基于运动规律的Banner动画制作方式
2023-06-12石玉娟
石玉娟



关键词:运动规律;Banner动画;元素动画;动态元素
现今社会,电商已经成了商业销售的主流模式,电商页面设计制作也成了一个热门行业。电商页面设计中的一个重要内容就是Banner广告条动画制作,它的特点是耗时短、见效快、整体效率高等。想要达到理想的广告效果,关键在于Banner广告条的设计制作能否准确地传达信息[1]。Banner动画的一般要求是什么?一般使用什么软件来制作它?怎样来制作Banner动画才能使其符合运动规律,并完成良好的视觉动态效果?目前为止,大多数相关论文都是对Ban?ner设计内容的研究。有从策划、设计、制作与发布四个角度来探讨的论文[2];有从其艺术审美价值及设计原则来探讨MG动画的原则与规范的[3]。但是在动画的制作方式上,并没有文章进行系统性阐述,因此本文就Banner动画的制作方式进行了一些探讨。
1 Banner 动画的制作软件
如今公认的主流Banner动画制作软件为Adobe 公司的After Effects软件。AE软件也是艺术设计类学生应掌握的基础图形视频处理软件之一[4]。该软件特点为入门门槛低,制作方式简便易懂、输出格式多样且效果质量好。AE软件有很多版本,版本的更新迭代非常快。目前数字媒体相关从业人员从After Ef?fects CS6到CC 2022都有使用。在笔者看来,目前使用起来最稳定且高效的版本为After Effects CC 2017。After Effects CS6为较早期的版本,其主要劣势为经常出现素材的丢失,需要我们手动选择每一个素材的位置;CC 2022为最新版本,其功能为最齐全的,但是它的劣势是对于电脑的要求很高。做Banner动画使用2022版本,需要Inter I7十代以上的CPU和32G的内存才能保障其使用流畅,否则可能在制作过程中出现长达1秒的卡顿,无法完成实时渲染,非常影响制作效率。综合而言,笔者个人认为After Effects CC 2017为最适合个人创作Banner动画的软件版本。
2 Banner 动画的技术参数
Banner动画一般放在网页抬头,按照淘宝、京东等主流电商的要求,其尺寸一般为横:宽为3:1,网页动画完整版本为960×320像素。动画时间长度没有硬性规定,但是根据Banner动画的功效来看,Banner 动画只是为了提升页面的活跃性,因此动画不需要做的太长,一般来说Banner动画制作5秒或者7秒都可以。但是在这个时间里,一定要留出Banner的落版时间——即Banner的最终样式停留时间。由于人眼的视觉误差,至少需要2秒的时间,才能将一幅画面的主体内容完全阅读,因此,Banner动画的落版时间至少要有2秒。如果其落版时间低于2秒,那么Banner的画面内容就无法被完全阅读,这个Banner也就失去了意义。因此,一般来说Banner的尺寸为960×320,而整个Banner动画的时间为5~7秒,但是其中有2秒为落版。也就是说如果整个动画时长为5秒,那么前3秒制作动画,后2秒制作落版;如果整个动画时长为7 秒,那么前5秒制作动画,后2秒制作落版。
3 符合运动规律的元素运动方式
Banner动画的一般制作方法是制作元素从无到有的出场动画。这个出场的方式不是特定的,但是一般来说都是用图层变换中的属性来制作动画的。元素可以用位移的方式从上往下飞出(或从左往右),可以用不透明度的方式逐渐浮现,也可以用缩放的方式从小放大。但是,如果仅仅只是这样来制作基础动画,那么这个动画看起来是相当枯燥的。笔者以位移动画为例,所有的基础动画都是匀速直线运动,没有任何的运动规律可言,动画看起来相当死板。所以要用一般动画的运动规律来给这些基础动画进行修饰。运动规律最基本的原则就是改变物体的匀速直线运动方式,即设置关键帧的“缓入”“缓出”[5],但是运动规律的内容远不止这些。在美国传奇动画师FrankThomas 和Ollie Johnston 提出的12 条经典动画准则中,最适合Banner元素动画的准则有3条:挤压和拉伸、弹性、预备动作。
