基于色彩应用的数据可视化设计
2019-11-23李梦媛
李梦媛



摘 要:在数据可视化中,色彩的合理利用是重要的一环,色彩的合理使用使得可视化结果更加清晰、准确、易懂。本文从色彩感知和刺激的角度阐述了色相、明度、纯度在可视化中的应用规律,并从色彩错视和色彩感知障碍的角度出发,探索用户色彩感知的角度考量建立普适、准确的可视化配色规律。
关键词:数据可视化;色彩;色彩错视;色彩感知障碍
1 色彩与数据可视化
数据可视化起源于计算机图形学,指的是通过使用图形图像方面的技术和方法,帮助人们理解和分析数据,达到让人更迅速、更清楚地理解数据所传达的内容的目的。
认知心理学家通过大量实验证明,人类获得的信息中有83.3%来自视觉,可以预见视觉对信息识别的重要性。而在视觉中,人们第一印象就是色彩,然后才会继续观察形状、内容等,并且色彩自身就能携带相当丰富的信息。因此,色彩在数据可视化中占据非常重要的位置。好的配色方案虽然容易获得,但由于信息图表的特殊性,找到合适的数据可视化配色方案仍然很困难。在确保颜色清晰可辨的同时,我们还必须满足丰富且有组织的数据可视化显示。现阶段的配色应用大都是按照直觉配色或者任意用色,并没有遵循色彩的基本原理,缺乏对用户注意力特点的考虑,可能会导致用户产生疑惑,从而降低可视化的易读性。用户在观看可视化数据的反应包括情感反应、认知反应和行为反应。其中认知反应包括察觉、理解、记忆、错觉等信息处理,是用户通过可视化内容获取信息的重要过程。[1]本文主要讨论色彩的三要素色相、明度、纯度特征以及在数据可视化的应用,并从色彩面积错视和色彩感知障碍的角度出发,对数据可视化提出视觉设计的要求。
2 色彩的刺激与感知
从视觉传达的角度来说,影响可视化的因素有很多,包括纹理、面积、方向、位置、色彩等。而在用户观看的过程中,色彩给人印象更深、冲击力更强。色彩的三要素为色相、明度、纯度,我们从这3个角度出发,阐述这3个方面在数据可视化中的应用规律。
2.1 色相
色相是一种颜色测量术语,它是用于区分各种颜色(如红色、黄色、蓝色和绿色)的颜色属性之一。我们在日常生活学习中阅读文件或文章时,常常喜欢用颜色来标记重点内容,原因是在背景相同的情况下,色彩影响了用户的前注意阶段,[2]可以将所要注意的信息凸显出来,这与数据可视化使得用户快速注意到重要信息的领域目的不谋而合。影响前注意阶段的因素非常多,如纹理、形状、面积等。相比较其他的视觉因素,色彩对前注意阶段的影响更大,并且可视化设计的成本最小。如图1所示,在图中的数字,人们第一眼就先会观察到数字“8”,这种注意是迅速而无意识的。
在与背景产生重要的区分度,吸引用户的程度最大色彩的选取上,Smallman认为,与背景颜色区分度比较高的有9种颜色,其中6种颜色有相对较高的使用频率,它们是红色、绿色、黑色、白色、蓝色和黄色。[3]因此,当背景颜色不同于这6种的时候,可选择这几种区分度较高的颜色吸引用户的眼球,减轻用户的认知负担。
确定好前注意色彩的同时,对于细节的部分也要进行选择,在细节颜色选择的同时要仿照自然的配色,因为并非所有颜色给人的感受都是均等的。从纯粹的数学角度来看,从浅紫色到深黄色的过渡可能类似于从浅黄色到深紫色的过渡。这种现象的原因是我们已经习惯了自然界长期存在的那些变化,再看到相同的漸变时就会让我们感觉舒适。例如,在美丽的夕阳下,我们可以看到明亮的黄色到深紫色的渐变,而背离自然渐变的颜色会使用户产生不舒适的感觉。
2.2 明度和纯度
表达同一类型数据不同程度的情况,尽量使用明度或纯度这一视觉元素,因为过多的色彩元素会增加用户的认知负荷。
