基于包容性理念的移动应用产品开发设计研究
2022-11-08杨皓严马广韬
杨皓严 马广韬



关键词:包容性设计 移动应用产品 互联网产品 无障碍设计 适老化改造
引言
移动应用作为移动互联网时代最重要的产品,以手机、平板电脑等作为媒介,负责与人进行直接交互,解决社交通讯、网购休闲等需求。随着技術的进步、商业化的推进,用户在使用体验上对移动应用产品的稳定性、界面设计、响应速度、接收推送质量等有更高要求。我国在移动应用产品的商业模式和关键技术已取得长足进步,诸如TikTok、Clean Master、SHAREit等产品在国际上均拥有庞大用户量。国内的互联网环境生态也逐步走向成熟,诱导付费、滥用广告等受用户诟病的毒瘤风气受到有关政策的限制约束;在界面、图标、用户体验设计上,随着产品经理、体验设计师等职位得到普及,早期不修边幅、重功能不重形式等开发设计习惯得以改善,注重交互自然、层级逻辑的用户体验成为共识,但在涉及到广泛用户的非最佳的使用场景时的无障碍设计并不多见,对残障人士、老年人等互联网“边缘群体”用户的友好性差。
第七次人口普查结果显示,我国大约有8500多万残障人士,60岁以上的老龄人占比约18.7%,已正式步入中度老龄化社会,中老年、残障人士的手机网民成为不可忽视的用户群体。近两年工信部在全国范围内组织开展互联网应用适老化及无障碍改造专项行动,将工作重点放在老龄用户和残障用户上。移动应用产品的改造有助于发展“银发经济”,具有重要的社会和商业价值。因此,有必要关注移动应用产品相关的无障碍设计思想、理论和策略,积极探索适用于所有用户主要需求的解决方案,这对我国互联网产业来和全社会的无障碍意识发展具有重要的意义。
一、部分移动应用产品无障碍改进的局限性
目前主流的移动应用产品无障碍改进措施分两种,开发独立的适老/无障碍版移动应用或将适老/无障碍版界面内嵌在移动应用中。这两种改进方式都存在着一定的局限性。
(一)开发、运维成本高,易造成版本迭代滞后
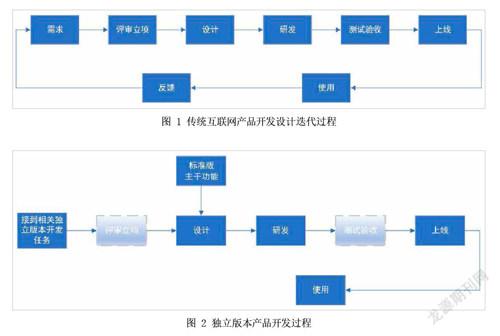
若严格按适老化、无障碍化改造规定,适老/无障碍版移动应用产品被禁止出现广告内容,这会大大弱化该版产品的商业价值,侧面加重了企业的维护成本。照顾到边缘用户的特殊版本,会使得许多原本的标准版用户由于追求无广告、体量精简的优点转投边缘版本,导致主流产品用户分流,企业利益损失,最终逐步停止边缘版本的维护;此外,成本远大于利润的维护成本使得适老/无障碍版移动应用产品很难像标准版本那样被高频次的、稳定周期性地进行需求收集——评审——设计——研发——测试——验收——上线迭代的过程,这会使适老/无障碍版移动应用产品停留在一个可以使用,但功能稀少,并且相较于标准版功能与体验越来越远的版本,甚至在某一天被停用。(图1、2)
(二)版本繁杂且与无障碍设计理念背离
“关怀版”“大字版”“老年版”……部分用户不愿被承认与其他人不同,不喜欢使用被特殊化命名的额外版本。且针对性过强的属性与无障碍设计本身的初衷——“为所有人设计”背离。
多种多样的特定版本也让特定的用户难以及时获取适合自己的版本,况且目前主要的移动应用产品无障碍改进主要围绕老年人和视力下降人群,还有诸如听觉受限、丧失视觉、肢体活动受限、信息认知受限等多样的其他用户群体,如果为他们分别开发独立的新版本,必然会给企业、应用下载平台、用户多方带来负担。
(三)界面改造内嵌的局限性
对比起来,将适老/无障碍界面内嵌在移动应用产品中可行性更强,不需要维护两套独立的代码库,运维的成本更低,但也存在相关设定不容易被使用者发现、设置复杂繁琐难懂,学习成本较高、与读屏软件关联度不强等问题。此外,部分残障用户对更改设置、扫码、读验证码等功能性操作的不适应,也并非仅对界面进行适老化改进能改善的。
