不用代码 制作级联菜单幻灯片
2018-06-26马震安
马震安
1. 设计菜单样式
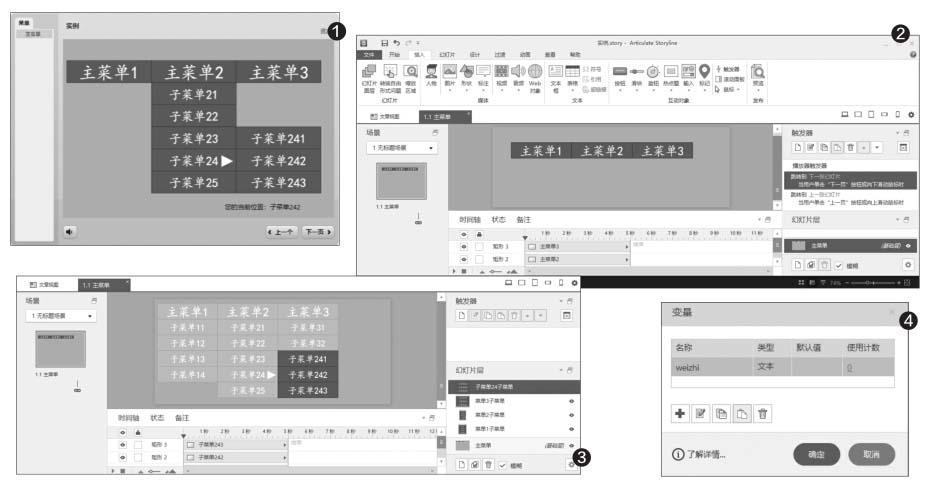
打开Articulate Storyline 3并新建一个项目,双击无标题幻灯片,右击设置它的背景色,在窗口右侧的幻灯片层处,右击基础层,选择“重命名”,命名为“主菜单”;利用“插入”选项卡“形状”中的矩形,在幻灯片中插入所需要的主菜单项,右击矩形,选择“编辑文本”,输入主菜单内容,设置好字体、字号及颜色等,利用对齐工具将所有主菜单项目顶端对齐(图2)。
接下来,在幻灯片层处点击“新建层”,新层命名为“菜单1子菜单”;选中该层,在幻灯片中利用矩形根据需要添加子菜单,排放整齐;再新建层,命名为“菜单2子菜单”,同样用矩形插入所需要的子菜单;其他主菜单、子菜单的建立以此类推。如果子菜单下还包括子菜单,同样利用新建层的方式添加。比如,“子菜单24”下又包括3个子菜单,可以在名称为“菜单2子菜单”的层上相应菜单右侧,利用自选图表中的图表添加代表还有子菜单的箭头,同样新建层,命名为“子菜单24子菜单”,利用矩形插入所需要的子菜单。这样,级联菜单的样式就设计完成了(图3)。

2. 添加交互效果
在窗口右侧的“触发器”面板中点击“管理项目变量”,在弹出的窗口点击“新建变量”,变量名称为“weizhi”,类型为“文本”。这个变量就用来记录当前所选择的菜单(图4)。
在“触发器”面板点击“新建触发器”,在弹出的窗口向导中依次输入:操作为“显示图层”,图层为“菜单1子菜单”(即主菜单1的子菜单所在的图层名),时间为“鼠标悬停”,对象为“矩形1”(即标签为“主菜单1”的矩形),不要勾选“在鼠标离开后恢复”。这样鼠标悬停在“主菜单1”时,它下面的子菜单就会显示出来。鼠标悬停在其他主菜单项时的子菜单显示也这样设置(图5)。

新增触发器,在弹出的窗口依次选择:操作为“调整变量”,变量为“weizhi”,运算符为“=分配”,值为“值”和“主菜单1”,时间为“鼠标悬停”,对象为“矩形1”,不要勾选“在鼠标离开后恢复”。这样,鼠标悬停在“主菜单1”时,变量“weizhi”的值就变成了“主菜单1”。同理,鼠标悬停在其他主菜单项时,变量“weizhi”的值的变化也是这样设置(图6)。
接下来是子菜单下级菜单的显示设置。选定“菜单2子菜单”图层,点击“新建触发器”,在弹出窗口的操作处选择“显示图层”,图层处选择“子菜单24子菜单”(即子菜单24的下级菜单所在的图层名),时间处选择“鼠标悬停”,对象处选择“矩形4”(即标签为“子菜单24”的矩形),不要勾选“在鼠标离开后恢复”。这样鼠标悬停在“子菜单24”时,它下面的子菜单就会显示出来。同时,还要更改变量“weizhi”的值為“子菜单24子菜单”(即子菜单的标签)。在“子菜单24子菜单”图层上右击,选择“属性”,在弹出的窗口将“隐藏其他幻灯片层”前面的钩去掉(图7)。
选定“菜单1子菜单”图层,新增触发器,在弹出的窗口分别选择:操作为“调整变量”,变量为“weizhi”,运算符为“=分配”,值为“值”和“子菜单11”(即子菜单标签),时间为“用户单击”,对象为“矩形1”(即“子菜单11”)。这样,当点击“子菜单11”时,变量“weizhi”的值就变成了“子菜单11”。当然,点击其他菜单时,变量“weizhi”值的变化设置与上述操作类似,这里就不一一赘述了。
3. 设置当前位置
选定基础层,在幻灯片中的合适位置插入一个文本框,内容是“您的当前位置:”,将光标定位到文本框的最后面,点击“插入→引用”,在弹出的窗口选中变量“weizhi”。这样,这个文本框中就会显示变量“菜单1选项”的值了(图8)。
最后,点击“发布”,设置好发布文件夹,点击“发布”按钮就可以了。
