线性图标内部特征对视觉搜索的影响机理
2022-07-23顾浩然金涛陈春朋吴正新明成业
顾浩然, 金涛, 陈春朋, 吴正新, 明成业
(中国石油大学(华东)机电工程学院, 青岛 266580)
图标具有超越语言障碍并以简明形式表达含义的能力,它们通常更能捕获用户的注意并快速传递有用信息。当使用具有复杂用户界面的计算机和其他设备工作时,用户会收到大量需要解释的图形信息,对这些信息的感知需要尽可能准确、快速且毫不费力。计算机图标的不同呈现方式是增加用户对应用兴趣和互动的重要因素[1],线性图标是复杂数字界面应用广泛的图标形式[2],图标的线宽是已知会影响其易读性的关键变量[3],但这种变量对视觉搜索效率的影响机理尚不明确。
众多学者研究图标类型对图标易读性的影响机制,但学界对于线性图标的内部特征及其影响机理鲜有研究。Lin等[4]通过置换和组合,以线性、面性图标以及正负背景的6种组合形式作为素材,研究捕获注意的最佳呈现方式。胡莹[5]以线性图标和面性图标两种不同的图标类型,探究其对视觉注意力和舒适度的影响机理,结果表明,图标的边框形状能从不同程度上捕获视觉注意,但其实验限定了图标的线宽,未考虑将线宽作为变量进行深入研究。而Li等[6]发现,显示图像的线宽参数及其对比度调制机制会影响数字界面的显示阅读性能。Funakawa等[7]通过使用低通滤波数字图像,比较了在多种图像符号中仍能被视觉清晰分辨的最小截止频率。他们的研究表明,对于具有正常视力的人来说,开口宽大的图像符号更容易阅读,而过窄可能会降低其可读性。Funakawa[8]在之后的实验中比较了由7个不同笔划宽度组成的罗马字母图像的可读性,实验结果显示,对于正常视力人群来说,字母的最佳宽度为其高度的12%~16%,但造成这种影响的原因尚不清楚。为确定图标易读性是否受线宽的影响,Ya-Hsien[3]探究显示特征对品牌图标易读性的影响,实验材料为按照4种不同亮度对比下的128张彩色图片,这些图片由2种不同粗细的罗马字体和颜色组合背景构成,实验结果表明,笔画较宽的品牌图标具有更高的可读性。Shieh等[9]研究斜线宽度如何影响禁止符号的扫视清晰度,实验中定义了5%~45%的5个线宽梯度作为实验变量,发现在图像识别方面,宽度越大,图片的可用空间就越少,斜线覆盖的图片就越多,因此导致清晰度较低。但前者的实验中缺少显示环境因素的考虑,Shieh等[10]引入亮度对比度梯度进一步分析斜线厚度对警示图标扫视清晰度的影响,实验结果表明在低亮度对比度下,较小线宽的图标易读性高,反之,较大线宽的图标易读性高,但线宽标准都应在35%以下。
前人的研究表明图标对比度会影响视觉搜索, Chen[11]在早期实验中证实亮度对比度会影响图形的视觉效果,这种影响与视觉神经有着紧密联系。Rahimi等[12]在视觉搜索中研究了刺激亮度对比度对性能和眼球运动的影响,并认为增加亮度对比度可改善二维视觉跨度,这符合视觉跨度控制假设。Jiménez等[13]通过不同颜色和字符形成的14种颜色组合图像探究亮度对比度和极性对视觉搜索的影响,实验结果显示:在视觉表现中亮度对比度可能比色度对比度起更重要的作用,而图像的正负极性对搜索效率的影响不明显,师黎等[14]也从神经角度证实亮度表征在不同颜色对视觉神经的影响中起重要作用。