基于眼动技术的终端通讯运营商APP可用性研究
2022-12-23刘婧季静宇朱桐立王宇杰常李艳
刘婧,季静宇,朱桐立,王宇杰,常李艳
基于眼动技术的终端通讯运营商APP可用性研究
刘婧1,季静宇1,朱桐立1,王宇杰1,常李艳2,3
(1.南京邮电大学,南京 210003;2.南京大学,南京 210023;3.南京大学金陵学院,南京 210089)
智能手机的迅速推广和通讯技术的更新给人们的生活带来了翻天覆地的变化,终端通讯运营商APP线上服务功能日益丰富。APP的易用性、可用性直接关系到用户对商家的服务质量评价,商家在提升APP可用性的同时也提高了自己的市场竞争力。采用眼动实验法对电信、联通运营商APP进行可用性的对比分析。联通APP较电信APP图标特征明显,可用性强;电信APP较联通APP页面布局合理,界面简洁易搜索。实验表明运营商APP功能图标特征明显、界面简洁易搜索、界面线索有条理可提升可用性。
终端通讯运营商APP;可用性;可用性测试;眼动追踪技术
近年来,随着通信技术的发展与智能手机的普及,人们的上网设备正在向手机端集中。根据中华人民共和国工业和信息化部发布的《2020年1—11月通信业经济运行情况分析》,截至2020年11月,我国移动电话用户达159 706.8万户,互联网用户达134 766万户,其中使用手机上网的达134 481万户。智能手机已经成为拉动网民数量增长的主要因素,移动应用程序(APP)的设计、投放与使用也获得了高速的发展[1]。提供移动网络服务的电信、移动、联通三大运营商相继推出了面向全体移动智能终端用户的手机客户端APP,为用户提供在线查询话费、手机缴费、办理业务等服务。与传统线下营业厅相比,手机APP因其方便快捷、随时随地、无需排队等优点受到用户青睐,被越来越多的用户采用。
手机APP逐步成为人们获得服务的重要工具,人们对其的使用要求也不断提高。APP的可用性影响用户的使用体验,对用户的使用意愿产生影响[2]。通过收集各大应用平台数据,发现用户对终端通讯运营商APP的评分大多偏低,普遍存在体验差、使用效率低等问题。用户体验是可用性和人机交互设计的延伸,优秀的用户体验是在满足用户需求的过程中让用户保持愉悦的心情,感觉到惊喜[3]。由此可见,终端通讯运营商亟须通过提升APP的可用性来改善用户体验。从用户测评角度研究终端通讯运营商APP的可用性,对改进设计、提高用户使用效率具有重要意义。
本文通过构建日常生活场景,运用眼动追踪技术研究用户使用不同终端通讯运营商APP的情况:从界面布局、界面设计、交互设计、使用效率和整体满意度几个方面综合分析与评估不同终端通讯运营商APP的可用性,以期为终端通讯运营商提升APP可用性、提高移动服务质量提供参考和建议。
1 相关研究概述
1.1 终端通讯运营商APP可用性的研究现状
终端通讯运营商APP的研究包括界面设计、服务质量、渠道建设等方面[4]。线上营业厅运营研究指通过现状调研归纳网上营业厅存在的问题[5],探讨影响客户使用的因素[6]。电子渠道建设研究以客户需求为导向,在功能开发和界面设计等方面充分考虑客户的习惯[7]。可用性概念起源于人类工程学的人机交互研究[8],主要用于评估产品的性能。包括特定情况下完成特定任务的程度[9]、用户产品使用体验的满意度[10]等。目前被广泛接受的可用性定义是国际标准ISO9241/11给出的:特定用户在特定情况下有效、高效使用产品以达到特定目标的满意程度,三个关键指标是有效性、效率和满意度[11]。当前,对于终端通讯运营商APP的研究有限,与其在现实生活中大规模的应用不相匹配。因此,本文对终端通讯运营商APP的可用性进行深入研究,从效率和满意度方面对可用性进行描述,促进运营商开发能够满足用户需求的手机应用,从而建立以手机为中心的运营服务体系[12]。
