一个汉服文化科普平台小程序的设计与实现
2023-07-10韦智浪李芳
韦智浪 李芳



关键词:汉服文化;微信小程序;文化科普;前后端分离;试衣间
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2023)14-0036-03
0 引言
2022年7月,迪奥抄袭汉服“马面裙”事件引起公众热议。汉服背后承载的中华服装理念以及文化价值首次被广泛化认可。事实上,汉服不是社会一时之热。据文献资料,汉服检索指数从2012年起呈逐年上升态势[1]。与此同时中国汉服市场也在飞速发展。艾媒咨询数据显示,2022年汉服市场规模预计达125.4亿元,2025年有望达到191.1亿元,同比增长13.2%[2]。这说明汉服凭借强有力的市场潜能,正逐渐摆脱小众文化的标签,有望成为具有一定影响力的中华文化代表性符号。
但是在汉服兴起的背景下,一些问题也逐渐暴露出来,如汉服推广程度较低、“互联网+汉服”缺少玩家体验感、汉服科普缺乏专业平台等问题,不利于汉服文化的推广,逐渐成为汉服发展的掣肘[1,3]。这些问题说明汉服科普需要一个专业、客观的公众平台,同时该平台应具有一定玩家体验感,激发玩家对汉服及其背后承载的文化价值的兴趣。
1 总体设计
基于汉服文化科普推广需求,结合微信小程序自身优势,设计并开发出名为“霓裳千年”的“线上与线下”相结合的汉服科普平台,旨在宣传中华服装之美,打造集汉服科普、汉服DIY设计、汉服周边预约等功能为一体的,连接线下汉服写真、汉服租赁等消费场景的汉服体验馆。
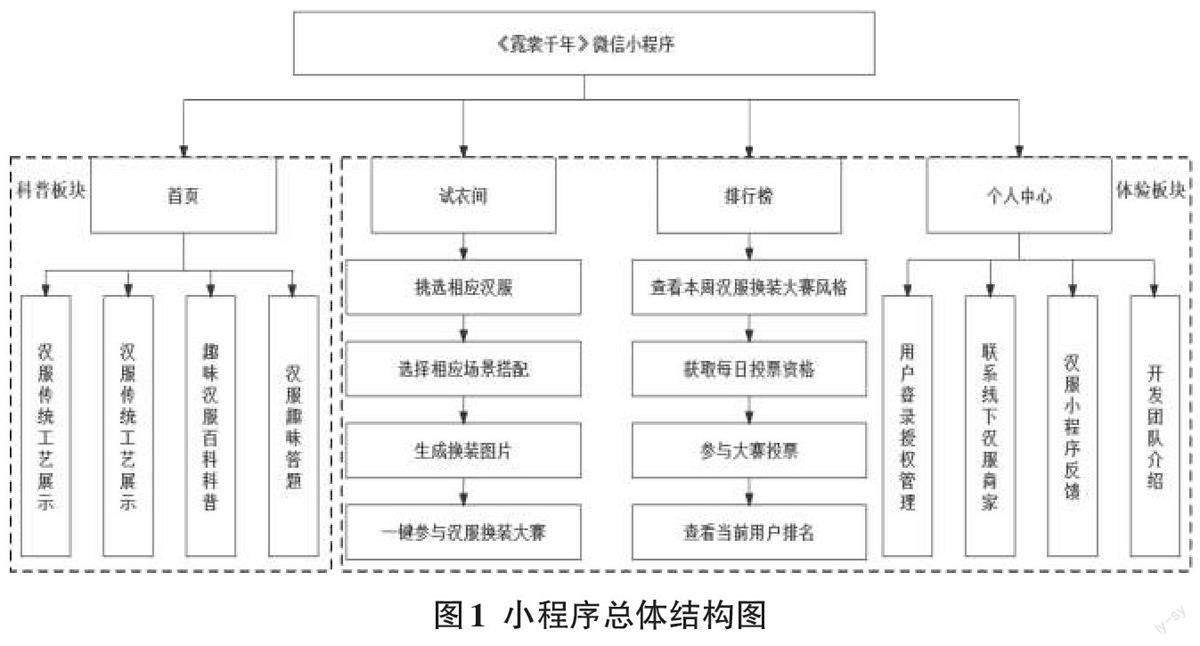
平台主打科普和玩家体验两大功能板块。科普板块,玩家可以通过五个不同的场景,“沉浸式”体验千年汉服发展史,同时可以感受汉服形制特征、汉服承载的工艺特色;玩家体验板块,玩家通过浏览科普板块获得的汉服投票和权限,既可以解锁汉服服装实现汉服换装,也可以参与每周更新的汉服设计大赛,参与投票。最后排名较高的玩家获得线下汉服写真、汉服租赁等消费场景的奖励。平台总体结构设计如图1所示。
2 平台技术框架
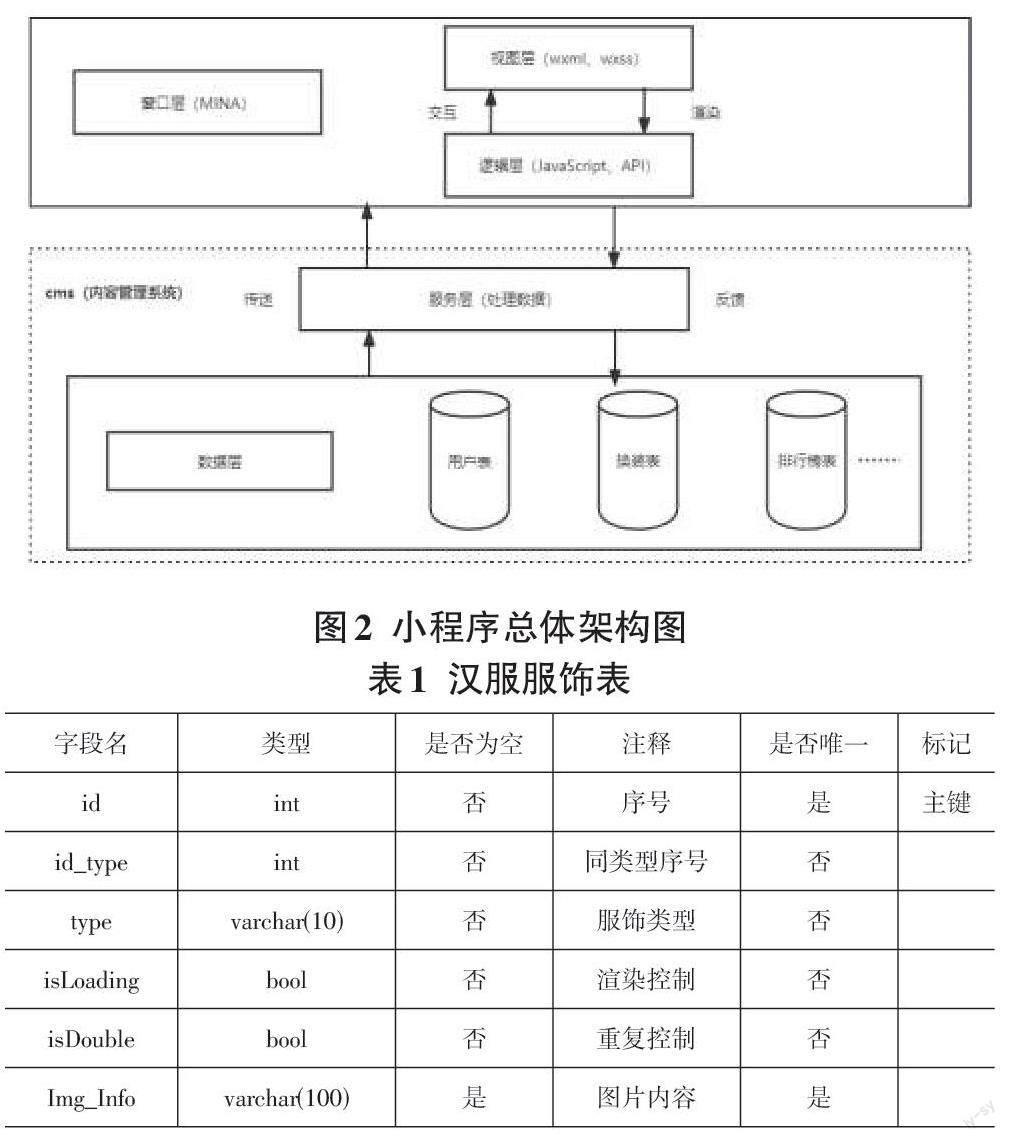
平台实现前后端分离技术进行开发。从层次架构方面,如图2所示,平台分为三个逻辑服务层:窗口层、服务层、数据层。其中,窗口层即平台的前端部分;服务层实现前后端的数据交互需求;数据层对应平台的后端部分。
