基于工作过程之《HTML5移动开发》教学与改革
2017-11-02李高峰
◆李高峰
基于工作过程之《HTML5移动开发》教学与改革
◆李高峰
国内高职院校的html课程在不断改革和拓宽知识面、在创新教学模式等方面做了很多工作,对HTML5移动端开发的迅速发展起到了非常重要的作用。但随着技术的进步、社会的发展,以及学生智能手机的普及,国内高职HTML5移动端开发的教育在新形势下如何进一步改革创新,是当前面临的重要课题。
工作过程;高职教学;HTML5;改革
随着移动互联网的快速发展,网络架构的完善,宽带的提升,网站已成为形象宣传、产品展示推广、信息沟通的最方便快捷的途径,移动端APP的开发和使用更是成为了近年来最热门的途径之一。HTML语言是一种超级文本标记语言,自Web兴起发展至今都在稳定地发展着。HTML5于2008年1月发布第一份正式草案出后,作为一款跨平台的超级文本标记语言,不仅在计算机端,而且在移动端也得到了广泛的应用。
一、高职学生情况分析
(一)学生对新事物有较高的兴趣,学习能力很强,有宽广的创造力和想象力,多数人压力不大而非常乐观,对新知识更容易接受;
(二)部分学生不喜欢受约束、个性强、任性、自我、缺乏理想、回避压力、独立性较差,有懒散表现;
(三)大部分学生比较注重课程教学的实用性和趣味性;
(四)学生来自不同地区不同的学习条件及家庭环境,对计算机知识和移动设备应用软件掌握的基础不一样,加大了教学难度;
(五)教学对象是大二的学生,熟悉了高职校园生活,开始产生应对情绪。
二、课程教学技能目标
为了充分体现职业教育特色,本课程突出培养学生在两个方面的职业技能:一是HTML5综合运用的能力,二是移动端APP开发的能力。
面向企业,是该课程充满活力的根本所在。适应企业需求,以应用为目的,把知识转化为能力,是该课程改革的核心。本课程采用层次递进、课堂教学 + 线上直播,线下实训+实战课内课外,工作实际项目相结合的教学组织形式,通过“提出问题,找出方案、解决问题”的教学方式,培养学生综合的网站设计能力,建立畅通的信息渠道,激励并引导学生自主学习和创新学习,锻炼学生后续自我学习的能力。工作案例的设计分为基本需求和高级需求,以满足不同层次工作任务的需要。在每个案例完成后,及时进行总结,并由教师提出新的需求,课后由学生登录课程教学网站独立完成并上交。这种方法,大大提高了学生自主学习的积极性,学生带着问题去学,使学生真正变成教学过程中的主体;经过充分的调查与思考后,学生提出了自己解决问题的方案,表现出了很高的创新能力。