3.1 挤压和拉伸
挤压和拉伸是指所有的物体在运动过程中都会由于速度而产生变形。对于一个运动物体来说,速度越快,变形越大。例如一個球在自由落体的过程中,由于重力和速度的影响,这个球会被拉长,而且这种拉长的变形会随着速度增加而增加。挤压和拉伸中最重要的一点是保持物体的体积不变,即物体长*宽得到的值为恒定值。例如一个物体本身的长和宽的值都为1的情况下,其体积为1×1=1。如果让其产生拉伸效果,物体本身的长度变为了1.5,这时不能简单地将其宽改为0.5,而是要用体积除以其长度(1/1.5=0.67) 得到的数值来作为其宽度,这样才能保证物体的体积不变。
3.2 弹性
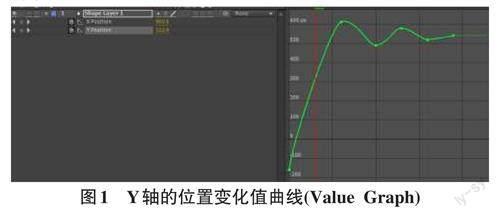
所有的物体在运动时都不可能瞬间停下,由于惯性和加速度,它可能会在需要停下的位置左右晃动或上下晃动,这种晃动的幅度会越来越小,直到物体停止运动。通常会用64333的方式来总结弹性效果。即设置关键帧的点一共有五个,分别在第0帧,0+6帧,0+6+4 帧,0+6+4+3 帧,0+6+4+3+3 帧,0+6+4+3+3+3 帧。最后一帧时,物体会停在你确定的位置,而前面的任何一个关键帧,物体都沿着其运动轨迹在确定位置的前后摆动,且这种摆动幅度是越来越小的。以Y 轴的竖向运动为例,这种摆动幅度随时间变化的规律,可参照图1。
3.3 预备动作
预备动作是一种元素的动态拟人,在元素要开始运动之前,它会先有一个蓄力的过程。预备动作亦是应用于角色在做某个动作之前的预告与准备过程,通常表现为做一个反方向的动作作为铺垫[6]。比如扔铅球,会先拿着铅球往后一些,然后再用力甩出去,这个往后拉的动作就叫预备动作。所以元素如果要往右运动,应该让它先往左走一点来蓄力,然后再给它一个加速度让它向右冲出去。
3.4 应用示例
在Banner动画的元素动画中,可以给所有的元素加入这些运动规律。比如让一个字从上方掉到一个平面上,一是要给字一个自由落体的加速度(位移动画),二是要让字在掉落过程中产生拉伸和挤压(缩放动画)。例如字本身的缩放参数为100%,100%,在下落过程中速度最大时,它被拉长到66.6%,150%;在落地的一瞬间又被挤压到130%,76.9%。整个过程中需要保持字的体积不变100%*100%=66.6%*150%=130%*76.9%。而后由于运动规律的弹性原理,字会被平面反弹起来。在反弹起来后由于地心引力的影响,字又会再次掉落下去。这个弹起和落下的状态可能不止重复一次,但是弹起的高度会越来越小,直到字停在平面上。
如果这个字接下来要往右移动,需要让这个字先往左挪动一小段距离,然后给它一个较大的加速度让它往右边加速运动,在超过移动距离一半以后,又需要给它一个较大的减速度,让其逐渐停止下来。这种速度的变化必须通过调整物体位移运动曲线来完成,笔者调整其X轴位移的值曲线(Value Graph) 图如图2所示。
图2中的黄色点为X轴位移的关键帧点。可以看到,左边的第一个黄色点为初始位置点,中间的黄色点为预备动作效果做出的回拉点,即字小幅后退,后退以后字开始往右移动并加速,可以看到在这段时间(第10~20帧)曲线的弧度急速向上,这代表其运动速度大致在20帧时达到了最高值。此后为了让其停止,要给它一个减速度,让其速度逐渐降低,减速部分在20帧到第一秒(30帧)之间,可以看到,在这段时间曲线逐渐平缓,并在第一秒时物体停止运动。
