移动应用端中“新人礼”交互界面设计
2022-12-27龚柏茂邓苏婷
龚柏茂, 邓苏婷
(浙江师范大学 文化创意与传播学院,浙江 金华 321004)
0 引 言
“新人礼”设计作为移动应用端中的重要组成部分,具有强大的吸引力,它既可以增加用户量,又可以提升下载流量,是众多手机应用平台最喜欢的营销策略之一.尤其在近几年,许多手机应用平台陆续推出了各种形式的“新人礼”运行方案,以求达到推广其移动应用终端和营销的目的.但由于目前关于“新人礼”的设计研究尚处于初期,可借鉴的设计理论与实践经验较少,学术上仅有的一些相关研究成果也呈现出零散和局部的状态,这些都导致了目前“新人礼”设计出现同质化现象严重、用户体验感差及商家推广效果不佳等一系列问题[1].因此,本研究立足于目前存在的现状及问题,以移动应用端中的“新人礼”为研究对象,运用调研分析法对“新人礼”用户体验开展市场调研,找出用户体验感及要求;然后结合调研结果,对“新人礼”设计原则和设计路径开展详细分析,进而深入探讨“新人礼”设计中视觉因素、交互设计等实施策略及设计要点;最后采用实践验证法对“学习侠”APP中的“新人礼”开展设计实践,通过该实践进一步验证该研究的科学性、系统性和可行性.整个研究内容细化了“新人礼”设计中的组成要素;总结了“新人礼”的设计原则;创新了“新人礼”的设计方法等.研究成果为“新人礼”的设计提供系统的理论指导和实践经验借鉴,也将增强“新人礼”的用户体验感和提升移动应用平台推广、销售等多方效益.
1 “新人礼”设计需求分析
1.1 移动应用软件激烈竞争引发的“新人礼”设计需求
从智研咨询发布的《2020—2026年中国手机APP行业市场前景规划及市场前景趋势分析报告》[2]数据中可以看出中国各年龄段网民APP的使用情况,15—19岁手机网民群体中,人均手机APP数量多达84个;20—29岁手机网民群体中,人均手机APP数量为65个;60岁及以上手机网民群体中,人均手机APP数量为37个.从这些数据中可以看出,智能手机用户手机APP下载数量少则几十个,多达上百个,手机APP应用的需求量非常大.手机APP的大量使用带动了手机应用软件市场的激烈竞争,各大互联网公司开始注重移动应用软件的研发,移动应用软件在AR、服务行业、移动电子商务、移动电子政务等各个行业中都具有不可替代的作用.
然而,如何让自身的应用平台获得更高的下载安装量和市场关注度就成为各大开发平台亟需考虑和处理的问题.所以,移动平台营销师们试着开发新用户专属的线上虚拟礼品来吸引用户使用此应用软件,并最终探索出以发放“新人礼”的方式扩大手机应用的影响力和知名度.“新人礼”便在这种竞争背景下呼之欲出,且经过近几年的应用及发展,“新人礼”的应用已被广大手机软件开发商所认可,设计需求也逐渐增大.
1.2 从用户使用的角度分析“新人礼”的发展空间
为了掌握用户对“新人礼”设计的了解情况,研究团队专设了一项有关“新人礼”界面设计使用体验的调研,使用问卷星软件制作问卷《手机软件中“新人礼”应用问卷调查》(以下简称问卷调查),问卷内容分为3个部分:第1部分为用户的基本信息;第2部分为用户对于现有的“新人礼”界面交互的使用感受;第3部分为用户对现有“新人礼”设计的反馈与建议.由于问卷主要是通过网络转发分享填写,所以为了数据收集的便捷性与数据的准确性,问卷中设计题型为单选题、多选题和填空题,共16道题.并在有效的时间内共收回问卷102份,有效问卷为100份,有效率为98.04%.
为了能有效地对“新人礼”界面展开更好的设计研究,问卷第3题设置了智能手机用户对“新人礼”的了解程度,调查结果显示:64.64%的智能手机用户(下简称“用户”)对“新人礼”应用有一定的了解;34.34%的用户根本没有使用过“新人礼”;仅有1.02%的用户对“新人礼”的应用比较了解.从这些数据中可以得到:“新人礼”的发展还处于初级阶段,发展空间较大;其应用推广及人性化交互设计将是“新人礼”设计者面临的新问题、新方向.