三、《HTML5移动开发》教学模块设计
《HTML5移动开发》教学模块设计以“以就业为导向,项目教学为主体”、以构造学生知识、能力、素质三位一体的原则,突出实用、实际、实践、实效,使高职计算机应用和移动商务专业学生的培养与企业用人之间实现“提前培养,同步使用”。本课程以实践性教学环节为主,并建议学生学完后考取web前端工程师证,同时也将本专业领域的新知识、新技术、新流程和新方法融入到课程之中,基本克服了专业知识滞后于市场需求的现象。
(一)理论教学环节设计
理论课全部安排在理实一体实训室进行。在课堂教学中采用如下组织方式:1.采用项目导向,案例教学,培养学生学以致用的能力。2.采用先进的多媒体教学手段,增加教学的感性与理性学习效果。3.采用小作业与大作业相结合,机试与电子作品相结合的考核方法。4.结合企业开发流程,介绍国内外最前沿的与学生专业相关的移动端开发技术,让学生与时俱进。
(二)实训教学环节设计
《HTML5移动端开发》课程是技术性、实践性很强的课程。在教学中充分照顾到了专业学生知识结构和思维特点,通过工程过程导引项目教学演示、训练项目学生模仿练习以及强化项目学生课后自行完成,使学生体验并逐步掌握具体的操作和使用方法;同时也注意通过系统的课堂讲解,结合实例进行原理性讲解,使学生能够较准确地理解基本原理和基本概念,提高应用这些知识灵活处理实际问题的能力。在实验与实训课教学中,由授课教师组织全体学生学习实践内容、注意相关事项,再由教师给学生布置实训任务,以规定的项目为导向,让学生独立完成任务。
在本课程实践教学环节上,课程主讲教师直接指导和参与,实践教学模式经历了单纯的“课堂教学”加“上机实验”,到现今的 “课堂教学”+ “任务导向”+ “上机实训”+“移动端作品设计制作”,以及部分优秀学生参加移动端网页设计竞赛培训,参与企业项目开发,进行创新性作品设计与制作研究相结合的教学改革过程,以进一步培养和训练大学生的移动端开发综合应用能力。
