作为开发和测试环境,与其他浏览器相比,Chrome打开速度快,用户体验好。服务器端安装Node.js(版本0.10.26)及Node.js的包管理器NPM(版本1.4.3)。在Windows系统中安装Node.js非常简单,访问http://nodejs.org下载安装包后点击Next就可以自动完成安装,通过这种方式还自动安装了Node.js的包管理器NPM。另外,在命令提示符中输入node,即可测试Node.js是否安装成功。
3 构建实时数据监测系统
3.1 系统结构
实时Web数据监测系统由服务器端和客户端2部分构成,其系统结构如图2所示。服务器端主要采集和推送数据,客户端主要实现动态数据接收控制和显示等功能。

图2 实时数据监测系统结构Fig.2 The structure of real-time data monitoring system
3.2 系统流程图
基于WebSocket实时数据监测系统的流程图如图3所示。从图3可看出,WebSocket服务器主要功能通过WebSocket接口来响应客户端事件,客户端通过WebSocket对象监听事件,通过触发OnMessage接收数据并动态显示数据。

图3 实时数据监测系统流程图Fig.3 The flow chart of real-time monitoring system
3.3 基于Node.js的WebSocket服务器端实现
Node.js-WebSocket是专门为WebSocket服务器开发的Node.js[4]模块,通过直接调用Node.js-Web-Socket模块封装的方法可轻松构建属于自己的Web-Socket服务器。Node.js-WebSocket模块的使用及通过模块中的相关函数构建WebSocket服务器过程为:
1)在Node.js中通过NPM包管理器执行程序“NPM install Node.js-WebSocket”安装Node.js-Web-Socket模块。
2)通过Node.js提供的require函数调用Node.js-WebSocket模块,并运用其中的createServer()创建服务器对象,开始监听客户端请求,客户端发出请求后, WebSocket服务器端和客户端开始建立连接。
var ws=require("nodejs-websocket");
//调用Node.js-WebSocket模块
var server=ws.createServer(function(conn){
}).listen(8001);
上述代码创建WebSocket服务器对象并监听8001端口。
3)注册事件并为事件指定响应的函数。本代码注册了text、error、close三个事件:
a)text,当服务器接收到客户端字符串时触发;
b)error,连接过程中发生错误时触发;
c)close,当WebSocket连接关闭时触发。
WebSocket服务器接收到客户端字符串时触发text事件,进而调用相应的函数,将Mysql数据库中实时数据发送给客户端。例如:
conn.on("text",function(str){
console.log("收到的信息为:"+str)
sendmess()//发送实时数据到客户端
})
conn.on("close",function(code,reason){
console.log("关闭连接")
})
conn.on("error",function(code,reason){
console.log("异常关闭")
})
WebSocket服务器编写完毕后保存文档为Web-Socket.js,打开终端,进入WebSocket.js所在的目录,执行node WebSocket.js命令即可运行WebSocket服务器。
3.4 WebSocket客户端与Echarts实时数据显示
WebSocket客户端只需要绑定相应地址和端口并与服务器建立连接,可接收服务器推送的数据,因此, WebSocket的客户端很容易使用。具体步骤为:
1)创建连接。首先需要新建一个WebSocket对象,并传入相应的URL,WebSocket创建完成后,页面可连接服务器。
var ws=new WebSocket('ws://192.168.17.80: 8001')
上述代码创建了WebSocket对象,其中URL由3部分组成,分别为通信标记(ws)、主机IP和端口号。
2)监听事件。WebSocket对象拥有4个事件:on-Open、onClose、onError和on Message。
a)on Open:WebSocket服务器建立完成时触发;
b)onClose:WebSocket服务器关闭时触发;
c)onError:WebSocket服务器创建过程中发生错误时触发;
d)on Message:客户端收到服务器端数据时触发。
WebSocket服务器发送数据给客户端时触发on-Message事件,通过on Message事件将实时数据传入Echarts图表的动态接口。例如:
ws.onopen=function(e){
console.log("连接服务器成功")
ws.send("game1");}
ws.onclose=function(e){console.log("服务器关闭");}
ws.onerror=function(e){console.log("连接出错");}
ws.onmessage=function(e){data2=e.data;}
3)数据显示。Echarts拥有动态数据接口,将数据库动态数据传入动态数据接口就可展示实时数据,例如:
myChart.addData([
//动态数据接口addData
[0//系列索引
data2,
//新增数据,data2为服务器发送给客户端实时
//数据
False//新增数据是否从队列头部插入
false//是否增加队列长度
]
]}
4)主动关闭连接。若客户端认为通信已结束,可调用disconnect()函数关闭连接:ws.disconnect()。
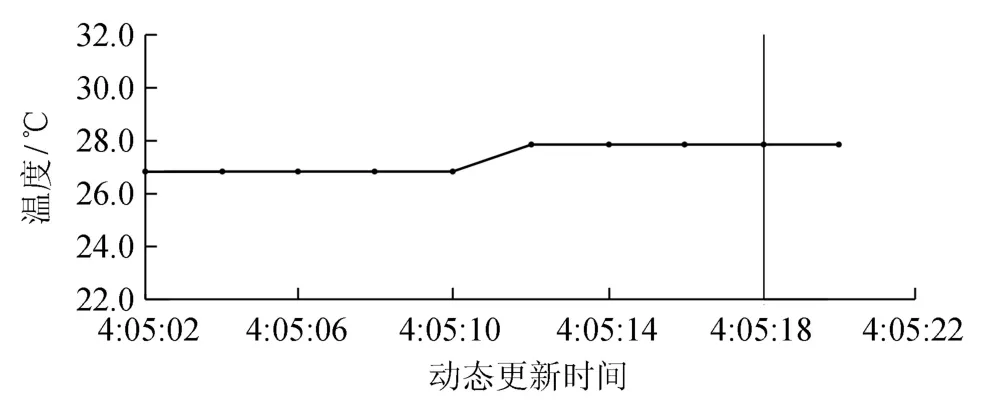
图4为采用该实时数据监测系统开发的实时温度数据显示图。其中,X轴为动态并持续更新最新时间, Y轴为对应时间的温度值。由此可对温度数据进行实时监测。

