WPF中应用行为实现对媒体的控制
2021-02-28霍晓钢
霍晓钢








摘要: 为了解决没有编程基础的数字媒体开发人员,对数字媒体的控制需求,WPF开发工具Expression Blend引入行为(behavior)编程包直接作用于控件,使得只需修改对应属性参数就可方便对数字媒体对象加以有效地控制。本文介绍WPF行为的应用,展示不用编程完成应用程序中对数字媒体控制的设计与制作过程。
关键词:WPF;行为;数字媒体;编程
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2021)35-0102-03
Application Behavior in WPF to Control Media
HUO Xiao-gang
(Zhejiang Technical Institute of Economics,Hangzhou 310006,China)
Abstract: In order to solve the control requirements of digital media developers without programming foundation, WPF development tool expression blend introduces behavior programming package to directly act on the control, which makes it easy to control digital media objects effectively by modifying the corresponding attribute parameters. This paper introduces the application of WPF behavior, and shows the design and production process of digital media control without programming.
Key words : WPF;behavior;digital media;computer coding
WPF(Windows Presentation Foundation,直譯为:窗口展示平台)是微软新一代矢量图形系统,WPF有着灵活、易扩展的动画机制,接口设计非常直观,能方便地进行可视化编辑[1]。也能够方便快捷地制作精美复杂的UI(用户界面设计)并无须大量的程序代码的设计。
微软开发了Expression Studio套装工具可视化的设计界面中的Expression Blend,自Visual Studio2013以后全部集成安装在开发系统中。所写的目标代码适用于微软支持的所有平台,在Expression Blend中,通过美工板上绘制形状、路径和控件,然后修改其外观、动画和行为,能够直观地设计应用程序。也可以通过导入图像、视频和声音,只需修改其属性就可以对项目对象进行有效地控件,大大方便没有程序设计基础的制作人员。本文通过介绍Expression Blend中行为的应用,展示不用编写程序代码或较少地编写程序代码,对数字媒体控制的方法。
1 Blend行为的设置
1.1 Expression Blend内置行为
Expression Blend中的“行为”是一些可重用的封装代码段,将这些代码段拖动到控件对象上后,仅通过更改其行为属性进行微调,不需要编写任何代码[2],就可向应用程序添加交互、动画等功能,设计出所需的应用程序响应的方式[3]。在Expression Blend中内置的行为有十几个,这里列举几个常见的内置行为,以做抛砖。
1.2 添加控件对象的行为
在Expression Blend中,添加应用程序的交互性,只需从“资产”面板中将行为拖到应用程序中的控件对象上,并设置该行为的属性调整即可完成。
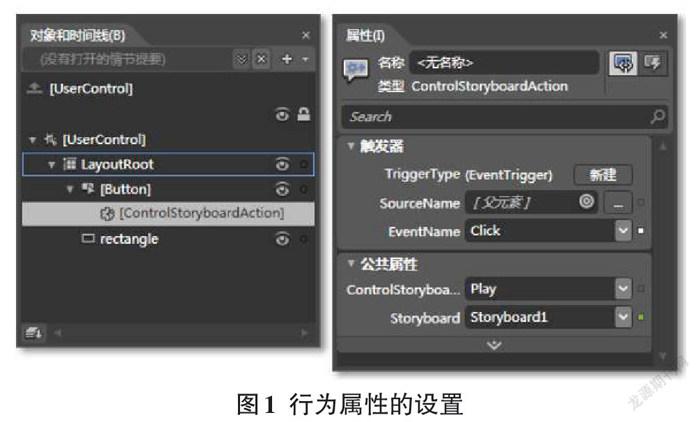
例如,若要用一个按钮(Button)控件实现对动画(Storyboard)对象的播放、暂停、停止等进行控制,可使用“控制故事面板(ControlStoryboardAction)”行为,将其拖到按钮Button 对象上,然后,在属性面板中的“ControlStoryboardOption”选择播放(Play)、暂停(Pause)、停止(Stop)(如图1所示)。
说明:在“控制故事面板(ControlStoryboardAction)”行为可设置下列属性:
源名称(SourceName)属性:设置控制动画播放的对象。如果将行为拖到 Button 对象上,可以将 SourceName 属性设置为 Button 对象的名称,默认情况下,SourceName被设置为父对象(行为施加的对象)。
事件名称(EventName)属性:此属性设置触发行为的事件的名称。在本例中,Button 对象将按钮按下(Click)事件来触发行为的操作。