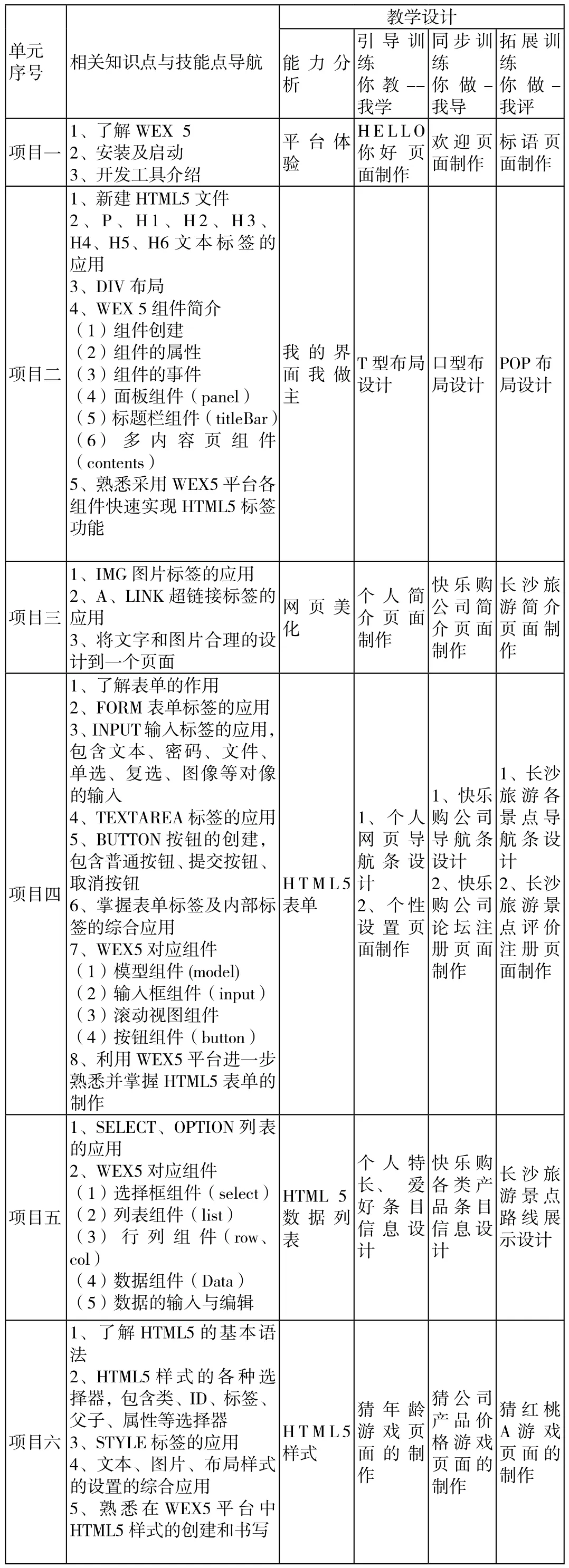
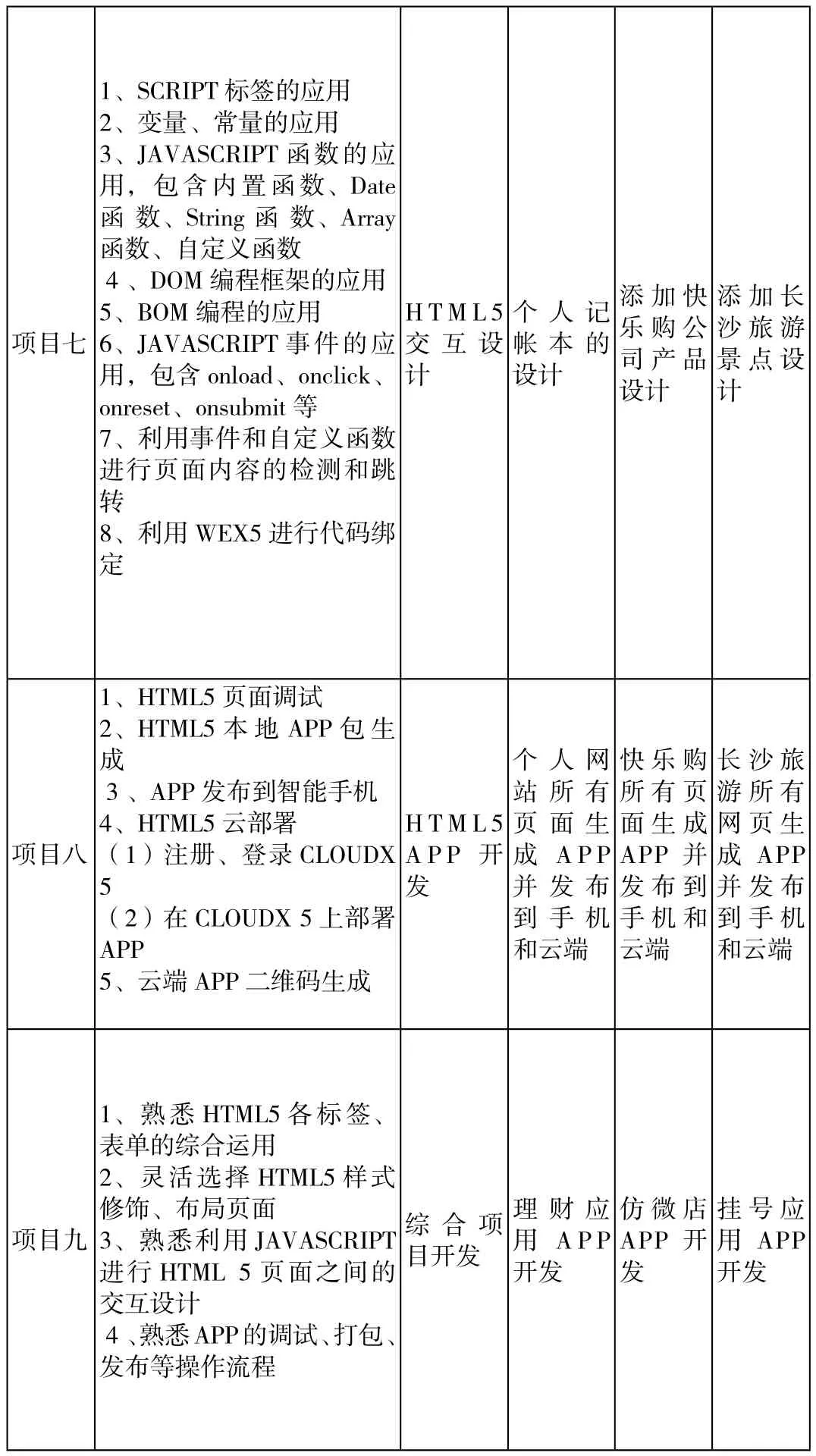
具体教学设计内容:

单元序号 相关知识点与技能点导航教学设计能力分析引导训练你教--我学同步训练你做-我导拓展训练你做-我评项目一1、了解WEX5 2、安装及启动3、开发工具介绍平台体验HELLO你好 页面制作欢迎页面制作标语页面制作项目二1、新建HTML5文件2、P、H1、H2、H3、H4、H5、H6文本标签的应用3、DIV布局4、WEX 5组件简介(1)组件创建(2)组件的属性(3)组件的事件(4)面板组件(panel)(5)标题栏组件(titleBar)(6)多内容页组件(contents)5、熟悉采用WEX5平台各组件快速实现HTML5标签功能我的界面我做主T型布局设计口型布局设计POP布局设计项目三1、IMG图片标签的应用2、A、LINK超链接标签的应用3、将文字和图片合理的设计到一个页面网页美化个人简介页面制作快乐购公司简介页面制作长沙旅游简介页面制作1、了解表单的作用2、FORM表单标签的应用3、INPUT输入标签的应用,包含文本、密码、文件、单选、复选、图像等对像的输入4、TEXTAREA标签的应用5、BUTTON按钮的创建,包含普通按钮、提交按钮、取消按钮6、掌握表单标签及内部标签的综合应用7、WEX5对应组件(1)模型组件(model)(2)输入框组件(input)(3)滚动视图组件(4)按钮组件(button)8、利用WEX5平台进一步熟悉并掌握HTML5表单的制作1、长沙旅游各景点导航条设计2、长沙旅游景点评价注册页面制作1、快乐购公司导航条设计2、快乐购公司论坛注册页面制作HTML5表单1、个人网页导航条设计2、个性设置页面制作项目四项目五1、SELECT、OPTION列表的应用2、WEX5对应组件(1)选择框组件(select)(2)列表组件(list)(3)行 列 组 件(row、col)(4)数据组件(Data)(5)数据的输入与编辑HTML5数据列表个人特长、 爱好条目信息设计快乐购各类产品条目信息设计长沙旅游景点路线展示设计项目六1、了解HTML5的基本语法2、HTML5样式的各种选择器,包含类、ID、标签、父子、属性等选择器3、STYLE标签的应用4、文本、图片、布局样式的设置的综合应用5、熟悉在WEX5平台中HTML5样式的创建和书写HTML5样式猜年龄游戏页面的制作猜公司产品价格游戏页面的制作猜红桃A游戏页面的制作

