基于知觉流畅性的运动图形设计研究
2023-06-22高瞻李振宇
高瞻 李振宇



摘要:文章基于知觉流畅性理论的定义及影响因素,探讨其与运动图形设计的联系,通过案例阐述实际应用时需要考虑的条件,为设计实践提供一定参考。设计时需结合定位从应用场景、题材、表现手法等方面入手,分析观众知觉加工的心理过程,使设计师与观众产生共鸣,从而影响对设计作品的知觉感受,并进一步对认知效率及评判产生作用。
关键词:知觉流畅性;运动图形;信息设计;认知效率
中图分类号:J51 文献标识码:A 文章编号:1004-9436(2023)02-00-03
运动图形设计的本质是静态图形设计的分支与延伸,是富有强烈节奏感的图形设计[1]。运动图形在媒体高效传播过程中具有多重优势,能够运用到多个领域与题材中,可以在短时间内带给观众丰富的视觉体验。在传统的静态图形设计中,图形解读多依赖于个人的理解,而运动语言的加入使图形的概念传达更加形象有效,结合设计意图与设计师规划,以高效且极具美感的方式传播信息,丰富观者的视觉体验。
视觉制作与呈现技术的不断更新带来了多样的视觉展示,二维动画、三维动画、虚拟现实动画等的发展,也侧面影响了运动图形设计的趋势。视觉作为知觉中重要的信息接收源,为知觉流畅性研究提供了重要角度。知觉流畅的运动图形通常会带来积极的体验,因为它与轻松感知图形运动、有效加工传达信息、进一步引发审美体验有关。
1 知觉流畅性
知觉流畅性(Perceptual Fluency)是指在知觉水平上个体对加工外部信息難易程度的一种主观感受或体验[2]。知觉是认知工作中比较靠前的一个阶段,对客观刺激属性的感知觉产生了相对主观的知觉属性。随着图形的变化以及认知加工的时间延伸,受到主观心理与过往知觉经验的影响,知觉属性也会产生相应的动态变化。知觉流畅性的相关研究多通过更改客观刺激特征,调整视觉图形,从知觉角度增强信息加工的流畅性,以达到提升整体设计水平的效果。
信息的容易性经常通过变化刺激的知觉属性来实现,信息的知觉属性,如亮度和清晰度,可以影响个体的信息记忆能力,并影响个体的主观加工流畅性,成为之后判断的依据[3],也是视认知的基本条件。而动态设计以图形设计为基础,再结合声音、图形的运动、图形的时空表现等,以达到多感官认知效果。这种刺激是多种协作的结果,对比、协同各部分关系,对整个运动图形的叙事能力起到了重要作用。
观众以旁观者的身份“围观”,并没有实现创作者与观众真正的双向互动[4],而本文则站在知觉流畅性的角度,试图建立观者与设计师之间的双向认同。运动图形呈现的方式与知觉流畅性研究,可以生成更良性的知觉反应,使信息的认知加工更高效,且具备艺术表现力,增强观众对呈现画面的代入感,将审美体验提升到新的层次。
2 减少冗余图形运动的干扰
知觉流畅性受知觉启动、清晰度、呈现持续时间、图形—背景对比、原型性、重复暴露、对称性、信息量、对刺激结构的内隐学习等变量的影响[5]366-369。图形运动的数量与速度会直接影响知觉感受的流畅度,对图形的识读速度会直接影响后续的认知效果。张力的存在完全依赖于版面中各个视觉元素之间的对抗力量,可以通过元素之间的对比和失调来制造视觉张力[6]。图形动静间的对抗,具备时空属性,运动的元素通常更容易吸引读者的注意力,影响读者对信息传递过程中展示内容的推理或判断,从而影响认知流畅度。
图1中每张动态海报的总时长为5秒,以GIF格式呈现。三张动态海报的主图形居中,占据大部分版面空间,始终呈静止状态,便于观众理解画面主旨,促成整体从抽象概念向具象概念的认知加工。如系
列1与系列2中,(b)和(c)人物作为辅助图形,围绕主图形微动,持续2秒,主辅图形结合促进了传达概念的理解。系列1与系列2(b)(c)(d)中的文字设计作为辅助信息,在版面留白处围绕主图形微动,持续3秒,起到信息提示作用,是一种藏头露尾式的设计方法。