控制面板选项(ControlStoryboardOption)属性:设置行为触发的故事面板动画(Storyboard)的操作,包括播放(Play)、暂停(Pause)、停止(Stop)。
故事面板(StoryBoard)属性:设置单击按钮时播放的故事面板的对象的名称。
以下通过实例进一步说明在Expression Blend中行为的实际应用。
2 行为应用实例
2.1 音频视频的控制
一般来说,制作一个音视频控制软件需要编写很多控制代码,下面通过添加“行为”的方式实现不需要编写代码,完成对音视频元素的播放的控制。即:点击“播放”按钮,音视频播放;按下“暂停”音视频暂停播放等。
制作过程如下。
(1)直接从文件窗口中拖入一个音视频文件作为故事面板动画播放或加入一个故事面板动画,并加入四个按钮控件,分别为播放(btnplay)、暂停(btnpause)、继续(btnresume)、停止(btnstop),如图2所示。
(2)从“资产”→“行为”中找到“ControlStoryboardAction”行为拖入到按钮btnplay(播放)下方(如图3所示)。
(3)设置ControlStoryboardAction行为属性如图。
l触发器属性:
TriggerType:事件触发(ExentTrigger)
SouceObject:播放按钮(btnplay)
EventName:事件名称(Click)
l公共属性:
ControlStoryboardOption:控件故事面板选项(Play)
Storyboard:故事面板动画名称。(如图4所示)
(4)剩下的三个按钮:暂停(btnpause)、继续(btnresume)、停止(btnstop),用同样的方法加入ControlStoryboardAction行为修改其ControlStoryboardOption(控件故事面板选项)属性设置成:Pause、Resume和Stop。完成后运行调试。按下播放按钮开始播放影片,按其他按钮可以控制音视频的播放。(如图5所示)
2.2 图片大小的控制
在数字媒体展示时,一般用户会由自己改变图片的大小来适应于自我观看的需要。在Expression Blend中利用行为,也是不需要编写一行代码的就能完成这一设计任务。
如图6所示,当点击“图片放大”按钮时,图片逐步放大;当点击“图片缩小”时,图片逐渐缩小。制作过程如下:
(1)在窗口中加入如图7所示放置所需控件。
²一个Image控件,命名为:img01,宽、高都设置为200。
²二个按钮控件,分别命名为:btnfangda(图片放大)和btnsuoxiao(图片缩小)。
(2)在控件img01下加入三个ChangePropertyAction分别命名为:加边距、加宽、加高,然后分别设置其属性。
(3)“加边距”属性设置如图8所示。
l触发器类型(TriggerType)为:EvertTrigger,源对象(SourceObject)选择为按钮控件btnfagda,事件名称(Click);
l公共属性中:目标对象(TargetObject)为图像文件img01,选择增量(Increment)为可用,属性名称(PropertyName)选择Margin(白边),并把向右(➡)、向下(⬇)的值分别设置为5。
加宽、加高的行为除属性名称(PropertyName)选择为Withen(宽),值设置为5、Height(高)值设置为5外,其余与“加边距”行为的属性相同。
图片缩小的方法与上面放大图片的方法一致,只是把参数值由5改为-5。
运行程序,当点击按钮“图片放大”时,图片img01就会以5pt的增量放大。
3 结论
通过几年的教学实践,以Microsoft Expression Blend4为设计平台,从矢量图形设计、动画设计、控件控制和简单编程等方面着手,训练没有程序设计编程基础的数字媒体专业的学生开发出windows下有一定应用价值应用程序。其中,利用WPF行為仅为控件控制应用的一个项目。本文仅为说明非专业程序设计人员不写代码或少写代码来实际自己编写应用程序的一种方法,与有同样想法与经验的同仁相互交流。
参考文献:
[1] 百度百科.Microsoft Expression Blend 词条[DB/CD].北京:百度,1996.
[2] 微软. Microsoft Expression Blend4行为的使用[DB/CD].北京:2017-10-11.
[3] 微软. Microsoft Expression Blend4帮助.[DB/CD].北京:2017-10-11.
[4] 张洪定,郭早早,梁竣.WPF和Silverlight教程[M].天津:南开大学出版社,2012.
[5] 张洪定,孟冬梅.基于Expression Blend 4中文版WPF和Silverlight项目设计基础[M].北京:清华大学出版社,2011.
[6] 张洪定.WPF和Silverlight项目设计实例[M].北京:清华大学出版社,2012.
【通联编辑:唐一东】
