可视化技术在党群连心信息数据大屏中的应用研究
2022-10-10苏文芝王锐利
苏文芝,王锐利
(济源职业技术学院 a.科技外事处 b.人工智能学院,河南 济源 459000)
随着新一代信息技术的飞速发展,VR/AR/MR、全息技术、沉浸式全景交互、体感交互、机械互动、人工智能等技术为各行业信息网络传播插上了腾飞的翅膀[1],使得党群连心、红色文化等内容也能以更丰富的形式展现在我们面前[2]。而数据可视化技术也是近些年兴起的党群连心、红色文化等展示和传播的新途径[3]。
一、应用背景
济源产城融合示范区是国家发改委支持建设的全国首个全域产城融合示范区,我们以济源五龙口镇党群连心信息可视化大屏项目为例探索了数据可视化技术在党群连心、红色文化中的应用研究。河南省济源市五龙口镇地处济源市东北部,为济源、沁阳、晋城三地交界地带。2020年11月,五龙口镇被中央精神文明建设指导委员会授予全国文明村镇称号。党群连心信息网的构建旨在全面实现遍访民情到户、政策宣讲到户、调解矛盾到户、指导发展到户、便民服务到户,推动党员干部“身下、心下、情下”,让实践活动精准实施、精准落实[4]。为扎实推进党员干部下基层、察民情、解民忧、暖民心实践活动深入开展,五龙口镇机关、镇直部门的党员干部、村组干部、驻村工作队员以及党员志愿者全部纳入连心网,每人联系辖区内的住户,形成“镇干部包村——村干部包组——党员干部联系群众”三级组织体系,确保村不漏户、户不漏人。为了更好地实现党群连心信息内容的展示,我们研究了五龙口镇党群连心数据大屏可视化的方式和方法,继而探索党群连心、红色文化等网络传播新途径和新方法[5]。
日常工作过程中会积累、沉淀数量可观的原始工作数据,而VR/AR/MR、全息技术、沉浸式全景交互、体感交互、机械互动、人工智能等技术不便于进行海量数据的处理,大数据可视化却可以更加直观、生动、实时的技术手段动态呈现党群连心工作情况,党群连心信息数据大屏可视化应用将实现五龙口镇的党员总人数及党员联户情况分析、服务发展、调解矛盾、倡树新风、宣化教育等情况分析、工作动态统计、走访记录数、企业数据等公示,对一系列信息进行数据可视化展示。
二、项目设计思路
(一)项目功能模块
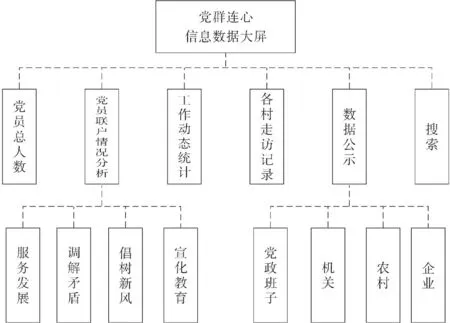
设计的党群连心信息数据大屏可视化项目功能模块包括6个一级栏目和8个二级栏目,具体如图1所示。

图1 党群连心信息数据大屏功能模块
(二)后台与数据处理
党群连心信息数据大屏项目数据由系统后台对接或做静态数据模拟。实际工作过程中,多数数据由后台或其他系统产生而来,要与相关数据库对接,或由数据库导出相应格式文档,再导入可视化系统进行分析展示。通过对获取或采集的数据进行Python预处理、分析,可实现数据挖掘,并做出网页大屏可视化展示或决策。
(三)煊染及其他
一般可视化或展示效果可由层叠样式表CSS来实现。为加强气氛,烘托或深化主题,更立体、生动甚至动态的煊染效果可由Photoshop结合3Dmax、MAYA等其他专业建模软件来实现。
三、框架设计及实现
(一)党群连心信息数据大屏HTML框架
采用超文本标记语言HTML5实现党群连心信息数据大屏的框架结构。可以通过使用HBuilder X软件,新建html文件来实现。部分主要代码如下:
(二)党群连心信息数据大屏部分主要CSS样式
数据大屏的用户界面采用深邃蓝、稳重红为主色调,辅以粒子效果和少量发光点使得背景更具主题烘托效果。完成党群连心信息数据大屏的布局框架后,通过层叠样式表 CSS 对大屏各布局进行样式设置和润色,使用HBuilder X工具,通过新建css文件来实现。部分主要代码如下:
body,html{height:100%;}
/*主体高度设置*/
*{margin:0;padding:0;}
/*通用选择器设置内边距、外边距*/
#main{width:1920px;height:1080px;background-color:#252F39;background-image:url(../assets/背景.png);background-size:1920px 1080px;font-family:‘shcn’;position:relative;padding-top:51px;box-sizing:border-box;}
/*宽、高、背景、字体、相对位置、边框盒子设置*/
.cell{position:absolute;top:170px;height:760px;}
.cell1{width:540px;left:73px;}
/*左列宽度、距左设置*/
.cell11{padding:10px 20px;height:118px;background-image:url(../assets/五龙口党员总人数框.png);}
/*左列1样式设置*/
.cell12{box-sizing:border-box;padding:10px 20px;height:350px;background-image:url(../走访数量.png);margin:10px 0;position:relative;}
/*左列2样式设置*/
.cell13{box-sizing:border-box;padding:10px 20px;height:250px;background-image:url(../assets/走访数量框.png);}
/*左列3样式设置*/
.cell2{width:650px;left:638px;background-image:url(../assets/地图外框.png);}
/*中列样式设置*/
.cell3{width:518px;left:1320px;}
/*右列样式设置*/
.cellTitle{font-size:26px;color:#FFFFFF;}
/*单元标题字号、颜色设置*/
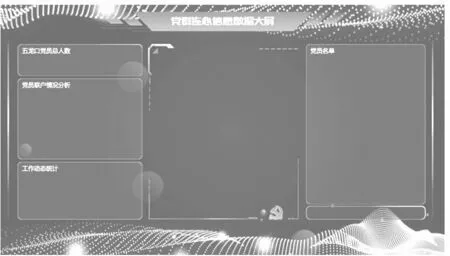
党群连心信息数据大屏布局效果如图2所示。

