界面视觉设计干扰子对搜索效率的影响机制研究
2023-07-25李娟李思原
李娟,李思原
【视觉传达设计】
界面视觉设计干扰子对搜索效率的影响机制研究
李娟,李思原
(西华大学 美术与设计学院,成都 610039)
探讨移动应用界面中视觉设计干扰子对搜索效率的影响机制,为提高视觉界面搜索效率提供搜索界面设计策略和方法。通过文献研究,梳理视觉搜索理论及行为模型,并在此基础上探究视觉信息搜索思维逻辑。并基于某大学图书馆研修室预约系统,设计制作7组界面视觉干扰子实验样本,通过动态界面交互眼动实验研究,探明界面视觉设计干扰子对搜索效率的影响机制。在界面结构、功能布局、交互方式、信息表现、信息层级、色彩搭配与UI动效7组不同界面视觉设计干扰子样本中,用户目标任务的搜索效率都有显著差异。搜索类型界面设计应使界面结构清晰,主次功能分布合理,尝试灵活多样的交互方式,尽量减少信息层级以及进行适当的信息可视化,给用户舒适的色彩对比度以及恰当的UI动效引导。
界面视觉设计;干扰子;信息加工;搜索效率
搜索效率是影响搜索类信息界面设计的可用性及用户体验的重要指标,现有文献关于视觉搜索效率的研究侧重于界面结构背景与搜索目标之间的关系对搜索效率的影响,如:侯文军等[1]对手机界面的典型结构视觉浏览差异展开了研究;姜婷婷等[2]基于不同任务类型探究分面搜索对高校用户体验及搜索效率的影响;方浩等[3]等实验对比分析了移动端新闻平台中信息密度、图文结构和文字粗细3个设计要素对视觉搜索效率的影响机制;杨海波等[4]研究了消费者在电商APP的搜索效率与界面背景及图片特征的关系;孔雪利[5]详细分析了手机悬浮球界面图标搜索效率的影响因素。搜索任务效率的干扰子包括环境因素、任务类型、用户认知、视觉设计、搜索内容等,视觉设计因素在引导用户搜索行为中起到重要作用。用户进行视觉搜索和信息加工时的认知逻辑具有一定规律,多种视觉设计因素都会受制于这一规律,基于设计优劣成为引导项或干扰项从而影响其搜索行为及效率。因此探讨交互界面搜索效率的视觉设计因素,找出引导项与干扰项的共性特征,对界面视觉设计提高搜索效率具有参考价值。
1 视觉信息搜索思维逻辑
1.1 搜索任务类型
用户在进行信息搜寻时会涉及多种搜索任务,根据难易程度、目标明确程度、搜寻过程的动态性或开放程度等多个属性维度可以划分为常见的简单任务、复杂任务、已知任务、探寻式任务、开放式任务和封闭式任务。其中已知任务搜索目标明确,搜索范围集中,分析重点在于用户达到目标的路径与任务完成时间。探寻式任务较为自由开放,其基本特征是: 不熟悉目标领域,不清楚搜索目标,不确定达到目标的路径[2]。用户在该任务情境下进行信息搜索的行为具有迭代性、机遇性和探索性。探寻式任务持续时间更久,可以发现更多已知任务表现不出来的搜索行为特点。
1.2 信息搜索思维
信息搜索是一个认知加工过程,包含信息感知、信息处理和行为3个基本阶段。在视觉信息搜索中,视觉搜索与信息加工同时进行[6]。针对有关人的视觉搜索行为研究,许多学者提出了不同的理论,包括特征整合理论[7],引导搜索理论[8]、相似性理论[9]和动态控制理论等[10]。这些理论相互补充相互延伸,综合来说,用户在进行视觉搜索时思维分为两个阶段:平行加工和系列加工。在前一阶段,视觉系统对视野中刺激信息的基本特征进行平行式加工。后一阶段则把这些特征进行提取整合形成一个完整的知觉对象,在特征地图上随机采用系列方式进行逐个扫描,通过产生一个暂时的客体表征来实现对信息的加工和识别。优化平行加工对系列加工的引导,降低目标与干扰子的相似度,同时增加干扰子之间的相似度,以及提高目标与搜索任务匹配度等途径可以使加工更多地表现为平行方式,提高视觉搜索效率。
WICKENS在1984年提出,信息加工模型包括注意资源、感觉存储、知觉、记忆、决策、执行、反馈[11]。知觉系统有自上而下和自下而上2种路径加工模式。基于WICKENS的信息加工模型理论构建交互界面信息加工模型,见图1。从人的知识背景体系出发直接对界面刺激信息进行匹配并加工处理是自上而下式,常存在于人熟悉的信息领域。经知觉系统加工处理后决策系统再进行判断,无需决策的信息进入工作记忆或长时记忆,最后融为知识经验。需要决策的信息通过指令效应器产生交互行为,若交互中产生知识背景体系外的新信息,则进入自下而上式加工模式,形成加工闭环。自下而上式往往存在于人较为陌生的信息领域,界面刺激信息先通过感觉系统编码,进入短时记忆再传输给知觉系统进行一系列决策行为。
