互联网B端背景下信息可视化图表的交互设计研究
2023-05-22史晓曼



摘要:信息可视化图表越来越多地应用在互联网B端项目中,信息可视化通过视觉化的处理将大量抽象、复杂的信息数据用图形、图表等具体的形式表达出来。图表作为信息可视化设计中一种主要的可视化形式,既是展示数據的过程,也在引导受众接收数据和分析数据,如何让用户体验更好值得研究。本文主要以信息可视化图表设计为出发点,通过案例分析,从信息可视化图表类型、设计原则和视觉元素的选择等方面梳理互联网B端场景中信息可视化设计的特点,探讨更适合B端项目场景的信息可视化图表设计的方法。
关键词:数据可视化;交互设计:可视化图表;互联网B端
引言
如今的互联网产品,已从单体产品发展成为模式化、形态化的复杂系统,SaaS(software as a service,软件即服务)模式成熟,形成了互联网的复杂系统。社会需求不断增多,互联网各式系统所面向的受众呈多样化发展趋势。互联网与传统行业经过多年深度融合发展,推动实现了产业数字化升级。互联网行业也从多关注于C(customer,客户)端产品,到如今B(business,企业)端产品规模已逐渐扩展和成熟。B端产品交互设计不断升级,信息可视化图表越来越多地应用在互联网B端产品中,能够帮助B端用户整合数据并创建可复用的信息可视化组件。在B端产品场景中的信息可视化图表设计,如何提高信息传递效率、信息处理效率,如何让B端用户更快、更便捷高效地接收、分析并运用信息可视化图表中的关键信息,是设计关注重点。只有明确了B端场景中信息可视化图表设计的需求,才能进行深入的研究,从而有效地提高用户体验。
1. 信息可视化
信息可视化涉及多个相关学科,如图形设计、心理学、计算机、人工智能和社会学科等交叉学科,是将抽象信息到可视化模式的映射过程[1]。《不只是美:信息图表设计原理与经典案例》[2]中对信息可视化的定义:“任何图表与可视化的首要和最终目的是作为协助我们的眼睛和大脑发掘现象背后隐藏信息的一种工具。”在设计中,主要是用具体的图形化语言来表示抽象的信息,因此视觉元素在信息可视化设计中显得尤为重要,其中信息图形包括但不限于插图、符号、地图、图表等一系列视觉信息。信息可视化可以提高信息传递效率,有助于人们更好、更准确地掌握信息,从而提高人们获得数据、辨别数据、处理数据的整体效率。
信息可视化思想的发展是人类历史发展的趋势之一,信息可视化图表的诞生是记录信息方式进步的象征。20世纪60年代,图像传播速度提高,通过具体的视觉元素快捷高效地呈现大量抽象信息,当代文化开始呈现视觉化发展,有人把这个时代称为“读图时代”,信息可视化技术得到进一步发展,并成为不可取代的信息呈现方式之一。
2. 信息可视化载体
信息可视化图表要有可读性、易用性和动态交互性,呈现出的信息内容要精练并具有易读取的视觉效果,方便数据的传播,使得用户更高效地获取信息和分析信息[3]。由于信息类型庞杂,不同类型的信息需要结合其特定的内容与相对应的视觉化表达方式,常用信息图标类型可分为平面类、多维类。ECharts是国内百度公司推出的一款开源大数据可视化工具,渲染能力强,支持多种可视化类型,为数据可视化提供了更加快捷的实现方式,以ECharts中的图标组件为例截图数据可视化图表表达形式。
