意象图式视角下的图书馆信息系统跨屏交互设计*
2022-12-17徐永顺
徐永顺,周 晶
0 导言
万物互联与人工智能时代,智能手机、可穿戴设备、桌上电脑、电子阅读器、智能电视等终端全面渗入公众日常生活,成为人与人、人与设备、人与知识互动交流的媒介[1]。在多平台终端构成的信息生态系统中,跨平台及跨屏行为成为常态化的知识获取途径,多屏整合而成的生态系统成为公众工作和生活的强大引擎[2],人与人、人与设备交互的形式、内容与介质不断演化。键盘、鼠标等早期人机交互的重要媒介在移动智能终端快速发展的今天很难满足公众信息交互、知识获取、互动交流并同步多屏内容的需求[3]。优化各类终端设备的交互体验,协助用户在多种屏幕上迁移信息、汲取知识、增强用户跨屏理解,实现将多种设备的知识系统进行一致性融合,减轻跨屏知识获取的负担尤为重要。
1 跨屏交互面临的挑战
跨屏设计不能满足于为单一设备设计一个单独的产品,应当提供跨屏的系列服务,让用户能够在切换设备时有着无缝的使用体验。用户在进行跨屏交互时会面临着跨屏应用泄露隐私信息、难以适应多种平台技术标准、相同功能不同操作方式等困扰[4]。既有交互设计理论模型中,无论是以用户为中心的交互设计、以活动为中心的交互设计、系统设计,还是天才设计[5],核心方法皆为洞悉用户认知模式、准确把握用户行为方式。跨屏交互设计与单设备交互设计相比,有着更为复杂的起点与要求,主要有六大原因。
(1)屏幕尺寸碎片化。各类智能终端屏幕差异大,设备属性复杂,物理尺寸、屏幕分辨率和屏幕密度均对界面呈现影响大。信息表达方面,同样的内容通过简单缩放无法解决信息在不同尺寸屏幕呈现的问题,大屏幕上井然有序的信息呈现在小屏幕上会丢失细节;交互设计方面,宽而浅的信息层级与窄而深的信息层级都有不同的屏幕尺寸匹配要求,错误匹配会削弱信息跨屏表达的一致性、完整性与延续性,进而影响受众体验。
(2)交互设备复杂化。交互设备已跨越鼠标、键盘为主的初级阶段,图形图像设备、声控设备、体感设备、触觉设备、三维交互设备、生物特征识别等已经在主流智能终端上应用,技术标准多样化、终端分辨率与解析度复杂化、应用场景多元化、互动方式差异化为跨屏交互设计及信息呈现带来了较大的挑战。
(3)交互软件多样化。随着信息技术的快速发展,创新型交互软件层出不穷,设计人员面临着如何适应多种平台与操作系统共存的问题。跨屏知识表达如何在不同的系统平台保持较为一致的功能和用户体验越来越受到交互设计师的重视。
(4)操作方式差异化。受众认知图式与操作方式是跨屏交互设计与信息呈现的起点,移动及固定智能终端的用户群体几乎跨越了各个年龄与社会阶层,他们有着不同的认知水平、文化素养与操作习惯,设计人员很难通过一种或数种用户画像精准把握其行为模式。