动态海报的播放时长多为5~10秒,观者停留时间短,当主图形持续时间长且保持静止时,有利于完善主体图形的知觉加工。半抽象新颖的视觉呈现方式,迎合了观者的猎奇心态。不同观者的认知层次不同,对内容理解、知觉流畅度的感知也不同,文字与辅助图形运动时间短、幅度小且晚于主图形出现,可减少对主图形的信息干扰,可渐进式满足多种层次认知的受众需求,达到层层递进的效果,使观者在欣赏图片时获得知觉流畅的感受,提升认知效率。
3 增强图形运动的识别性
图形运动的节奏会影响信息强度,不同的设计需求对信息呈现加工的要求不同。图形在快节奏的运动过程中易营造强烈的视觉效果,而图形慢节奏运动会使信息加工更为完整,便于沉浸式阅读。根据不同的阅读需求,对信息加工的流畅问题的认知也存在个体差异。
图形运动节奏的快慢会影响韵律感及气氛的营造,快节奏的运动常与激烈、动感的气质相关联,而慢节奏的运动常与沉静、雅致的气质相关联。不同的设计题材需要表现不同的气质,当与人的认知印象相符时,在知觉上的匹配度就会更高,识别性也更强,知觉加工更为流畅。
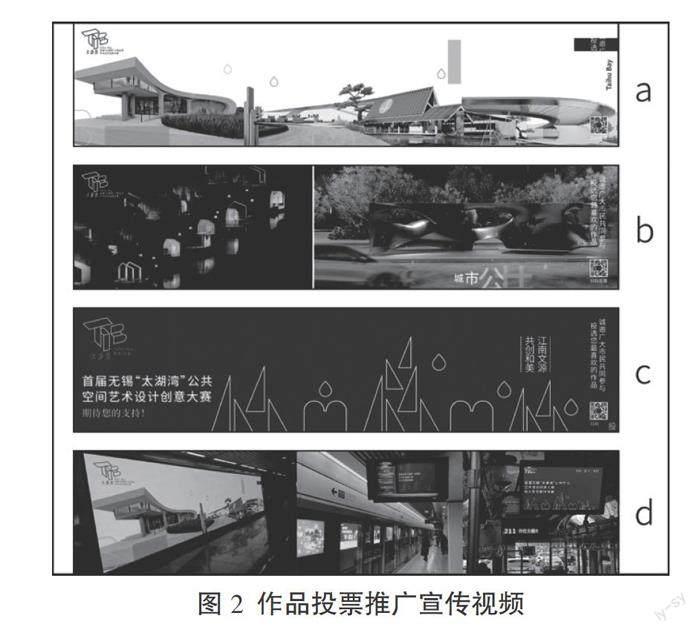
图2为首届无锡“太湖湾”公共空间艺术设计创意大赛作品投票的推广宣传视频,视频总时长为25秒,(d)为地铁站的广告屏、公交车上的电子屏,这是该设计的具体使用场景。地铁站人流量大,人们停留时间短,标志与二维码贯穿视频始终,位置保持固定,被行人注意到的概率更高,便于观众全程参与扫码投票。(b)为分赛区优秀作品轮播,持续3~4秒切换,切换方式较为平稳,运动节奏相对较慢。同一版面中多幅作品展示宣传,观众需要对作品全部内容作出评判,需要一定的感知时间作出投票选择。
(a)和(c)为视频的开头和结尾,辅助图形首尾呼应,是强调大赛品牌形象的设计方式,为提高识别度而使用了反复的手法。
制作用于展示宣传同时具备投票性质的视频时,图形运动节奏应放缓。舒缓呈现有利于观者更好地感受画面,对其进行更细致深入的观察,使观者有效参与互动,对接收到的信息作出判断。主要信息应放在醒目位置并保持固定,提高信息的易识别度,降低感知难度,创造流畅性阅读体验。
4 强化图形线索的关联性
原型性是影响知觉流畅性的变量之一[5]369。原型被认为是针对某种类别的综合性表征,基于该类别所属事物之间最相似的特征,当一个物体具有更多的共同特征时,人们就会感受到更强的原型性[7]。图形的运动形式可以体现物体的质变与特征,当图形运动形式与人们熟知的运动规律相近时,二者之间相似的运动特征会引发知觉联想,当相似的运动形式串联时,有利于连续线索,在知觉上也更轻松。
重复出现的刺激会提高知觉流畅性[8]。个体已有的知觉经历也会促进对重复出现刺激的加工,从而提高知觉流畅性[9]。重复手法在运动图形中得到了较广泛的应用,适用于核心图形、线索等。加工过的图形运动,在重复出现时会降低感知难度,营造熟悉感。线索重复结合不同的叙事场景,有利于概括整体含义,当场景内容与观众的内隐记忆产生关联时,更容易激发联想,在知觉上感到轻松,促进信息加工,引起对主旨的共情。
增强运动图形的原型性或者增加重复次数,有利于强化熟悉感。重复相同的内容次数过多时,也容易削弱新鲜感,结合设计表现手法,应当在重复与统一中寻求变化,且保持一定的原型性,使其具有一定的联系,使叙事的线索丰富连续,从而在知觉上感到流畅,有利于对设计整体的认知思考。