项目七HTML5交互设计个人记帐本的设计添加快乐购公司产品设计添加长沙旅游景点设计1、SCRIPT标签的应用2、变量、常量的应用3、JAVASCRIPT函数的应用,包含内置函数、Date函 数、String函 数、Array函数、自定义函数4、DOM编程框架的应用5、BOM编程的应用6、JAVASCRIPT事件的应用,包含onload、onclick、onreset、onsubmit等7、利用事件和自定义函数进行页面内容的检测和跳转8、利用WEX5进行代码绑定项目八HTML5 APP开发1、HTML5页面调试2、HTML5本地APP包生成3、APP发布到智能手机4、HTML5云部署(1)注册、登录CLOUDX 5(2)在CLOUDX 5上部署APP 5、云端APP二维码生成个人网站所有页面生成APP并发布到手机和云端快乐购所有页面生成APP并发布到手机和云端长沙旅游所有网页生成APP并发布到手机和云端仿微店APP开发挂号应用APP开发1、熟悉HTML5各标签、表单的综合运用2、灵活选择HTML5样式修饰、布局页面3、熟悉利用JAVASCRIPT进行HTML5页面之间的交互设计4、熟悉APP的调试、打包、发布等操作流程项目九综合项目开发理财应用APP开发
教学改革是一项长期而坚巨的工作,通过课程改革,把《HTML5移动端开发》课程建设成为能反映国内实践类课程建设最新成果和最高水平,体现现代职业教育理念,教学内容先进、教学方法完善、教学手段灵活、特色鲜明、教学效果显著的课程。
[1]马科主篇.HTML 5 APP商业开发实战教程.高等教育出版社,2016
[2]张宝慧.构建计算机网络技术专业工作过程系统化课程体系的研究.河北师范大学(J),2014
[3]高春燕.高职基于工作过程的课程开发实践研究——以前台网页设计《HTML+CSS》为例.才智,2015
[4]沈玲.基于工作过程的高职课程建设研究.湖南师范大学,2012
(作者单位:长沙商贸旅游职业技术学院)