(5)跨屏动因多重化。不同受众跨屏动因相异,即使同一受众不同场景下也会有跨屏选择,追求操作舒适、寻求隐私保护或支付安全、降低经济成本、提高操作效率、提高与他人互动、管理个性化知识系统及时间与地点的限制均可能产生跨屏行为[6],在一定程度上造成了跨屏行为的即时性、碎片化、社交性、本地性与情境性。
(6)用户群体细分化。胡蓉等通过访谈、结构化数据定量测度与分析等方法将跨屏用户细分为偶尔跨屏、普通、专业、先锋派4种类型[6],每种用户均有其跨屏动因、行为方式、跨屏数量、跨屏频率及跨屏任务的差异,对信息表达及跨屏互动也有各自的需求,这给设计师带来了挑战。
2 相关研究成果
2.1 跨屏交互设计
当下智能终端全面普及,跨屏体验时代来临。围绕跨屏交互设计及知识表达,学者们做出了系列研究。比如,Nguyen提出使用界面模式来解决跨平台界面设计的想法[7];George等在基于对自然人机交互界面研究的基础上提出物体(object)、容器(container)、手势(gesture)、操作(manipulation)的交互设计概念,与意象图式设计理论非常类似[8];Katie等建立界面交互与硬件交互的呼应,以广播者、通知人、采集者、控制器、集线器6种角色为核心的MCK多平台角色定位[9];余小萍等构建出移动搜索情境下跨屏行为“流”概念模型,对移动搜索情境下的跨屏行为流特征与流体验轮廓进行研究[2];胡蓉等对跨屏搜索及跨屏行为进行较为系统的研究[6,10];赵丽维[11]、王靖等[12]基于一致性理论对数字阅读跨屏界面设计、移动学习资源跨屏表达进行研究。系统分析发现,已有研究侧重于移动搜索及用户行为理论,案例研究有待加强。内容传播方面,以传统电视内容为主,业内呼声甚高的对智慧图书馆建构有重要影响的跨屏交互设计及知识表达鲜有文献涉及,涉及的研究方法如鱼骨形、通用型、响应式等往往注重内容与平台,对公众的感知性本源研究较少。事实上,知觉、认知和人的生理意识在多设备交互设计中起到了重要的作用,既有设计方法很难从更深角度揭示跨屏交互设计与人体感官体验的本源性联系,使现有跨屏交互设计方法很难打开洞见之门。跨屏交互设计需要创新的设计思维与设计理论,既能利用公众的先验知识与技能,又能适应图书馆信息与公众互动的人工智能化之趋势,同时有机融合跨屏知识表达的一致性与多屏的复杂性,为智能图书馆向智慧图书馆过渡提供必要的理论积淀与设计支撑。优良的理论总是在穷尽问题的常规解决方法之后自然出现,意象图式特有的前置性、无意识性、稳固性、普适性与通感性启发了我们的思维[13]。
2.2 意象图式
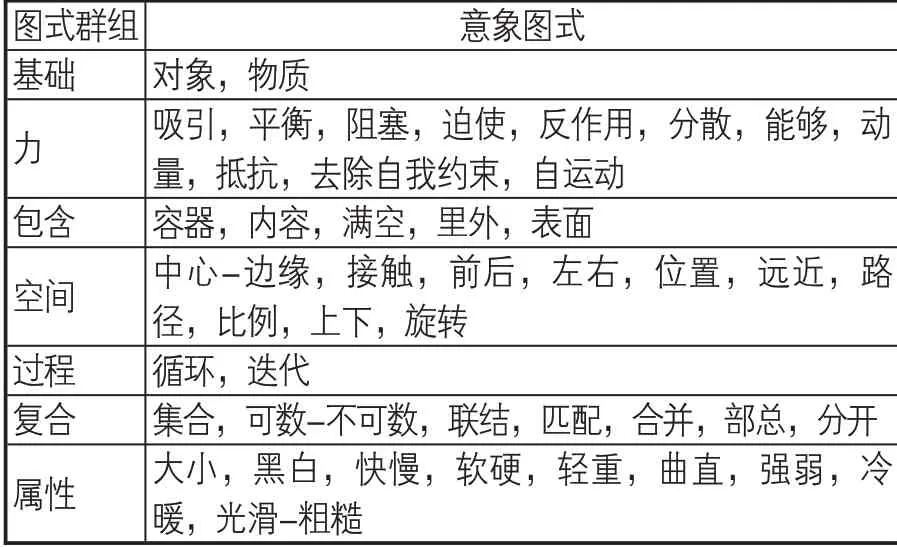