同时,为了进一步了解用户对“新人礼”界面设计的使用体验情况,第6题设置了目前用户对现有“新人礼”的使用感受,结果只有4.04%的用户认为目前手机软件中的“新人礼”设计使用起来比较方便;10.11%的用户认为目前“新人礼”的设计使用十分不方便;20.21%的用户认为“新人礼”的设计使用不方便;31.31%的用户认为“新人礼”的设计只有一部分使用起来较方便;34.33%的用户认为“新人礼”设计还算方便.由此可见,目前智能手机中“新人礼”设计在满足用户体验方面做得还不够完善,还存在不符合用户体验的人性化、个性化设计.因此,“新人礼”设计开发空间较广.
综上所述,用户对“新人礼”的使用较为频繁,而对“新人礼”的设计体验则表现不佳.这是因为“新人礼”的开发者片面地追求礼包效应,却忽略了对用户的精准定位和人性化的设计规划等.因此,如何开展“新人礼”设计便是当前亟需解决的问题.
2 以用户为中心的“新人礼”设计路径探析
艾伦·库伯在《About Face3:交互设计精髓》[3]中强调,“新人礼”设计要以目标用户为导向,根据用户的需求与目标进行设计.只有设计出满足用户需求的产品,才能将产品推荐给用户,以提高用户对“新人礼”的使用率[4].也就是说,“新人礼”的界面设计和交互设计都必须结合目标用户的基本背景、生活习性和知识储备等因素.
为此,问卷还对目标用户需求开展了调查(多选)和排序.调查显示:87.88%的用户认为“新人礼”界面设计需要更加注重简洁性;62.63%的用户认为“新人礼”操作步骤需减少用户记忆负担;53.54%的用户认为“新人礼”交互设计应按模块布局排版.其他排序分别是界面设计风格一致、用户熟悉程度、字体设计清晰明了等.从以上分析可以得出:用户比较在意“新人礼”设计的简洁性、逻辑性、习惯性、统一性等.因此,在规划“新人礼”设计时,也应当充分考虑视觉设计、交互设计中的简洁性、逻辑性、习惯性和统一性等.
2.1 “新人礼”界面设计路径分析
视觉设计是界面设计中的重要组成部分,问卷调查从色彩、布局、文字、图案等视觉设计要素出发进行问卷调研(多选题),根据收回的有效问卷结果分析发现:90.91%的用户最重视“新人礼”界面的布局设计;82.83%的用户注重文字字体设计;74.75%的用户看中“新人礼”界面中的色彩和图案设计;还有少数(8.08%)用户注重“新人礼”界面视觉设计的其他元素.因此,从以上数据可以得出:用户对“新人礼”界面设计的整体布局、颜色运用、文字字体、图案形象这些视觉设计方面比较在意.
2.1.1 增强版式设计的定向性
问卷调查中第13题设置为用户对“新人礼”界面设计的看法,数据显示(多选):43.43%的用户认为“新人礼”界面版式设计自上而下,清晰明了即可;43.43%用户认为在“新人礼”界面设计中版式需要固定的间距,整体上规矩整齐;43.43%用户认为在“新人礼”界面版式设计中版式可以自由排列,突出重要的信息即可;还有少数(4.04%)用户有其他看法.从上述信息中可以总结出手机用户对“新人礼”界面的版式设计没有固定要求,只要能够突出重要内容即可.
依据以上数据分析得出,“新人礼”界面设计要保障用户可以在短时间内掌握更多的信息,缩短用户搜寻与思考的时间.因此,“新人礼”的版式设计首先要适应用户的“速读”需求,增强定向性,帮助用户消除干扰,根据自己平台的定位来规划“新人礼”的独特版式[5].其次,“新人礼”在版式设计上要灵活运用“定向”的理念,帮助用户快速获得有效内容.内容模块可以采取卡片式模块设计的方式,例如,可以选择表格、色块等形式,并根据不同的模块功能把界面划分为各个功能区域.再次,“新人礼”整体界面设计中所有元素的风格须保持一致,因为风格完整的图形、符号才能营造出整体氛围,最终影响用户对“新人礼”的关注与兴趣[5].最后,要规划大标题、“新人礼”券、领取按钮、分享按钮等设计要素,尽量将这些要素按固定的间距排列,形成一个规矩、简单的形体,可以在不同的“新人礼”之间用围框加以区分,也可以在四周留白加以区分,使“新人礼”界面清晰明了.例如,在下载量较高的“去哪儿旅行”AAP中,礼券版面的设计采用模块化版式,使得不同使用规则的礼券之间区分明显,用户在浏览过程中不容易发生串行、误读行为,这是一种方便用户、突出信息的版面形式(见图1).

