“色彩构成”在UI设计课程教学实践中的应用与探讨
2022-05-30赵倩



摘 要:“色彩构成”是高等院校设计类学生的一门必修的基础课程,UI设计是一门应用型极强的专业课程,前者为后者提供了基础性的理论指导。本文结合在UI课程色彩设计教学环节中的经验,整合了色彩构成中色彩的基础知识、色彩对比、色彩调和等诸多方面在UI设计中的实际应用,旨在帮助学习者更理性、更高效地完成UI設计中色彩方案的确定。
关键词:色彩;UI设计;教学
一、UI设计的背景及UI设计课程教学的内容
伴随着互联网时代的盛行,人们的大量活动从以往的人与人的互动转为了人与机的交互,硬件和软件技术的提升,使大量的互联网产品应时而生。UI即User Interface(用户界面)的简称,目前UI设计泛指对互联网产品操作界面的设计。
UI设计行业从以往的新兴职业到目前走向成熟,大量相关从事人员已经从以往交叉型多学科背景人才向更精准专业化发展,高校中与之对应的人才培养主要集中在数字媒体艺术专业和产品设计专业。UI设计这门课程是一门应用性极强的学科,UI设计课程的学习系统也比较宽泛,如人机交互、操作逻辑、界面美观的设计。就视觉层面来看,主要探究与界面美学相关的图形、色彩、文字、版式等内容。
二、UI设计课程中色彩设计的重要性
有关数据显示人观察物体时,最初20秒,色彩影响占80%,形态占20%,2分钟后,色彩占60%,形态占40%,5分钟后,各占一半。色彩是我们认知事物、理解事物、传达事物的一个重要视觉元素。因此,在任何视觉类设计学科中,色彩设计都占据着重要的地位。在设计类专业的学习中与色彩学相关的知识都是必学的基础性学科。
色彩设计在UI设计中发挥着重要的作用。首先,色彩能够更好的帮助用户去理解和记忆产品,在日常的互联网产品使用过程中大部分用户依托色彩去记忆产品和理解产品,例如日常生活中的扫码付款行为,用户习惯通过识别“蓝色”或“绿色”来决定用户的付款方式,即采用“支付宝”还是“微信”。
其次,色彩在UI设计中具有功能表意的作用,依托用户已有的色彩认知,在界面图形设计的基础上加入色彩元素可以使表意更加精准和高效,例如“√”或者“确认”采用“绿色”的设计,“x”或者一些注意事项可以采用“红色”的设计,又譬如在实时导航类的互联网产品中我们常见的色彩设计,用“红色”的不同明度表达道路的拥堵状况,“绿色”表达畅通等。这样可以使用户更高效地理解相关信息内容。
再者,色彩在UI设计中具有象征意义。不同的互联网产品具有不同的属性,它们面对不同的用户人群,具有不同的功能、传递不同的价值信息。色彩符号是一种惯用的视觉手段。针对不同的用户人群,结合不同性别、年龄的审美特征,对于产品的色彩选择可以实现具体化,比如很多与女性相关的产品美拍、美图秀秀、美妆等产品多采用“紫色”“粉色”等;针对不同功能的产品类别,比如购物类、金融、美食类产品多采用暖色系的“红色”“橙色”“黄色”等;例如图1的一组界面中,菜单的设计者利用色彩的语义和相关的地域一一结合,精准渲染出了当地的地域映像。