意象图式主要受哲学、语言学与心理学启发,是认知语义学的核心概念。Lakoff不同意哲学中长期存在的客观主义(objectivism)和主观主义(subjectivism)划分,提出第三种哲学系统——经验主义(experientialism),关注人类如何理解自身的经验并感知概念,认为意象图式是人类最基本的重复感觉运动经验的抽象表达,是在视觉、动觉经验中反复出现的动态构型。它为经验提供连贯性及结构[14],是人类心智模型理解和推理世界的第一个组成部分[15],具有无意识性、前置性、稳固性、普适性与通感性等特点,无需刻意学习和努力即能自动激活并在占用极少心智资源的情况下发挥作用[16]。赫提尼基于设计学视角对意象图式做出分类[17],见表1。

表1 意象图式分类列表
意象图式理论的实践案例证明其在人机交互设计中具备较大的价值。设计心理学家赫提尼研究了意象图式在设计学科中的应用[18-19];Lund以容器图式为主设计了网络书签组织系统[20];Maglio等运用意象图式理论分析互联网中用户的心理模型[21];笔者在某大学图书馆网站交互设计中引入意象图式理论[22];王赟曌等对意象图式在移动互联终端的手势操控进行了研究[23];肖亦奇等对意象图式编码在交互隐喻设计方法中的运用做了探讨[24]。可以看出,意象图式理论在交互设计中已有应用且效果良好,但在图书馆信息系统跨屏交互设计及跨屏知识表达中的研究较为单薄。究其原因,一是学科新:隐喻思维有着较悠久的历史与丰硕的研究成果,但意象图式作为其中的认知基础单独形成概念仅有数十年历史,属于年轻学科,研究基础薄弱;二是难度大:意象图式作为语言学与修辞学分支,研究者多以人文社科领域为主,与计算机科学交叉的跨学科研究要求研究者具备扎实的数理基础;三是资料少:上文已经分析,不做赘述。为此,笔者探索将认知学界这一富有潜力的理论与图书馆信息跨屏交互设计与跨屏知识表达相融合,为后续研究提供参考。
3 意象图式与跨屏交互设计的融合
图书馆信息系统跨屏交互设计需要一套解释的手段,也就是对跨屏交互设计的认知,这种认知与人类的认知经验密不可分。在意象图式的理论体系中语言是人类认识各种概念的工具,图式是人类理解概念的一种结构,跨屏交互系统的组成要素是跨屏交互系统产生的概念,促使其形成的则是各种不同的影响因子,有人的因素、媒介因素、场景因素、行为因素等[25]。借助意象图式理论将之前对于经验感知的事物与事物之间的结构,映射至跨屏交互建构。其融合流程包含3个主要步骤:一是对各类智能终端交互模态进行系统解析,在此基础上将跨屏交互设计构成要素之认知抽取为意象图式子图式;二是将提取到的意象图式与图书馆信息系统跨屏交互要素融合;三是将整合后的交互设计输出为UI界面,随后根据具体平台与使用环境适当调整。
3.1 智能终端交互模态解析