这种背景下,开发出能使普通用户和特殊用户通用的包容性产品,使有障碍用户与正常用户均可在相同环境下顺利使用,是一种值得推崇的思路。
二、包容性设计理念在移动应用设计中的意义
1.包容性设计理念的概念:包容性设计(Inclusive Design)是一种以人为中心的设计理念——主流产品/服务的设计,用以确保其能为尽可能多的用户在最广泛情境下可及并易用,而无须特别适应或设计。[1]包容性设计的目的是让每个人都可以安全、轻松、有尊严地使用产品,并且不会对某些人群造成排斥地禁止性障碍,鼓励不同的人可以用不同的方式不太费力地使用产品,尊重个人偏好和性格的表达。[2]2.应用包容性设计理念的意义:相比于残障人士与老年人,每个人随时也会有不便感知信息或处理事情的时候,G o ogle集团A n droid无障碍设计主管夏冰莹将这种情况称为情境性残疾(situational disability)或临时性残疾(temporary disability),[3]例如在驾驶汽车而必须操作手机时,身体健全的人也成为了情境性的视觉障碍、肢体障碍和认知障碍者;在去外地旅游时,不同的语言(方言)让游客成为情境性的表达障碍者、认知障碍者;在怀孕、肢体受伤、刚睡醒睁眼时,由文化的差异、性别、左右利手等导致的不同习惯下等因素,每个人都会成为临时性的肢体、感知障碍者。包容性设计,意味着对所用用户包容,不论障碍类型、情境或临时性残疾,都尽量在任何情况下考虑所有用户可以使用的状态。
许多在移动应用产品上满足包容性理念的功能、界面设计,也会被非障碍用户高频使用,甚至不再被认为是一种残疾人无障碍功能。而当一种产品、服务对所有用户包容,连残障人士都可以顺利使用时,该功能会使每个人都受益,这种情况在社会学中被称作“路缘坡效应”(curb-cut effect)——旨在使残疾人等弱势群体受益的法律和计划往往最终使整个社会受益。[4]最初在美国建设的方便乘轮椅者等进入人行道的路缘坡,同时方便了推着婴儿车的父母,拎着行李箱的出差者,跑步者和滑滑板者,随着成百上千的路缘坡遍布全国,总统乔治布什最终签署了具有里程碑意义的《美国残障人法案》,该法案禁止歧视残障,并强制推行包括路缘坡在内的建筑环境改造,在提升了残障人士的权益同时帮助了所有群体、促进了社会的发展。包容性设计对所有人都会有正向作用。
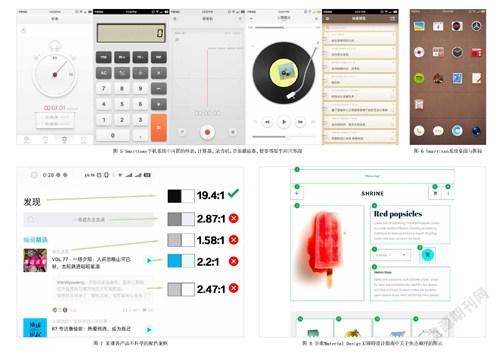
3.包容性设计理念在移动应用产品中的应用:一些功能被大众用户广泛使用的产品,其初衷是为残障人士设计的辅助工具。例如iPhone上的Assistive Touch(悬浮球功能),起初是为帮助因为有肢体障碍而无法按压实体Home键的使用者,却因为可以大幅提高单手操作效率而广泛被iPhone用户使用。在国内,由讯飞听见提供技术支持,搭载在坚果手机内置的Smartisan OS的实时字幕功能,本是为听力语言障碍人群设计——将手机系统内或使用者周围的语言信息实时转换成文字,实现全局辅助字幕,并可翻译多种语言,也可以将用户输入的文字用语音输出,该功能不仅收到了听障用户的好评,还被广大用户用在学习外语、记录会议等日常生活中(如图3)。