1.2 终端通讯运营商APP可用性的研究方法概述
可用性测试研究从不同角度建立了可用性指标。如十大可用性准则[13]、9条数字图书馆可用性原则[14]、基于客户感知的电信网上营业厅服务质量评价指标体系[15]等。本研究基于当前用户使用各类APP的习惯,最终以界面布局、界面设计、使用效率作为终端通讯运营商APP的可用性评价指标。
可用性研究已涉及教育、健康、商业等多个领域,研究方法也较为成熟,如问卷调研法、实验法、有声思维法等。在教育领域,通过实验研究与比较研究探讨交互设计要素的可用性及用户体验[16];以单因子组内实验进行绩效测量,提出MOOC网站设计的改进意见[17]。在健康领域,结合绩效测试、有声思维和问卷调查方法来评估国内心理健康类APP的可用性[18]。在阅读领域,采用扎根理论对网站短评进行分析,探讨短评产生动机及相应短评数据的可用性[19]。
近年来眼动追踪作为较为热门的技术,被广泛应用于各类网站、APP等电子渠道领域的可用性评价和设计[20]。眼动追踪技术相较于问卷调查法、访谈法等方法更加客观、准确、科学,被研究者广泛采用。如利用眼动数据对航空公司网站从“易实用性”和“促销广告”两个方面进行网页可用性评估[21];以新版12306购票网站购票过程为例,基于眼动追踪实验和系统可用性量表构建网站界面可用性评估模型[22];研究手机天气软件的可用性,使用眼动追踪技术,总结出手机软件设计准则[23]。可见,利用眼动追踪技术对网站或APP进行可用性研究已形成较完善的体系,这也为本文基于眼动技术对终端通讯运营商APP可用性研究提供了理论基础。
综上,可以发现终端通讯运营商APP作为手机用户日常办理电信业务的线上渠道,存在许多影响用户体验的不足之处。然而由于已有研究很少涉及终端通讯运营商APP的可用性,导致各大运营商对APP版本的更新缺乏相应的理论指导,并未改善用户体验。因此,本研究以终端通讯运营商APP为研究对象,采用眼动实验法进行可用性的对比分析,对于提升终端通讯运营商APP的用户体验及眼动技术的应用扩展具有一定的实践意义。
2 研究设计
本文采用眼动实验法、文献调研法、统计分析法、对比分析法对终端通讯运营商APP(电信、联通)的可用性进行研究。
2.1 眼动实验设计
2.1.1 眼动实验设备
本实验使用Eyelink1000Plus眼动设备,Eyelink1000Plus采用瞳孔-角膜反光点向量法记录眼动数据。实验程序运用SR Research设计的Experiment Builder(EB),数据导出软件则是同公司设计的Data Viewer(DV)。
2.1.2 眼动实验材料
实验材料选择中国电信、联通、移动三家运营商手机APP,通过对比分析三大运营商APP的呈现界面,发现电信与移动的APP在界面布局与设计、功能设置方面极为相似,所以最终选择了电信与联通APP主界面与功能界面作为任务一与任务二的刺激材料。实验材料由任务页和APP截图页构成,任务页使用OneNote制作,页面背景为纯白色,字体在页面中心,字体为黑色;APP截图由电信与移动终端通讯运营商APP不同功能界面的截图组成,所有的截图均在同一部荣耀9手机上取得。
2.1.3 被试人员
本次实验的被试人员由31名在校大学生组成,均为南京邮电大学在校本科生或研究生,年龄都在20~25岁,女生13人,男生18人,实验进行时身体健康,视力正常或矫正视力正常,使用智能手机都比较频繁。
2.2 眼动指标的选取
本研究主要采用以下几种眼动指标进行可用性分析。