所有的运动规律都不是单一出现的,在每一个元素的动态效果里面可能都同时存在1~3种类型的动态效果,他们之间相互独立,但又共同组成了最终的元素动态效果。
4 元素动态的常见错误
在制作一个元素的入场动画时,要充分考虑其本身样式及内容适合的入场动画。其中初学者最容易犯的几个错误为以下三种。
4.1 出现横截面
Banner中的元素由于有上下层级关系,有些元素由于上方物体的遮挡关系,可能只能看到其内容的一部分,但是这个元素应该是一个完整的。Banner的平面设计师在设计Banner版式时只考虑到观众需要看到的部分,因此一些元素是有一部分横截面的。这种横截面在静态时并不会受到影响(其横截面被其他图形元素遮住了),但是在制作动画时,如果不考虑到横截面的问题,就会在某一帧看到该元素的不完整效果,其效果如图3所示,这种情况是应该尽量避免的。
4.2 进入的角度和元素本身的角度有偏差
有些元素或文字,它本身的静态Banner状态就不是水平的,可能有一个倾斜的角度,这个角度不一定很大(5°~20°) ,但是会让人感觉到它是倾斜的。这种情况下,如果让这个倾斜的元素直线横向进入,这种运动是非常尖锐的,会给人强烈的不适感。这种有角度的元素,在进入时要考虑它的倾斜角度,尽量让其进入的路径和其本身的倾斜角度方向一致。
4.3 忽略其本身的运动规律
如果Banner中有一个元素是飞机,在设计其进入方式时,就要考虑飞机本身是能飞的,要让飞机的进入方式和其本身的飞行方向一致。如果在制作动画时让飞机直接从上方落下,这种入场动画就不适宜,会给人一种飞机坠机的错觉。
5 动画的节奏控制
Banner动画的基本制作方式,是一个让所有元素从无到有的入场动画,但是这个动画的节奏是需要进行控制的。如果所有元素全部在同一时间出现,又各自有不同的运动方式,这样呈现的整体动画效果是不好的,给人的感觉是整个动画乱七八糟。
所以在做Banner动画的元素进入动效时,要按照从边缘——中央,从下层——上层,从次要元素——主要元素的方式,让元素按照顺序依次进入。
由于每个元素的整体动态时间大概为20帧~1 秒,可以根据Banner中画面元素的多少,判断每2个元素动画之间的间隔时间为几帧,其最终目的是在3 秒或5秒内将所有的元素动画制作完成。
其動画关键帧的间隔设置如图4所示。在本案例中,每一个图层元素的起始运动时间都不完全相同,大致间隔时间为10~15帧。
这种关键帧的设置方法,是为了保证在同一时间内,Banner动画的画面中有不止一个物体在运动,但是可能一个元素的运动已经接近尾声,而另一个元素的运动才刚刚开始。这样就会给人一种所有元素都有序进入的感觉。
6 落版的规则
因为人眼对画面的接受具有延迟性,所以落版的目的是让观众能够看清这个Banner画面的内容。如果在做完入场动画后Banner动画马上结束,按照网页动画的播放规则,该动画在网页中将会立刻从第0帧开始重新播放,也就是说观众根本没有办法看清Ban?ner画面中的所有内容,这和Banner动画的目的就冲突了。为了达到广告宣传的效果,落版的2秒停留时间必不可少。但是这个时间内画面并不是完全静止的。如果在动画完成后,画面突然静止,观者的心理感受会陡然刹车,这种观感是不符合观众心理需求的。我们需要的落版是主要元素基本静止(可以有缓慢晃动或缩放等),而一些装饰性的次要元素缓慢移动。这种落版方式不至于让观者有骤停的错落感,但是又能够看清Banner所需要展示的内容。
7 总结
总体来说,Banner动画的制作方法即为确定制作时长,确定元素分层分解,制作每个元素的动态效果,调整元素动态之间的先后顺序,确定落版。其中元素的动态效果是重点,一定要让元素的运动方式符合运动规律,才能让你的Banner动画整体效果得到提升。