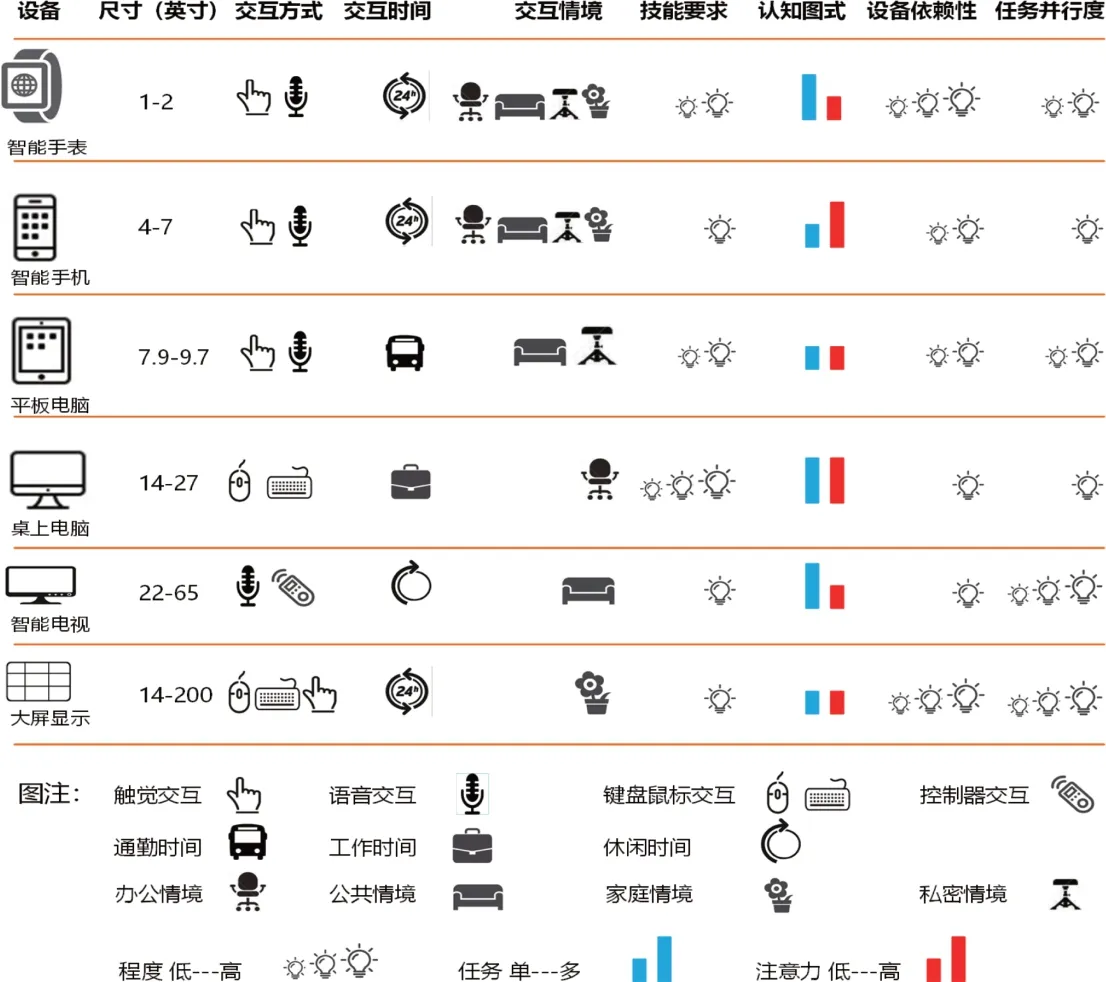
作为研究图书馆信息跨屏交互设计及知识跨屏表达的第一步,对常见智能终端交互模态及信息展示方式进行系统解析是基础且重要的工作。笔者2013年起采用文献研究法、访谈法、场景观察法以及部分智能终端后台数据定量分析法,对常用智能终端在不同场景下的交互特征做了持续研究,成果如图1所示。可见不同智能终端在交互方式、适用情境、交互时间、对用户先验知识要求、其他设备依赖度及多任务并行上均有区别。

图1 常用智能终端交互模态比较
3.2 意象图式抽取
图式抽取是跨屏交互设计的重要基础与出发点,交互动作与意象图式中84%的子图式具有一致性,其中反应一致性大于80%的图式占比72%[21]。笔者前期研究中对图式抽取方法进行了系统性归纳及验证,总结出了既往固定图式利用、目标用户深度调研、既有案例合理迁移3项基本原则[22]。本文在前期研究的基础上深入挖掘图式抽取方式,对赫提尼提出的7大类意象图式采取演绎法与归纳法,选取部分代表性图式,将其归纳、演绎至既有或潜在的交互方式,完成跨屏交互设计之图式抽取步骤。
3.2.1 容器图式
用户在跨屏产品中的互动操作发生在一定的空间范围之内,它可以是某个游戏角色的活动范围,可以是进行某项操作时不能越界的智能终端屏幕,也可以是某些具有相同或类似功能的软件图标工具的合集。无论用户还是设计师,无论居于室内还是漫游在各类智能终端进行各种互动操作,容器图式的概念无意中已成为人类建构各项行为的结构和工具。容器图式在跨屏交互设计中主要应用于交互界面及图标设计,它的重要性不在于启发界面及交互图标的色彩、形状、质感等视觉表达,它可以启发深层的人类认知结构、用户心智模式在各项跨屏交互中的映射,两者融合重点聚焦3个方面。
(1)功能。具有类似、延续或一致逻辑的系列功能图标,用户(设计师)在完成诸如改变字符外观(word等办公软件)、调整个人资料(站点或移动产品个人偏好设置)、优化图表表达(Illustrator图形轮廓修整)之类的系列操作时会组合、连续使用此类图标。将系列图标聚合于屏幕一定空间范围之内,用户只需移动较少的距离即可完成;且为逻辑一致的系列操作,不需用户寻找另外的功能组件,节省用户操作心智资源并缓解其手部疲劳。
(2)使用频率。多屏互动中,按照用户的使用频率及强度规划界面、设置图标,将用户高频高强度使用的图标置于用户随手就能接触到的容器范围之内,将用户较少或者个性化操作时用到的功能图标置于终端屏幕一隅或二级菜单的容器图式之中,把有限的屏幕资源留给优先级较高的交互。比如,微信对话窗口、智能手机初始屏幕图标设置、智能电视遥控器选台及音量调节,均处于用户可以随手触碰之位置,而用户个人信息设置、智能电视屏幕显示模式调整、用户权限调节等较少操作的图标则放置于二级菜单或屏幕侧边。