2.2.1 注视点数量(Fixation Count)
注视点数量指用户在实验中注视点数之和,注视点数量与用户的搜索效率呈负相关,注视点数量的数量越多表示用户的搜索效率越低,界面布局越不合理[8]。
2.2.2 眼跳次数(Saccade Count)
眼跳也被称为扫视,眼跳次数也就是在实验中扫视的次数,眼跳次数与用户的搜索量呈正相关,眼跳次数越多表示用户的搜索量越大,界面设计问题越大[23]。
2.2.3 注视时间总和(Dwell Time)
注视时间总和由所有注视点注视时间相加得到,反映被试完成任务所花费的总时间,时长越长,用户完成任务的效率越低。
2.2.4 平均注视时间(Average Fixation Duration)
平均注视时间指全部注视点注视时间总的平均值,平均注视时间与提取信息的难易程度呈负相关,平均注视时间越长表示任务中的信息越难以提取[23]。
2.2.5 平均眼跳幅度(Average Saccade Amplitude)
平均眼跳幅度即扫视的幅度,平均眼跳幅度越大,表明用户可以直接寻找到实验任务目标,界面设计合理;如果界面提供的线索不足或者线索具有误导性导致用户不能及时找到实验任务目标则眼跳幅度较小[24]。本研究将平均眼跳幅度所表示的这种特性简称为“引导性”,平均眼跳幅度越大,界面的引导性越强,反之则越弱。
2.2.6 兴趣区注视率(IA Fixation)
兴趣区注视率表示兴趣区内的注视点数量占整个界面的注视点数量的比例,兴趣区注视率可以体现出兴趣区对被试的吸引力。
2.2.7 热力图(Heat Map)
热力图是一种经过特殊处理的图片形式,它以高亮的形式来凸显被试注意力较多的页面区域。
2.3 实验任务
实验任务是要求被试在电信、联通运营商APP界面上找到任务页中的指定功能。任务一是电信与联通APP主界面指定功能查找,任务二是电信与联通APP功能集合界面索引分类和指定功能查找(见表1)。
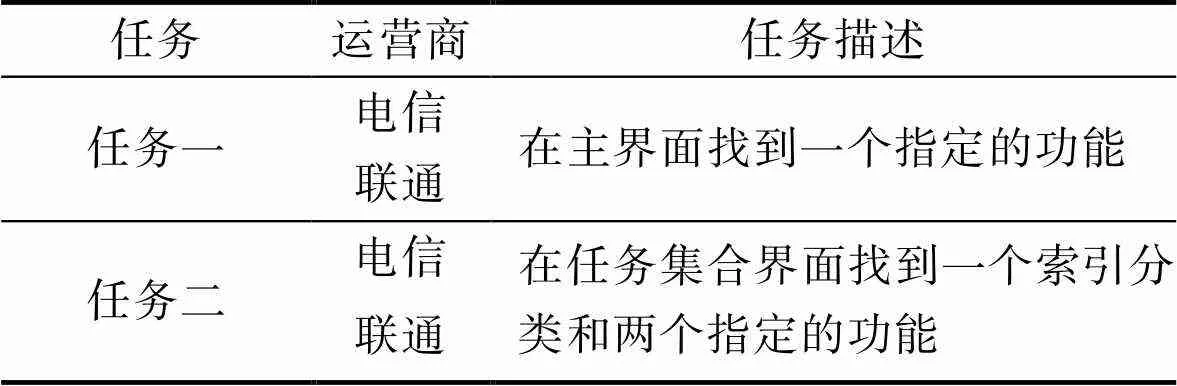
表1 眼动试验任务表

Tab.1 Eye movement test task
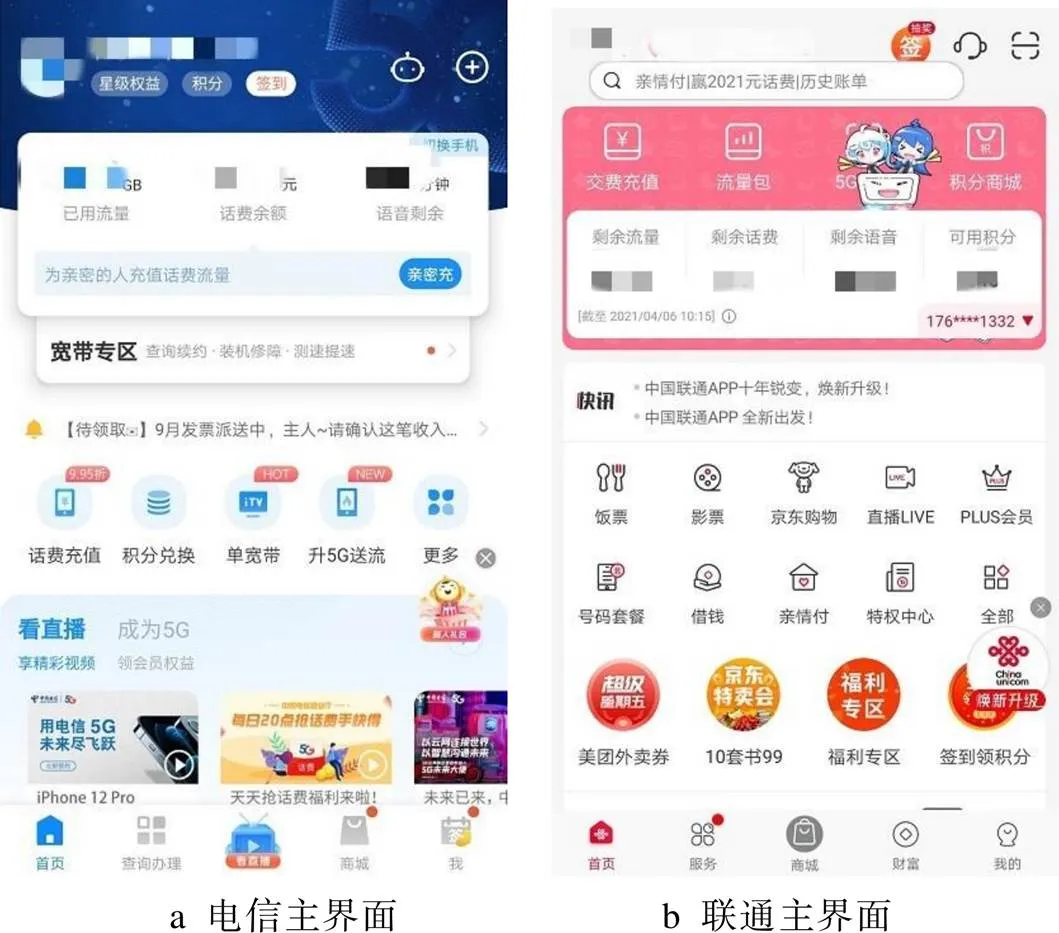
1)任务一:在电信主界面(图1a)找到“话费充值”功能和“更多”,在联通主界面(图1b)找到“交费充值”功能和“全部”。寻找“更多”和“全部”是为了模拟用户进入功能集合界面。

图1 主界面图
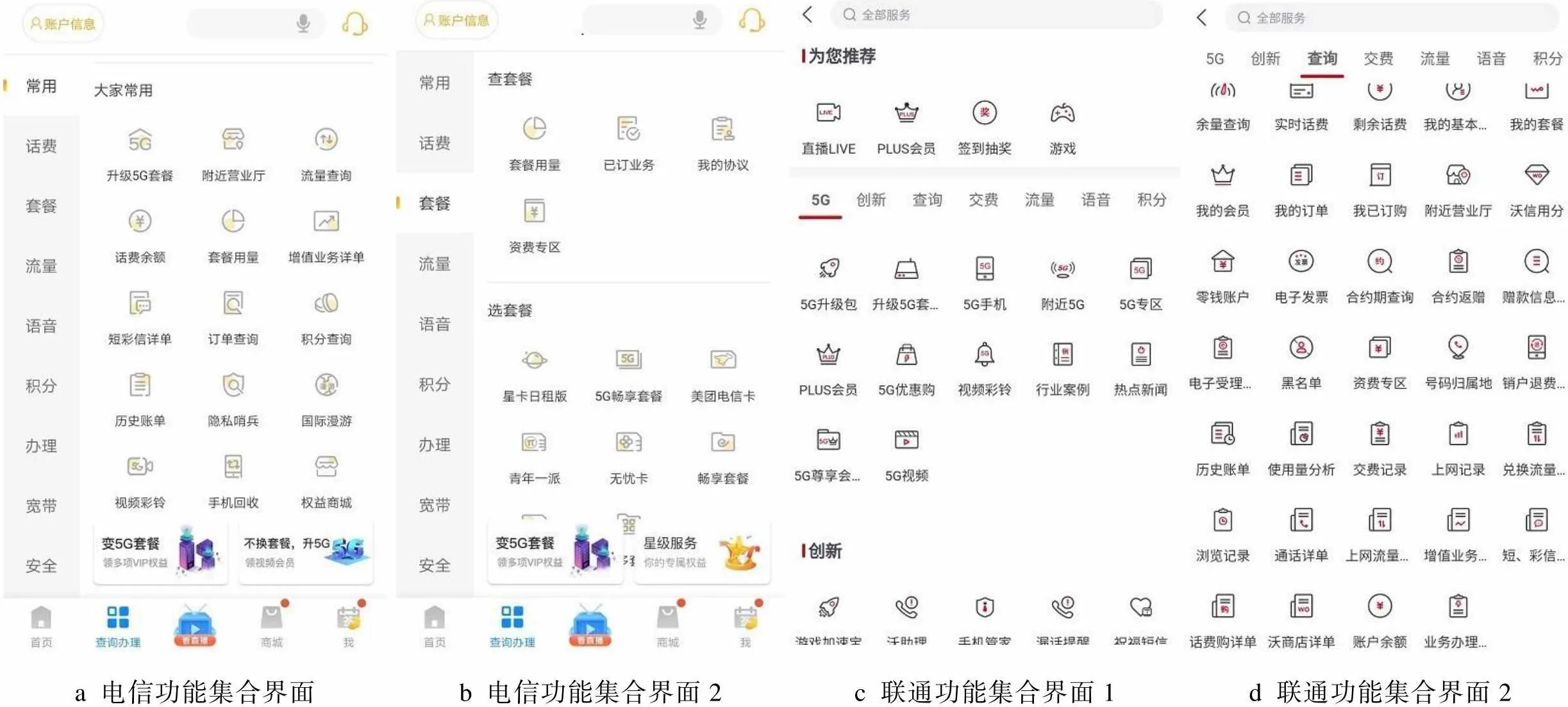
2)任务二:在电信功能集合界面找到“套餐用量”(图2a)、“套餐”和“已订业务”(图2b)。在联通功能集合界面找到“查询”(图2c)、“我的订单”和“增值业务”(图2d)。电信与联通APP指定查找的功能在功能界面位置与功能层次结构上大致相同,均是页面的中上部位置,是一个索引分类和两个指定功能的层次结构。同时两个任务的难易程度相当。
2.4 实验步骤
实验分为三个阶段:实验准备阶段、实验介绍阶段和实验进行阶段。被试校准后进入任务页,确定已阅读并记住任务之后点击键盘任意键进入下一页APP截图页面,在APP截图页面中找到任务页指定功能后点击键盘任意键进入下一个任务页,如此循环直至试验结束。

a 电信功能集合界面b 电信功能集合界面2c 联通功能集合界面1d 联通功能集合界面2
2.4.1 实验准备阶段
在被试人员到来之前,需要对整个实验设备、实验材料和实验程序进行全面的检查。确保实验设备调试完毕,主试机和被试机连接良好,眼动仪镜头以及电脑显示器清晰无灰尘;实验材料画质清晰,呈现顺序无误。
2.4.2 实验介绍阶段