图3为江南大学设计学院2020届优秀毕业设计在线展的作品,该公益短片总时长为2分39秒,主要在线上展示。(a)(b)(c)中塑料袋、塑料瓶呈現鸟儿飞翔般的运动特征,人们对鸟儿飞翔的频率有一定的认知,结合鸟与塑料异质同构的手法,三者间具有一定的原型性,观众较易将塑料制品在空中运动的线索串联,在知觉上较为连贯,结合个人的生活经验,有利于理解短片叙事的内涵,提升认知效率。(d)(e)(f)为从鱼眼到海的空间转换,鱼眼中的图形为海场景的微缩,两个场景在切换时有相同的元素,感知较为连续,在认知时更为轻松。(g)(h)(i)中气球为前景,呈向上的反复运动,轨迹相对固定。背景连续切换进行空间转换。前景连续出现的气球是前后背景变换的线索,线索的延续强化了流畅性体验。
运动图形表现转瞬即逝,受众需要联系前后呈现的图形变化,完成对故事线的推理。线索对叙事的连贯性起到关键作用,尤其需要重视空间切换的场景。空间切换通过设计师有意识的角度呈现,需要在运动特征或设计手法上保持关联性,以构建清晰的视觉线索,保证叙事的完整性,使知觉感受更为连贯。同时,线索要以合理的方式运动,遵循一定的运动规律。它们是唤醒观众内隐记忆,理解传达信息的关键要素,与客观认知规律偏离过大的运动在呈现时可能会造成理解困难,而与真实运动模式相似时,受众则更容易感知。
5 结语
知觉流畅的运动图形设计,可以增强信息接收者的主观轻松感与审美愉悦感。在设计时需要考虑运动图形设计要素、知觉属性、应用场景的关联。影响运动图形知觉流畅性的主要因素包括:图与底之间的亮度、对比度、清晰度,图形运动的频率、时长、呈现方式、关联性等。在设计运动图形时,应考虑这些影响因素,以提升知觉流畅性,进而获得良好的信息传递与审美体验。
当运动图形应用在呈现时间较短、艺术性较强的动态海报中时,可以考虑以图形要素变化而产生的运动,如形变运动、放大缩小运动、变色运动、闪烁运动、肌理运动等,根据信息层级让图形运动形成对比,减少对核心信息的解读干扰。当运动图形应用在需要解读判断的视频中时,需要考量核心信息的位置、运动速率,以及观众的感知时间等要因,以提高识别度,使信息加工更加流畅。当运动图形应用在叙事性较强的短片中时,需要注重元素线索间的关联,图形元素的原型性、重复出现的核心图形在场景中的融入,促进知觉信息输入更加顺畅。
本文基于知觉流畅性研究,结合实际应用的作品进行浅析,试图从设计委托方、设计师、观众等多方需求出发,探究运动图形设计方法。研究发现,由于设计定位不同,具体的设计策略存在较多的变化,后续需要依托更丰富的专业知识对知觉流畅性等方面展开更加深入的研究。
参考文献:
[1] 吕城.浅析动态图形设计中的三条研究主线[J].大众文艺,2015(14):103.
[2] 张锦坤,刘晓倩,杨丽娴.背景图相关度与知觉流畅性对意义材料学习的影响[J].心理与行为研究,2018,16(6):757.
[3] 陈功香.知觉流畅性对学习判断及准确性的影响[J].鲁东大学学报(哲学社会科学版),2014,31(5):90.
[4] 王婉婷,王婉蓉,傅凯莉.数字交互动画在传承非遗中的运用价值研究[J].艺术科技,2022,35(17):93.
[5] 洛夫·雷伯,诺伯特·施瓦茨,彼得·温克尔曼.处理流畅性和美学愉悦:感知者的专业经验中是否有美?[J].人格与社会心理学评论,2004,8(4):366-369.
[6] 李振宇,高瞻.美术类书籍封面字体及版式设计研究[J].科技与出版,2018(9):93.
[7] 孙山,青平,刘贝贝,等.创新型农产品的产品特质对消费者支付意愿的影响:以作物营养强化大米为例[J].农业现代化研究,2018,39(5):745.
[8] 张旭锦.知觉流畅性对判断和决策的影响[J].心理科学进展,2010,18(4):639-643.
[9] 龚艳萍,聂仲英,张晓丹.平面广告模特面孔展示对消费者广告评价的影响研究[J].国际新闻界,2017,39(2):117.
作者简介:高瞻(1997—),女,黑龙江哈尔滨人,硕士在读,研究方向:视觉传达与信息设计。
李振宇(1982—),男,黑龙江加格达奇人,博士,副教
授,研究方向:视觉传达与信息设计。
