基于认知负荷的中老年界面背景色相差异的视觉工效研究
2022-08-05单润后孙庆伟
单润后 孙庆伟
基于认知负荷的中老年界面背景色相差异的视觉工效研究
单润后1孙庆伟2
(1.南京理工大学,江苏南京 210094;2.南京林业大学,江苏南京 210037)
移动信息技术的高速发展促使中老年人学习和使用智能设备,锁屏界面是中老年人使用频率最高的手机界面之一,科学合理的壁纸色彩选取有助于提升中老年人对界面信息的辨识体验。文章基于认知负荷理论和HSB色彩模式,采用眼动实验数据与主观测量相结合的技术路线,以认知负荷值、反应时间、准确率、眼动注视点作为评价指标,考察锁屏壁纸间色相差异和色相复杂程度对中老年人认知负荷和认知工效的影响。结果表明,在明度饱和度不变时背景的色相差异和色相复杂程度对中老年人认知负荷的影响显著,对认读效率的影响显著。
认知负荷;中老年;锁屏界面;背景色相;眼动实验
引言
随着中老年人文化素养和知识水平的提高,很大一部分老年人开始接触、学习新鲜事物,智能电子产品成为很多老年人日常使用的设备。但目前智能手机交互界面的研究对象主要是年轻人,缺乏针对老年人的交互界面设计研究。此外,过去有关老年人数字界面的研究主要关注老年人阅读的效率和文字设计的可读性[1],忽视了对于中老年人体验关于界面色彩的认知研究。从老年人认知特征出发探讨相关设计原则来指导设计,有助于减轻老年人对于新技术存在的陌生、排斥的态度和科技恐惧心理。
认知负荷理论核心观点是:工作活动记忆和各种认知信息处理任务均需消耗有限的认知资源,过多和过于复杂的信息都会导致用户认知资源不够用[2]。通常影响老年人数字界面视认体验的因素可分为内因与外因。内因方面,中老年人正在经历认知老化的过程[3],主要表现在注意力、工作记忆、反应时间、感知能力等方面的变化。有研究证明,使用同一交互界面的老年人比年轻人更容易经历认知负荷过载[4]。外因方面,文字大小、字间距、界面布局、图案背景等都会影响阅读体验。认知负荷过高或过低都会使用户交互体验受到影响,因此探究认知负荷的影响因素对于优化中老年用户交互体验具有重要意义。
色彩的饱和度、亮度等因素对阅读效果的影响是综合性的[5],颜色是在数字界面上对信息进行编码的有效方法。Wang等[6]的研究发现,文本与背景的颜色组合对阅读成绩有显著影响,颜色对比度越大成绩越好。Pastoor等[5]研究了数字文本易读性的主观偏好影响因素,发现在主观评价和阅读效率两个标准上,颜色、饱和度和亮度等因素对文本阅读的影响并不显著。探讨背景色彩与中老年人认知负荷关系的文献尚不多见,界面色彩对于老年人认知负荷的影响尚待研究证实。随着年龄增长,老年人对于色彩的感知能力逐渐下降,对于光线变化的调节能力逐渐减弱。另外,退休后的孤独感、社会遗弃感使得老年人的心理上更偏向于绚丽的颜色,因此,老年人普遍偏好于易感知、视觉冲击力强的色彩配置,以及中高明调的色彩搭配。