在实验正式开始前,向被试介绍本次实验的目的、步骤、各种注意事项及实验数据的去向。
2.4.3 实验进行阶段
被试就座后,对座椅和头部支架进行适当调整以使被试能够舒适地完成整个实验。对焦后进行校准,校准完成后开始正式实验,实验过程中需要被试头部保持不动。
3 结果与分析
3.1 眼动实验结果
3.1.1 眼动指标数据
3.1.1.1 任务一
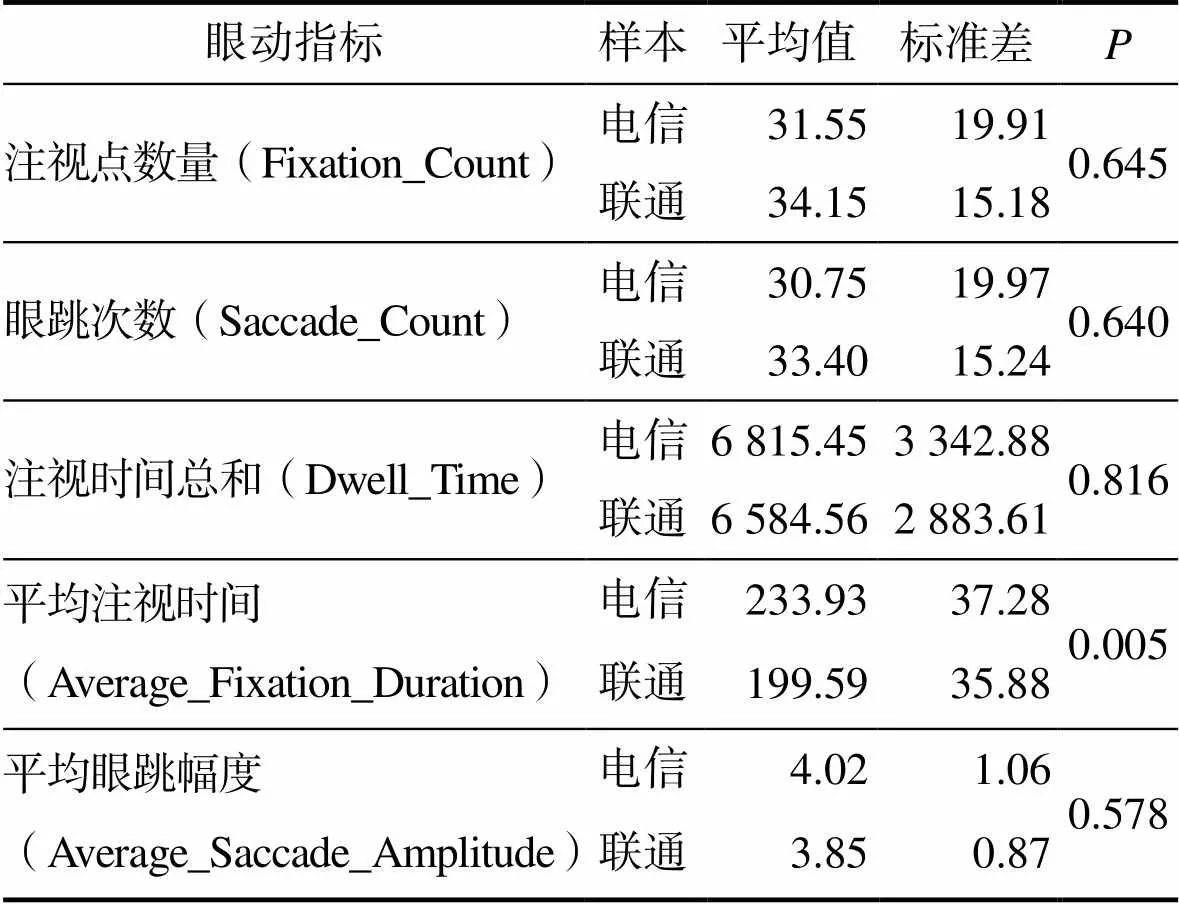
对任务一中的样本进行独立样本T检验,发现电信与联通APP主界面除了在平均注视时间上存在显著性统计差异外,注视点数量(=0.645>0.05)、眼跳次数(=0.640>0.05)、注视时间总和(=0.816>0.05)与平均眼跳幅度(=0.578>0.05)都没有显著性差异(见表2)。
表2 任务一眼动指标

Tab.2 Task 1 eye movement index
3.1.1.2 任务二
对任务二中的样本进行独立样本T检验,发现电信APP与联通APP功能集合界面除了平均眼跳幅度外,注视点数量、眼跳次数、注视时间总和与平均注视时间都存在显著性统计差异(见表3)。
3.1.2 眼动热力图
3.1.2.1 任务一
由任务一热力图3a和图3b可以发现,被试在两个APP主界面上搜索时,联通APP主界面的浏览面积明显要大于电信APP主界面的浏览面积,电信APP主界面的重点关注区域都与搜寻任务有关,而联通APP主界面的热点区域几乎覆盖全图。
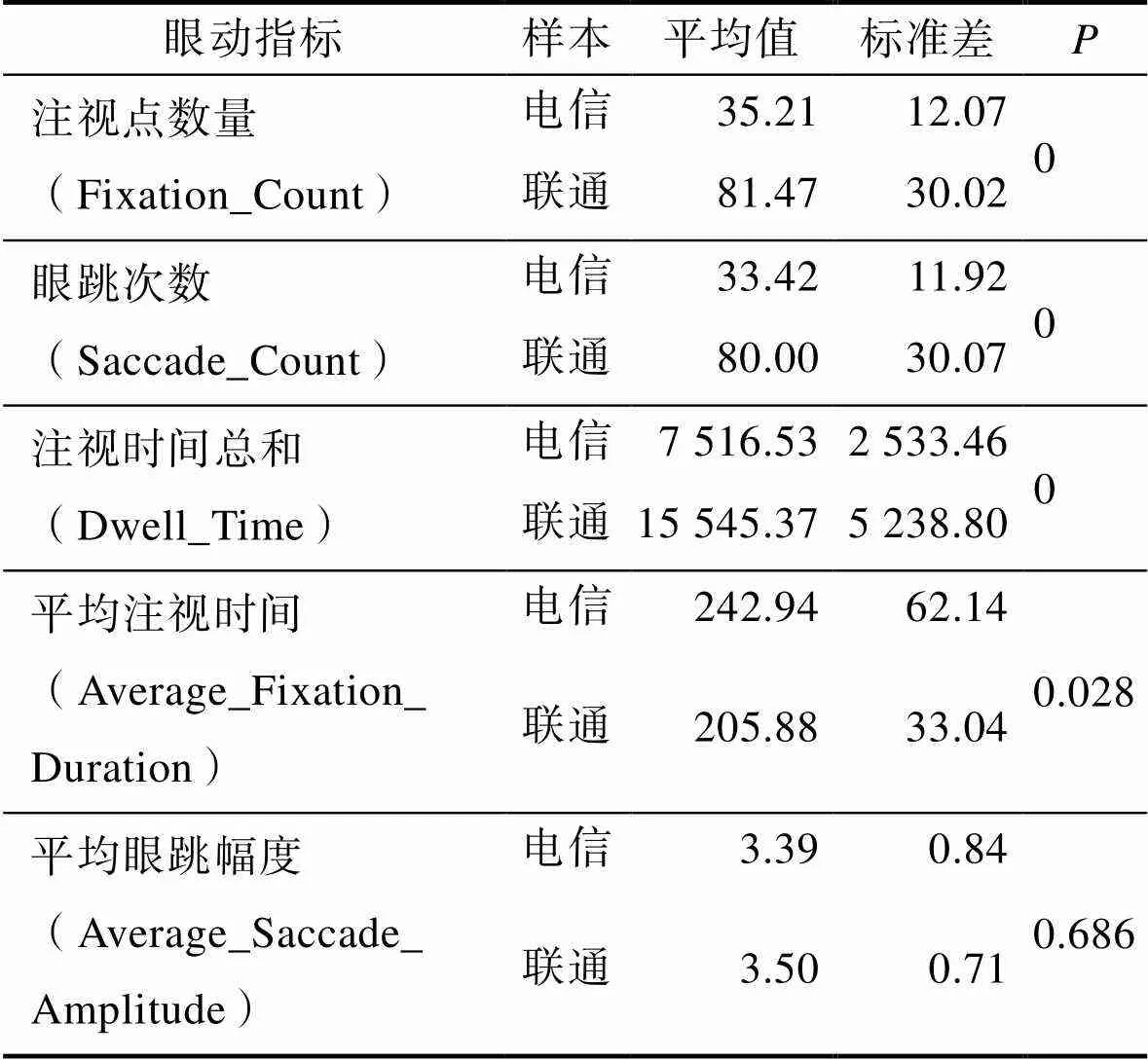
表3 任务二眼动指标

Tab.3 Task 2 eye movement index

图3 任务一主界面热力图
3.1.2.2任务二
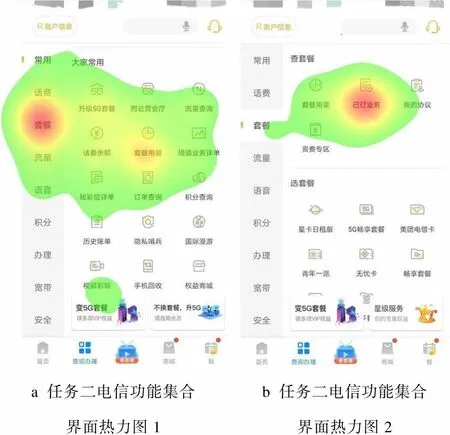
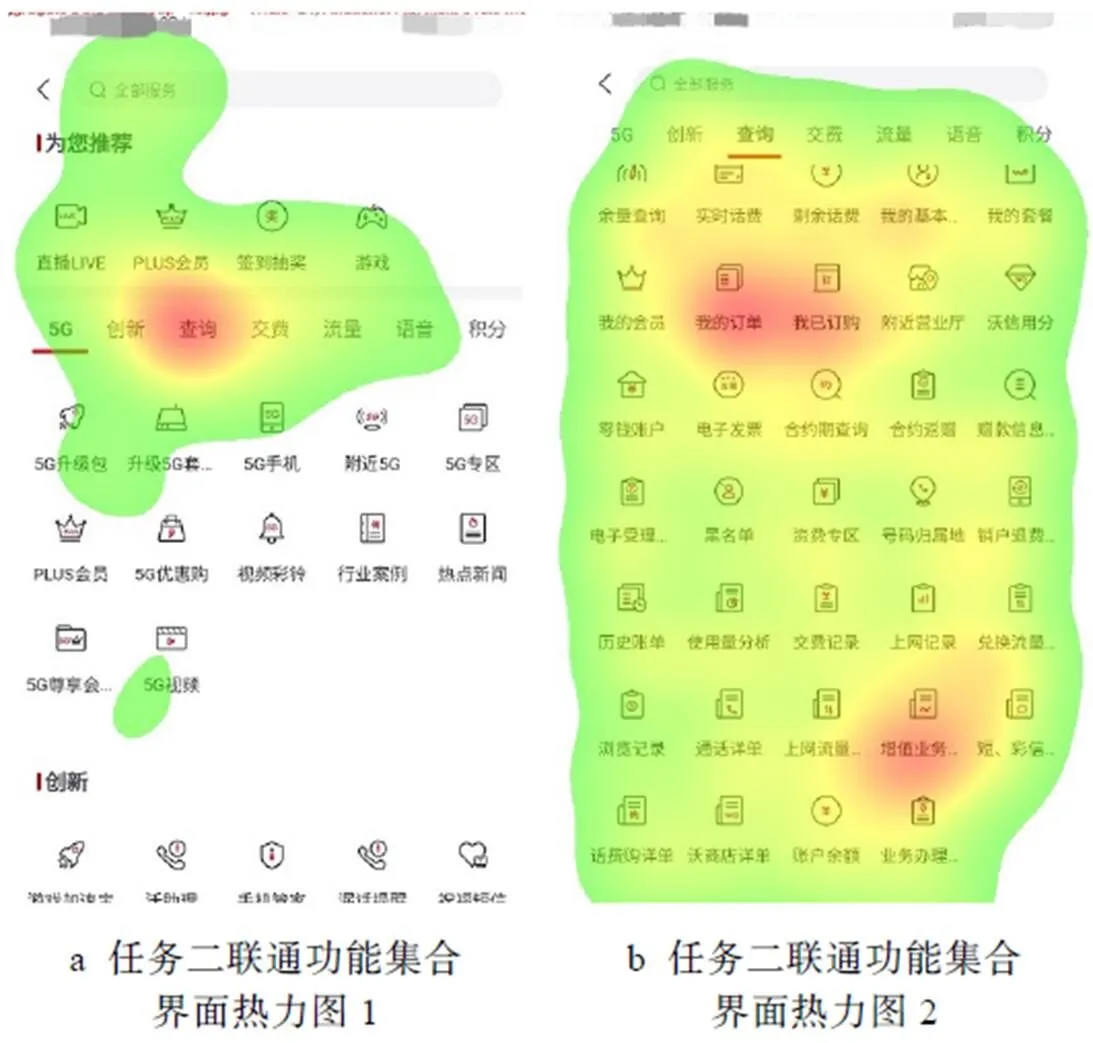
图4a、图4b是电信APP功能集合界面,图5a、图5b是联通APP功能集合界面,对比分析后发现电信APP功能集合界面搜索时搜索面积非常集中,注视点基本都在任务目标周围,联通APP功能集合界面搜索面积较为分散,在完成任务时要进行大面积的搜索行为才能找到任务目标。
3.2 讨论
3.2.1 APP界面分析
3.2.1.1 主界面分析
从注视点数量、眼跳次数、注视时间总和与平均眼跳幅度来看,电信和联通的主界面在搜索效率、搜索量、完成任务效率及界面的引导性方面没有明显差异。从平均注视时间来看,平均注视时间与提取信息的难易程度呈负相关。电信APP主界面与联通APP主界面的平均注视时间有显著性差异(=0.005<0.01),被试在电信APP主界面上的平均注视时间较长(233.93>199.59),说明对被试而言,在联通APP主界面提取信息比在电信APP主界面提取信息更加容易,使用效率更高。根据热力图分析,用户在电信APP主界面搜索能准确定位到任务相关信息,而在联通APP主界面需要搜寻许多无关信息之后才能定位到全部任务目标。

a 任务二电信功能集合界面热力图1b 任务二电信功能集合界面热力图2

图5 任务二联通功能集合界面热力图
3.2.1.2 功能集合界面分析
注视点数量和界面搜索效率呈负相关。电信APP功能集合界面的注视点数量和联通APP功能集合界面注视点数量存在显著性差异(<0.001)。被试在联通APP功能集合界面的注视点数量平均值是电信APP界面的两倍多(35.21<81.47),表示在功能搜索效率上电信APP功能集合界面显著高于联通APP功能集合界面,用户查找电信APP功能集合界面的具体功能更为容易。说明就功能集合界面布局设计而言,电信APP较联通APP更合理。