平台的前端部分使用了微信小程序的官方框架MINA。微信小程序原生框架具有跨平台运行的优势[4]。后端采用了微信云开发提供的cms(内容管理系统)实现。后端数据层的设计实现了数据的关系存储,数据层主要使用的数据表有:玩家表、汉服服饰表、科普信息表、比赛表、答题表、排行榜表。以汉服服饰表为例,表结构如表1所示。
3 主要功能实现
作为汉服文化科普平台,小程序的内在游戏驱动模型需兼顾严谨性和趣味性[5]。小程序的主要功能以汉服换装和汉服科普为核心,构建了以汉服历史、汉服工艺、汉服形制作为科普落脚点、以汉服换装、趣味答题、汉服大赛、线下汉服为趣味体验的功能逻辑。小程序的科普内容实现了以不同的形式呈现给玩家,增加了科普功能的趣味性。同时科普功能提供了奖励机制,紧密连接了小程序的体验性功能。小程序的体验性功能将汉服搭配以趣味游戏的形式展现,并佐以较为丰富的视觉体验。不仅加深用户对汉服形制的认识,而且激励用户持续探索汉服文化,提升用户黏性。
3.1 科普功能
科普功能选取了汉服历史、汉服工艺和汉服形制三大内容,并选择了不同形式呈现给玩家。考虑到汉服发展的历史冗余纷繁,汉服历史部分采用了网络文字冒险的游戏形式,即对汉服历史进行折叠提炼,选择五个经典场景进行文字创作,以剧情互动的形式引导玩家对汉服历史进行探索,如图3(a)所示。玩家点击对话框,即可实现剧情跳转。点击模特还可以放大查看汉服形制。
玩家在首页点击“汉服工艺”按钮,即可跳转至汉服工艺列表。玩家点击相应的工艺列表,便会显示详细的汉服工艺介绍,如图3(b)所示。玩家所有的点击浏览都会有计时,停留时间达到要求后玩家即可收获奖励,用于后续的汉服换装、大赛投票或者线下汉服消费场景奖励等。
玩家在首页点击“经典一览”按钮,便进入汉服形制列表。在该页面用户可以点击查看经典的汉服形制,也可以点击搜索框筛选查看,如图3(c)所示。同样,玩家在该页面的停留时间达到要求后也会触发奖励机制。
3.2 趣味答题功能
玩家在首页点击“趣味答题”按钮,便进入趣味答题页面。只有授权登录的玩家才可以进入趣味答题页面。每天玩家可以有一次答题机会。每次系统从题目表中随机抽取五道与汉服科普有关的题目如图3(d)所示。玩家作答后可以选择查看错题,增加对汉服形制的理解。最后,小程序会根据玩家的答题情况提供玩家奖励。
3.3 换装功能
换装功能是汉服科普小程序的核心功能。只有授权登录的玩家才能进入换装界面。如图4所示,玩家可以自由换装,也可以根据每周的汉服比赛主题而进行换装创作。换装界面分为模特和橱窗两大部分。玩家点击右边橱窗陈列的汉服,即可为模特选择相应的汉服饰品、发型和服装。玩家可以利用在科普板块获得的奖励解锁更多形式的汉服。同时玩家点击相同品类的汉服服饰即可一键替换。保存发布后的服饰搭配都可以在“我的”界面中查看。如果玩家搭配的服饰形制符合要求,还可以触发成就勋章,从而激发玩家探索汉服形制的好奇心。