综上所述,本文从色相方面研究相关色彩设计原则,采用客观眼动数据与主观量表相结合的研究方法,以智能手机锁屏界面壁纸为例,通过视觉认读实验,研究背景图的色相差异、色相复杂度对老年人视觉认知工效和认知负荷的影响。
1 研究方法
HSB色彩模式通过色彩三要素(色相、明度、饱和度)来定义色彩,色相是区分不同色彩的主要特征,色相的取值为色相环(如图1所示)中对应的度数,范围是0°~360°,不同角度代表的色相不同。本文按照HSB色彩模式确立壁纸的色相差异角度作为自变量对实验材料进行处理,将锁屏背景色彩量化,控制明度饱和度不变,且为高明度、高饱和度的色彩(明度值为90%,饱和度值为90%),操纵色相变化。
NASA 认知负荷指标量表(NASA-TLX量表)是最为标准的量化认知负荷结果的工具[7],它从脑力需求(Mental Demand)、体力需求(Physical Demand)、时间需求(Temporal Demand)、绩效水平(Performance)、努力程度(Effort)和挫折程度(Frustration Level)六个维度对参与作业者的心理负荷进行评定,并计算总负荷水平,是广泛用于绩效研究的多维评估量表[8]。采用NASA认知负荷量表作为手机锁屏界面认知负荷的主观评价工具,被试评分结束后对认知负荷因素进行权重加分。用认读正确率、反应时间、注意力状态等客观数据判断认知效率变化,研究色相差异对于中老年用户体验的影响。

图1 色相环
1.1 实验设计
研究采用3(壁纸色相组合程度:单色,双色,三色)×3(壁纸色相对比程度:弱对比,中对比,强对比)的多因素混合实验、被试内实验设计,在不同测试阶段下每名被试需对锁屏界面中心偏上位置的信息进行认读。所有阶段认读完成后,要求被试根据识别情况完成对应的NASA认知负荷指标量表,并做相关访谈调查。
1.2 被试和实验设备
实验共选取10名中老年人作为被试,其中女性6名,男性4名。年龄范围在56~74岁,平均年龄65岁,被测对象的视力或矫正视力正常,且均无色盲色弱。实验设备是一台Tobii Pro X3-120眼动仪,使用配套软件操作平台Tobii Studio进行实验程序控制。
1.3 实验材料
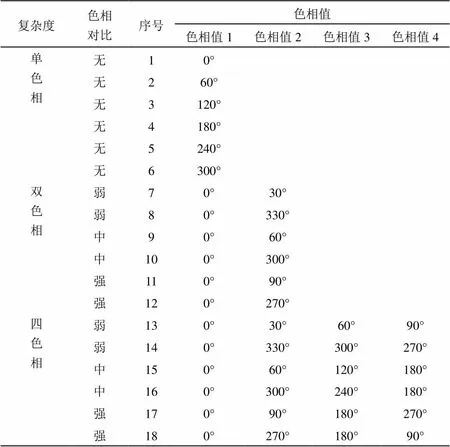
实验材料锁屏界面的尺寸、比例按目前通用的智能手机屏幕规范设置(6.5英寸和19.5∶9)。测试材料背景图按色相复杂程度分为三个层级,第一层级为单色相背景,以色相值0°为起点,在色相环上每隔60°选取一种色相,共选取6种;第二层级为两种色相组合的背景,共6种,两种色相将背景图均分为上下两等份;第三层级为四种色相组合的背景,共6种,四种色相将背景均分为由上到下四等份。各色相在色相环上相差角度决定了色相对比效果的强弱,角度越大对比越强[9],第二、三层级分别设置三种水平的色相对比,以色相值0°(红色)为基准色,设置了色相差异角度为从弱到强三个水平。具体色相值如表1所示。前景信息采用易于辨认的无衬线字体,颜色为白色,与背景图呈负对比度极性。前景信息包括时间和日期,固定位置且始终位于单色背景上。