(3)用户行为。用户为完成某项特定的完整活动,需要顺序不间断地进行系列交互。据此聚合完成系列活动的图标于一个容器之内,能够为用户带来流畅且一致的使用体验。比如,购物平台商品展示页面的商品说明、图片展示、细节呈现、购买询价等分别置于抽象的空间图式范围之中,这也与认知心理学中人们对某项物品从认知、兴趣、欲望到采取行动这一行为顺序高度契合[26]。
3.2.2 路径图式
路径图式由起始点、目标点以及一系列连接线或者连续点组成。人类在婴儿期尚不能看清物体的具体形状时已经有了感知物体运动路径的能力。随着知觉心理学与设计学科的发展,路径图式在设计中已得到了一定体现,如交互设计中常用的客户旅程图、软件产品设计逻辑图等。文章将抽象的路径图式投射至跨屏交互设计,实践案例中将路径图式应用于用户行为设计,在跨屏使用的一致模式、同步模式与共享模式下,能够显著提升用户跨屏操作的适应性、流畅性与连续性。
3.2.3 部分-整体图式
部分-整体图式对所见之物“是什么”“可能是什么”有着重要的认知意义,格式塔心理学在设计上的应用案例多为部分-整体图式的运用。文章后续案例对该图式在用户行为的感知层面做深层次挖掘,在对用户在跨屏产品中的交互做出完整与离散的行为识别后,将之运用于跨屏交互设计实务。
3.3 融合策略
基于上述研究,将抽取出的意象图式子图式与各交互模态进行拟合,建构出图2所示的融合策略。跨屏交互由工具、目的、场景、动作与用户五大要素构成。在交互建构中,经过实践验证有效并被广泛运用的容器、路径、部分-整体、左-右、上-下、匹配及链接等子图式需要根据跨屏场景、用户动作、用户工具等具体要素提成与顺化,尤其是用户动作。设计人员依据子图式不同特点,围绕跨屏项目总体功能,充分调研功能菜单使用频率、整体逻辑建构与业务流程,对跨屏交互项目细节(搜索、分享、文献传递等)及交互行为细节(选择、按下、拖曳、移入、移出、掠过等)进行匹配、融合与设计转化,进而输出跨屏交互产品。

图2 意象图式与跨屏交互设计融合策略
4 实践应用
江南大学是教育部直属、国家“211工程”重点建设高校和一流学科建设高校,该校图书馆服务3.5万余名师生,具有一定的代表性。该校图书信息系统在前期能较好满足师生阅览、检索、借阅、查新、文献传递等需求。随着信息技术发展、各类移动智能终端普及、线上学术资源冲击、师生使用场景延伸及个性化需求不断扩展,图书馆既有信息系统难以满足师生、尤其是在复杂场景下的需求,主要表现在:(1)原有信息系统以WEB端为主,随着移动互联技术的进步,无法满足用户全场景、个性化、移动化、碎片化的知识获取需求。(2)原有图书馆信息平台交互设计采取了系统设计及天才设计为主的方式,关注点在于美观性、宣传性及基本功能展示,忽视了各项功能在使用过程中的便利与否,更谈不上用户跨平台访问时的互补性、一致性与延续性。(3)原有服务重点在于满足用户显性需求,个性化服务、碎片化知识获取及隐性化需求考虑不周,已有馆内硬件设施以满足全校师生即时馆内阅读为主,无法适应师生偶发信息及时获取、多场景资源检索、馆藏数字资源大屏阅读之趋势。