三、“色彩构成”在UI设计课程教学实践中的作用
“色彩构成”是艺术设计类专业的一门基础学科。通过认识色彩元素对比和进行各项针对性的训练,让大家熟知色彩的秉性和规律,学会主动运用色彩要素的形态及彼此间的不同搭配,以表达自己的情感、思想、理念等服务,并以此自由地实现具有专业品质的设计构想。色彩构成作为UI设计课程学习的先导课程有着重要的价值和意义。
(一)色彩内涵与“以用户为中心的设计”
色彩是信息传递的一个重要符号。不同的色彩有不同的涵义,例如“红色”刺激性强,象征着开朗、外向、活跃、华丽、热情,令人直接联想到血液及火焰,能够表达温暖、激动、热辣、盛大、愤怒等情绪。在中国传统文化中还象征着吉祥如意、喜庆与祥和等。
设计类学生在进行专业学习之前,通常拥有一定的色彩绘画基础,一方面他们遵循对事物固有色的写实表达,另一方面他们对于色彩的表达也充满了细腻的感受。他们在作品中时常借助色彩表达自己的性格和情绪,即我们常常览识到的个人画风和特色。但是在专业学习之后特别是经过设计色彩构成知识的积累,会促进学生从用户的角度出发,解读产品的主题和文化,结合色相的语义遴选合适的色彩进行产品配色。这个教学过程就是从感性到理性的过渡,这种以用户为中心的设计也是现代设计的一个重要特征。
(二)色彩对比与UI设计
色彩对比产品UI中除了契合主题的要求外,还可以有效地营造出画面层次感,能够有效地加大信息内容之间的跳跃性,特别是当色相、明度的差异越大,对比效果就越明显、突出。这种色彩的对比在产品信息结构的表达上有很好的应用价值,色彩对比可以准确地表达出界面信息的主次和节奏,例如文字排版中字色对比,或明暗对比,准确地将主标题和副标题分割开来。因此UI课程教学中我们通过回顾色相对比、明度对比、纯度对比的多种形式,结合产品界面信息结构的表达,可以有效地整合出界面色彩设计的一些常见规律和方法学指导。
1.色相对比
色相对比中依托色相环结构中各色相间的距离分为了同类色对比、邻近色对比、对比色对比和互补色对比。结合形式美法则的审美要求,我们在UI设计中可以将同类色和和邻近色用于我们的背景设计中,这种弱对比在视觉形式上色彩性质上统一,色彩差异微弱,视觉和谐统一,但是却可以在界面设计当中丰富层次变化和细节。这种方法同样可以用在一些图标设计的层次变化表达上。(如图2)
相比色和互补色这些色相的强对比主要用于UI中重点信息的突出和整体效果的点缀和补充中。在UI设计中按钮的配色设计以及产品的重要级信息,我们通过强对比来帮助用户快速的查阅到,以便用户高效的完成操作任务,提高用户体验。
2.明度对比
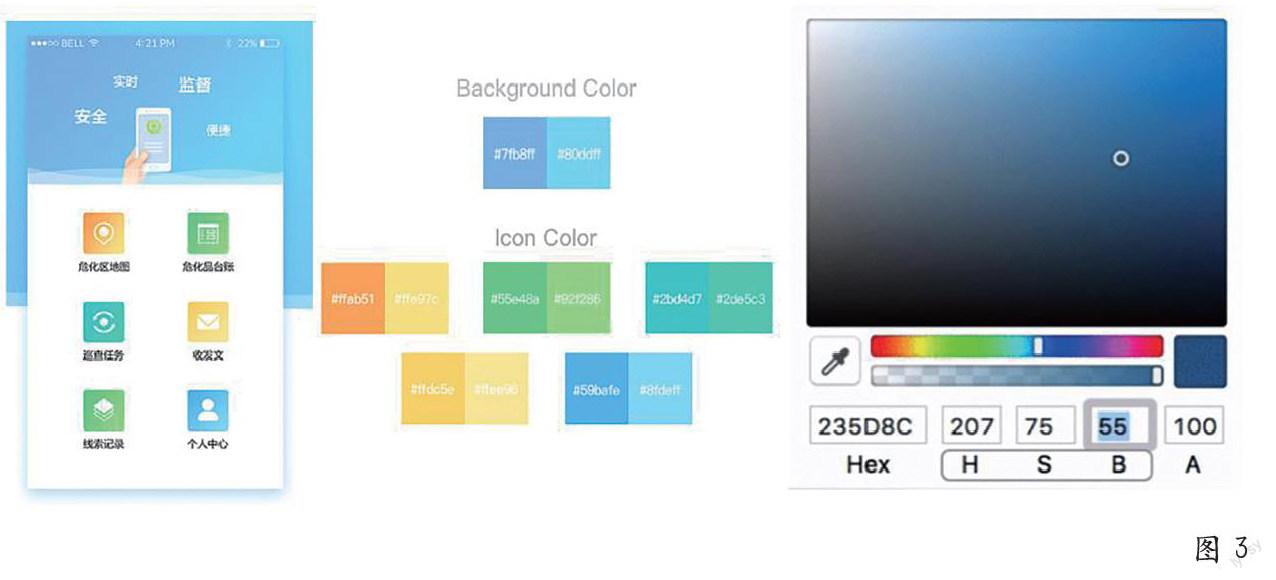