1.3 搜索行为逻辑
BATES于1989年提出信息搜索视觉行为采莓模型[12]:用户的信息搜索行为如同采莓,始于一个“点”,在初期随机并逐步按照一定视觉轨迹进行跳跃来寻找目标信息,在整个搜索过程的各个阶段中用户可以随时发现需要的信息片段及新的搜索方向,并在干扰子间不断游移进行筛选,游离初始目标[13]。在进行搜索任务时,用户的行为表现出整体性、交互性和动态性的非线性特征。“非线性”强调思维层面的动态复杂性分析[14],指综合用户认知、任务情境以及交互系统等主要因素的共同影响,是在动态、复杂的非线性思维指导下描述的信息搜寻行为。综合视觉信息搜索思维和Forster非线性搜寻行为模型[15],构建非线性用户界面搜索行为逻辑模型,如图2。界面信息包含搜索任务的目标与其他干扰子,经过用户认知思维进行平行加工与系列加工,由决策系统发出指令循着搜索任务进行一系列交互行为形成闭环,直至完成搜索任务,整个搜索过程受目标清晰度、任务与目标的匹配度以及平行加工对系列加工的引导优劣影响,整体呈现复杂的非线性。

图1 交互界面信息加工模型

图2 界面搜索行为逻辑模型
2 界面视觉设计干扰子
根据界面搜索思维逻辑模型,在搜索界面中,各个设计因素都可能会成为干扰子,影响搜索目标清晰度,从而左右平行加工对系列加工的引导优劣,进而影响搜索效率。在界面设计发展的过程中,无论是功能架构、交互方式还是UI风格等等诸多因素都在不断更新迭代,但迭代目标都指向提升用户体验。当交互过程涉及到信息搜索时,为了用户能够更快更准确地搜寻到自己想要的信息,提升界面搜索效率就显得尤为重要。
2.1 搜索应用类型界面特征
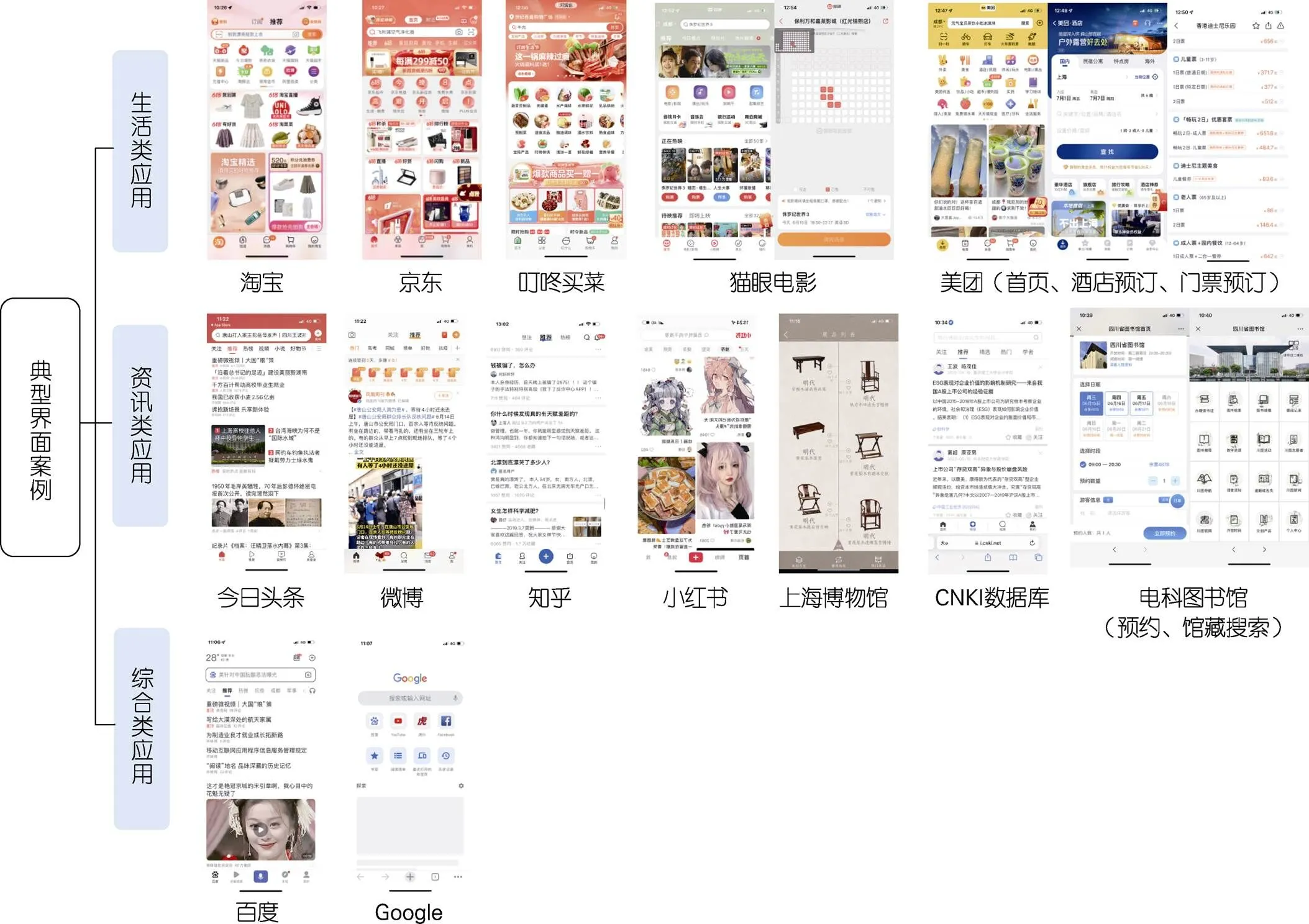
广义来说,所有的界面都涉及到视觉搜索,只要用户使用眼睛去浏览界面就会产生视觉搜索。如果在视觉搜索下加入信息搜索,就会涉及到视觉信息搜索认知逻辑。常见的搜索应用类型依据搜索的信息种类可分为生活类、资讯类和综合类共3大类。生活类应用主要包含的典型信息搜索行为是购物、出行和娱乐;资讯类应用主要包含的典型信息搜索行为是获取讯息和数字资源;综合类应用主要包含的典型信息搜索行为是综合式搜索。3大类各自代表的搜索界面案例如图3。

图3 搜索应用类型
总结分析以上搜索应用界面发现,导航界面结构上标签与宫格并存,顶或底部标签加宫格的结构居多。信息往往直接呈现在首页,并且占据大幅版面,信息的分布方式依信息类别而变化。以文字信息居多的应用会选择将内容垂直堆叠为列表型,如知乎。图片信息居多的应用会将内容以卡片式左右错落分布。卡片作为下一层级的入口,同时可以承载文字、图片、音频等元素,保证功能性的同时兼顾画面的美观[16],如小红书。或者以泳道形式轮显,如猫眼电影首页。部分应用甚至会将一些信息可视化,如猫眼电影选座界面。搜索界面承载信息类别繁杂时往往伴有搜索框,当出现需要信息选择的情况时,部分应用会提供筛选功能,如预订酒店时的日期和时间筛选功能模块。交互手势点击和上下滑动居多,动效往往是反馈型,如小红书点赞动效,带有功能引导含义的动效较少。背景多为纯色或简单几何图形,重点文字会通过改变字体、字号、粗细、色彩等达到凸显和区分的目的。
2.2 界面视觉设计干扰子与搜索效率
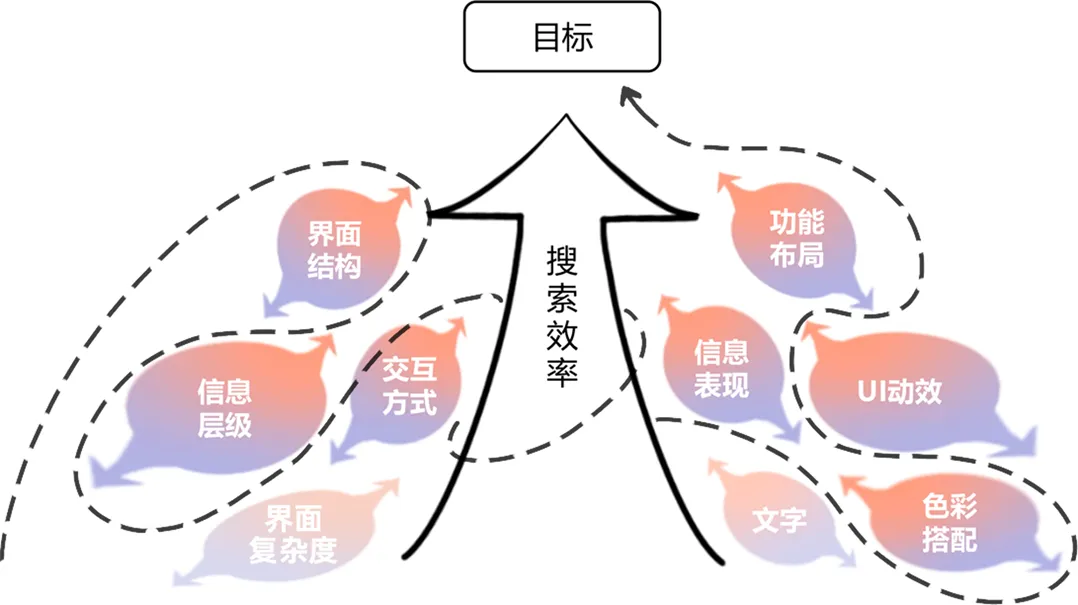