图2 党群连心信息数据大屏布局
四、功能模块实现
党群连心信息可视化大屏功能模块较多,其中党员联户情况模块可实现对服务发展、调解矛盾、倡树新风、宣化教育等情况进行统计分析,该模块实现过程如下。
(一)党员联户模块HTML
党员联户模块先由HTML实现党员联户情况分析框架。
(二)链接文件
echarts.min.js与html链接,在html的head头部添加:
注意:echarts.min.js可在Apache ECharts官网https://echarts.apache.org/zh/index.html的快速入门中下载。数据可视化的各种图表效果可参考Apache ECharts官网所有示例[6]。
(三)ECharts图表应用
此模块采用Apache ECharts官网环状图表示例[7]。在HTML文件中添加JavaScript代码。具体数据可由vue后台获取,初学者亦可使用静态数据实现环状图表数据展示[8]。
(四)党员联户模块CSS样式
党员联户情况分析模块的修饰样式可以通过对CSS层叠样式表的设置来实现,以达到预期效果。
.numText{ont-size:16px;color:#FFFFFF;position:absolute;top:178px;left:243px;text-align:center;}
/*环状指示数字及文本样式*/[10]
#echart1{width:490px;height:290px;margin:10px auto;}
/*环状宽高、内边距*/
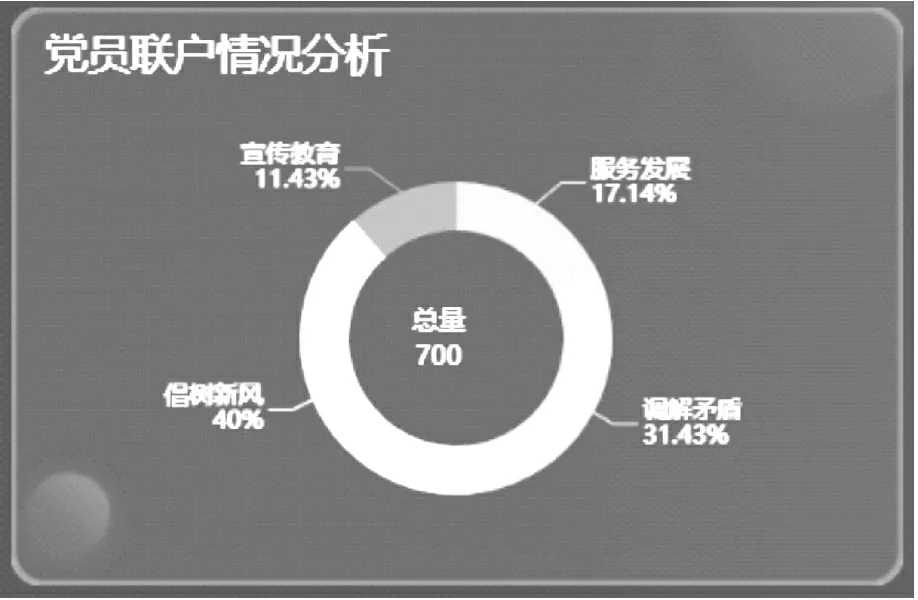
党员联户情况分析模块效果如图3所示。

图3 党员联户情况分析
党员总人数、工作动态统计、五龙口各村走访记录数、数据公示、搜索等功能模块可参考上述的方法及过程予以实现,不再一一赘述。
五、调试与效果
对党群连心信息数据大屏可视化项目进行调试,各功能模块运行正常、功能可正确实现。党群连心信息数据大屏运行效果如图4所示。

图4 党群连心信息数据大屏运行效果
六、结语
从框架布局HTML、层叠样式表CSS、ECharts图表设计几个方面完成了济源五龙口镇党群连心信息可视化项目建设,研究了可视化展示技术在党群连心信息、红色文化网络传播新途径中的应用,该技术也可拓展到数字场馆、数字博物馆等数字化展示区域,亦可将数据可视化技术与其他红色网络文化传播新途径结合起来。