明度对比是以色彩明度的差异为主的色彩对比。色彩的明度对比要比其他色彩对比的视觉效果强烈。没有色相、没有纯度,就可以看到对比强烈的影像。色彩的层次与空间完全可以通过色彩的明度表现出来。明度对比在界面设计中的应用同样可以体现在产品信息的结构层级上,通过不同的明暗对比来表达信息的主次;另外色彩的明度对比也在偏平面的界面中营造出一定的前后空间感,丰富了画面的视觉效果,在一些单一色的界面设计作品中,我们通过单纯的明度对比来增加设计的形式感,在使用Photoshop绘图软件进行界面设计的绘制过程中,我们可以通过拾色器中“HSB”色彩属性中的“B”值的百分比修改来改变以某一色相为基础的不同明度色值的查找,这样的明度对比关系具有较高的统一性(如图3)。
3.纯度对比
纯度对比是由色彩的纯度差别而形成的色彩对比,是纯净色彩中含黑、白、灰多少的对比。纯度的变化可以调整画面的张力,或含蓄或张扬。在界面设计中选择不同纯度基调的配色方案的依据主要是产品的主题内容和功能,例如文艺类的产品通常可以降低纯度。又譬如幼教类的产品比较适合高纯度基调的配色。就纯度的对比来看,在界面设计中,纯度的变化和对比还是较多地体现在信息层级关系上(如图4),界面中一段小标题的设计,配色组合方式采用了不同纯度的色彩对比,在突出了主体内容的同时,画面充满了层次感。在现有的互联网产品中高纯度和中纯度基调的作品应用还是比较广泛的。高纯度基调色相感强,色彩饱和、鲜艳、活跃;中纯度基调的色彩含量适中,色彩柔和、典雅、轻松、丰满、可信赖、创作空间较大;在教学中通常我们建议避免使用低纯度基调,它的色彩含量低,色彩凝重、模糊,运用不当会产生沉闷、脏灰与无力的感觉。
4.色彩调和与UI设计
两个或两个以上的色彩组合,为了达成一项共同的表现目的,互相间产生一种秩序、统一与和谐的现象,称为色彩调和。色彩调和的目的是使有明显差别的色彩经过调整,形成和谐统一的整体以及建立色彩设计的用色技巧和配色原则。
在UI配色的设计中,色彩对比是为了丰富画面的层次,有对比必然存在矛盾。在色彩构成的教学中我们把色彩调和分为了属性同一调和、混入同一调和、连贯同一调和以及色彩秩序的设计观念。这些基础的知识其实为我们的UI色彩设计提供非常可行的方法学指导。
在现代效率优先扁平风UI设计的语义下,色彩是形式感输出的一个重要表现手段。多色相的组合在很多作品中涌现出来,这种丰富色相的设计对学生提出了更高、更专业的要求。图5的作品中,我们通过搭建同明度的多色相组合,给用户的视觉感官还是比较和谐统一的;同理色相或明度秩序也能够帮助我们统一画面的视觉感官。图6界面中渐变图形的设计,渐变色从黄色过渡到了紫色,虽然色相跨度较大,但内部包含了黄-橙-红-品红-紫的色相秩序,因此給人的视觉感受是自然而流畅的。
四、“色彩构成”
在交互UI设计配色环节中的模型搭建
在UI色彩设计的教学中,我们结合色彩构成中色彩对比和色彩调和的相关知识,可以简单地搭建出配色设计的基本法则,能够给学生在UI配色方面提供一个理性的方法学参考。
我们将UI配色的内容分为主色、辅助色和点缀色三大类。主色的选择通常考量产品固有的气质,包括其功能、用户人群及行业背景等。例如美妆类的互联网产品,它的用户以女性为主,那么建议使用暖色系中的红或紫色调,符合用户的审美需求。