4.1 跨屏情境及行为分析
作为系统优化的基础工作,对师生跨屏交互需求、跨屏交互操作及多平台信息获取进行研究是进行跨屏交互设计的基础。跨屏作为信息时代的新兴用户信息行为,情境为王,用户的设备选择由情境驱动。在图书馆的信息利用方面,以对该校30人访谈为主,参考笔者工作单位10人的调研,析出工作、学习、外出、公告信息浏览与功能模块交互共5个常用跨屏情境。各情境下的信息利用行为表现包括检索、浏览、删除、选择、获取、利用等行为。办公情境及学习情境下,师生以PC端设备为主,屏幕较大且交互方式丰富,该设备端工作效率最高;外出情境下以手机端设备为主,平板电脑辅助,能够满足即时信息处理、保持连接及交流之需;平板电脑、馆内大屏主要满足公告信息浏览情境,平板电脑使用无时间方面的限制,用户可在家中休闲娱乐时使用;自助机则主要满足功能模块交互情境,该端口屏幕较大,但交互模式以触控及点选为主,分辨率有限,主要满足用户重要、即时(馆内检索借阅、打印复印、自习室预定)等功能需求。
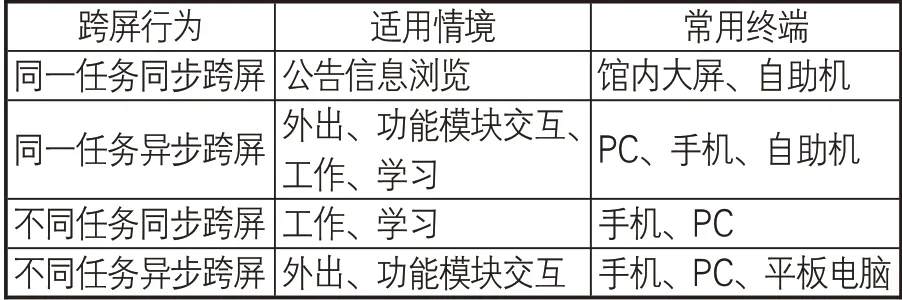
在师生跨屏行为中,胡蓉等从任务维度和时间维度将跨屏行为分为4类:同一任务同步跨屏、同一任务异步跨屏、不同任务同步跨屏及不同任务异步跨屏[15],基本覆盖该校图书馆信息系统的跨屏行为。经系统分析后,本文总结出如表2所示的情境、跨屏行为及不同终端对应表。调研发现跨屏搜索、跨屏阅读及多屏信息发布是较为复杂、校内外师生及管理员使用频率较高的功能,具有典型性,设计中重点运用意象图式对这些功能点进行优化。

表2 图书馆用户跨屏行为、情境及智能终端对应表
4.2 跨屏搜索
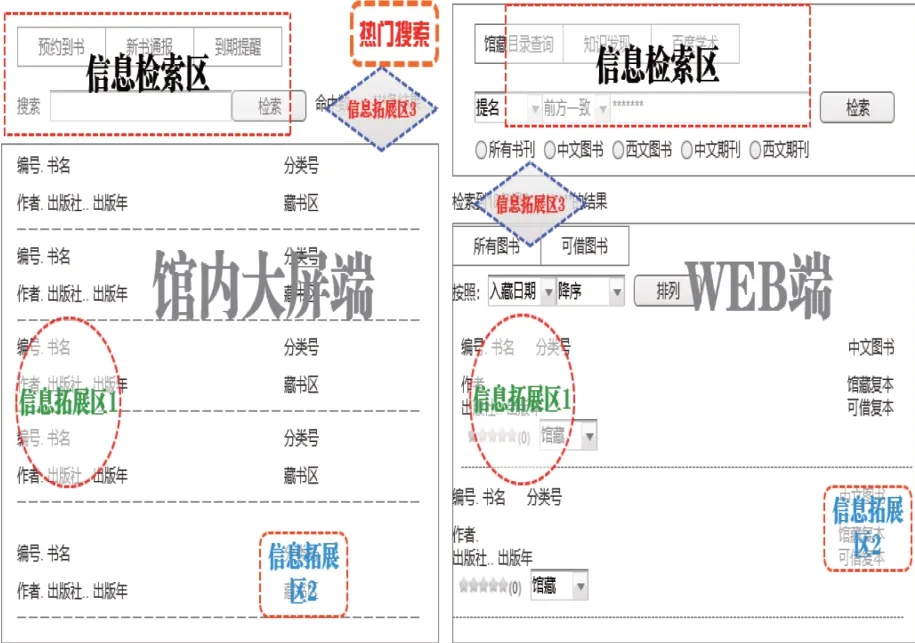
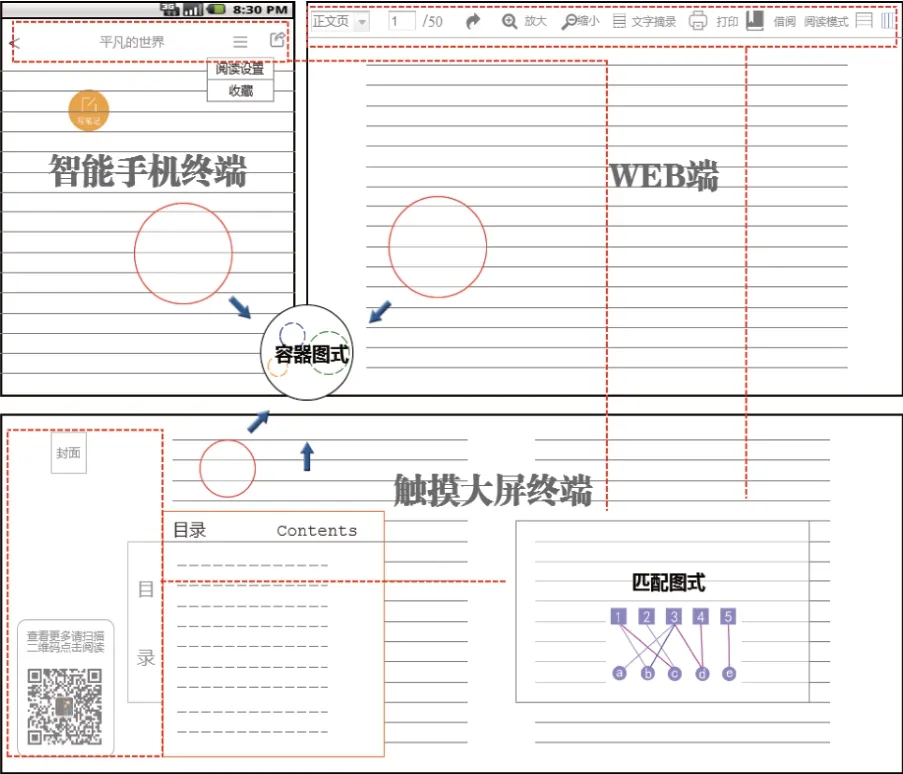
用户的知识获取需求被激发时,将会在任何时间和场景开始搜索,且用户的同一搜索活动会在不同类型的设备间转移,而不仅仅是不同任务使用不同设备。调研发现,用户(师生)在工作、学习及室外场景下对图书馆信息跨屏搜索的一致性、连续性有着较为强烈的需求。为此,在图书馆多屏搜索设计中,以网上包库并主要通过IP控制的WEB检索为基准,在图书馆大屏检索中主要以部分-整体、链接及匹配等图式为指导,设计产出如图3所示。