基于微信小程序的口腔诊所服务平台设计与实现
2019-06-24李安妮



摘 要:针对传统口腔医疗领域中口腔诊所推广难,纸质信息保存难等问题,本文介绍了基于微信小程序的口腔诊所服务平台的设计与实现理念,基于原生小程序框架,面向口腔診所提出需求分析、功能改进、技术难点等方案。经实践,该服务平台有较好的应用性,对推动移动医疗起到一定作用。
关键词:微信;小程序;移动医疗;口腔
中图分类号:TP311 文献标识码:A
Abstract:Aiming at the difficulties of dental clinic promotion and paper-printed information preservation in traditional dental medicare,this paper introduces the design and implementation concept of the dental clinic service platform based on WeChat applets.Based on the original applet framework,the paper provides schemes for requirements analysis,function improvement and technical difficulties in dental clinics.Practice shows that the service platform has good applicability and plays a positive role in promoting mobile medicare.
Keywords:WeChat;applets;mobile medicare;dental clinic
1 引言(Introduction)
目前,微信是各个年龄段中最受欢迎的社交软件,“全民微信热”已为人所熟知,2017年1月19日,腾讯正式发布微信小程序,这种无须下载安装也不用卸载[1]、节约内存的程序立即受到人们的广泛关注,截至目前,微信小程序越来越受到人们追捧,在各个年龄段中人群中普及。对医疗这个领域来说,尤其是口腔这种人体最基础,最重要的部位,实现移动医疗不再是天方夜谭。口腔诊所已经遍布各个角落,但是很多口腔诊所现在仍然人工挂号、登记、现场预约等,为患者和诊所带来诸多不便。因此,将微信小程序灵活的应用在口腔诊所中,可以将医疗行业的作用更大地发挥出来,实现市民可以足不出户,随时随地利用手机查询口腔诊所信息,预约挂号,密切关注口腔健康的实时动态。真正意义上实现信息时代对于医疗事业的蓬勃发展。
2 小程序的系统架构(Applet system architecture)
2.1 框架
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
小程序的框架系统分为两部分:视图层(View)和逻辑层(App Service),可以让视图与数据简单地保持同步。当进行数据修改时,只需要在逻辑层修改数据,视图层就会做相应的更新。
2.2 小程序的文件结构
微信小程序使用微信开发工具新建一个项目,框架会自动生成描述整体程序的APP和多个描述页面的page文件[2]。完整的小程序主要组成有:
一个入口文件:app.js(进行页面初始化,也可以定义全局方法)。
一个全局样式:app.wxss(可以设置全局的css样式)。
一个全局配置:app.json(配置生成页面,窗口样式,导航栏等)。
小程序pages下将页面安装文件夹划分,每个页面存在四个文件,分别为:视图层:wxml文件、wxss文件;逻辑层:js文件、json文件(页面配置,不是必须)。
2.3 小程序页面设计
小程序框架提供了一套基础组件、包括表单组件,页面链接、地图等组件,帮助小程序更好得简易得进行开发。同时框架还提供丰富的API,可以方便地调用微信提供的能力,如:获取用户信息、支付功能、发起网络请求等。
3 口腔诊所小程序设计(Applet design for dental clinics)
3.1 需求分析