目前大多数研究主要集中在文本亮度对比度对阅读性能的影响[15],这些研究表明,低亮度对比度不利于人们的文本识别,提高亮度对比度可显著提高阅读性能。而图标的前景色和背景色之间的亮度对比对视觉搜索性能有类似的影响。为研究视觉系统对图标亮度对比度的认知机理,Shieh等[10]探究了由目标图形/背景颜色组合形成的面性图标的呈现效果和用户偏好度,研究结果显示:图形和背景色对比度大的图标视觉效果更好(尤其是白色图形/黑色背景或者黑色图形/白色背景的图标)。Shen等[16]对在前者的面性图标实验基础上将图标面积比纳入研究范围,其研究结果表明搜索性能随着亮度对比度的增加而提高,但较大的对比度会导致搜索准确率降低,在亮度对比度和图标面积比的影响之间有着强烈的相互作用。
线性图标是由线组成的图标形式,其构成形式与字符相同,因此以往的研究对数字界面图形符号设计具有一定参考价值。因此,现使用不同线宽值和亮度对比度阈值以确定两个因素和线性图标搜索效率之间的关系。采用视觉搜索实验范式,将具有连续数量分级的亮度对比度变化纳入研究范围。实验a将6种不同线宽的线性图标作为实验材料,探究线性图标的不同线宽对图标易读性的影响。实验b引入迈克逊对比度调节的9种亮度刺激[15],探究不同的图标亮度对比度阈值对易读性的影响。实验c利用眼动实验采集数据,分析被试的注视点数量及注视时间,从生理角度揭示行为实验结果的深层次原因。
1 实验a:图标线宽行为实验
1.1 实验条件
实验在中国石油大学(华东)实验室进行,实验程序由E-prime 2.0编写,刺激呈现在27 in(1in=2.54 cm)的dell显示器(U2720QM)中央,屏幕分辨率为3 840×2 160,室内照明条件正常(40 W日光灯)。计算机屏幕背景为白色,被试与屏幕中心的距离为500 mm。被试为30名在校本科生和硕士生,15男、15女,年龄21~26岁,右利手,视力或矫正视力正常,无色盲或色弱。所有被试实验前对实验内容不知情,且未参加过类似实验,实验后获得相应报酬。
1.2 材料设计
实验刺激为图标的8位灰度图像,图标材料是从图标库中选出的含义明确的常见图标[17-18],如图1所示。图标样式为反色线性图标,图像尺寸均为128×128像素,在27 in显示屏上3 840×2 160的屏幕中央显示刺激。

图1 搜索任务中16个图标的组合示例Fig.1 Example of a combination of 16 icons in a search task
1.3 流程
实验将16个图标作为圆形刺激数组显示在搜索字段中[16]。图2显示了实验流程图的示例,实验刺激呈现在白色背景上,首先灰色的注视点“+”在屏幕中央出现1 500 ms。随后搜索目标出现在显示屏上并保持2 000 ms,后全屏黑色保持1 000 ms以消除视觉残差,之后屏幕中央显示图标集,被试须对目标图标是否出现屏幕中的16个图标中进行响应,在尽量准确的前提下尽快做出反应,目标随机出现于圆形刺激组的任意位置,出现概率与不出现概率均为50%,若目标图标出现被试需要将光标移至目标图标,然后单击鼠标按钮;反之,按键盘上的“space”键以表示目标图标没有出现。被试按键反应后或5 000 ms后无反应,进入下一个试次的注视点画面。正式实验包括3个组,每组有48个试次,图标混合均等出现。正式实验之前,各位被试进行10个试次的练习。每组测试结束后被试休息1 min,整个实验过程耗时约20 min。