以包容性理念优先构建的移动应用界面,可以保证该产品的易读性和易交互性,便于所有用户使用。例如腾讯会议(WeMeet)的移动应用产品,在会议界面向右滑动会进入“安全驾驶模式”界面,该界面使用显著的按钮和简洁的布局,方便使用者在手部不方便的状态下操作,同样这个界面对视障用户也更加友好,较少的按钮使用户可快速找到关键功能的按钮并方便使用读屏软件时的操作。流媒体音乐服务平台Spotify在识别到蓝牙设备时会询问用户是否进入“CarMode”,进入简化排版的播放界面,并加大“播放”“前进”“后退”“暂停”按钮的大小,这个模式在用户在其他情境性残疾或临时性残疾(例如运动)时也可以派上用场。(图4)
三、包容性理念在移动应用产品设计中的策略
在移动应用产品的开发设计中,与用户体验息息相关的是形式要素、行为要素、内容要素三方面[5],而用户在移动应用使用时主要的障碍体现在感知、操作、理解三个方面,这与用户体验的三要素一一对应,且相互影响。因此从界面形式设计、操作交互设计、内容与生态三方面进行论述。
(一)界面形式设计
1.符合直觉的界面:人机交互的本质是自然[6],界面是交互得以实现的前提,对部分用户的直接感知负责。以包容性理念设计无障碍化的应用程序时中,设计美学的体现——结构美、形态美、材质美、装饰美等原则仍应存在。不必过于拘泥于所谓扁平或拟物,但应符合直觉,在用户使用时没有突兀感。一些移动应用将按钮、广告、臃肿的功能以文字形式简单平铺在同一版面,会对记忆力衰退的老年用户,以及视觉感知能力减弱或依赖读屏软件的用户带来困扰。使用适当的阴影、纹理、渐变等装饰性元素,保证移动产品符合实体产品的历史装饰与交互习惯,回归本质自认,符合认知、避免歧义,可以被快速准确地识别和理解,增强产品操纵的掌控感,在launch上的操作更有效率,减少用户的记忆负担和学习成本。
案例:如图为Smartisan手机内置的秒表、计算器、录音机、音乐播放器、便签等产品的界面,如其UI设计总监方迟所说——“把一个按钮设计成按钮是对用户的基本尊重。”其界面设计典雅精致,极具美感的同时亦易感知、操作与理解。Smartisan厂商还为大量第三方应用程序绘制了契合其系统风格的图标,即使用户选择隐藏图标下的应用名,也能快捷的辨识出相应的应用。(图5、6)
2.包容性设计的界面排版、配色:万维网联盟(W3C)、iOS和Android都给出了移动应用开发时相应的无障碍设计指南,此外还有我国第一个关于互联网无障碍的国标——《GB/T 37668-2019 信息技术 互联网内容无障碍可访问性技术要求与测试方法》等可供参考,这些技术标准给出了互联网产品在设计时便于视觉障碍用户使用的对比度参数、界面排版方式,包括添加怎样足够对比度的配色方案、按钮尺寸和间距、如何使用颜色外的提醒方式使信息易于理解、对焦点顺序及状态的设计等详尽元素。
例如万维网联盟(W3C)建议,正文文本和图片中规范文本和它的背景色之间至少有 4.5:1 的对比度,大文本(加粗的14磅及18磅以上的文本)最低对比度为3:1。以国内某热门播客应用主页界面为例,存在较多色彩对比度不合理之处。(图7)
这些标准是对存在障碍人群在交互层面的人机工程学量化指标,但在国内完全参考并遵守原则的开发厂商极少。
一些产品界面、标识设计的工具提供了无障碍设计检测插件,辅助设计师进行颜色对比检查和色盲类型模拟,以快速测试设计是否符合无障碍设计界面的标准。(图8)
3.契合辅助工具:读屏软件是视障人士使用手机必须的辅助工具,通过朗读出屏幕显示的组件内容的状态、属性、文本等。由于程序界面上不仅仅是文本,还有标识、图片、按钮、复选框等多种元素,或者像地图这样的复杂信息。目前在移动应用的实际使用中,仍有大量的非标准控件和图示画内容无法被获取或点击,因此需要应用产品积极优化对Talkback(Android)和Voice over(iOS)等读屏工具的支持,保证所有功能性元素均可被触摸和手势聚焦,积极主动在开发设计中提供显示组件的信息和播报内容,包括其标签、角色、状态、值等信息,以确保交互过程的顺利,而装饰性元素、分隔符、空值和空视图则不应被聚焦,焦点不能缺少,也不能被过度拆分。此外,移动应用产品应避免如自动播放的背景音乐等不必要的声音,减少对读屏工具的干扰。此外,还应注意如语音输入按钮等辅助功能也应足够明显。