表1 实验材料色相值
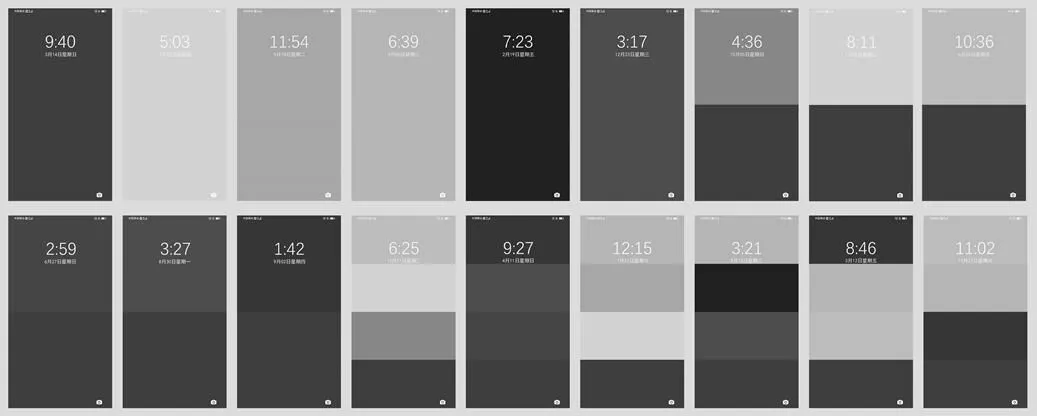
实验材料示例见图2,每份材料约10字(SD=3.1),对材料测试进行单因素方差分析,替换差异显著材料,确认实验所用18份实验材料难度没有显著差异。

图2 实验材料示例
1.4 实验程序
实验程序如图3所示,在实验正式开始前,由主持人向被试介绍操作方法,被试在了解实验规则流程后,首先进行模拟练习,确定其准备充分。正式实验开始,屏幕呈现“开始认读”持续 2000 ms,随后屏幕中呈现单色相实验锁屏界面中的一个,要求被试认读界面中信息后并按下空格键,即完成一次认读,重复上述步骤6次后,完成单色相阶段认读。同理,完成双色相阶段、四色相阶段认读。在每两个阶段间穿插间隔页面持续3000 ms,被试得到短暂休息,防止疲劳和近因效应。实验过程中记录被试的反应时间和正确率。其中,反应时间为从锁屏界面呈现到被试读完内容后按下空格之间的时间。在完成眼动测试后,要求被试填写NASA-TLX量表,每一阶段界面分别填写一份。

图3 实验程序
2 结果与分析
实验结束后,对实验结果进行检验,排除操作失误和眼动仪未捕捉到的极端数据,最后有效样本为8人。
2.1 认知负荷分析
通过分析NASA-TLX主观量表六个测量因素发现,脑力负荷程度评分范围为18~75,表现出被试较高的关注度,体力负荷程度关注度较少。时间紧迫感是被试在认读过程中自身认读节奏和心理压力的反映,随着色相复杂度的提升,被试获得了更高的压力和紧张感,误读错读的几率提升;绩效是被试对于认读任务的满意程度,所有被试对自己的认读结果基本满意,分数均≥50;努力程度在一定程度上反映了被试对自身表现的评估,受到关注较低,并且被试均未表现出受挫和对界面的恼怒。
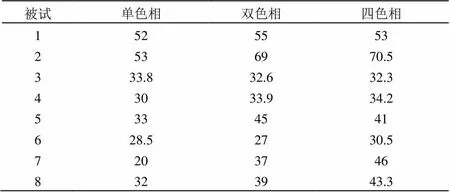
将量表的测试因素两两配对进行运算,确定各因素的加权系数(脑力负荷水平、体力负荷水平、时间紧迫感、绩效、努力程度、挫折程度,比值为0.3∶0.1∶0.2∶0.2∶0.1∶0.1),之后对分数进行加权运算,得出认知负荷总值,并综合统计被试的打分情况,见表2。

表2 不同色相复杂程度的认知负荷值
不同被试认知负荷总值呈现出不同的特点。其中,一部分被试的认知负荷值随着色相组合程度的增加而增长,这说明不同色相复杂程度的背景确实会影响到他们的主观认读体验;另一部分被试呈现的认知负荷变化是不显著的,随着色相复杂程度的增加并没有呈现出逐渐增长趋势,这很可能是由于不同被试的文化认知水平、个人经验以及生理能力具有一定的差距。制作认知负荷趋势图,观察认知负荷整体变化情况,分析得出认知负荷随着界面色相复杂度层级的上升而逐渐提升,提升幅度明显。