眼跳次数和用户的搜索量呈正相关。电信APP功能集合界面上的眼跳次数和联通APP功能集合界面有显著性差异(<0.001),电信APP功能集合界面上的眼跳次数要小于联通APP功能集合界面(33.42< 80.00),表示电信APP功能集合界面上的搜索量要小于联通APP界面,说明电信APP较联通APP功能集合界面中功能位置的设计更优。
注视时间总和与用户完成任务的效率呈负相关。电信APP功能集合界面花费的注视时间和联通APP界面有显著性差异(<0.001),电信APP功能集合界面花费的注视时间总和明显小于联通APP界面(7 516.53<15 545.37),表示用户使用电信APP功能集合界面相比于联通APP完成任务的效率更高。
平均注视时间与提取信息的难易程度呈负相关。电信APP功能集合界面上的平均注视时间和联通APP界面有显著性差异(=0.028<0.05)电信APP功能集合界面上的平均注视时间略多于联通APP界面(242.94>205.88),说明电信APP功能集合界面上提取信息较联通APP略微困难。
平均眼跳幅度可以显示出界面的引导性强弱,两者呈正相关。从平均眼跳幅度来看,电信APP和联通APP的功能集合界面不存在显著差异(=0.686> 0.05),说明电信APP和联通APP的功能集合界面中的导航设计与二级界面功能布局均较为合理,在引导性功能方面不存在差异。
根据热力图分析,电信APP功能集合界面热力图相较于联通APP浏览面积更小,热点聚焦更为集中,说明电信APP在此界面的可用性更优。
因此,从注视点数量和眼跳次数来看,电信APP功能界面左右界面分布的功能布局与界面设计都较联通APP上下界面分布的界面布局更优,包括功能位置的分布,界面图标、字体颜色搭配等方面。从平均注视时间来看,电信APP在功能界面提取信息方面稍弱于联通APP;从注视时间总和来看,电信APP功能界面的使用效率,也就是完成任务的效率较联通APP高。总的来说,电信APP功能集合界面,从界面布局、界面设计、使用效率方面均优于联通APP。
3.2.2 可用性分析
通过眼动实验对终端通讯运营商APP的主界面及功能界面从页面布局、界面设计与使用效率来进行可用性评估,分析如下:
1)电信APP主界面的平均注视时间较联通APP长,说明被试在电信APP主界面提取信息较为困难,使用效率会降低。通过观察电信APP主界面发现,电信APP在图标设计上存在着各图标特征不明显并且图标颜色过淡的问题,不利于用户查找;而联通APP的主界面图标设计,所有图标都加了黑边框并且图标颜色明亮,有利于用户辨别各个图标,可以较快提取界面信息。因此,联通APP主界面的页面布局及图标设计较电信APP主界面合理。
2)电信APP功能集合界面在注视点数量、眼跳次数和注视时间总和上都要小于联通APP功能集合界面,说明电信APP功能集合界面的页面布局较联通APP功能集合界面合理、使用效率高。观察电信与联通APP功能集合界面后发现,联通APP在一个功能分类下设置的功能项过多,二级功能界面布局过于紧凑,影响用户具体功能项查找的效率;而电信APP功能集合界面二级功能划分清晰,界面布局合理,用户查找功能项较为容易。结合两者的热力图也能发现,联通APP功能集合界面的浏览面积大于电信APP,说明用户在联通APP界面寻找特定功能时需要浏览的图标太多,易受到其他图标的干扰。因此,电信APP功能集合界面的功能划分、界面布局与设计均优于联通APP。
4 结论与建议
4.1 结论
对终端通讯运营商APP可用性的研究发现有以下三个方面:
