一笔画出奔跑小人,Blender蜡笔+几何节点教学
2023-02-07薛山
薛山
一笔画系列教程咱们也做过很多期了,今天我们继续做一个比较有意思的:画出一条曲线,让2D动画小人沿着线奔跑。需要用到的Blender功能主要有两个,其一是用蜡笔绘制奔跑小人的2D动画,其二是用几何节点让这个小人沿着咱们画的线来奔跑。话不多说,直接进入主题吧!
第一步:制作奔跑小人的蜡笔2D动画
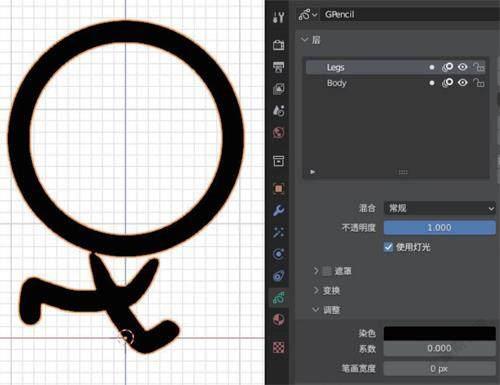
为了简单演示效果,咱们的蜡笔小人就不用做太复杂了,一个圆形作为身体,再画两条腿来做动画即可。首先我们要新建一个空白蜡笔,然后进入它的绘制模式,将笔刷的强度调整到最大,这样可以在默认情况下画出纯黑色的线稿,再利用左侧的预设圆环画笔工具,按住Shift绘制一个圆环,这就是咱们小人的身体了。
接下来在蜡笔的物体属性数据里找到“层”,新建一层来画小人的腿,这时候我们需要逐帧绘制腿部在奔跑状态下的不同形态,可以遵循最基本的绘制方法,用四个不同帧来表现腿部在奔跑时的不同状态,完全没有绘画基础的也不用担心,照着网上的教程依葫芦画瓢就行,非常简单。

具體的绘制过程就是在第一帧画上小人的两条腿,然后在视图叠加层工具里打开“洋葱皮”效果,这个效果的作用就是在蜡笔模式下显现前一个关键帧的绘制图像,方便咱们制作动画效果。接着来到第4帧,选择“在活动层插入空白帧”,这时候你会发现第1帧画的两条腿变成了绿色,这就是咱们的洋葱皮效果,结合就按奔跑的定格动画绘制方法,在第4、7、10帧制作总计四个关键帧。
完成绘制后我们需要让这个动画循环播放,这时候最简单的方法就是为蜡笔小人添加一个“时间偏移”修改器,勾选“自定义区间”选项,起始帧为1,结束点为10,当然,这个具体的关键帧位置大家可以自行摸索,也和你具体设置的视频帧率有一定关系。

第二步:配合几何节点输出动画效果
新建一个曲线,删掉所有顶点然后重新手动绘制一条随机曲线,我们接下来要做的就是让蜡笔小人在这条线上奔跑起来,实现逻辑其实很简单,就是要在这条咱们一笔画的曲线上取若干个点,让这些点沿着曲线路径进行移动,然后把我们的蜡笔小人放置到点上,并沿切线进行旋转即可。
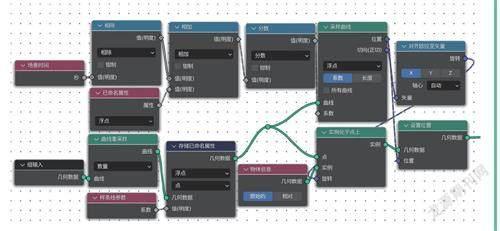
理清思路之后就可以开始操作了,进入曲线的几何节点编辑器,将曲线重采样后,利用“实例化于点上”将蜡笔小人放置到曲线上,这时候它还在原地跑,没有位移也没有跟随曲线切线旋转,这时候我们需要通过“设置位置”来实现曲线顶点的移动,但如果直接在“偏移量”里调整它并不会沿曲线移动,所以我们必须回到一开始的“曲线重采样”之后,使用“捕捉属性”来获取曲线的“样条线参数”,当然也可以用“存储已命名属性”和“已命名属性”的组合来实现这个操作,然后将得到的属性结合“相加”“分数”并连接“采样曲线”来实现蜡笔小人在曲线上的平均分布,这时候只需要给“相加”的值添加一个“场景时间”,蜡笔小人就会沿着曲线欢快地奔跑起来了。
最后一步就是让蜡笔小人按曲线切线旋转,只需要把“采样曲线”的“切向”通过“对齐欧拉至矢量”,连接到“实例化于点上”的旋转,就能获得一个非常完美的最终输出啦。
单元总结
3D设计也讲逻辑
虽然本期教程从某种角度来说更像是在教大家做2D动画,但其实从过程来看更多是对设计逻辑的一种梳理,在对功能充分熟悉的情况下,捋顺逻辑顺序就能轻松做出自己想要的效果。一笔画即便不是2D的蜡笔小人奔跑而是3D角色,或者3D立方体滚动,也能用类似的逻辑制作出来,所以3D设计其实非常依赖严密的设计逻辑,所以大家可别放松思考哦!