由图4可以看出,中老年人认知负荷与性别差异的关系上,女性被试比男性被试获得了更大的认知负荷值。实际参与实验的女性比男性多,男性组的最大负荷值和最小负荷值分别为20和55,平均负荷值为38.7。女性组的最大负荷值和最小负荷值分别为30和70.5,平均负荷值为41.5。

图4 中老年人认知负荷与性别的关系图
2.2 眼动指标分析
2.2.1 兴趣区注意力状态分析
完成实验得到不同阶段的眼动注视点图,如图5所示。注视点图反映注视点轨迹、注视点个数、注视点的持续时间等参数。圆形标记代表注视点,线条代表眼跳轨迹,圆形越大代表注视点时间越长。三组注视点图的注视焦点无显著差异,与实验前预期相符。通过对比三组注视点图发现,随着色相复杂程度的增加,认读区域以外的注视点逐渐减少:单色相组的离散注视点数量最多,四色相组的离散注视点数量最少。分析原因可能是实验材料壁纸上下色相差异的设定造成了缩小认读区域的视觉分割效果,缩小了被试的视觉认知任务范围,提升了被试认读效率。由此可见,色彩有一定的视觉引导作用,适当的色彩配置可以帮助用户更便捷地获取信息。基于注视点指标,四色相组的材料背景图最容易使用户的视线聚焦。

(a) 单色相组眼动注视点
(b) 双色相组眼动注视点

(c) 四色相组眼动注视点
2.2.2 色相组合复杂度对认读效率的影响
实验假设随着壁纸色相复杂程度的提升,被试的认读效率逐渐下降。与实验前假设不符,被试对色相复杂程度的平均反应时间趋势总体呈“V”形。如表3所示,双色相组的反应时间最短,波动水平最小(SD=0.41),准确率也最高。从总体上来看,三组的反应时间和准确率差异不大。经观察分析可能的原因是:在单色相认读阶段,由于被试正式实验开始时有一定的适应阶段,前几次认读的效果会受到一定影响。从单色相到双色相,壁纸开始出现视觉分割效果,提升了被试认读效率。随着色相逐渐增多,被试认知负荷增大,反应时间有所增加,壁纸色相差异造成的视觉分割、缩小认读区域效果没有继续提高视认工效。实验结束后,被试也表达出了在四色相组认读时认知的压力和紧张情绪。综上所述,在三种色相复杂程度的背景影响下,认读效率最优组为双色相。

表3 不同色相复杂程度的平均反应时间和准确率
2.2.3 色相差异对比对认读效率的影响
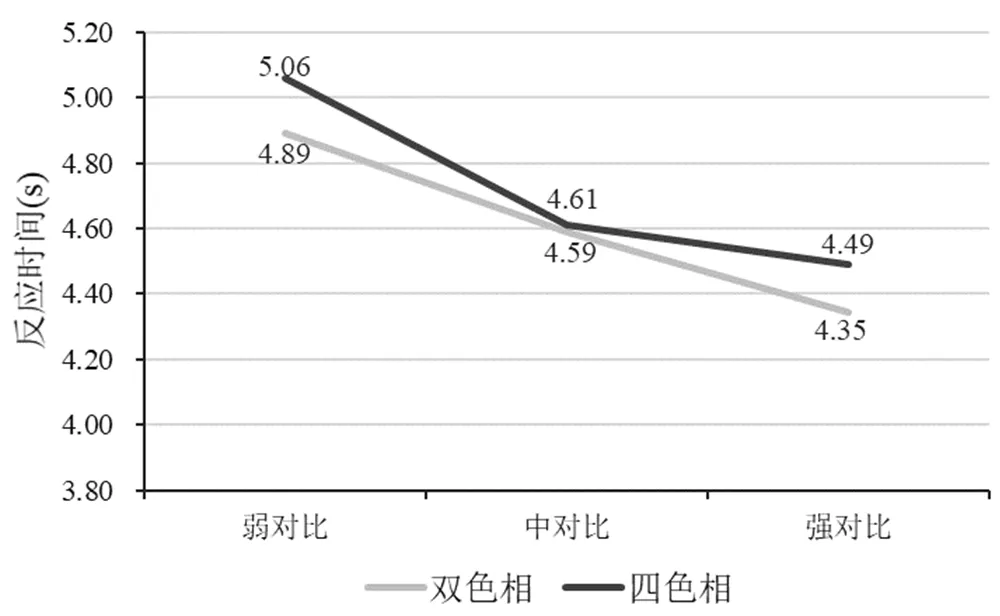
通过对双色相组和四色相组的色相差异对比度分析发现,色相对比程度对被试的反应时间有较为显著的影响,如图6,随着界面壁纸色相对比程度的提升,反应时间整体呈下降趋势,下降幅度趋缓。对比双色相和四色相发现,双色相组在不同色相对比程度下的认读时间均低于四色相组。在准确率方面,双色相组认读准确率总体呈下降趋势,经过分析可得,反应时间和准确率有一定相关性,反应时间缩短,认读准确率也降低。四色相色组的认读准确率与色相对比缺乏相关性,随着色相对比程度的提升,认读准确率呈无规律变化。双色相组的平均准确率高于四色相组。