侯文军在基于眼动浏览规律的手机典型界面结构研究中提出[1],手机界面的交互结构类型对注视点数目、注视时间和搜索总距离的影响显著,且推荐效率型应用选择宫格式、标签式框架。在布局上,视觉注意会受到画面平衡的影响[17],功能布局还应考虑到主要功能的画面占比与凸显度。与此同时,同个搜索功能会在迭代中出现不同的交互方式,例如2020年苹果系统更新为iOS14时闹钟的时间设置方式变为了键盘输入,在后续的更新中又改回上下滚动模式。信息表现在界面中指具有一定含义的多类型数据信息的表现形式,主要体现在信息可视化设计上。好的可视化可以让受众迅速、高效地对有关图形信息进行识别和处理,获得对信息的认知[18]。针对不同级别的信息层级要掌握视觉的秩序,把握信息层级本身的可理解性与视觉元素潜在的逻辑性基础[19]。运用不同的视觉秩序可能会对搜索效率产生影响。色彩搭配涉及到色相与明度、饱和度等,界面的色彩搭配可能会对功能凸显度造成影响,是影响搜索效率的重要因素。根据HUANG和SHIEH等[20-21]人的研究发现,背景与目标图形之间颜色的对比度较高时搜索较快。在众多色彩搭配中,黑色与黄色组合在搜索效率、用户体验等方面都高于其他组合。袁泳凡[22]指出黄色的图标在深色的背景下具有更高的视觉识别度。另外,适当的提示引导对新手用户非常重要[23],以动利导可以通过动效为用户提供引导,帮助用户更快地掌握界面的操作以及功能的方向位置。朱田牧[24]研究发现在多目标视觉搜索任务中,当区分目标重要程度时,动态突显相对于全部同等凸显的传统凸显方式绩效较高。朱奥等[25]指出无论目标还是背景区域的图像,都是越复杂越不利于视觉搜索。根据调研现大多数搜索应用界面的背景都较简洁,搜索效率影响主要来自于目标本身的复杂度。复杂目标的搜索界面条件较简单目标的搜索效率低,当界面背景与搜索目标对比度较大时搜索效率较高[4]。移动界面选用字体的结构规律性要求共性大于个性,阅读性能高[26],文字显示趋近标准化,以信息传递为主。综合以上研究,搜索界面的9个主要效率影响视觉设计干扰子见图4,除去研究较为充分的界面复杂度与文字,本文主要探究界面结构、功能布局、交互方式、信息表现、信息层级、色彩搭配和UI动效7个干扰子对搜索效率的影响机制。

图4 影响搜索效率的界面视觉设计干扰子
3 视觉设计干扰子对搜索效率的影响机制
3.1 实验方案及实施
根据已确定的7个界面视觉设计干扰子,选择某大学图书馆研修室预约系统作为研究媒介,该系统为典型的资源类搜索界面,预约过程中主要涉及已知任务和探寻式任务。界面设计要素包括首页导航、时间、研修室与楼层筛选功能的实现与布局、研修室与主题的信息表现、层级关系、整体色彩搭配和动效引导。分别针对每个影响因素设计多个界面,每个界面或功能模块的差异符合设计要求和原则。使用Axure RP9软件制作界面交互原型,模拟用户真实的操作环境和预约流程。为每一个影响因素设定已知或探寻式任务,任务设定简短、自然,符合用户正常操作情境且能够达到目标实验数据。任务重复优势理论认为任务设置在执行后的一段时间内持续存在,并对随后的任务产生影响[27]。为消除受试者因任务重复而产生的对实验结果的影响,实验方案将给不同的受试者随机实验组顺序。实验设备采用眼动仪,眼动数据采集软件Eyevision Studio,使用屏幕录制的眼动采集方法,最后分析实验数据。
为了降低眼动设备匹配电脑显色度不强带来的视觉影响,增强实验效果,综合前期的研究结果与当前大学生审美,界面配色采用黄色系图标与深紫色背景组合,风格采用扁平式,保持样本主体文字、色彩搭配及界面复杂度基本一致。方案模拟真实预约系统,用户可以上下滑动查看更多信息,实验方案界面设计见表1。
表1 实验方案界面设计
Tab.1 Interface design of experiment scheme

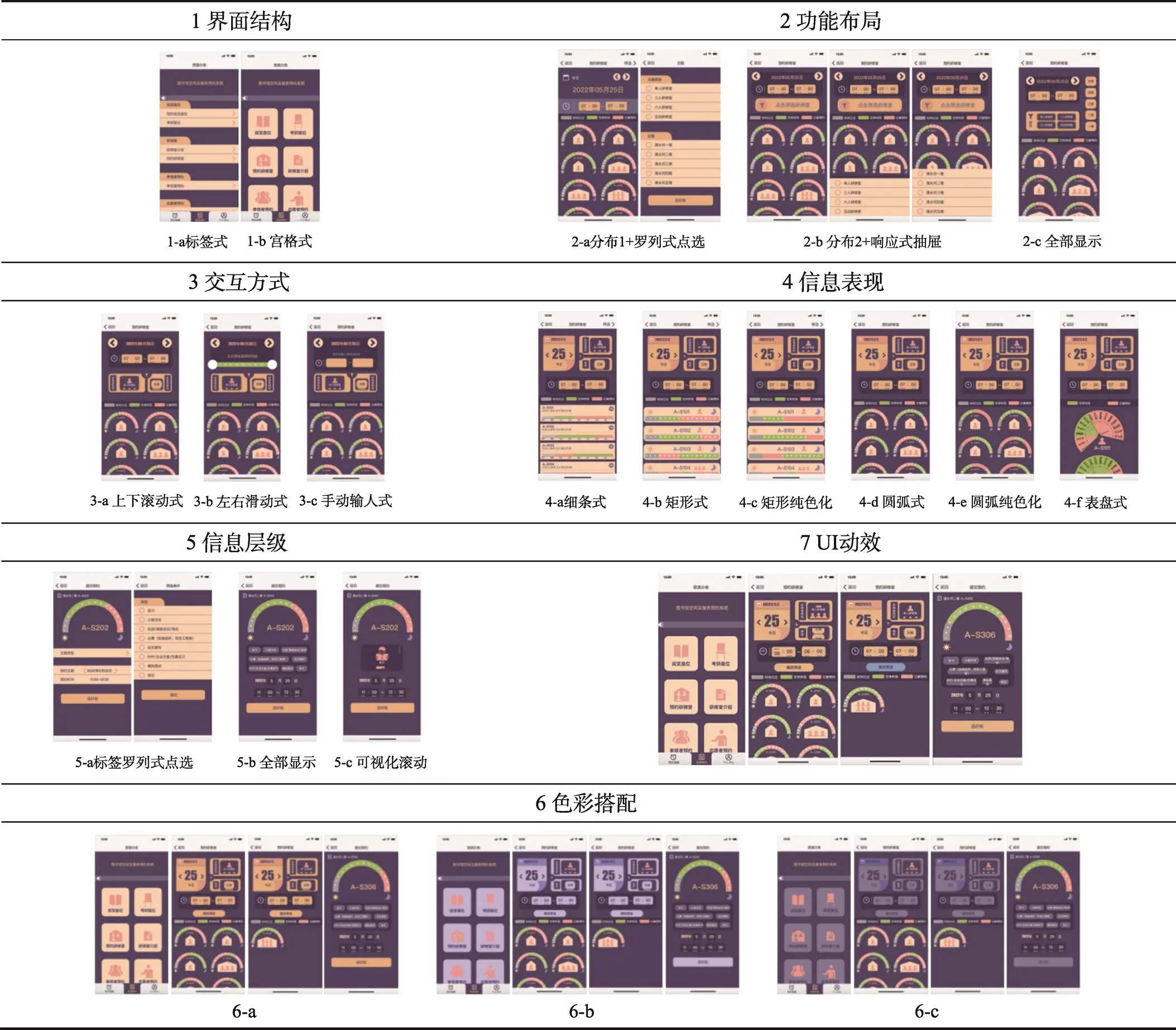
7组实验方案分别对应7个干扰子。
1)一组界面结构采用标签式与宫格式的对比,其中标签式为原预约系统界面形式。预约系统的第二层级主要功能有日期选择、时间选择、研修室类型筛选和研修室楼层筛选。
2)二组针对多个功能设计3种布局并搭配不同的筛选方式。2-a为原预约系统分布及筛选形式;2-b将重要功能凸显并使用响应式抽屉筛选;2-c则全部显示。
3)三组对时间预约功能给出上下滚动式、手动输入式和左右滑动式3种交互方式进行对比实验。
4)四组共对研修室设计了6种可视化类型,同时关注时间、研修室名称、类型的合理表达并兼顾趣味性。其中细条式为原预约系统界面形式。原系统共有89个研修室,实验简化为40个,共5个楼层,每个楼层分别有3个单人研修室,2个3人研修室,2个6人研修室和1个互动研修室。每一组中研修室的空余时间段随机排列,不同组随机时间相同。