色彩的明度对比是所有色彩因素中最容易区别的特征。但是在日常生活中,我们发现,虽然人们对明度区分比较容易,但是多个明度等级放在一起的时候分辨能力还是比较弱。所以,在进行可视化视图设计时,尽量使用不超过6个层次的明度等级;同时尽量等距地增大色彩明度之间的跨度,[4]使用户观看的时候可以明确分清楚,不会产生是否设计者用错颜色明度的疑惑,降低用户的认知负担,增加可视化数据的可读性,减少用户心理上产生挫败感。
纯度取决于颜色中颜色成分和无色成分(灰色)的比例。颜色分量越大,饱和度越大;无色成分越大,饱和度越低。纯度的表达上与色彩的面积之间有着强烈的影响,面积较小的区域上的纯度表达比面积大的区域上困难一些。为了能够使用户更清晰地分辨,小面积区域一般用饱和度高的颜色填充,大面积区域则用低饱和度的颜色填充。
3 数据可视化中色彩错觉的考量
当我们的眼睛同时受到不同颜色的刺激时,由于颜色之间的相互干扰,会产生特殊的视觉效果。特定的颜色组合可能会产生错觉,并使设计师难以实现期待结果。因为人们对纯度的认知很大程度基于周围环境,高纯度底色上的色彩显得纯度底,而一些低纯度的底色的色彩相反。因此,要适当考虑环境色对可视化图表的影响。
对色彩的面积错视的考量,是数据可视化中重要的一环。由于颜色具有膨胀或收缩的感觉,即暖色的颜色具有视觉扩散的感觉,冷色调的颜色具有收缩效果,从而导致视觉颜色区域的差异。我们看到的法国国旗均分的蓝色、白色、红色实际上三色比例为37∶30∶33,视觉效果才相对一致。
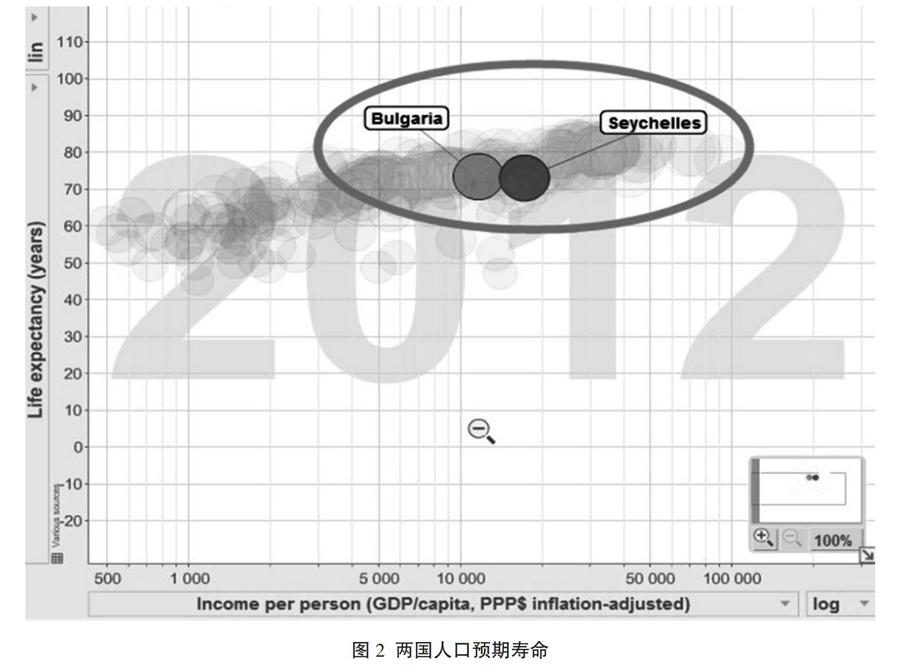
应用到数据可视化上我们可以看到,见图2,此数据可视化表示的是两个国家寿命情况的对比,左右两个圆的面积表示两个国家人口的预期寿命,面积相等,均为73岁。我们可以看到,在数值情况一致的情况下,左边的圆圈采用了膨胀感强的橘色,而右边圆圈采用了收缩感强的蓝色。尽管两个圆面积一致,给人造成的感觉是左边的圆明显大于右边的圆。这也是面积错视需要注意的一点。
在视觉设计中,这种无意的幻觉会引起用户理解困难。Mitelst?dt等人通过不断迭代像素的颜色值以获得最佳效果,[5]充分考虑人的感知,避免增加用户的疑惑。
除了对像素偏差值进行补偿之外,我们也可以考虑使用灰色来弱化颜色特点的信息。灰色可以起到一定程度的同化色彩的作用,达到一种调和的感觉。
与此同时,不同的色调也会给人不同的心理感受,比如温暖,重量和距离,所以在视觉设计中要充分利用这一特性。[6]比如中国城市温度变化图可使用温暖感程度由高到低的色彩来标记从热到冷的区域。波长较长且明度较高的暖色有前进感,而波长较短且明度低的冷色调有后退感。我们可以了解不同颜色的温暖感、兴奋感、重量感、距离感。
4 色彩感知障碍的考量
调查显示,色觉障碍是全球范围内普遍存在的问题。实际的原因是人眼中的三种锥形细胞分别受到红色、绿色和蓝色3种光的波长信号的刺激,从而产生我们所观察的真实世界。但是这3种锥状细胞若有一种或几种受到损伤,就导致感知色彩出现异常,甚至不能产生感知现象。最常见的情况是红绿色盲占色盲感觉障碍患者的90%。
四种色盲如下:红色盲又称第一色盲。主要区别在于红色无法区分,绿色也变得更轻。绿盲也称为第二种色盲,是最常见的色盲。他们眼中的颜色亮度会降低,特别是绿色和红色。蓝黄色盲,也被称为第三种色盲,蓝色和黄色混淆,红色,绿色可见。全色盲是一种完全的圆锥形细胞功能障碍,这与夜盲症(棒状细胞功能障碍)恰恰相反。多彩的世界在它的眼中是深灰色,就像黑白电视一样,只有明暗相间,但没有色差。
4.1 建立普适的色彩方案
有色彩感知障碍的用户难以正常理解可视化所表达的信息,因此,设计者在进行可视化设计时,也要把这部分人考虑进来,建立一个普适的设计方案。可以建立视觉模型,将正常颜色与色彩障碍后的颜色一一对应,使可视化设计者能了解色彩认知障碍人眼中的世界,在选择配色时有这方面的考量。(见图3)