综合考虑,在壁纸有色相对比的情况下,认读效率最优值为强对比(色相差异角度为90°),但是相对的过强的色相对比度会刺激视觉神经,易引起视觉疲劳,有被试反馈对此类对比的不适感。因此,背景图的色相为中对比(色相差异角度为60°)是更好的选择。

图6 同色相对比程度的平均反应时间
3 讨论
上述实验综合考察了中老年人的认知负荷和认读效率,结果表明,在具有高明度高饱和度的中老年人机交互界面中,色相复杂程度对认知负荷具有显著影响(认知负荷随着界面色相复杂度层级的上升而逐渐提升),对认读效率具有显著影响(在色相复杂程度为双色相,强对比时视觉工效最佳)。证明了通过控制界面中色相差异和色相复杂程度来提高中老年人视觉工效和用户体验这一方法的可行性。
在数字阅读和数字交互中,认知负荷一直是影响阅读工效和学习绩效的主要因素。认知负荷分为中枢处理资源、响应资源、空间编码资源、语言编码资源、视觉接收资源、听觉接收资源、操作资源7个维度[10]。本文通过控制背景色相,测试了视觉接收资源的变化,不涉及其他维度。李晶等[11]的研究提出,平衡认知负荷是提升工作绩效的重要方式,有助于提升阅读体验。如表3所示,随着色相复杂程度增加,认知负荷呈缓慢提升趋势,认读效率并没有显著下降,反而有小幅提升,这说明控制认知负荷并非越低越好。
随着计算机辅助设计的不断发展,色彩设计作为界面设计的重要组成部分,也在朝着更加科学与便捷的智能色彩设计的方向不断发展[12]。近年来研究者试图通过色彩调和、色彩情感属性、配色美度等方面找到色彩规律的表示与计算方法,将色彩认知规律和感性因素转化成计算机可处理和计算的数学模型来实现计算辅助色彩设计[13,14]。面向中老年人交互界面色彩设计不仅要考虑到中老年用户的审美需求,同时也应该发挥色彩对界面的编码作用以提高交互工效,避免因长时间的视认过程使中老年人产生反感情绪,甚至失去对产品使用的信心。
综上分析本文提出基于认知负荷理论和HSB色彩模式的中老年人界面背景色彩设计原则:尽量控制界面背景的色相数量,背景中的色相差异角度为60°可以达到良好视觉工效,发挥色彩对界面的编码作用,使认知负荷值保持在较低水平,增强界面的易用性。
4 结束语
数字阅读比传统纸张阅读具有更多的交互空间和可能性,只有通过良好的适老化交互设计才可能为中老年用户带来比传统阅读更好的体验。本文通过实验验证了控制背景色相复杂程度来改善视认工效方法的可行性,并提出相关原则。但研究目前还存在着一定局限,如本实验选取对象过少,不能完全代表国内中老年人的普遍水平,而且由于样本中没有视力障碍的参与者,因此本实验结果并不适用于低视力的中老年人群,因此后续还需对此进行补充,以期更加深入地揭示用户体验与认知负荷的关系。
[1] 侯冠华,宁维宁,董华. 认知负荷视角下的中老年人数字阅读界面体验设计研究[J]. 信息系统学报,2018(1): 15-26.