5)五组提交信息页面涉及研修室主题的选择,给出3种选择形式:5-a为原系统形式,进入下一层级页面进行罗列式点选;5-b为全部显示;5-c是可视化后滚动选择。
6)六组色彩搭配6-a与6-b对比相同明度功能模块色相与背景差异。6-b与6-c对比相同色相功能模块明度与背景差异的情况下用户的搜索效率。
7)七组UI动效对时间、楼层及研修室筛选功能模块添加跳动、旋转和缩放等基础动态形式,在选择研修室主题模块中,采用动态凸显的形式。
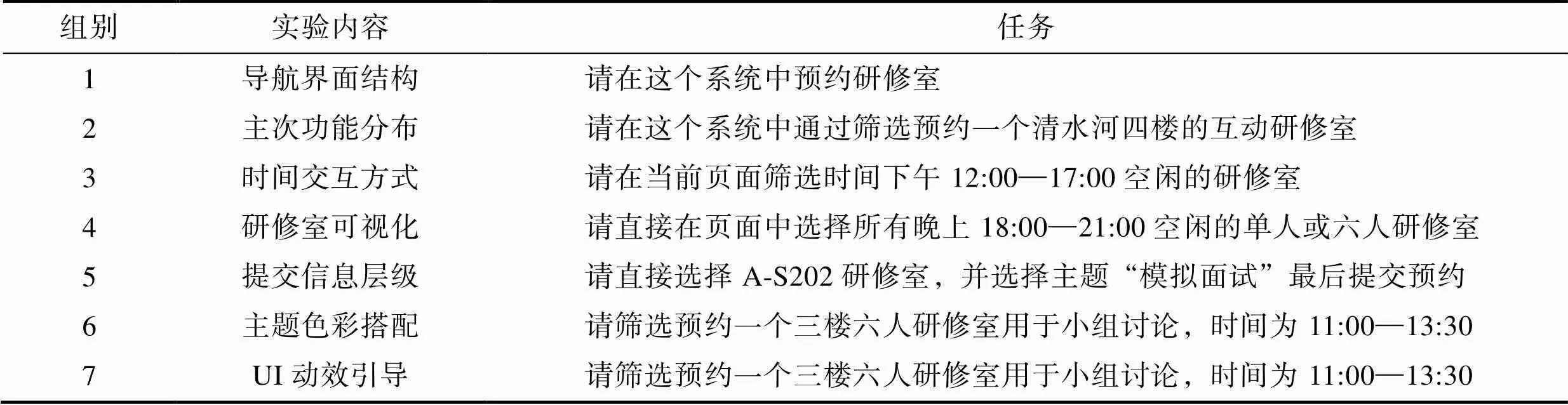
将手机交互原型放置在电脑上,鼠标代替手指模拟操作。在受试者进行交互时,实验人员间歇语音播报任务内容,见表2。在受试者遇到困惑的界面停留过长时间(实验结果已经显著)时,实验人员予以适当提示让受试者完成当前任务。实验共进行10人,其中有效9人。
表2 任务内容

Tab.2 Task content
3.2 实验结果分析
3.2.1 视觉搜索关注区域
视觉热点图与焦点图的价值在于呈现用户对图片中感兴趣或视觉集中的部分,因此对于第4组信息表现即研修室可视化方式的设计形式使用焦点图分析较有意义,见图5。综合9名被试的实验结果,对比原系统的细条式与其他可视化的信息表现形式,将研修室类型信息可视化后,受试者的视觉焦点从文字转移到了图形。对比纯色化前后的矩形式与圆弧式,将无效时间纯色化后,被试在无效的灰色与粉色时间条上的注视点明显减少,视线焦点集中在研修室名称与有效的绿色时间条上。
3.2.2 视觉搜索效率分析
根据采集的眼动轨迹视频实验数据,从众多分析指标中选取3个最符合本实验研究的指标,分别是首次注视时间、回视型眼跳和扫描持续时间,其指标意义见表3。实验综合方差齐性检验和配对t检验两种分析方法检验数据有效性,对7个视觉设计干扰子在用户视觉搜索过程中的影响进行探讨,以首次注视时间、扫描持续时间来衡量被试的视觉搜索效率,以回视型眼跳为参考,并结合主观满意度对被试视觉搜索行为进行分析。
1)第一组界面结构,经过方差齐性检验发现两种不同的界面结构在搜索效率上存在显著差异,见表4。宫格式的预约研修室功能模块平均首次注视时间(2.219 s)短于标签式(6.386 s),差异显著(=8.881,<0.01)。从扫描持续时间看,宫格式的任务完成时间(3.590 s)相比标签式(9.511 s)效率提升164.9%,且差异显著(=12.123,<0.01),回视型眼跳次数也显著少于标签式。综合分析表明在功能分类导航的信息搜索界面,采用宫格式的界面结构会比标签式更加合理,用户搜索效率更高。

图5 信息表现典型焦点图
表3 轨迹图指标及意义

Tab.3 Index and significance of track chart
表4 界面结构方差分析结果

Tab.4 ANOVA results of interface structure
注:**表示差异非常显著,*表示差异显著。
2)第二组功能布局,经过方差齐性检验,3种不同的功能布局和筛选方式在扫描持续时间上存在显著差异(=23.426,<0.001),罗列式点选用时最长(23.994 s),其次是响应式抽屉(11.062 s),全部显示方式的用时最短(6.652 s)。在筛选条件较少时,将筛选内容全部显示在二级界面上会有效降低用户的总筛选时间。对于两种不同的主次功能设计界面,筛选按钮的首次注视时间2-b(0.989 s)比2-a(13.031 s)更短,差异显著(=16.704,<0.001),且回视型眼跳也显示筛选按钮设计的影响差异显著,2-a比2-b平均多出1个回视型眼跳,说明主功能模块增大显示面积并放置界面中心位置能够提高用户视觉搜索效率。目标筛选区任务中,2-a和2-b需要点击按钮触发筛选区域,2-c则直接显示在第一页面层级,因此在首次注视时间上全部显示快于前两者,但在搜索效率上的差异并不显著(=1.490,>0.05),见表5。