图1 “去哪儿旅游”“新人礼”礼券版面设计
2.1.2 注重色彩运用的协调性
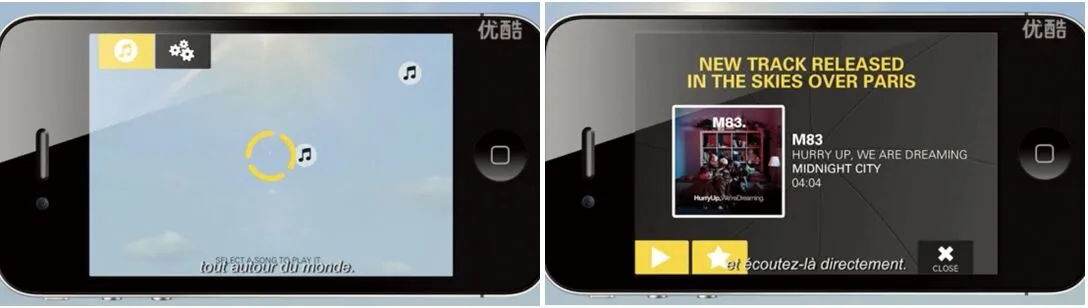
“新人礼”主要目的是与新用户发生行为反应,设计师可以通过色彩的变化来简化用户感知,让用户能利用视觉色彩在界面中主动寻找目标[6].比如法国 Air France 航空公司曾推出的一款名为“music in the sky”的手机APP,用户若想在法国航班上听音乐,只需将手机对着天空,在天空中随机搜索散布的曲目,捉捕后马上就能试听,试听完毕即可领取新人专属的优惠机票.游戏进行时整个画面的天空为浅蓝色,空中飘浮着黑色的音符,而手指控制的圆圈中心为黄色,用户通过移动黄色的圆圈收集歌曲,收集到歌曲后画面从亮跳转到暗,画面中歌曲的重要信息依旧是亮黄色.整体画面颜色十分协调稳定,用户能够通过颜色时刻了解自己所处的位置(见图2).

图2 “music in the sky”手机APP
因此,“新人礼”在运用色彩设计语言时,要遵循协调性原则,既要注意色彩与其他设计元素的协调性,又要充分考虑色彩自身的协调性.在确定“新人礼”主色调后,根据用户的交互行为发生变化,稳定中突出文本色彩的变化,使用户能准确定位自身所处的状态.

图3 支付宝“新人礼”礼包图形设计
2.1.3 重视图形设计的功能性
美国心理学家唐纳德·A·诺曼所著的《设计心理学3:情感设计》[7]指出,现实生活中那些让我们尴尬、疑惑甚至饱受挫折的设计,不是源于使用者自身的问题,而是源于错误的设计.设计最重要的点便是需要表达出“这是什么”“它的用处是什么”[8].为此,设计师要在不同类型的“新人礼”设计中紧扣主题.界面设计的图形无需复杂,只需将信息最简洁、明确、清晰地传递给用户,引起用户的兴趣,以便用户在浏览过程中自然而然地接受设计的内容,引发用户之后的一系列购买行为.例如,支付宝“新人礼”设计运用简洁的几何图形设计成红包、优惠券、金币等,外形既不过于跳跃又具有趣味性,同时又突出支付宝手机软件应用的自身特点,整体造型大气简洁,可识别性强(见图3).