3.4 排行榜功能
排行榜功能是小程序连接线上和线下功能的重要板块。排行榜功能仅开放授权登录过的玩家。如图5所示,排行榜界面分为两部分。上半部分是对每周更新的汉服大赛规则介绍,下半部分是本次大赛参与玩家的成果展示。成果展示依据票数结果降序排列。玩家既可以是参与者,也是评判者。每个玩家可以通过浏览科普板块获得的票数参与投票,并允许玩家投票自身参与的搭配成果。但每个玩家只能投一票给相同的搭配成果。
3.5 线下汉服功能
玩家点击“个人中心”页面的“线下汉服”按钮,即可进入线下汉服页面。线下汉服是小程序在“线上线下”相结合的消费场景延伸的尝试。玩家可以对自己设计的汉服预约商家进行DIY,也可以预约汉服写真、汉服租赁,并且有一定概率可以根据之前获得的奖励获得官方给予的价格优惠。
4 关键技术实现
在小程序的开发过程中,主要出现了两大问题。一是由于小程序原生MINA框架导致的图片渲染速度缓慢、玩家“空白屏”时间过长从而影响体验;二是换装功能的具体实现。针对这两大问题,笔者都尝试性地采用了相应措施进行了优化和改善。
4.1 图片预加载
科普功能需要大量图片在前端渲染。而微信原生小程序多次重复创建页面对象渲染图片的机制往往会导致图片渲染过慢,从而出现“空页面”停留时间过长的现象。为解决图片渲染时间过长的问题,笔者采用了“并行替换渲染”的机制,即通过变量控制页面渲染的方式,将加载时间较短的动画效果在页面上渲染,同时并行加载渲染时间长的图片,加载完成后双方替换,从而使界面从玩家角度出发无“空白页”现象。图片预加载流程如图6(a)所示
4.2 换装切换技术
为实现玩家点击橱窗服饰即可实现模特换装效果,笔者采用了双变量控制原则。服饰表中的双变量恒为真值。当两个变量均为真值时,平台执行增加服饰操作;当两个变量均为假值时,平台执行替换、取消服装操作。换装切换流程如图6(b)所示。玩家点击衣橱服装时,后台根据服装序号对服饰表进行遍历查找。若服装未展示在模特身上,则修改服装信息属性,将双变量置为假值,并对同类型其余服饰修改变量值;若服饰已展示在模特身上,则将双变量置为真值,并对同类型其余服饰修改变量值。
5 结束语
《霓裳千年》小程序初步实现了对汉服科普平台搭建以及汉服文化宣传的探索与实践。该小程序以“线上+线下”结合的场景为目标,初步打造了提升玩家体验感和玩家黏性的试衣间、汉服大赛、预约汉服商家等功能,初步构建出集科普性、趣味性、互动性于一体的汉服体验馆平台。目前小程序仍有发展空间,后续将持续更新和完善小程序,優化并丰富小程序功能,提供更具个性化的服务,打造汉服科普平台的特色。