3)第三组交互方式的扫描持续时间为从被试开始对时间模块进行操作到时间筛选完成,经过方差齐性检验发现3种不同的交互方式在搜索效率上有显著差异(=9.115,=0.001<0.01)。受电脑交互原型滚轮操作不便的影响,上下滚动式真实平均时长应略短于实验结果(17.300 s),高于左右滑动式(7.886 s)和直接输入(7.706 s)。
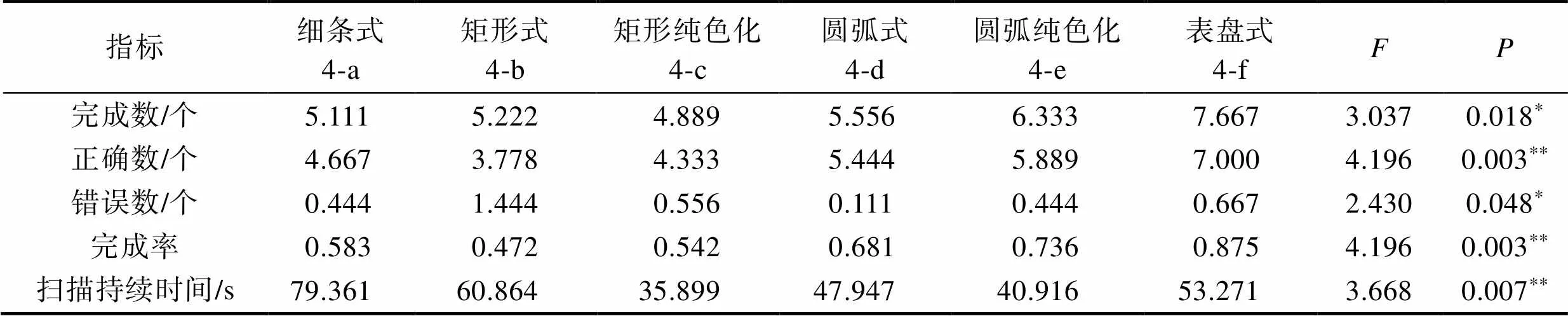
4)第四组信息表现的扫描持续时间为从被试开始搜寻任务目标研修室到被试结束该可视化形式下的筛选动作。任务正确结果分别是103、106、206、207、307、406、502、503,共8个,任务完成情况分为找到完成目标研修室数量、正确数量、错误数量、完成率(正确数量/8)与扫描持续时间5个指标来分析,经过方差齐性检验,6种不同的可视化形式的5个指标均有显著差异(<0.05),扫描持续时间从高到低排序为细条式>矩形式>表盘式>圆弧式>圆弧纯色化>矩形纯色化。完成数量上表盘式最多,由于存在一定错误数量,因此完成率不同,错误数最低的为圆弧式,最高的为矩形式。完成率表盘式最高(87.5%),矩形式最低(47.2%),见表6。另对4-b与4-c、4-d与4-e两组进行纯色化变量的实验组进行配对t检验,分析结果显示在矩形式的可视化形式中,错误数指标差异显著(=3.411,=0.009<0.01),将无效时间纯色化可以降低被试搜索的错误率,扫描持续时间结果也具有显著性(=2.670,=0.028<0.05),矩形纯色化的形式任务完成时间更短。在信息显示可视化过程中,精简信息呈现有助于提高搜索效率,但圆弧式的对比组差异不明显,说明不同的可视化方式对信息表现的搜索效率存在影响。
表5 功能布局方差分析结果

Tab.5 ANOVA results of function layout variance
注:表中**表示差异非常显著,*表示差异显著。
表6 信息表现方差分析结果

Tab.6 ANOVA results of information performance
注:**表示差异非常显著,*表示差异显著。
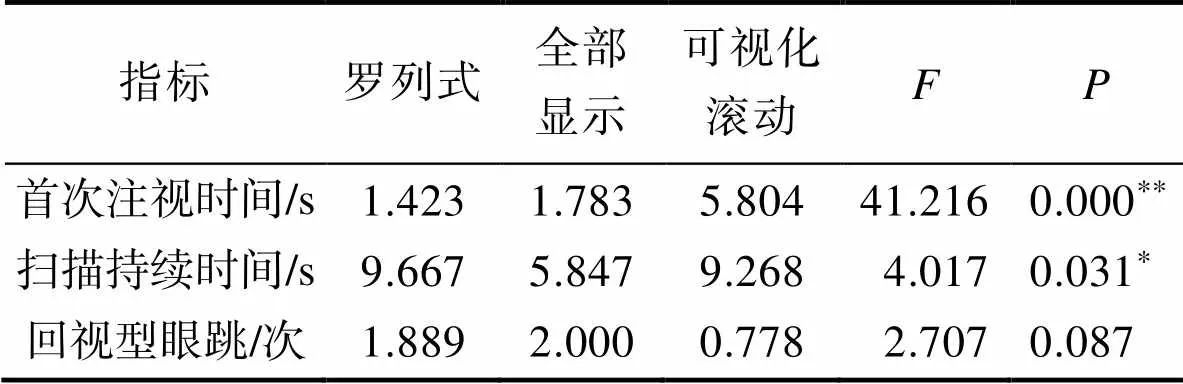
5)第五组信息层级,被试的视觉轨迹在罗列式中为从上向下的直线顺序型,全部显示中呈随机跳动型,可视化滚动中为持续N字型。经过方差齐性检验发现3组不同的信息提交设计形式的首次注视时间和扫描持续时间都有显著差异,罗列式的首次注视时间最短,但相比另外两组多一个页面层级,因此总任务时长更长。全部显示形式的总任务完成时长最短,但随机跳动的视觉搜索延长了首次注视的时间,增加了回视型眼跳的次数。可视化滚动的搜索形式速度较慢,但会减少回视型眼跳次数,见表7。
表7 信息层级方差分析结果

Tab.7 ANOVA results of information level
注:**表示差异非常显著,*表示差异显著。
6)第六组色彩搭配,经过方差齐性检验,3组设计方案效率指标上差异不显著(>0.05)。分别对比6-a/6-b与6-b/6-c的平均值发现功能模块与背景色相相近或明度相近会使首次注视功能模块时间变长,会在一定程度上削弱信息凸显度,降低搜索效率。
7)第七组UI动效的实验将6-a与样本7进行对比,经过配对检验,效率指标差异显著(<0.05),见表8。首次注视时间为从界面进入视线开始到被试注视点分别首次到达筛选模块、筛选后的研修室、小组讨论主题模块的时间。根据分析结果,有UI动效引导的平均首次注视时间(0.298 s)比无UI动效引导(0.876 s)更短,效率提升194.0%。有UI动效的任务完成时间(30.954 s)比无UI动效(46.093 s)也更短,效率提升48.9%,为关键模块添加引导动效可以有效提升被试搜索效率。
表8 UI动效检验结果

Tab.8 T-test results of UI dynamic effect
注:表中**表示差异非常显著,*表示差异显著。
3.2.3 用户满意度访谈