匹配图式是复合图式的子图式,意指在图案、颜色或设计上是相应的、互补的。设计过程中无意识运用匹配图式的案例很多,如数据可视化中时间线匹配时间顺序、电视遥控器按键匹配实际空间等。文章将匹配图式及其隐喻扩展引申至图书馆信息大屏搜索交互设计。图3左半部分为图书馆触摸大屏图书检索交互设计,右半部分为WEB检索交互设计,大屏信息检索区及3个信息拓展区匹配用户长期以来形成的WEB检索习惯,师生可以按照已有的心智模型进行交互从而节省心智资源。信息检索区中以容器图式锚定师生最为关注的到期提醒、新书通报,同时整合左右图式与上下图式,便于用户直观接收检索结果。馆内大屏为触觉交互,交互细节不如WEB精准,为此特设热门搜索区及检索输入框,方便师生点选,缓解常用资料检索的手部疲劳。

图3 基于意象图式的跨屏搜索交互设计
4.3 跨屏数字阅读
数字阅读终端以WEB、馆内大屏及移动终端为主。作为数字阅读交互设计的基础,文章对常见及本馆资源重点展示终端进行了较为系统的交互模式分析,图4为各种展示要素在不同终端平台间交互模式的切换。

图4 图书馆信息交互模式切换示意图
基于上述研究,结合容器、匹配、左右等图式,设计如图5所示的数字阅读交互原型。图5以当前主流的移动阅读、WEB阅读和馆内触摸大屏阅读为载体。跨屏数字阅读中,容器图式主要应用于主题内容展示、功能区约束与触摸大屏目录设计。匹配图式的应用主要包括:(1)跨屏终端中功能区主要功能匹配:主要体现在手机端与WEB端位置,触摸大屏功能区位置匹配性稍弱,但左右图式加持可使师生更为自然流畅地完成各项功能。(2)跨屏终端中的尺寸匹配:三大主流终端的交互原型中,功能分区、功能数量及功能延伸均与屏幕尺寸匹配,既能最大效率地运用屏幕资源,又为各自终端赋予特有功能,体现数字阅读的跨屏个性化表达。在各自的阅读界面及功能区设计中,亦综合运用了左右、上下、链接、路径等图式。

图5 跨屏数字阅读界面设计
4.4 跨屏信息功能点设置
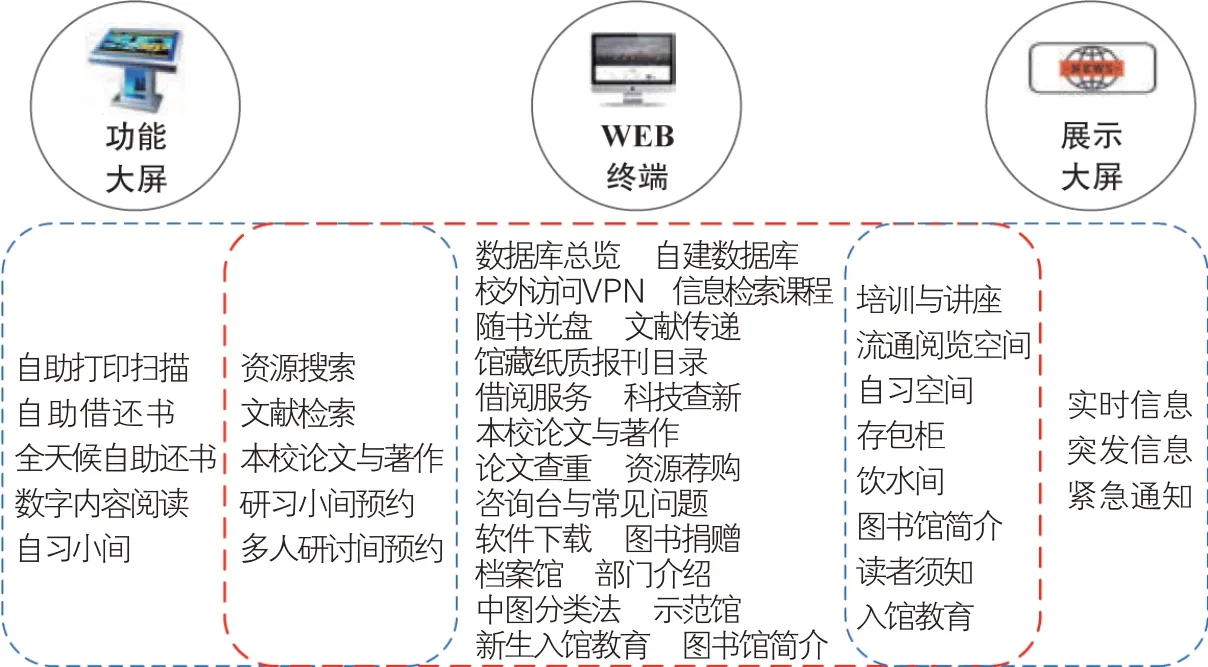
在跨屏终端功能点设置中,WEB终端具有交互方式丰富、屏幕清晰度高的特点,基本覆盖了全部用户情境,承载了除实时、突发、紧急信息及自助服务以外的所有信息展示,手机端基本参照WEB端功能;功能大屏分辨率较低,交互方式以触控为主,且仅能在现场使用,重点覆盖工作情境、公告信息浏览情境与功能模块交互情境,功能点设置以简单、实用为主;展示大屏与终端用户没有交互且分辨率较低,以突发性信息单向发布为主,仅适用于公告信息浏览情境。具体设置中,以高校师生使用频率为主要排序依据,以各终端物理特性为出发点,重点参照上-下、左-右图式(上、左为使用频率高,中次之,下使用频率较低),展示大屏则顺应用户阅读习惯,详见图6。