2.1.4 强化字体设计的指向性
“新人礼”界面中的文字导向是引导用户如何参与“新人礼”活动的重要信息.因此,在“新人礼”文字设计时,首先,应遵循“从左至右、从上至下”的视觉流程来规划整个界面的设计.其次,可分别将大标题和实用信息等文字展开差别化设计.大标题字体可以设计得更为活跃,色彩对比更加强烈,以醒目的效果来吸引用户点开“新人礼”.实用信息文字涉及大量说明性文字,在开展字体设计时应尽量选择辨识度高且简洁的字体.如宋体、微软雅黑、楷体等,使用户一目了然.最后,文字编排也需考虑大标题和实用信息等文字的版式布局,一般而言,大标题文字应依据视觉心理的因素将其摆放在界面的中上部分,也就是黄金分割线的位置为宜;实用信息文字在界面中充当线或点的作用,应在大标题文字的法线约束下摆放在界面的中下或某一角落,以起到界面构图均衡的视觉效果.值得注意的是,实用信息文字虽没有大标题醒目,但也需确保其可阅读性和美观性等.
2.2 “新人礼”界面交互设计路径分析
在交互设计要素的问卷调查中(多选)发现,83.84%的用户认为页面跳转的逻辑性最为重要.调查显示:用户对交互设计页面跳转的流畅度占81.82%,手势操作惯性占74.75%,提示引导设计占63.64%,页面转场动效占59.60%,音效冲击占35.35%,用户反馈度占23.23%,其他占3.03%.因此,“新人礼”界面设计中交互设计应重点考虑其逻辑性、合理性、习惯性、意识性等特征.
2.2.1 强调逻辑的合理性
一个应用产品是否具备合理的逻辑性,可用尼尔森的“10分法则”来衡量.要想让一个新用户在短时间内迅速理解设计意图,并当用户界面中的图案、文字等元素消失时迅速找回它们,就应在用户认知模型中建立正确的逻辑关系.因此,在设计“新人礼”界面交互元素时,首先,要按顺序完成点击、领取、分享等操作步骤;其次,不同类型的礼包要按其自身运行逻辑收纳,让礼券自动收纳存放至“个人中心”优惠券区域;最后,新用户结账时,只需在结账界面设计直接勾选优惠券的选项,无须频繁切换页面寻找“新人礼”的位置,减少打断用户操作的次数,使用户更快地了解“新人礼”的使用方法.
2.2.2 遵循手势操作的惯性
据中国互联网络信息中心(CNNIC)2021年2月3日发布的第47次《中国互联网络发展状况统计报告》显示,截至2020年12月,中国网民规模达9.89亿,占全球网民的1/5[9].绝大多数用户已经养成了很多使用习惯,例如收藏时会不假思索地点击右上角星状按钮;抢红包时也会情不自禁地摇晃手机.这是2种不同的交互行为,但这种思维定势一定会影响用户对“新人礼”的操作行为.这是因为“新人礼”在整个移动终端应用中的占比较小,手脑配合的时间效率有限,交互环节就更需要设置合理的手势操作.因此,在设计不同形式的“新人礼”交互元素时,首先应分析用户的认知惯性导向,然后要了解“新人礼”呈现形式的特征,最后根据其特征选取合理的手势操作方式.只有严格遵循用户手势操作惯性,才能充分发挥“新人礼”交互功能的便利性.
2.2.3 注意页面转场的意识性
在“新人礼”应用中,界面的衔接和段落的组合直接关系到用户的体验效果.合理的页面转场在传递重要内容时能够吸引用户的注意力,减少用户的停顿感知,并保持与其他动效的连贯性,使用户更加清楚“我从哪里来”“现在在哪”等一系列问题.由于在视觉感知中,运动的物体会在人眼视网膜上形成像差,所以在设计转场跳切时必须符合视觉感知规律.直接跳切的使用率较高,能让界面之间的衔接快速简便,因此,想要让设计元素更符合视觉预期值,应当从右到左、从下往上进场,这样的页面转场设计在视觉感知上会更连贯[10].
2.2.4 提示引导的有效性
由于“新人礼”界面显示范围有限,需要设计一些隐藏界面或浮动版块来完善信息内容.为指引用户了解界面的整体信息内容,需要设计有效的、简短的提示信息,引导用户操作.因此,提示引导设计应该直观明了,要以用户认知为基础,能让用户十分清楚下一步的操作,使得交互行为自然进行,从而形成良好的传播推广氛围[11].例如,电商平台设计的“分享‘新人礼’界面奖励翻倍”增值模式,用户可以通过箭头指示或转发按钮随手将“新人礼”界面分享给微信好友、朋友圈、微博等社交平台.