在受试者完成了全部搜索任务后,对受试者进行满意度访谈,内容包括:调查受试者在每个搜索界面中的偏好;发现受试者在搜索过程中遇到的问题;评估搜索过程中影响受试者到达目标的干扰子特征。绝大部分受试者倾向于宫格式的导航界面布局,更喜欢放大后的筛选按钮和全部显示的功能布局。但全部显示的信息偏多,刚进入界面的时候会有些不知所措。抽屉点选的筛选方式最不受欢迎,时间筛选方式上多偏向于左右滑动。对于研修室可视化形式,喜欢矩形式的居多,且有88.9%的受试者都更倾向于将无效时间纯色化。表盘式因占据太大空间,在研修室过多的时候翻找会形成负担。对比文字更多的细条式,受试者更喜欢研修室和人数可视化成图形。在信息提交页面,77.8%的受试者喜欢全部显示,不喜欢将信息藏在滑动模块里。多数用户觉得在筛选后的研修室和研修室主题选择的标签上添加了UI动效之后有引导作用,但其他功能模块上的多个动效没有任何帮助。
4 结语
从视觉信息搜索认知逻辑角度出发,基于某图书馆研修室预约系统设计并进行搜索效率实验,分析得出影响搜索效率的界面设计要素,并基于此提出设计策略。在对搜索类型界面进行设计时,要注意减少信息层级、分布方式合理、信息可视化,选择恰当的交互方式,色彩搭配合理及给用户适当的UI动效引导。
信息及功能布局应注意归类准确、表现合理、主次关系清晰。当文字信息较少时宜在界面分块展示,如导航界面适合宫格式;较多时,可以采取列表式;同时具有图片信息时,合理分配两者之间的关系。尽量避免让用户阅读繁琐的文字信息,在界面设计中可进行多种尝试选择恰当的信息可视化形式,并减少干扰子以减轻用户信息加工的负担,同时注意多信息的布局。减少不必要的层级,能在一个页面中完成的搜索/筛选动作尽量不要放到下一级页面中,增加层级会显著增加用户搜索时间,降低效率。注意信息层级对视觉秩序的影响,可以明显展示给用户的信息或功能最好不要隐藏在功能模块中,在保证界面简洁的前提下将可以全部显示的信息显示出来,但不同信息的种类不宜超过4种,过多的信息呈现会增加用户平行加工负担。
罗列式的筛选应注意信息呈现方式,并考虑更多交互可能——将信息放在模块里让用户滚动选择、或是滑动选择等,避免采用响应式的弹出抽屉。在区域选择型的信息筛选上,例如时间、分数等的选择可以采用左右滑动、或捏合等更加符合用户对区域的范围把控习惯的交互方式,也更加自然有趣。利用界面布局、色彩搭配和动效为用户制造视觉引导和体验,可以根据人的阅读习惯进行引导式的界面布局,制造视觉搜索轨迹倾向,让用户遵循设计的视觉轨迹来进行交互。功能模块与背景的色彩搭配明度和色相不宜太过相近,同时注意对比度与美观度。UI动效可以有效提升用户的视觉捕捉效率,但同一界面添加过多动效会造成用户视觉混乱,应在恰当的时候选择适宜的动效形式,如对同一界面多个同级信息可以采用动态凸显逐渐显示。舒适的视觉引导可以让用户更高效地完成搜索任务,同时提升搜索体验。
[1] 侯文军, 秦源. 基于眼动浏览规律的手机典型界面结构研究[J]. 北京邮电大学学报(社会科学版), 2014, 16(1): 25-30. HOU Wen-jun, QIN Yuan. Mobile Typical Interface Structure Based on Eye-Tracking Browsing Rules[J]. Journal of Beijing University of Posts and Telecommunications (Social Sciences Edition), 2014, 16(1): 25-30.
[2] 姜婷婷, 范水香, 王昊. 高校图书馆OPAC中的分面搜索对用户体验的影响——基于不同任务的对比实验分析[J]. 图书情报工作, 2015, 59(4): 114-121. JIANG Ting-ting, FAN Shui-xiang, WANG Hao. Impact of Faceted Search in Academic Library OPAC on the User Experience: Based on the Comparison of the Experimental Analysis[J]. Library and Information Service, 2015, 59(4): 114-121.