针对传统口腔诊所预约难、推广难、纸质信息难保存等问题,采用调查法、信息研究法,走访各个口腔诊所与医生和患者沟通交流,询问需求;基于以上调查成果和微信小程序系统框架研究成果,微信口腔诊所小程序从系统组成上可分为前台微信端用户操作系统和后台医院端信息管理系统两部分。前台系统为实现患者用户的各种线上就医功能,主要包括在线预约,口腔健康知识查询,上传口腔照片,线上提问,意见反馈和导航等模块。后台医院端系统为医院管理人员权限管理功能[3],主要包括管理用户的预约、照片、留言等信息,客服对用户进行反馈,更新诊所介绍信息等模块。
3.2 用例分析
根据以上需求分析[4]我们可将参与者分为患者用户和医院管理员[5]。
小程序用户:可以进行自助服务,进行就医预约,上传照片,进行口腔诊所导航等。
医院管理人员:对患者用户的信息进行管理,及时处理预约信息,回答用户的线上提问,对用户反馈进行调整等。
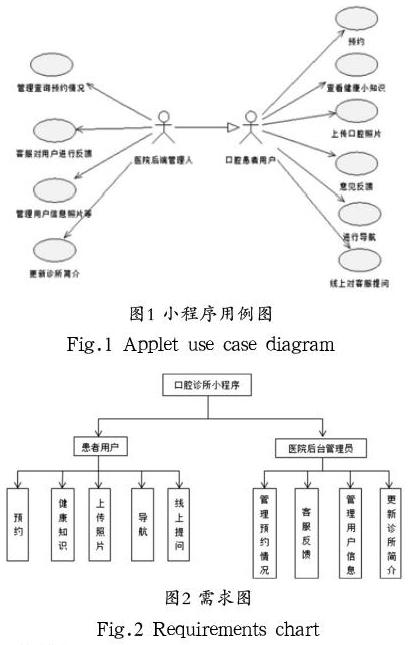
针对口腔诊所小程序的用例图,如图1所示。
3.3 功能設计
(1)微信端
页面宣传:小程序从逻辑层取到诊所信息数据,将数据渲染到视图层,实现全面介绍口腔诊所的诊疗项目,服务功能,诊所外观等,使患者全面了解口腔诊所的业务功能。
在线预约:用户录入信息后,通过点击事件将数据发送到后端数据库,实现存入并将成功讯号回调给微信端。同时医院后端接收处理数据实现预约功能。
口腔小知识推荐:小程序从逻辑层和其他数据平台提取数据,把对应口腔健康知识数据渲染到视图层,让用户足不出户就可以利用手机查询口腔方面知识。
片子上传:使用腾讯云指定传输照片接口方法将患者口腔照片上传到数据库,后端即可收到对应照片,方便医生提前了解到患者的口腔问题,为就医节约时间。
在线留言:用户输入对诊所提出建议和意见后,通过koa2中间件将请求发送给后端数据库,数据库对应患者用户信息保存留言。
客服提问:通过小程序原生客服接口接入客服,用户可以通过客服咨询各种问题,如诊所具体诊疗项目,病情询问等,提高用户体验。
在线导航:申请接入高德地图的密钥,取到key后接入高德地图接口,定位诊所位置,并提供多种交通方式与路线。
(2)医院后台端
管理预约情况:用户预约信息通过koa2保存到数据库后,医院管理人员进入到在微信平台腾讯云后台数据库中查询整理信息,安排就诊时间。管理用户照片、身份信息原理与之相同。
更新诊所简介:诊所诊疗项目服务等有更新时,在逻辑层修改对应数据,新的数据会同步到视图层。需求图如图2所示。
3.4 业务流程
3.4.1 传统微信小程序业务流程
小程序的系统可以分为视图层(view)和逻辑层(app service),当作数据修改时,只需要对逻辑层进行修改便可完成对视图层的改变。当需要数据存储进行网络请求等操作时,开发时可使用腾讯云为开发者提供的开发环境,腾讯云会自动分配二级域名,部署HTTPS,即可实现小程序对腾讯云服务器的访问,流程如图3所示。
3.4.2 口腔诊所小程序业务流程
基于以上小程序设计模式,口腔诊所小程序也在此基础上进行。
口腔小诊所自己特有的功能,如在线预约,上传照片等。在微信端用户只要点击功能按钮,逻辑层就将请求通过koa2中间件发送给腾讯云服务器,将数据存储到腾讯云的数据库中,操作成功后将信息反馈给用户,给用户良好的使用体验,在服务端医院也可以对用户的信息进行管理。此外,小程序可以连接第三方接口文档,访问他们的数据平台,这样可以实现查询各种各样口腔问题和健康保护口腔的知识,第三方接口文档已json格式返回给小程序,再在view层渲染数据,将信息呈现给用户。
图4是小程序的时序业务流程图(以在线预约、查询小知识为例)。
4 系统实现(System implementation)
4.1 环境搭建
微信端可以直接在官方提供的微信开发者工具中设计页面之间的交互,需要进行数据库存储时,选择用到腾讯云的开发环境[6]。腾讯云把开发用到node、koa2等环境进行了打包处理,使开发者开发更方便。数据库选用MySQL,存放用户预约信息,留言等数据。
搭建过程中需向腾讯云申请自己的https证书、二级域名,让腾讯云为微信小程序分配服务器,基于以上模式即搭建好整个开发环境。此外,可以选择自行在本地下载安装node.js,配置koa和koa-router,并用pm2管理进程也可以进行开发。
4.2 关键技术分析
(1)带参数数据交互