3 设计实现——以“学习侠”APP为例的“新人礼”界面设计实践
3.1 案例背景分析
新冠肺炎疫情期间,在线教育行业的用户规模大幅增长,用户约达3.42亿人,市场规模约达4 328亿元.各在线教育平台也积极响应相关政策,陆续推出新用户免费试听课程、免费直播课程等公益活动.“学习侠”APP作为中小学文化课在线教育的一个应用程序,为了更好地发挥其在线教育功能和激发中小学生的学习兴趣,开发者决定在其APP应用中添加“新人礼”礼包,旨在提升“学习侠”APP内在功能的操作性和实用性,助力“学习侠”APP的推广应用.
3.2 “学习侠”APP“新人礼”界面设计实践
依据笔者对“新人礼”设计路径的分析,从设计实践及应用的角度阐述“学习侠”APP中“新人礼”的设计方案.主要设计内容如下:

图4 “新人礼”礼包设计在“学习侠”APP中的应用
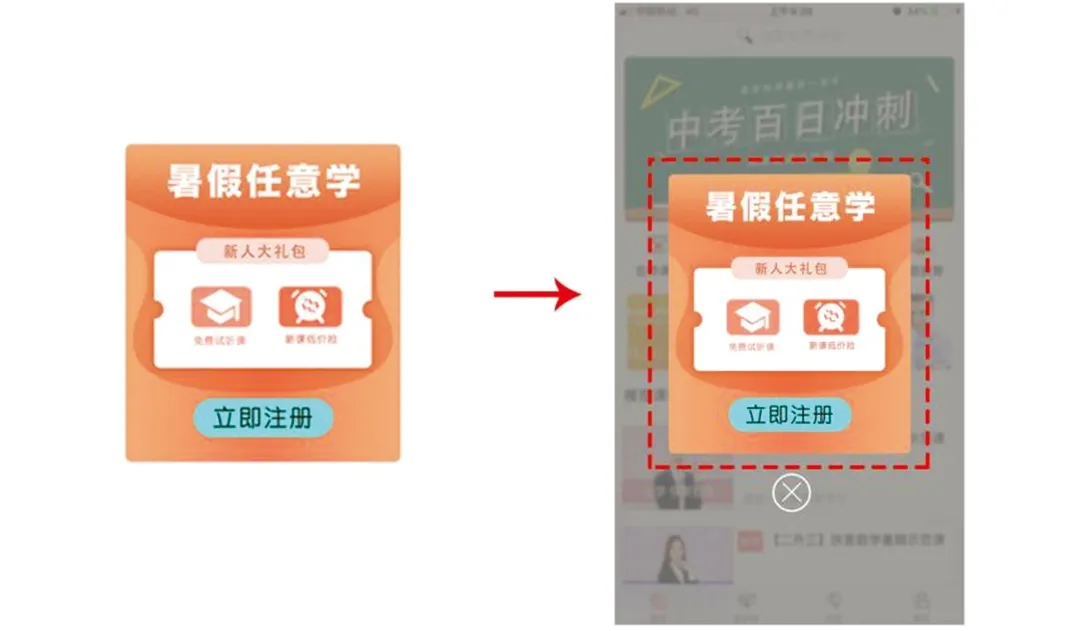
3.2.1 “学习侠”APP“新人礼”主界面设计
首先,在新用户打开“学习侠”APP进入首页之前,先跳出“新人礼”弹窗,给新用户发放福利.从用户感知娱乐性原则出发进行设计,“新人礼”红包以弹出的方式呈现,从无到有、从远至近的动态效果使用户在视觉上产生连贯性,生动有趣的动态画面满足了用户收到礼物后内心惊喜的感受,增进了用户对此APP的喜爱.其次,依据以上探讨的色彩协调性,该“新人礼”的色彩采用识别性和动感较强的橙红色为主,同时以白色为辅助色,在按钮设计中选择蓝绿色,使界面在统一的视觉风格下引导用户能快速发现目标.最后,依据以上图形功能性选择方法,该“新人礼”图形采用了简约的设计风格,摒弃复杂装饰和写实纹理设计,用倒角、曲线的图形语言来突出该“新人礼”的简洁、实用、活泼、美观等特点,将礼包信息最清晰地传递给用户(见图4).