图2 实验流程图示例Fig.2 Example of experiment flow chart
1.4 结果分析
利用传统知觉载荷的数据排除方法,剔除大于5 000 ms和小于2 000 ms的反应时间数据,结果剔除3.7%的数据[19-20]。再基于保留的正确数据,将平均反应时间进行单因素重复测量,结果表明,图标线宽主效应显著,F=39.62,P<0.05,结果如图3所示。
对图标线宽的多重比较结果表明:图标线宽值的主效应显著,线宽为12 px的图标平均反应时间(2 605 ms)显著低于其他线宽图标,P< 0.05。

图3 不同线宽值下的反应时间Fig.3 Reaction time under different line width values
2 实验b1:图标对比度行为实验
2.1 材料设计
实验刺激为不同亮度对比度的8位灰度图标,如图4所示。图标材料与实验a相同,并选取了实验a中主要效应显著的8 px和12 px两种线宽,用于进一步实验。图像尺寸均为128×128像素。在27英寸显示屏上的3 840×2 160屏幕的中央显示了384×384 pix的噪点区域,并在中央显示了刺激。
图标图像的迈克逊对比度从0.005设置到0.997(共9个梯度)[15]。为了描述具有适当亮度对比度的刺激,基于显示器的伽玛值(1.67)调整了图像的pix值。对于对比度为0.32或更大的刺激,背景亮度固定为227.26 cd /m2,图标的亮度降低。对于对比度为0.16或更小的刺激,调整图标和背景,使刺激的亮度分布的中位数为191.29 cd /m2。为了充分测量对比度值,对于8位灰度图像,也添加白噪背景,以使像素值与图像的差的平均值为0,SD = 12。

图4 亮度对比度实验材料示例Fig.4 Examples of luminance contrast experimental materials
2.2 流程
实验利用2(图标线宽:8/12 px)× 9(亮度对比度:0.005~0.997共9个梯度)被试内设计,搜索范式与实验a相同。实验刺激呈现在白色背景上,首先灰色的注视点“+”在屏幕中央出现1 500 ms。随后搜索目标出现在显示屏上并保持2 000 ms,后全屏黑色保持1 000 ms以消除视觉残差,之后屏幕中央显示图标集,被试须对目标图标是否出现屏幕中的16个图标中进行响应,在尽量准确的前提下尽快做出反应,目标随机出现于圆形刺激组的任意位置,出现概率与不出现概率均为50%,若目标图标出现被试需要将光标移至目标图标,然后单击鼠标按钮;反之,按键盘上的“space”键以表示目标图标没有出现。被试按键反应后或5 000 ms后无反应,进入下一个试次的注视点画面。正式实验包括2个组,每组有27个试次,图标混合均等出现。正式实验之前,各被试进行10个试次的练习。每组测试结束后被试休息1 min,整个实验过程耗时约10 min。