1)界面设计方面。用户从APP界面中获得信息的形式除了文字元素还有图形元素,元素外观设计是否合理将直接影响APP的可用性。在联通APP中,图标轮廓使用黑线勾勒,图标颜色采用相对明亮的颜色,不同功能图标特征明显,这些设计降低了页面提取信息的困难程度,能够快速辨别出不同的功能图标。而在电信APP中,图标颜色多使用浅黄色且图标轮廓不清晰,导致APP可用性降低。因此,界面设计应力求图标清晰、颜色搭配合理,以增加APP的可用性。
2)界面布局方面。电信APP和联通APP的界面布局存在差异。在功能集合界面,电信APP图标数量的密度较低,每个分类下的图标总数较少,图标更大,这使得电信APP页面整体看起来很顺畅,能快速找到需要的功能;而在联通APP中,特别是联通APP功能集合界面,不论是单一分类还是整个页面中的图标密度都较高,电信APP每行有三个图标,联通APP每行则有五个,图标密度过高导致搜索吃力,同时过于烦琐的功能也会降低使用积极性。因此,界面布局要尽量使整个界面简洁易搜索,提高APP的可用性。
3)引导性方面。引导性即界面线索问题,界面提供的线索是否有利、是否存在误导性也是影响页面可用性的重要原因之一。电信APP与联通APP的主界面功能之间存在相互关联性,两者在引导性功能方面不存在显著差异。在电信APP主界面中,各个功能在界面同一区域,可以根据一个目标功能迅速定位到下一个目标;而在联通APP主界面中,目标功能“交费充值”与其他功能之间间隔了多个干扰项。因此,页面设计时需要细致有条理地提供引导线索,能轻松找到所需功能,相反,如果页面提供的线索对查找功能没有帮助,甚至有误导性,就会降低APP的可用性。
4.2 改进建议
对于电信APP,建议修改界面中各种元素及各种功能的图标,可以采用勾线等方式增强图标的轮廓,凸显图标的特征,把图标的颜色从浅黄色改为更加显眼的颜色,增强各种元素对用户的吸引力。
对于联通APP,建议修改页面设计、布局,尤其是功能集合界面、功能大类及一个页面中的功能数量,包括每行、每列的功能数量,使用户查找更顺畅。
5 结语
手机APP市场竞争愈加激烈,商家通过各类手机APP向用户提供线上服务,非常重视用户的体验感与满意度。APP可用性研究正是将用户的体验放在第一位、完善影响用户使用体验的部分,提升用户满意度,使未来可用性研究受到更多关注。下一步的研究可以扩大样本范围,选择更多年龄层次的用户;在实验设计方面,需尽可能还原真实的应用场景。
[1] 晏群. 基于可用性的手机APP界面设计研究[J]. 明日风尚, 2017(3): 50-51.
YAN Qun. Research on User Interface Design of Mobile APP Based on Usability[J]. Tomorrow's Fashion, 2017(3): 50-51.
[2] 赖璨, 欧石燕. 移动图书馆App可用性测评研究[J]. 图书馆学研究, 2020(10): 46-57.
LAI Can, OU Shi-yan. Research on the Usability Evaluation of Mobile Library Apps[J]. Research on Library Science, 2020(10): 46-57.
[3] DON N, JIM M, AUSTIN H. What You See, Some of What's in the Future, and How We Go about Doing It: HI at Apple Computer[C]//Conference companion on Human factors in computing systems. 1995: 155.