在交互界面设计中,随着用户点击“立即注册”按钮,按钮也随之转变为灰色,页面也将跳转到注册界面.新人礼包会由系统自动发放至用户的个人中心.若用户不想选择“新人礼”,则可直接点击下方“×”图形关闭,快速进入应用.
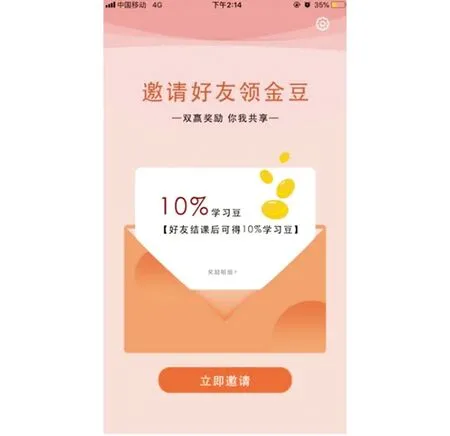
3.2.2 “学习侠”APP“新人礼”分享交互界面设计
对于APP应用软件来说,界面中的文字、图形、色彩、版式等细节设计是否与整体风格一致,直接影响用户的体验感和依赖性.因此,分享界面的色彩应选取与整体颜色相近的色相,在对比度和纯度上作出细微差别,再选取亮黄色与深红色作为辅助色,保证在颜色统一的基础上带来良好的视觉感受.图形上也应该选择大众熟悉的简洁化图形,比如分享界面的图形采用大众最熟悉的信封样式,该图形大气简洁又兼具功能性,用户会根据手势习惯自然点击该“信封”

图5 邀请好友领金豆的界面设计
按钮,打开信封,信封中的内容慢慢上升,既不过于跳跃又具有趣味性.界面中的大标题字体“邀请好友领金豆”采用雅黑16号字体以吸引用户,引导用户继续浏览;实用信息的字体要放大,突出“让利值”等信息,使用户一目了然,获取重点.
另外,在信封底部设置了“邀请”按钮,点击“立即邀请”按钮从右到左跳转到其他应用平台,符合用户视觉上的连贯性,以链接形式呈现,好友点击链接进入应用下载.用户若不愿分享“新人礼”界面,也可直接点击右上方的按钮返回个人中心界面(见图5).
3.2.3 “新人礼”礼券设计
礼券设计应采取列表式布局为宜,以满足用户的“速读”习惯.列表式的布局使得界面简约而不单调,不容易发生串行、误读行为,方便用户.另一方面,通过列表式布局并配合矩形卡片设计来展示优惠券的内容,显得规范严谨,且与“学习侠”的教育定位更为符合.同时,这样的布局可以让界面显得简洁,能够将用户的关注力集中在界面信息内容上(见图6).

图6 “新人礼”礼券界面设计
此外,在该“新人礼”优惠券设计中,遵循交互设计的相关规则,将优惠券名称、优惠内容、有效期及使用规则等信息放置在一起.用户可以点击优惠券立即使用,无须频繁切换页面寻找礼包的存放位置,减少打断用户操作的可能性,让用户快速了解和享用该“新人礼”的便捷性.同时,用户也可直接点击“分享”按钮分享给好友、朋友圈、微博等社交平台,这将有利于“学习侠”APP的推广和使用.
4 结 语
本文以“新人礼”用户体验为基础,对“新人礼”设计需求、界面视觉设计和交互设计等3方面内容展开了详细探析.研究得出:“新人礼”需求及价值空间较广,其设计应朝更加人性化、简易化的风格发展;“新人礼”界面视觉设计应强化其版式设计的定向性、色彩运用的协调性、图形设计的功能性、字体设计的指向性等设计原则;“新人礼”交互设计应遵循其逻辑次序、转场意识、手势操作惯性、提示引导有效性等规则.最后,通过案例对以上研究结果加以综合验证,进一步论证了本研究内容在现实应用中的实用性和可操作性.
随着数字科技的飞速发展和移动应用端APP的膨胀式涌现,移动应用端中的“新人礼”设计美学提升与价值追求将给研发人员和相关平台带来前所未有的挑战和机遇.因此,如何高效地避免“新人礼”的低质化、同质化,使“新人礼”设计符合用户需求、满足用户体验和提升应用价值,并在应用市场的角逐中保持竞争力,值得每位移动互联网从业者与设计师深入探究和思索.
