APP Invertor入门
2020-06-30intoweb
intoweb
APP Invertor是谷歌公司开发的一款使用Blockly语言的Android手机编程环境,无需高深的编程知识,就可以编写出APK程序运行在安卓手机上!上期我们已经制作了一个手机摇一摇听单词的APP。这次我们来做一个创意涂鸦板,APP效果如图1。

1. APP的基本功能需求
涂鸦板就是可以用手指在手机上写写画画,为了能够写得舒服画得方便,需要具备以下最基本的功能。
1) 手指划动时画线,APP Invertor的绘图功能组件是“画布”,位于“组件→绘图动画→画布”。画布组件是一个可以感知触摸的矩形框,可以绘画或者让“球形精灵”和“图像精灵”在其中移动。
2) 画点,当手指触碰画板时,即可画点。
3) 更换画笔颜色,画布默认的画笔颜色是黑色,为了有更丰富的色彩,我们需要有一些更换画笔颜色的按钮,如果有那耐心还可以做一个调色盘。
4) 橡皮擦,如果画错了还需要有清屏和橡皮擦功能,其实橡皮擦就是白色的画笔。
5) 画笔粗细调节,我们可以用滑动条来调节画笔的粗细。
6)存储,作品可以保存在手机中,如果要完美实现这项功能需要用到交互、输入文件名、选择目录等组件,过程比较复杂,限于篇幅此项功能我们在此实例中仅实现能固定保存为“dcim/camera/1.jpg”。更完善的保存功能你可以自行研究,建议新增一个屏幕完成保存文件的交互部分。
2. 组件设计
1) 浏览器中打开app.gzjkw.net,用QQ登录,新建项目“Doodle”。
2) 设置组件居中排列,“组件列表→Screen1→组件属性→水平对齐→居中”。
3) 添加画布组件,将“组件面板→绘图动画→画布”拖动到工作面板中。设置“画布1→组件属性→高度70%→宽度充满→线宽8”。要注意给组件设置合适的高度和宽度。
4) 添加笔画粗细滑动条,将“组件面板→用户界面→标签”和“组件面板→用户界面→滑动条”拖动到工作面板中。
5) 设置标签和滑动条为水平布局。
6) 点击组件列表的标签1,修改标签属性中的文本为“画笔粗细”。
7) 调整滑动条属性,宽度设为60%,最大值30,最小值1,滑块位置8。滑块的数值与笔画的粗细对应,即笔画宽度从1到30,初始默认宽度8。
8) 将“界面布局→表格布局”拖入工作面板,设置表格为5列2行。
9) 添加功能按钮,根据需要添加颜色按钮,本例添加了黑、红、黄、蓝4个按钮。添加橡皮、清屏和保存按钮。将7个“用户界面→按钮”拖入工作面板的表格区域。
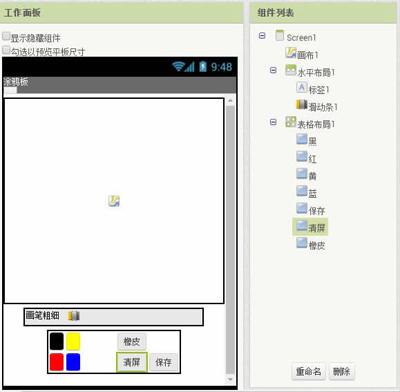
10) 设置按钮。在组件列表对颜色按钮依次重命名。在“组件属性→文本”删除文本。改变按钮的背景颜色。修改橡皮、清屏、保存按钮的名字和文本。完成组件设计的工作面板如图2。

3. 逻辑设计
将所有组件摆好位置后,点击右上角“逻辑设计”,开始为它们编程。
1) 首先设置变量“线宽”,用于设置笔画宽度。拖动“模块→变量→初始化全局变量变量名为”,“模块→数字”到工作面板。组合并设置“线宽”为8。这样画笔的默认粗细就是8。如图3。
2) 让画布组件在手指划动时画线。组合“模块→画布1→当画布1被拖动执行”和“模块→画布1→调用画布1画线”。x1,y1取前点X坐标和Y坐标。x2,y2取当前X坐标和Y坐标。画布上的坐标原点在屏幕左上角。如图4。

3) 让画布组件在手指点击时画圆点。组合“模块→画布1→当画布1被触碰执行”,“模块→画布1→调用画布1画圆”。半径“取global线宽”。
画布对手指的动作除了拖动和触碰外还有划动、按压、松开。划动使用极坐标方式要设定原点和方向常与球形精灵搭配使用。
4) 使用滑动条调整线宽。根据滑块位置数值改变变量“线宽”,并把画布1的线宽设为变量“线宽”。组合“模块→滑动条→当滑动条1位置被改变”,“模块→变量→设置global线宽为”,“模块→滑动条→当滑动条1位置被改变→滑块位置”。组合“模块→画布1→设置画布1线宽为”,“模块→变量→取值”。如图5。

5) 点击颜色按钮改变画笔颜色,以红色按钮为例。组合“模块→当红被点击执行”,“模块→画布1→设置画布1画笔颜色为”,“模块→颜色→红”。其他按钮可以复制代码块后再修改。

6) 設置橡皮擦按钮,橡皮擦其实是将画笔颜色改为白色,与其他颜色按钮相同。如图6。
7) 设置清屏按钮,点击按钮后可以清除画布。组合“清屏被点击执行”,“画布1→调用画布1清除画布”。
8) 设置点击保存按钮保存作品,由于正常的保存文件要设置目录和文件名,这样的交互需要不少篇幅才能讲清,在此例中我们就不展开详述了。组合“保存→当保存被点击执行”,“画布→设置画布1背景图片为”,“画布→调用画布1另存为”,“文本→DCIM\Camera\1.jpg”。这样点击保存就可以把作品1.jpg保存到Camera目录中。
4. 调试和下载
下载并运行APP Invertor AI 伴侣,在APP Invertor 环境中点击“连接→USB”就可以在AI 伴侣中实时调试程序。当程序完成后点击“打包APK→打包APK并显示二维码”扫码就可以在手机上运行程序了。