[3] 方浩, 陈印超, 赵莹, 等. 移动端新闻平台信息设计要素对视觉搜索效率的影响机制[J]. 图书情报工作, 2019, 63(22): 58-67. FANG Hao, CHEN Yin-chao, ZHAO Ying, et al. The Influencing Mechanism of Information Design Elements of Mobile News Platform on Visual Search Efficiency[J]. Library and Information Service, 2019, 63(22): 58-67.
[4] 杨海波, 汪洋, 张磊. 电商手机APP界面背景和图片特征对消费者搜索效率影响的研究[J]. 包装工程, 2016, 37(20): 45-49. YANG Hai-bo, WANG Yang, ZHANG Lei. Influence of the Background and Picture Features of the Mobile APP Interface on the Consumer Search Efficiency[J]. Packaging Engineering, 2016, 37(20): 45-49.
[5] 孔雪利. 背景模式及图标呈现方式对手机悬浮球用户界面图标搜索效率的影响[D]. 天津: 天津师范大学, 2021. KONG Xue-li. Influence of Background Mode and Icon Presentation Mode on Icon Search Efficiency of Mobile Phone Levitation Ball User Interface[D]. Tianjin: Tianjin Normal University, 2021.
[6] 徐梦怡. 80-8神经类型与视觉搜索能力的关系研究[D]. 苏州: 苏州大学, 2016. XU Meng-yi. Study on the Relationship between 80-8 Nerve Types and Visual Search Ability[D].Suzhou: Soochow University, 2016.
[7] TREISMAN A M, GELADE G. A Feature-Integration Theory of Attention[J]. Cognitive Psychology, 1980, 12(1): 97-136.
[8] CAVE K R, WOLFE J M. Modeling the Role of Parallel Processing in Visual Search[J]. Cognitive Psychology, 1990, 22(2): 225-271.
[9] NOTHDURFT H C. Feature Analysis and the Role of Similarity in Preattentive Vision[J]. Perception & Psychophysics, 1992, 52(4): 355-375.
[10] POIESE P, SPALEK T M, DILOLLO V. Attentional Capture by a Salient Distractor in Visual Search: The Effect of Target-Distractor Similarity[J]. Canadian Journal of Experimental Psychology, 2008, 62(4): 233-236.
[11] WICKENS C D,HELTON W S, HOLLANDS J G, et al. Engineering Psychology and Human Performance[M]. New York: Routledge, 2021.