[4] 王崇莉, 陈洪, 梁华秋. 基于用户体验的手机营业厅APP界面对比分析[J]. 现代商贸工业, 2019, 40(27): 59-60.
WANG Chong-li, CHEN Hong, LIANG Hua-qiu. Comparative Analysis of APP Interface of Mobile Phone Business Hall Based on User Experience[J]. Modern Business Trade Industry, 2019, 40(27): 59-60.
[5] 田海丽, 李新卫. 通信运营商网上营业厅建设实证研究[J]. 移动通信, 2016, 40(22): 81-86.
TIAN Hai-li, LI Xin-wei. Empirical Research on the Construction of Online Business Hall for Telecom Operators[J]. Mobile Communications, 2016, 40(22): 81-86.
[6] 陈雷. 电信运营商网上营业厅服务质量实证研究——以中国移动为例[D]. 成都: 西南交通大学, 2014.
CHEN Lei. An Empirical Study of Telecom Operators’on Business Service Quality-Take China Mobile for Example[D]. Chengdu: Southwest Jiaotong University, 2014.
[7] 曹原铭, 董昭. 终端通讯运营商电子渠道建设策略研究[J]. 电信工程技术与标准化, 2012, 25(9): 45-50.
CAO Yuan-min, DONG Zhao. Research on Electronic Channel Construction Strategy of Telecom Operators[J]. Telecom Engineering Technics and Standardization, 2012, 25(9): 45-50.
[8] 许智敏. 高校图书馆微信平台可用性评价[J]. 大学图书情报学刊, 2019, 37(5): 49-52, 107.
XU Zhi-min. Evaluation of Usability of WeChat Platform in University Library[J]. Journal of Academic Library and Information Science, 2019, 37(5): 49-52, 107.
[9] 潘鹏. 基于用户体验的闲置品C2C移动交易平台的可用性研究[D]. 西安: 西安工程大学, 2018.
PAN Peng. Research on Availability of C2C Mobile Trading Platform for Idle Goods Based on User Experience[D]. Xi'an: Xi'an Polytechnic University, 2018.
[10] 吕仕琪. 物流APP的可用性评估与优化研究[D]. 杭州: 浙江工业大学, 2019.
LYU Shi-qi. Research on Usability Evaluation and Optimization of Logistics Application[D]. Hangzhou: Zhejiang University of Technology, 2019.