通常辅助色建议选择主色的同类色或邻近色,这样能使界面整体的配色比较和谐统一,图7的设计中,主色为玫红色,辅助色选择了蓝玫红色的同类色,在明度值上做了20%的变化,另外一个辅助色采用了蓝紫色,是主色玫红的临近色。这样的色彩对比组合关系在整体上有变化,突出了设计细节的层次变化,但是视觉上又是和谐统一的。
点缀色是UI界面中的点睛之笔。点缀色的应用大体可以分为两个功能,一是功能上突出主体信息或重点操作区域,使得用户完成任务的效率更高;二是在审美上可以打破画面的沉闷感以及长时间单色相注目的视觉疲惫感。在设计中,通常点缀色的选择可以参考使用主色的对比色或者互补色,通过拉大色相差异使得画面中的主要信息内容或操作区域更加醒目、鲜明。图8的设计中,点缀色使用了主色蓝色的对比色“粉色”来拉大色相差,在作品呈现上起到了活跃画面的作用。
根据教学经验和学生实例练习中的经验,结合色彩构成的基本原理,我们可以简单地建立一个配色公式(如表1),以提高UI设计配色工作的效率。主色我们结合产品主题和目标用户的审美特征而定;辅助色根据主色的同类色或邻近色来做相对比较和谐的组合;点缀色的选择采用主色的对比色或互补色来拉大色相差,目的是做信息的强调和视觉审美的补充。
五、结语
总而言之,艺术设计创作需要设计方法学的指导。UI设计是一门功能性、理论性很强的应用型学科。“色彩构成”作为其先修课程起到了很好的理论支撑作用。整合色彩构成学科中的色彩知识,可以帮助我们搭建起高效的配色思维模式。因此,色彩设计的方法学是学习者重要的参考点,同时UI行业的良好发展和设计风潮的不断变化,给予设计创作者的设计空间也是丰富和无限的。设计方法学基于设计实践的积累,设计实践活动也会不断地完善色彩设计方法学。
参考文献:
[1]李澎霖.浅谈高等院校设计专业基础教学[J].艺术教育,2010(8):132-136.
[2]苏丽娅.重视基础学习:对艺术设计专业教学方法几点建议[J].佳木斯教育学院学报,2013(3):128.
[3]史钟颖.大学艺术设计专业基础教学的探索与实践[J].中国林业教育,2013(6):54-56.
[4]周倩.高职院校艺术设计专业基础教学的思考[J].黑龙江科技信息,2009(3):206,112.
[5]许烨鸣.对创新艺术设计专业基础教学的思考[J].中国轻工教育,2005(2):44-45 .
[6]罗小丹.论现代意义的基础教学:对高师美术专业基础教学的思考[J].宜宾学院学报,2004(5):183-184 .
[7]周鑫.论APP界面设计原理规则[J].智库时代,2018(45):124,128.
[8] 陈立民,黄静瑶.APP界面设计的视觉研究[J].美术教育研究,2018(7):65.
[9]刘丽,边卓. 色彩在APP界面设计中的应用研究[J].工业设计,2021(1):95-96.
[10]褚丽美.UI设计中的色彩应用研究[J].美术教育研究,2017(11):68.
作者简介:赵倩,南京传媒学院讲师。