2.1 平面类信息图表
平面类信息图表较为传统,设计都是以指示信息为核心,传递数据信息和图形通常有方向性、地域性、时效性的特点,如雨量流量关系图地图、路线图、柱状图、堆叠面积图等,如图1所示。
2.2 多维类信息图表
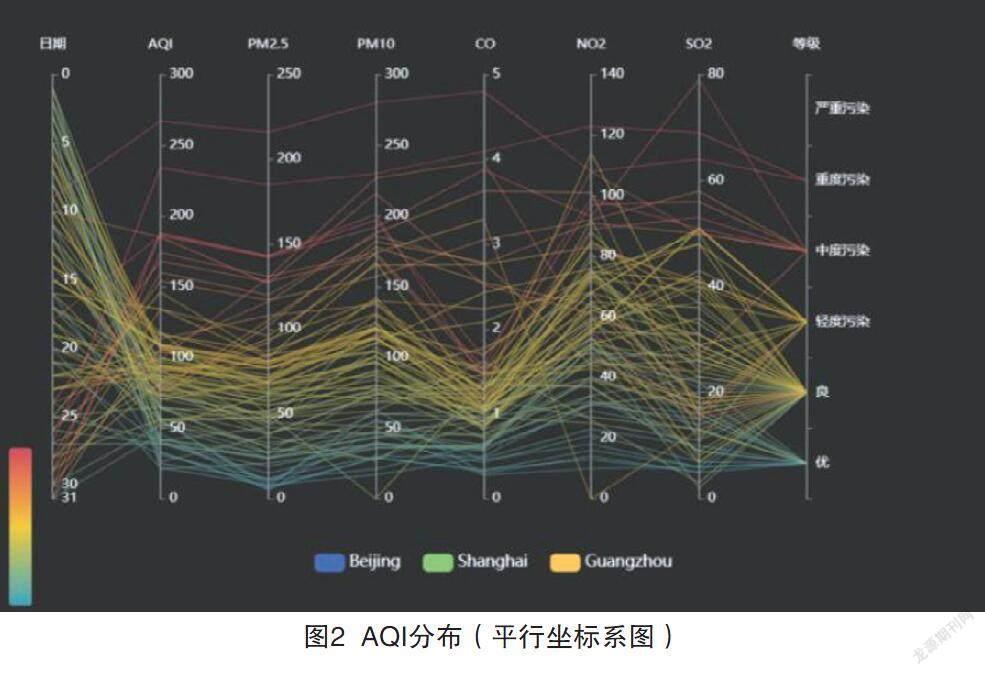
多维类信息图表设计可以从两个角度出发。一类是从视觉层面出发,三维立体效果的设计形式,如3D地球图、3D柱状图等三维立体效果的图表,具有引人入胜的特点,能够更加直观地展示对象的渐变。第二类是在信息表现维度方面,将高维的数据展示在二维的平面中。1980年,Alfred Inselberg[4]提出的平行坐标系(parallel coordinates)是经典的多维数据可视化技术之一,平行坐标系方法能够简洁、快速地展示多维数据。经过发展,平行坐标系可以进一步扩展到三维可视化的方式,以展示高维动态的数据,在Echarts软件中就可以找到三城市AQI分布平行指标系,如图2所示。
3. B端背景下信息可视化图表的设计分析
在互联网B端场景设计应用中,B端产品面对的多是商家或企业,其本质是满足用户工作需求,将传统的线下工作转化为更系统化、信息化的线上工作,从而提高企业协同效率,降低办公成本。与C端产品围绕“用户”为唯一受众目标的交互设计不同的是,B端产品因其业务体系的复杂,最为突出的则是“链接”属性,B端产品所谓的“用户”在组织架构中往往不是独立的存在,必然与其他部门、层级的组织内用户产生链接[5]。B端产品中的信息可视化图表的核心目的是有效提升工作效率,这就要求信息可视化图表组件化,必须要信息精练且传达效率高效、干净简洁的界面设计、交互逻辑性强、复用性高和协作性功能强。
3.1 设计原则
3.1.1 构建符合用户心智模型的设计
1940年,苏格兰心理学家Kenneth Craik提出用于研究某个特定用户行为的心智模型理论。心智模型是经由人们日常生活中学习的经验,形成固定的下意识反应。在设计中,心智模型被应用于挖掘用户需求,从而真正做出以用户为中心的设计。信息可视化图表的设计呈现形式越接近用户心智模型,组件的易用性和用户体验就会越好。因此在进行数据可视化系统设计的过程中,应当尽量使用用户所熟悉的视觉呈现方式或者交互操作方式。在竞争激烈的市场环境中,产品设计需要在一定程度上高于用户、超越用户期待[6]。
3.1.2 交互设计
交互设计是信息可视化图表设计至关重要的一步,交互设计是用户与界面之间的互动式设计,直接导向了用户的操作逻辑,在交互环节用户从被动接受信息转为主动,交互形式与用户决策、信息分析的联系十分紧密。交互的存在能够在一定程度上缓解大量数据与有限的屏幕尺寸之间的矛盾。秉持尼尔森十大可用性原则,在设计中以用户为中心,设计师应该理解并尊重群体性用户的背景差异所带来的各种需求,兼顾B端用户特有的多样化背景,在B端产品中提供更加简约、直接的交互形式,帮助用户理解和分析信息,以完成信息交互传递的功能。
3.1.3 视觉元素的选择