[12] BATES M J.The Design of Browsing and Berrypicking Techniques for the Online Search Interface[J]. Online Information Review, 1989, 13: 407-424.
[13] 乔欢. 信息行为学[M]. 北京: 北京师范大学出版社, 2010. QIAO Huan. Information Behavior[M]. Beijing: Beijing Normal University Press, 2010.
[14] 周晓英, 张璐. 基于活动理论的非线性信息搜寻行为模型研究[J]. 图书情报知识, 2018(1): 4-15. ZHOU Xiao-ying, ZHANG Lu. A Research on the Non- Linear Information Seeking Behavior Model Based on Activity Theory[J]. Document, Informaiton & Knowledge, 2018(1): 4-15.
[15] FOSTER A. A Nonlinear Model of Information-Seeking Behavior[J]. Journal of the American Society for Information Science and Technology, 2004, 55(3): 228-237.
[16] 冯波. 基于用户体验下的App界面设计中版式设计的探索——以妙读App为例[J]. 装饰, 2021(7): 134-135. FENG Bo. Exploration of Layout Design in App Interface Design Based on User Experience: Taking Miaodu App as an Example[J]. Art & Design, 2021(7): 134-135.
[17] 戴濛濛. 不同画面平衡状态下大学生视觉注意行为的眼动实验研究[D]. 芜湖: 安徽师范大学, 2020. DAI Meng-meng. Experimental Study on the Visual Attention Behavior of College Students under Different Picture Balance[D]. Wuhu: Anhui Normal University, 2020.
[18] 刘欢. 探讨手机APP界面中信息图形的设计[J]. 信息记录材料, 2021, 22(6): 223-224. LIU Huan. Discussion on the Design of Information Graphics in the Interface of Mobile APP[J]. Information Recording Materials, 2021, 22(6): 223-224.
[19] 黄颖宜. 手机界面信息层级可视化设计的秩序[J]. 包装工程, 2018, 39(4): 59-64. HUANG Ying-yi. Visual Design Order of Mobile Interface Information Hierarchy[J]. Packaging Engineering, 2018, 39(4): 59-64.
[20] HUANG K C. Effects of Computer Icons and Figure/ Background Area Ratios and Color Combinations on Visual Search Performance on an LCD Monitor[J]. Displays, 2008, 29(3): 237-242.
[21] SHIEH K K, KO Y H. Effects of Display Characteristics and Individual Differences on Preferences of VDT Icon Design[J]. Perceptual and Motor Skills, 2005, 100(2): 305-318.
[22] 袁泳凡. 对手机界面图标识别度研究[D]. 北京: 北京交通大学, 2016. YUAN Yong-fan. Research on Recognition Degree of Mobile Phone Interface Icons[D]. Beijing: Beijing Jiaotong University, 2016.
[23] 奚柯. 动效设计在手机APP界面中的应用研究[D]. 南京: 东南大学, 2018. XI Ke. Research on Application of Motion Design in Mobile App Interface[D]. Southeast University, 2018.
[24] 朱田牧. 动态突显对视觉搜索绩效的影响及其影响因素研究[D]. 杭州: 浙江理工大学, 2020. ZHU Tian-mu. The Effect of Dynamic Highlighting on the Performance of Visual Search and Its Effective Factors[D]. Hangzhou: Zhejiang Sci-Tech University, 2020.
[25] 朱奥, 王晓彬, 李晓鹤, 等. 复杂信息界面视觉搜索效能量化评估方法与模型[J]. 空军工程大学学报, 2022, 23(6): 84-90. ZHU Ao, WANG Xiao-bin, LI Xiao-he, et al. Quantitative Evaluation Method and Model of Visual Search Efficiency in Complex Information Interface[J]. Journal of Air Force Engineering University, 2022, 23(6): 84-90.
[26] 黄颖宜. 基于信息层级的移动端界面文字量化设计模型[J]. 装饰, 2019(2): 138-139. HUANG Ying-yi. A Quantitative Design Model of Mobile Interface Text Based on Information Hierarchy[J]. Art & Design, 2019(2): 138-139.
[27] 袁旦, 张智君. 任务转换加工机制的研究述评[J]. 应用心理学, 2009, 15(3): 236-244. YUAN Dan, ZHANG Zhi-jun. Review on the Mechanism of the Task Switching Process[J]. Chinese Journal of Applied Psychology, 2009, 15(3): 236-244.
Influence Mechanism of Interface Visual Design Distractors on Search Efficiency
LI Juan, LI Si-yuan
(School of Art and Design, Xihua University, Chengdu 610039, China)
The work aims to explore the influence mechanism of visual design distractors on search efficiency in mobile application interface, and propose design strategies and methods to improve the search efficiency of visual interface. Literature research, visual search theories and behavioral models were sorted out. And on this basis, visual information search thinking logic was explored. Based on the study room reservation system of a university library, 7 sets of experimental samples of interface visual distractors were designed. Through dynamic interface interaction experimental research on eye movement, the mechanism of influence of interface visual design distractors on search efficiency was ascertained. Among the 7 sets of different interface visual design distractors in interface structure, functional layout, interaction mode, information presentation, information hierarchy, color matching and UI animation guide, the search efficiency of user target tasks was significantly different. Search type interface design should make the interface structure clear and the distribution of primary and secondary functions reasonable. It is required to be more flexible in interaction, minimize information hierarchy and visualize information appropriately, and give users comfortable color contrast and appropriate UI motion guidance.KEY WORDS: interface visual design; distractors; information processing; search efficiency
J525.2
A
1001-3563(2023)14-0235-09
10.19554/j.cnki.1001-3563.2023.14.025
2023–02–12
四川省教育厅人文社科重点研究基地—气象灾害预测预警与应急管理研究中心项目(ZHYJ22-YB05);四川省哲学社会科学重点研究基地现代设计与文化研究中心项目(MD22E032);四川省高校哲学社会科学重点研究基地工业设计产业研究中心项目(GYSJ2022-06)
李娟(1985—),女,博士,讲师,主要研究方向为信息交互设计及人机工程学。
李思原(1998—),女,硕士研究生,主攻信息交互与用户体验。
责任编辑:蓝英侨