图4 实时温度数据显示Fig.4 The display of real-time temperature data
4 轮询与WebSocket服务器推送方式的测试
4.1 网络延时
图5为Ajax长轮询[6]与WebSocket服务器推送方式的网络延时对比[7]。从图5可看出,Ajax轮询方式下客户端与服务器之间的平均延时为50 ms,为了保持连接,服务器与客户端需不断进行请求和响应的操作,从而造成多次延时,并且延时中服务器无法向客户端发送消息,从而造成资源浪费。WebSocket模式下,服务器和客户端只在第一次握手连接时会造成延时,握手连接成功后客户端无需向服务器发送请求,服务器主动发送消息到客户端,从而减少了网络延时,提高了系统的实时性。

图5 WebSocket与Ajax轮询网络延时对比Fig.5 The network delay of WebSocket and Ajax
4.2 网络吞吐量
本次实验中,Ajax长轮询的请求和响应的报头大小为734 Byte,不包含任何数据。采用WebSocket技术,消息为一个数据帧,开销为2 Byte。3种情景下连接数增加时Ajax长轮询和采用WebSocket技术的网络吞吐量对比情况如图6所示,其中1000个用户Ajax长轮询和Websocket的网络吞吐量分别为5.6、0.015 Mbit/s,10 000个用户Ajax长轮询和Websocket的网络吞吐量分别为56、0.15 Mbit/s,100 000个用户Ajax长轮询和Websocket的网络吞吐量分别为560、1.526 Mbit/s。可见,随着用户的增加,WebSocket的吞吐量明显低于Ajax长轮询。

图6 Ajax和WebSocket的网络吞吐量对比Fig.6 The network throughput of WebSocket and Ajax
5 结束语
构建了基于HTML5的实时Web数据监测系统,能将数据(如温度、湿度、电压、电流等)实时发送到客户端,客户端通过Echarts对数据进行直观显示。与传统实时Web技术Ajax轮询对比测试结果表明,HTML5能大大减小网络延时和吞吐量。随着HTML5协议的完善,基于HTML5的实时方案将会被大量应用。
[1] 肖在昌,杨文晖,刘兵.基于WebSocket实时技术[J].学术探讨,2012,12:40-41.
[2] 明日科技.HTML5从入门到精通[M].北京:清华大学出版社,2012:4-15.
[3] Pimentel V,Nickerson B G.Communicating and displaying real-time data with WebSocket[J].Internet Computing, IEEE,2012,16(4):45-53.
[4] 吴晓东,王鹏.HTML5的通信机制及效率的研究[J].长春理工大学学报,2011,34(4):159-160.
[5] Void B Y.Node.js开发指南[M].北京:人民邮电出版社, 2012:2-7.
[6] 柯昌正,黄厚宽.Ajax技术的原理与应用[J].铁路计算机应用,2007,16(1):1-2.
[7] 薛陇彬,刘钊远.基于Websocket的网络实时通信[J].计算机与数字工程,2014,42(3):478-481.
编辑:翁史振
A real-time Web data monitoring system based on HTML5
Yang Jianye,Geng Jianping
(School of Electronic Engineering and Automation,Guilin University of Electronic Technology,Guilin 541004,China)
Traditional real-time Web technology based on HTTP protocol has the shortcomings of big consumption and low efficiency.A new real-time data monitoring system based on HTML5 is built and compared with the Ajax.The proposed system sets up a WebSocket server through the Node.js,and pushes the real-time data(such as temperature,humidity,voltage,current)to the client via the WebSocket technology.Then the real-time data is displayed by the client through the Echarts.The simulation results show that the real-time Web technology based on WebSocket can reduce delay and network throughput.So it is practicable.
real-time data;HTML5;WebSocket;Node.js;Echarts
TP393
A
1673-808X(2015)02-0136-06
2014-11-04
广西自然科学基金(2014GXNSFAA118393)
耿建平(1973—),男,山西平遥人,副教授,博士,研究方向为测控技术、虚拟仪器。E-mail:jianpinggeng@guet.edu.cn
杨建业,耿建平.基于HTML5的实时Web数据监测系统[J].桂林电子科技大学学报,2015,35(2):136-141.