在信息可视化图表中,信息的传递依赖于视觉化的表现。麦克米克(Mc Cormick)認为,信息可视化就是用我们自身的视觉机制获得新的洞见,人们通过图表中的图形来感知更多的信息内容。现在的信息可视化图表设计呈多样化发展趋势,创造性地融合了多种图表形式进行表达与信息传递,艺术表达结合可视化技术,降低用户对数据、信息的承受力并减少工作压力。信息的传递主要依赖于视觉元素的应用。视觉元素的表现不仅能传递信息,某些视觉元素还能对用户起引导作用,作为视知觉的重要媒介,色彩和图形是信息可视化的重要元素。
3.1.4 色彩
色彩可以在图表中形成一定的视觉效果,并可以对人体心理产生较为直接的影响。将色彩运用到图表组件设计过程中,可以有效丰富界面,强化信息层级展示效果,利用视知觉来有效吸引用户、加深印象并提升用户获得信息的速度。根据B端业务场景特点与色彩心理学的内容,不同的色系可以用于针对各行业的主题色。例如能让人感到冷静、理性的蓝色就常用于针对科技、医疗等领域的主题中;橙色、黄色以及红色等鲜艳亮丽的颜色寓意速度、生机,常用于电商行业;粉色、杏色和果绿色等明度高而饱和度低的颜色,则常用于针对女性的化妆品行业。在B端产品中要求用色不能刺眼、不能过于炫目。确定主色之后,在图表中结合辅助色和背景色能够强调信息的层级关系,并注意保证不使用过多的色彩,过于繁杂的图像会给用户分析工作带来负担,影响协同工作。
3.1.5 图形
图形语言在信息可视化图表的设计中的应用,是将信息直接转化为视觉可视化表达的表现方式之一。图形语言可以将抽象、复杂的信息以简洁且直观的图形进行形象化的表达。在信息可视化图表设计过程中,应当考虑到图形语言的共识性原则、简洁性原则、趣味性原则,图形语言可以有助于提升视觉体验、增强信息的可读性。此外,在设计中要考虑到视觉障碍的用户。视觉障碍用户有色觉异常,通常不能够辨别某些颜色或全部颜色,在图表设计过程中对于这一类用户在颜色的使用上只能够采用灰度处理,或是从图形的角度入手,使用无障碍花纹的方式,如图3所示。
结论
设计信息可视化是把大量抽象复杂的信息、数据进行可视化处理,以更易获取信息、分析信息的方式呈现信息。在读图时代,信息可视化图表能够高效地传递信息集群,B端产品中的信息可视化图表设计应该为了避免视觉化而设计,在设计过程中应该考虑B端用户的特点和业务需求,遵循交互设计原则,将图表以简洁高效的形式呈现给用户,在设计中推进信息的传递、提高效率,加快互联网与传统行业深度融合。
参考文献:
[1]余莹莹.互联网环境下信息可视化的交互设计研究[J].黑河学院学报,2019,10(3):2.
[2]Cairo A,开罗,罗辉,等.不只是美:信息图表设计原理与经典案例[M].北京:人民邮电出版社,2015.
[3]许世虎,宋方.基于视觉思维的信息可视化设计[J].包装工程,2011,32(16):11-14,34.
[4]Inselberg A.The plane with parallel coordinates[J].Visual Computer,1985,1(2):69-91.
[5]龚帅.互联网C端与B端产品的交互设计场景差异研究[J].美与时代(上),2021, 912(10):76-78.
[6]徐菲.用户心智模型在产品设计中的研究现状与发展趋势[J].艺术与设计(理论),2022,2(4):84-86.
作者简介:史晓曼,在读硕士研究生,研究方向:工业设计;通信作者:池宁骏,硕士,副教授,研究方向:工业设计。