正常的数据交互可通过逻辑层.setData()方法设置数据,在微信端即可渲染数据。当有多个数据时,想在同一页面访问不同数据详细信息时,就需要带上相应参数。带参数数据交互在微信小程序中是十分常用也十分重要的方法,数据庞大时有着相同特点的数据即可跳转至同一页面,不必为每组数据信息设置单独的页面。
比如:查看口腔健康小知识时,会有多条知识,点击每个模块就会显示相应的详细信息。此时,我们需要对每一条知识设置能识别此条消息的id,在跳转页面时,通过wx.navigateTo({url:‘test?id=1})方法,将对应信息的id参数传递过去,便可实现查询不同页面信息。
(2)使用第三方API
开发小程序时,会用到各种各样的信息,有时候到专门的数据平台查询数据也是必要的。该口腔诊所小程序就不仅实现推荐给用户口腔健康小知识,还提供查询服务。实现方法为连接第三方数据平台的API,输入文字信息,即能在第三方数据平台数据库中查询到数据,并将数据返回给客户端。
首先微信小程序要发出请求,连接到第三方数据平台后,平台根据接收到请求找到对应数据,并将包装好的数据以json形式传递给微信端,小程序再将数据传到客户端。发送请求用wx.request()方法发起https网络请求,连接到数据平台的网站,接收到返回的数据后,再用.setData()方法,将数据渲染到视图层。为了代码的整洁与可维护性,可将这两个方法分别写在不同的函数中,在用户点击查询事件后,分两次调用相应函数。出现错误时,可一目了然地分析出是https请求出现了错误,还是数据回调时出现了错误,节约了编码和维护的时间。
(3)使用缓存功能
微信小程序中缓存也是一项重要的功能,缓存模块可以用来文件存储,用户授权数据等。口腔诊所小程序中用缓存来实现收藏功能,刚进入页面时用户点击收藏按钮则提示收藏成功;再点击一次按钮则提示取消收藏,帮助用户对自己感兴趣的信息进行收藏标记。
再点击收藏按钮之后,需要用wx.getStorageSync()方法从缓存中取值,再将取到的对象进行取反操作,用wx.setStorageSync()方法将取反后的对象存入缓存中,判断缓存中是否有值,每一次点击事件后,都进行取反操作,缓存中则每次都会切换状态,实现收藏功能。
需要注意的是:一开始加载页面的时候,缓存中不一定存在相应的对象,所以开始加载页面时首先要判断缓存中存不存在对应对象,如果不存在的话,就要首先创造一个空对象,将对象设置为false,这样点击事件之后,能在缓存中找到该对象。否则没事先创造对象会出现报错提示。
4.3 界面实现
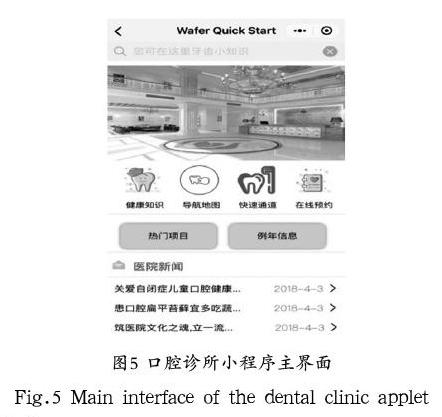
经过近半年的调研开发与部分口腔诊所大夫和口腔疾病患者的体验,此小程序有较好的应用性[7]。在线预约,健康知识推荐,在线留言等功能有效贴近大众生活。系统原型界面如图5所示。
5 结论(Conclusion)
通过对微信小程序开发的研究与口腔诊所线上信息管理与推广的调研,本文提出了将微信小程序应用到口腔诊所的观点,用户能实现线上预约,上传照片,对诊所提出建议等功能,弥补了传统医疗预约麻烦,人工记录信息的弊端,同时可线上增加患者与医疗机构的互动,患者不仅能更加了解自己的口腔问题,同时也促进了医疗事业的发展。
参考文献(References)
[1] 微信小程序官方教程[EB/OL].https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html,2016-09-29.
[2] 王亮,邹志鹏,姜虹.基于微信小程序的醫患交流平台的设计与研究[J].中国远数字医学,2017,12(11):71-73;99.
[3] 查晓俊,成刚,杨玉志.基于微信小程序的医疗设备管理系统设计与实现[J].中国医疗装备,2018(5):125-129.
[4] 张合华,孙永樯,赵玉虹.移动医疗健康需求分析[J].医学信息学杂志,2014,35(5):8-13.
[5] 李增本.基于微信小程序的多媒体设备故障报修系统的设计[J].信息技术与信息化,2018(9):56-59.
[6] 陆卫忠,赵玉雪,朱云祥,等.基于微信公众平台架构的应用系统开发[J].苏州科技学院学报(自然科学版),2015,32(3):47-51.
[7] 赵卉寒.APP移动终端或将开启医疗企业营销新战场[J].中国医疗美容,2013(2):34-37.
作者简介:
李安妮(1997-),女,本科生.研究领域:web设计.