語音助手是肢体障碍者使用手机常用的辅助工具,一些语音助手工具例如Google开发的Voice Access,会将当前界面下可交互的元素以数字标签形式展示,用户通过语言指令来选择他们想要点击的位置进行交互。在这样的显示模式下,重叠的可点击元素会在视觉上造成混乱,因此这要求界面上的交互元素避免重叠,并梳理好交互的层级。图中为(图9)在使用Voice Access打开的两款银行类应用的顶部导航区域,其触控功能按钮均为6个,但上图的数字标签却远多于下图,这是因为开发人员按照相同的操作将元素及其父元素同时编码为可单击,具有相同功能的完全重叠的元素就会出现,导致辅助工具下视觉辨认的混乱。
一些界面对残障人士有难以逾越的鸿沟,例如普通用户都经常难以辨认的视觉图形验证码、拖动滑块验证、拼图验证码等,使用读屏软件无法识别,视障用户必须寻求他人帮助。因此这种情况的验证码应带有能够帮助视力障碍者访问的功能(例如语音辅助),或者尽量避免此类验证情况,多使用短信、指纹、人脸等验证手段。
(二)操作交互设计
1.精简架构层级:产品设计的目的是解决问题,用户通过点按App完成解决问题的任务路径,穿过多层界面。考虑到不同人群的认知能力不同,应将关键常用的功能界面控制在1~2层内,便于用户“一触即达”;复杂的任务或使用率低的功能、打开率低的界面,也不应设置太繁琐的路径,保证交互逻辑的精简和程序地相应速度。简洁易懂的交互任务路径也在逻辑层面无形地影响着用户,便于迭代更新时用户对新版本的接收。
此外,使用读屏软件的盲人用户对软件架构的理解是线性的,应增强交互路线内的逻辑性,降低视觉缺失导致的理解难度。
2.提高交互容错率:感知能力、行为能力的残缺的部分有障碍的用户,容易经常发生误操作的情况,即便是健全的普通用户,也会偶尔临时性地操作失误,例如界面边缘处的点按、滑动操作容易与系统预设的返回手势操作冲突、无意识触碰到删除按钮且无法撤销等。
好的交互应当简单易用,即使在拥挤的环境也能单手操作。因此,对移动应用的开发设计工作中,应提高移动应用使用时的容错率,充分考虑界面在使用情景下发生误触的可能情况和解决方案、关键操作(删除、转賬等)时进行二次确认,信息输入时的智能化联想、谐音矫正等。
3. 使用感官代偿交互方案:用户的人机界面交互行为需要通过感官(主要为视觉,听觉和触觉)进行信息的输入与输出,三种方式互相补偿,便于用户应对不同的场景。听觉目前只能作为信息输入手段,而触觉和视觉还能作为输出的交互手段。从设计的角度出发,将感官代偿这一特性在设计中加以考虑,用多种技术产品为用户提供持续性的反馈,可以辅助用户在众多层级中获取信息,协助不同障碍的用户在不同情景下操作,增强用户与产品的对话,减少干扰。
案例:腾讯MTGPA 团队设计出一种触觉反馈交互,针对目前地图类软件视障用户在使用地图软件后,无法看到方向指针的问题,这种技术可以通过不同方式的震动提示获取地图产品指示的方向,距离指针方向越近震动越轻,方向正确时不震动,距离目标方向越远震动越强烈。这个持续性反馈的方案对方向感不佳的普通人士也有很强的辅助,也可以大大提升用户使用地图类产品的体验感。[7]
(三)内容与生态