2.3 结果分析
同实验a,基于保留的正确数据,将平均反应时间进行2(图标线宽:8、12 px)× 9(亮度对比度阈值:0.005~0.997共9个梯度)重复测量方差分析。实验结果表明:亮度对比度主效应显著,F=61.42,P<0.05,图标亮度对比度对图标易读性有明显影响,符合视觉性能变化[11]。对线宽8 px及线宽12 px进行两两比较(图5),亮度对比度较高时,线宽为12 px的反应时间低于线宽为8 px的反应时间;反之,亮度对比度较低时,线宽为12 px的反应时间显著提高,P<0.05。

图5 8、12 px线宽图标在不同对比度下的反应时间Fig.5 Reaction time of 8,12 px line width icon under different contrast
实验b1采用具有梯度变化的亮度对比度作为实验材料,结果发现:①随着亮度对比度的减小,线宽为8 px和12 px的图标反应时间均提高;②亮度对比度值较大时,两种线宽图标的反应时间较接近,线宽为12 px的反应时间略低于线宽为8 px的反应时间;③亮度对比度为0.02时是反应时间的明显转折点(P<0.01),线宽为12 px的图标反应时间明显提高。通过实验结果推测:在较低亮度对比度下,较小线宽的图标需要的反应时间更短,图标线宽与图标亮度对比度产生交互效应。为验证实验b1的结果,实验b2引入线宽大小为2 px的图标作为实验变量做进一步分析验证。
3 实验b2:交互效应行为实验
3.1 材料设计
实验材料与实验b1相同。
3.2 流程
实验利用1(图标线宽:2 px)× 9(亮度对比度阈值:0.005~0.997共9个梯度)被试内设计,搜索范式及流程与实验a相同。正式实验包括1个组,每组有27个试次,图标混合均等出现。正式实验之前,各被试进行10个试次的练习。每组测试结束后被试休息1 min,整个实验过程耗时约5 min。
3.3 结果分析
同实验a,基于保留的正确数据和实验b1所得数据,将平均反应时间进行3(图标线宽:2、8、12 px)× 9(亮度对比度阈值:9个梯度)重复测量方差分析。实验结果表明:图标亮度对比度主效应显著,F=49.90,P<0.05;亮度对比度较高时,线宽为2 px的图标反应时间显著高于8 px和12 px,P<0.01;亮度对比度在0.04~0.16时三种线宽图标反应时间接近,P>0.05;亮度对比度较低时,线宽为2 px的图标反应时间显著高于8 px和12 px,P<0.05,如图6所示。

图6 2、8、12 px线宽图标在不同对比度下的反应时间Fig.6 Reaction time of 2,8,12 px line width icon under different contrast