通过红绿色盲的色谱图,我们可以观察到色盲可以识别的色调是有限的,红绿色盲的认知图谱比较相似。而由于红色和绿色盲的数量占色盲总数的99%,我们需要更多地了解他们可以看到的颜色。以下是一些红绿色盲的颜色视觉规则:
第一,红绿色盲难以区分的两种差异是只带有红色或绿色元素的颜色。如红色和绿色,蓝色和紫色(蓝+红),绿色和棕色,红色和棕色等。
第二,红色和绿色盲人对蓝色更敏感。例如,他们会混淆红色和绿色,黄色和黄绿色,但他们可以清楚地区分绿色和蓝绿色(翠绿色)。
第三,红绿色盲的红色不是一种明亮、引人注目的颜色。相反,红色对他们来说很深,而深红色几乎是黑色。因此,色盲者难以区分文章中的深红色。
第四,尽管色盲的人认识色调的能力较弱,但他们对亮度和饱和度非常敏感。
第五,低饱和度色彩比高饱和度色彩难以识别。如天蓝色和粉红色。
选择正常人与色彩缺陷人群共同能分清的色彩。对于色盲人士的色彩识别能力,需要仔细选择色彩匹配,以避免选择混淆的色彩区域。[7]然而,对具有各种色觉能力的人进行色彩匹配并不容易,包括色盲、色弱和正常色觉的人。尤其是当相同的界面需要以多种颜色出现时,它会让设计师非常头疼。日本的研究已经提出了一套无障碍的颜色匹配建议,在这里供大家参考。这组颜色对于色盲和非色盲都是可读的。例如,它选择朱红色代替红色,蓝绿色代替绿色,紫色代替紫色。为了减少色盲的问题,它适用于显示和打印,并且所有颜色的名称也很容易定义。与此同时,Machado等提出实施一种颜色重建方法,[7]为具有颜色感知障碍的人设置高对比度图像。
4.2 綜合其他视觉元素综合表达
在保持可视化设计需要表达内容意图不变的情况下,将适合正常人类色彩方案替换为视力缺陷人群易于区分的颜色方案。同时,我们可以采用多种方式来解决色彩认知障碍问题。
综合利用色彩信息与其他视觉元素共同来编码信息。除了使用颜色信息之外,还可以结合使用各种可视变量,例如形状、大小、注释等。形状可以包含多个方面,如几何图形的变换、实线虚线点线的变换、字母数字的变换等。如下图5所示,给柱状图增加形状底纹的信息,可以准确分清信息。
5 结语
色彩是视觉设计的重要组成部分,合理利用色彩会使数据可视化的效果更加清晰。本文总结了以下颜色和基本原则:
第一,应用特征整合理论将数据显示划分为预注意阶段和详细关注阶段。在预注意阶段,使用突出显示的颜色来编码重要信息;在细节注意阶段,要注意与自然颜色变化的规律相统一。
第二,明度选取最好不要超过6个。用低饱和度颜色填充大尺寸区域,并用高饱和度颜色填充小尺寸区域。
第三,考虑人的视觉特征,将色彩的纯度、面积错视等考虑进去,避免误导用户对可视化的理解。
第四,考虑用户的色彩感知障碍的因素,适当变换配色方案或适当增加视觉元素的综合表达。
反观近年来的可视化设计,可以看到在色彩运用上仍有很多改进的空间,可视化色彩设计原则能提升今后可视化方案设计,优化用户体验。
参考文献:
[1] 杨欢,李义娜,张康.可视化设计中的色彩应用[J].计算机辅助设计与图形学学报,2015,27(09):1587-1596.
[2] 张豹.视觉工作记忆对前注意阶段注意定向的调节[A].第十一届全国心理学学术会议论文摘要集[C].中国心理学会,2007:1.
[3] 吕瑾瑾.面向红绿色盲群体的高校图书馆网页背景颜色的眼动研究[A].第二十一届全国心理学学术会议摘要集[C].中国心理学会,2018:2.
[4] 王学义,张伟,马维宁.信息可视化中色彩的应用研究[J].科技情报开发与经济,2008(26):119-121.
[5] 刘沁颖,郁舒兰.数据可视化的色彩与形式[J].科技与创新,2018(06):39-42.
[6] Ya-Chih Li .色觉障碍者于色彩呈现之生活需求性探索[A].首届中国人机交互国际研讨会论文集[C].世界华人华侨人机交互协会,2013:2.
[7] 霍妍.针对色觉障碍人群的信息可视化研究[D].北方工业大学,2016.