满足包容性理念的界面、交互、功能的移动应用开发设计不等于完成了适老化和无障碍改造,只有将包容性理念贯穿整个产品的开发、收集需求及反馈、内容维护上,并由供给端(应用开发运营商、内容资源提供方)、平台端(应用商店、官网等)、媒介端(手机等移动设备开发运营商)共同构建包容性理念的移动互联网生态,完善信息无障碍服务,在产品内容上建立引导有障碍用户有效的学习和反馈,才能有效保障有障碍用户与普通用户一样,独立自主地使用移动设备进行工作、学习、娱乐、社交等活动。
1.硬件设备应积极搭建完善无障碍组件:开源的Android系统使各厂商可以推出深度优化、极具品牌特色并契合当地市场的第三方操作系统,部分厂商会将无障碍服务剔除掉,有障碍人士想要使用手机,必须委托其他人下载第三方协助工具,而第三方协助工具——如读屏软件,对系统权限有较高要求——会时刻“监视”用户的屏幕,可能发生隐私泄露等风险。因此使用开源系统的手机厂商应积极保证无障碍服务的完整性,并针对国内适用人群的特点(例如识别拼音、方言发音、OCR、远程协助等)深度优化、适配。
2.积极构建产品平台公益化:完善应用商店的上架审查机制,逐步搭建无障碍产品标准化和流程化体系,对应用程序的无障碍设计完善程度进行评测分级,将无障碍设计完成度高的应用程序添加无障碍标签,便于用户检索使用。
针对移动应用的反馈功能增设“无障碍BUG提交”“无障碍改进建议”模块,便于有障碍用户切身地参与到应用的迭代过程,以及开发商企业获取无法知晓的无障碍需求,这也有利于增加用户对产品的信心,提升用户黏度。
3.杜绝诱导广告、恶意的虚假信息:目前在许多应用程序中,广告收入是其盈利能力的托底,但一些没有显著标志的弹窗信息、非常小或甚至没有的关闭按钮、以假乱真的伪装页面等垃圾信息很容易使认知能力差的用户误操作,对使用读屏等辅助工具的用户更会带来信息获取的麻烦。
4.贯穿包容性理念的研发设计流程:有一定用户体量的公司会使用混合方案进行产品开发,即使用多种不同语言与组件开发的集成产品(例如产品内置的浏览器和小程序),这种情况下易使相关用户的无障碍体验混乱。将产品开发的包容性理念流程化,纳入到正常的研发流程中,全程保持对无障碍的重视和考量,才能最大化避免产品的无障碍问题。从构思、头脑风暴的雏形阶段,就应考虑所有可能用户的用户画像。在测试阶段,可以采集一些障碍用户或工作人员加入内测白名单,对他们的使用、测试情况进行数据化,发现正式发版前检测工具难以检测的无障碍问题。
案例:支付宝作为全球最大的移动支付产品,采取开发阶段并行测试监督、监控舆论大盘,有问题随时修改发布的策略,有效提升了产品的无障碍体验。并逐步建立起一套完整的方案,确保无障碍体验在项目迭代过程中得到持续跟踪持续优化。在每个版本的灰度阶段,通过合作的方式,邀请深圳市信息无障碍研究会专业的无障碍工程师测试团队对正式上线前的业务进行一次专项测试,以保证正式上线的版本没有重大无障碍体验上的问题。[8](图10)
结语
在我国互联网产业飞速发展的时代下,针对老年人、残障人士等特殊用户的产品与服务仍有极大的提升空间,上文就如何使移动应用产品在设计开发等体现包容性理念,以用户和开发商角度出发,尊重残障人士和老年人的诉求,从界面形式设计、操作交互设计要素进行分析,并在整体内容与生态进行构想,以达到普适化和无障碍化。
未来可以在保障用户隐私的前提下,通过深度用户画像、机器学习、与可穿戴设备结合等技术手段实现更深层次的产品体系包容化,构建互联网产业整体的无障碍生态,这需要政府部门、移动应用开发商、硬件开发商、广大用户等多方共同努力,将包容性理念贯穿每个过程,从长远的角度来看,这对整个社会的发展有积极的意义。