实验b2引入线宽为2 px的图标进行图标线宽与亮度对比度交互效应分析,弥补前人空白,结果发现:①亮度对比度较高时,线宽大小显著影响反应时间,而线宽为2 px的图标反应时间随对比度减小有所下降,说明在较高对比度下,图标线宽与亮度对比度产生了交互效应;②亮度对比度在0.01~0.16时,三种线宽图标的反应时间接近,线宽主效应不显著,说明在此区间内只有对比度对图标易读性产生影响,而线宽值的影响不大;③亮度对比度较低时,线宽小的图标反应时间显著提高,说明较窄线宽的线性图标在低对比度下会影响图标易读性,使用户的认知绩效降低。为验证实验b2的结果,实验c从眼动生理角度采集注视点数量及注视时间作进一步分析。
4 实验c:眼动实验
4.1 实验设备与材料
实验程序由E-prime编写,利用青研科技M2型外置红外眼动仪采集眼动数据,实验刺激材料及实验流程与实验a相同,仅采集分析被试眼动数据。
4.2 结果分析
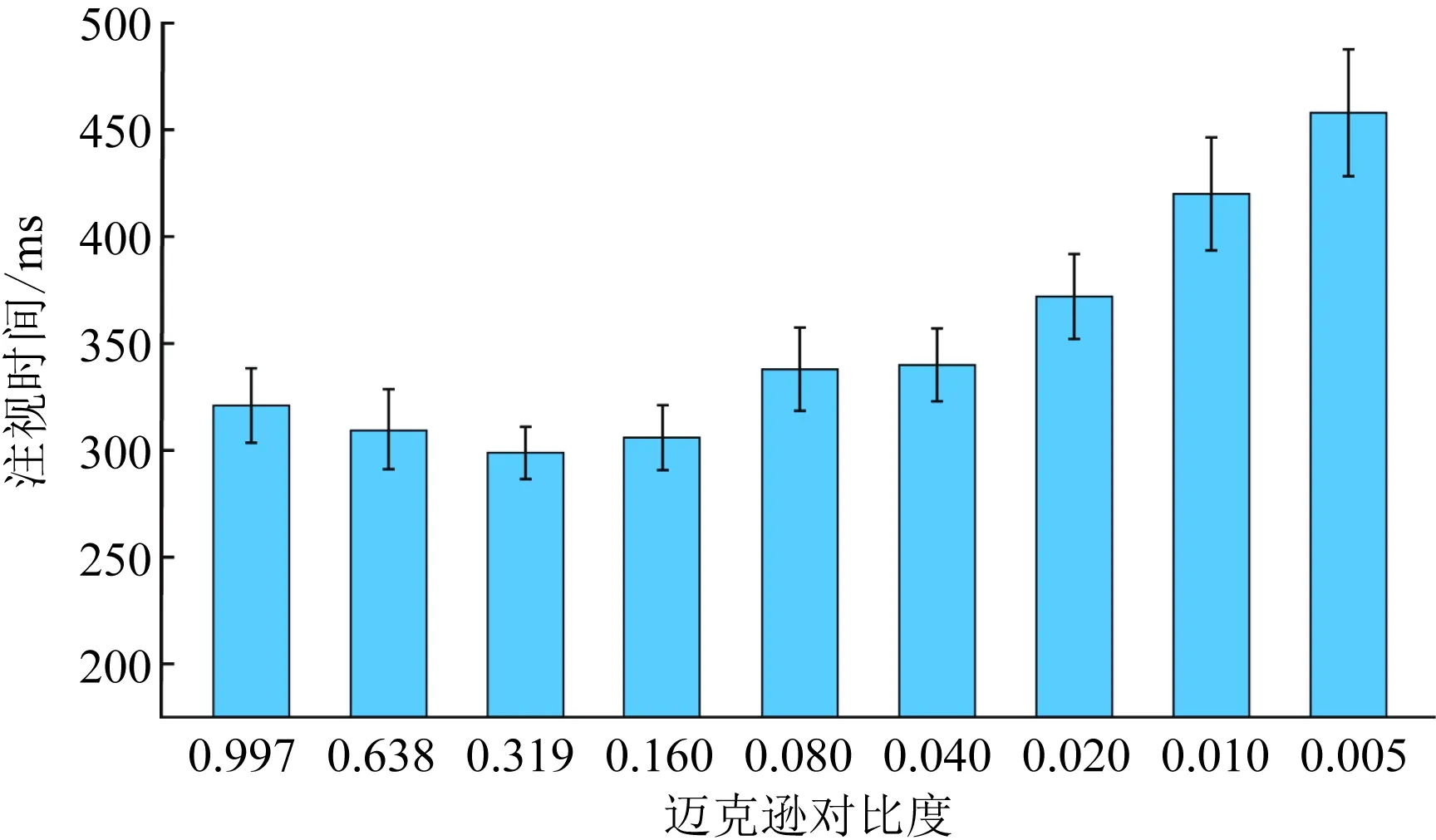
基于所采集的眼动数据,首先对6种线宽的平均注视时间进行单因素方差分析,F=50.92,P<0.05,如图7所示,结果显示:线宽为12 px的图标注视时间显著低于其他线宽图标平均注视时间。对注视点个数进行分析,无显著差异。其次,对平均反应时间进行1(图标线宽:2 px)×9(亮度对比度:9个梯度)单因素方差分析,F=73.01,P<0.05,如图8所示,结果显示:亮度对比度较高时,平均注视时间显著低于低对比度,注视时间有随对比度减小而下降的趋势。
实验c眼动实验证明,亮度对比度较高时(0.160~0.997),线宽值为2 px的线性图标平均注视时间显著低于低对比度下的平均注视时间,不同亮度对比度下的注视点数量没有显著差异,根据眼动注视时间公式T总注视时间=F注视点数量×A平均注视时间可知,注视时间随对比度降低而减少,从视神经认知角度解释了实验b2中线宽值与亮度对比度的交互效应。

图7 不同线宽值下的注视时间Fig.7 Glance time under different line width values

图8 2 px线宽图标在不同对比度下的注视时间Fig.8 Glance time of 2 px line width icon under different contrast
5 讨论
本文研究探讨了线性图标的线宽和亮度对比度对线性图标易读性的影响机理,实验结果补充了前人研究[18]。研究发现,图标线宽值和亮度对比度都会影响线性图标的易读性。实验中当线宽值为12 px时具有较高的易读性,其线宽占图标高度的比值约为12%,这一发现与Funakawa等[7]的研究结果相近。使用较高亮度对比度的线性图标可显著提高操作者的视觉搜索绩效,证实了Rahimi等[12]的结论。此外,当线性图标线宽值极低时,高对比度会干扰视觉搜索。
实验a中,大线宽值和小线宽值均导致反应时间显著增加,具有统计学上的显著影响,说明过小或过大的线宽值都会影响视觉搜索效率。根据实验a的结果可将不同图标线宽的视觉处理模型分为3个阶段,在第一阶段中,线性图标的线宽值较小,在高对比度下被试对线性图标的细笔画识别尚不明显;小面积白色前景区域和大面积黑色背景之间存在强烈的视觉干扰,严重损害了被试的视觉搜索性能,被试根据笔画捕捉图标特征的难度进一步加深,此结果补充了Beier等[21]的观点。第二阶段中,线宽值适中,线性图标的反应时间显著降低,被试的视觉搜索效率有效提升,线宽值为12 px的线性图标(L线宽/H高度比值约为12%)具有最佳的视觉搜索性能。