图6 图书馆信息系统功能点跨屏表达
4.5 案例评估
跨屏交互层面的验证综合颜敏[27]、李月琳等[28]的评估方法,对手机端、触摸大屏及WEB端进行评估。为保证验证的客观性,分别在江南大学、江苏第二师范学院与南京体育学院选取120名同学、60名教师进行调研,以访谈为主。因图书馆资源对访问IP有要求,江南大学主要调研移动端及触摸阅读大屏,另外两所高校以WEB端及移动终端信息获取为重点。验证中选取了图书查询、图书荐购、数字内容阅读、研习预约、文献传递、信息浏览6个使用频率较高且操作相对复杂的功能,从信息维度的可获得性、适用性、易理解性、流畅性,技术维度的交互结构、页面表现、信息表达一致性及任务维度的复杂性、完成效率和方法熟悉程度进行了综合评测。结果表明,整体上新版信息平台在3个维度10个指标中的8个优于早期版本,具体如表3所示(为统计方便,新旧版本中某项指标赞成人数超过90即认为该指标在相应版本中占优)。旧版本占优的功能集中于易理解性与熟悉程度,经分析主要原因在于采用了全新的设计理论,用户固有的操作习惯在一定程度上影响了用户对新系统的感知。随后通过AttrakDiff2对新增加设备及功能的创新性做了评测[29],新版系统、触摸查询大屏及移动终端在保守-创新,传统-创造,平凡-新奇,谨慎-大胆,乏味-迷人等几个指标上均取得中位以上表现,验证了系统的创新性。三校图书馆现场操作观察验证了该交互设计在数字内容阅读、新版图书推荐、图书查询、偶发性信息传达等核心功能上均有更加优良的使用体验,跨屏使用及功能切换更为流畅。

表3 主要功能新旧版本测评表
5 结语
本研究基于意象图式理论,充分考虑到图书馆跨屏系统中终端屏幕物理尺寸复杂以及多维度通道、多场景融合、多用户行为的挑战,在对跨屏情境及跨屏行为深入分析的基础上,以用户深层认知心理为设计出发点,以匹配、容器与部分-整体等图式为理论指导,代入用户复杂情境下跨屏信息传递需求,较好解决了图书馆信息系统跨屏检索、跨屏数字阅读及跨屏知识表达中信息一致性与完整性的问题。这是图书馆信息系统在满足基本的可用性需求之后在设计跨屏交互时尤其要重视的问题。本研究所构建的意象图式视角下的图书馆信息系统跨屏交互设计模型,简化了复杂情境下跨屏交互设计方法,为数字图书馆跨屏交互设计提供了实证方法、明确了重点要素,为提升图书馆信息系统跨屏用户体验提供了较好的解决方案。
后续研究将对这种设计方法进行扩展,以适应基于物联网、人工智能、可穿戴设备以及生物特征交互技术的跨平台设计。作为一种设计方法,其设计构成应该能够随着多设备交互变得更加普遍和易用。文章计划在不同的项目上验证与优化基于意象图式的跨屏交互设计方法,在此基础上为设计师提供一种可以定制与灵活拓展的设计工具。