[11] ISO9241-11, Ergonomics of Human-system interaction— Part 11: Usability: Definitions and concepts[EB/OL]. (2019-01-09) [2021-12-23]. https://www.iso.org/obp/ ui/#iso:std:iso:9241:-11:ed-2:v1:en.
[12] 林峰. 论电信运营商营业厅未来的多元化发展[J]. 科技与创新, 2018(17): 84-85.
LIN Feng. On the Diversified Development of Telecom Operators' Business Halls in the Future[J]. Science and Technology & Innovation, 2018(17): 84-85.
[13] NIELSEN J. Heuristics for User Interface Design[J]. Nielsen Norman Group Evidence, 1995, 1: 339.
[14] FOX E A, HIX D, NOWELL L T, et al. Users, User Interfaces, and Objects: Envision, a Digital Library[J]. Journal of the American Society for Information Science, 1993, 44(8): 480-491.
[15] 贾丹华, 陆红伟, 王润润. 网上营业厅服务质量评价实证研究——以江苏移动为例[J]. 北京邮电大学学报(社会科学版), 2010, 12(3): 56-64.
JIA Dan-hua, LU Hong-wei, WANG Run-run. Evaluating Service Quality in Online Telecom Business: A Case Study of Jiangsu Mobile[J]. Journal of Beijing University of Posts and Telecommunications (Social Sciences Edition), 2010, 12(3): 56-64.
[16] 韩宏亮, 李月琳. 移动学习平台的交互设计: 可用性与用户体验的比较研究[J]. 现代情报, 2021, 41(4): 55-68.
HAN Hong-liang, LI Yue-lin. The Interaction Design in Mobile Learning Platforms: A Comparative Study on Usability and User Experience[J]. Journal of Modern Information, 2021, 41(4): 55-68.
[17] 孙宁, 徐永顺. 基于可用性理论的慕课网站界面设计[J]. 计算机与网络, 2020, 46(19): 49.
SUN Ning, XU Yong-shun. Design of Massive Open Online Course Website Interface Based on Usability Theory[J]. Computer & Network, 2020, 46(19): 49.
[18] 李商, 史文静, 王静, 等.国内心理健康类APP的可用性研究[J]. 包装工程, 2021, 42(24): 102-112.
LI Shang, SHI Wen-jing, WANG Jing, et al. Research on the Usability of Domestic Mental Health APP[J]. Packaging Engineering, 2021, 42(24): 102-112.
[19] 魏佳文, 韩毅. 中文学术图书的Altmetrics数据生成动机及数据可用性探析——以豆瓣读书平台“短评”为例[J]. 图书情报工作, 2021, 65(2): 98-106.
WEI Jia-wen, HAN Yi. Generation Motivation of Altmetrics Data and Its Availability to Evaluate Chinese Academic Books: A Case Study of "Short Comments" on Douban Reading Platform[J]. Library and Information Service, 2021, 65(2): 98-106.
[20] 吴安波, 吴钰秀, 孙林辉, 等. 高校教务网站可用性优化的眼动研究[J]. 技术与创新管理, 2020, 41(3): 262-270.
WU An-bo, WU Yu-xiu, SUN Lin-hui, et al. A Study on Usability Optimization of University Educational Administration Website Based on Eye Tracking Characteristics[J]. Technology and Innovation Management, 2020, 41(3): 262-270.
[21] 靳慧斌, 刘亚威, 穆小萌. 基于眼动追踪的航空公司官网可用性评估[J]. 包装工程, 2018, 39(10): 173-176.
JIN Hui-bin, LIU Ya-wei, MU Xiao-meng. Evaluation of the Usability of Airline Official Website Based on Eye Tracking[J]. Packaging Engineering, 2018, 39(10): 173-176.
[22] 潘飞, 姜可, 王东琦. 基于眼动追踪技术的购票网站可用性设计研究[J]. 包装工程, 2020, 41(24): 243-247.
PAN Fei, JIANG Ke, WANG Dong-qi. Usability Design of Ticket Purchase Website Based on Eye Tracking[J]. Packaging Engineering, 2020, 41(24): 243-247.
[23] 赵盈娜. 基于眼动追踪技术的手机天气软件可用性研究[D]. 成都: 西南交通大学, 2018.
ZHAO Ying-na. Usability Research on Weather Applications Based on Eye-Tracking[D]. Chengdu: Southwest Jiaotong University, 2018.
[24] 张茹平. 基于眼动追踪的移动端界面可用性研究[D]. 广州: 华南理工大学, 2019.
ZHANG Ru-ping. Research on Usability of Mobile Interface Based on Eye-Tracking Technology[D]. Guangzhou: South China University of Technology, 2019.
APP Usability of Terminal Communication Operators Based on Eye-Tracking Technology
LIU Jing1, JI Jing-yu1, ZHU Tong-li1, WANG Yu-jie1, CHANG Li-yan2,3
(1.Nanjing University of Posts and Telecommunications, Nanjing 210003, China; 2.Nanjing University, Nanjing 210023, China; 3.Nanjing University Jinling College, Nanjing 210089, China)
The rapid promotion of smart phones and the update of communication technology has brought great changes to people's lives, and the online service functions of telecom operators' APP are becoming increasingly rich. The usability and availability of APP are directly related to users' evaluation of the service quality of businesses. Businesses can also improve their market competitiveness by improving APP availability. In this paper, eye movement experiment and questionnaire analysis were used to compare the usability of Telecom and China Unicom operator APPs. It was found that China Unicom APP has obvious icon characteristics and strong usability than Telecom APP. Compared with Unicom APP, Telecom APP has reasonable page layout, simple interface and is easy to search. Experiments showed that telecom operator APPs has obvious functional icon characteristics, simple and easy to search interface, and orderly interface clues, which can improve usability.
terminal communication operator APP; usability; usability test; eye tracking
TB472
A
1001-3563(2022)24-0087-08
10.19554/j.cnki.1001-3563.2022.24.010
2022–07–18
江苏高校哲学社会科学一般项目“数字人文环境下本科生学术阅读的社会支持体系构建”(2020SJA2204)研究成果之一
刘婧(1978—),女,博士,副教授,主要研究方向为网络信息资源收集与利用,儿童数字阅读。
常李艳(1982—),女,博士生,副教授,主要研究方向为信息检索,社会科学评价,用户行为研究。
责任编辑:马梦遥