Arditi[22]的实验结果显示更粗的笔画通常较为清晰,因为它优先被编码和加工,实验结论也证实了这一点。第三阶段中,反应时间随着线宽值增大显著上升,说明图标的易读性随着线宽值的增加而降低。Pelli等[23]的视觉处理特性模型表明,早期阶段中线宽的增加不会影响视觉系统的特征检测,而随后线宽单调增加会使图标丢失可辨认的特征,相邻的线条在某些地方相互接触直至图标的形状完全塌陷,这与Chung等[24]的实验结果一致。通过实验b1发现,在具有良好视觉性能的线宽条件下,图标的亮度对比度与易读性呈正相关,对比度越高图标特征越容易捕获;研究结果也支持Ohnishi等[25]的观点,可通过更高的亮度对比度来增强图标的易读性的观点;但在较低对比度下,较小线宽的图标所需的反应时间更短,图标线宽与亮度对比度产生交互效应。与前人的固定数量或数量分级的研究相比,本文对实验方法做出一定改进,在实验b1中将图标亮度对比度进行连续的动态变化,弥补前人研究的空白。
实验b2将线宽值为2 px(极小线宽值)的图标作为实验材料,深入探究了实验b1中的交互效应,结果发现:在高亮度对比度(0.997~0.319)区间内的平均反应时间呈下降趋势。为进一步解释上述的结论,实验c从眼动生理实验的角度发现,当线宽值极小时,高亮度对比度区间的反应时间显著降低,低亮度对比度区间的反应时间显著提升;高对比度下的平均注视时间显著低于低对比度,但注视点数量无显著差异,从而解释了实验b的结论。根据以上实验结论做出以下推断:高亮度对比度下,被试对小线宽值的视觉敏感度降低,这与Pelli等[26]对视神经的研究结果相似,在亮度显示面积较小的情况下视觉神经会表现出强烈的对比敏感度(对比度阈值的倒数)反应,对比度值越高视觉神经的敏感度越低。人体视网膜上中央凹的杆状双极细胞对光伏能量刺激的效应感知度高,能感受微弱区域的光能量辐射,但对于边界特征不能很清楚地区分,导致高亮度对比度下需要更长时间辨认图像的特征,这可能是引起视觉神经对比敏感度下降的原因。此外,年龄增长、眼科疾病和神经系统受损是导致视网膜中央凹视力退化的重要原因[27],尤其是老龄群体会对光亮的感知下降,所以对于线宽值低的图标需要谨慎使用。
6 结论
研究表明,线宽和亮度对比度对线性图标的认知绩效产生显著影响:①建议选取线性图标的线宽值为图标高度的12%左右,此时具有较好的视觉搜索性能,可根据图标的复杂度进行适当地调整;②线性图标亮度对比度对认知绩效影响显著,可通过更高的亮度对比度来增强图标的易读性。众多学者的研究表明:亮度对比度的作用优于颜色,设计师在设计单色界面、电子阅读器界面、制作交互原型时可选择较高亮度对比度的图标;③应尽量避免极小线宽值图标(尤其是黑白色的正负极图标)的使用,以免影响视觉障碍人群的视觉搜索效率。在本实验中,仅使用去色的负极性图标作为实验材料,使用其他视觉特征的线性图标可能会获得不同的实验结果;在今后的研究中,将从脑神经机制上出发,以更贴近人类认知本源的视角寻找支持本文结论的科学依据,研究线性图标的视觉特征与脑认知神经机制间的映射关系及定量分析模型,进而基于线性图标的亮度对比度和线宽研究其视觉要素的编码方式。