[2] 李晶. 均衡认知负荷的人机界面信息编码方法[D]. 南京: 东南大学,2015.
[3] Papalia D E. Experience human development[M]. New York: MIT Press, 1997.
[4] Rosenfield M, Jahan S, Nunez K, et al. Cognitive demand, digital screens and blink rate[J]. Computers in Human Behavior, 2015, 51(13): 403-406.
[5] Pastoor S. Legibility and subjective preference for color combinations in text[J]. Human Factors, 1990, 32(2): 157-172.
[6] Wang, A. H. Effects of screen type, Chinese typography, text background color combination, speed, and jump length for VDT leading display on users' reading performance[J]. International Journal of Industrial Ergonomics, 2003, 31(4): 249-261.
[7] 孙崇勇,刘电芝. 认知负荷主观评价量表比较[J]. 心理科学,2013,36(1): 194-201.
[8] Jorgensen A H, Garde A H, Laursen B, et al. Applying the concept of workload to IT work. In L. Straker and C. Pollock(Eds.), virtual proceedings of CybErg: the second international virtual conference on ergonomics[M]. Perth, Australia: Curtin University of Technology, 1999.
[9] 钱品辉. 十二五高校视觉传达色彩构成[M]. 北京: 人民美术出版社,2013.
[10] 孙崇勇. 认知负荷的测量及其在多媒体学习中的应用[D]. 江苏: 苏州大学,2012.
[11] 李晶,薛澄岐,王海燕,等. 均衡时间压力的人机界面信息编码[J]. 计算机辅助设计与图形学报,2013,25(7): 1022-1028.
[12] 任皎. 基于CACD 的室内色彩设计模块的开发及应用[D]. 济南: 山东大学,2009.
[13] Ou LC, Luo MR, Woodcock A, et al. A study of color emotion and color preference. Part III: color preference modeling [J]. Color Research and Application, 2010, 29(5): 381-389.
[14] 宗立成. 产品情感配色的计算机辅助设计及其评价方法[J]. 图学学报,2018,39(4): 623-628.
Study on Visual Ergonomics of Interface Background Hue Difference between Middle-Aged and Elderly Based on Cognitive Load
The rapid development of mobile information technology promotes the middle aged and elderly to learn and use smart devices. The lock screen interface is one of the most frequently used interfaces among the middle aged and elderly, a scientific and reasonable selection of wallpaper color is helpful to improve the middle aged and elderly's identification experience of the lock screen interface. Based on the cognitive load theory and the HSB color model, a technical route combining eye movement experiment data with subjective measurement was adopted. cognitive load value, reaction time, accuracy and fixation points were used as evaluation indexes to investigate the influence of hue difference and hue complexity on the cognitive load and cognitive efficiency of the middle aged and elderly. The results show that the color difference and color complexity of the background have a significant impact on the cognitive load and reading efficiency of the middle-aged and elderly when the lightness and saturation are unchanged. It has a significant effect on reading efficiency.
cognitive load; the middle aged and elderly; lock screen interface; background hue; eye movement experiment
TP391.4
A
1008-1151(2022)07-0196-05
2022-04-20
单润后(1998-),男,山东德州人,南京理工大学在读硕士研究生,研究方向为人机交互、产品适老化设计方法研究。
