基于色彩和质感的UI界面视觉风格的研究
2022-12-01朱雁
朱雁
上海大学上海美术学院 上海 200444
引言:随着互联网产业的发展,互联网带动了智能手机的快速发展,手机不再仅仅是通信工具。社交、娱乐、拍照、支付等等功能,让智能手机成为人们生活中不可或缺的东西,移动端也逐渐成为主流,所以UI设计在现在的智能化时代显得尤为重要。
UI设计是由视觉设计、交互设计、用户体验这三个方面组成的。所以UI设计是伴随着生活环境、科技发展、产品创新的转变在不断发展和革新的,而其视觉表现也在跟随着环境、用户心理、使用习惯等的变化而转变[1]。
一、UI界面设计的发展趋势
最初UI设计真正被大众所熟知是由于2007年苹果ios1系统的推出。从这个时候开始,UI设计的视觉表现上呈现出拟物化的趋势,从过去优秀的拟物图标案例中看出,这个时候的拟物化主要应用在关键的图标、背景和按钮上,此时的拟物风格追求的是极致的真实和复杂。所以此时界面的配色也为了追求真实感,都使用厚重、沉稳的色系。为的是消除用户与产品和机器之间的障碍,缩小与熟悉事物之间的距离,降低用户在使用中的认知成本和记忆负荷。
拟物化风格一直持续到2012年,以苹果ios6系统为例,设计师已经把拟物设计到了一种极致,视觉上每一处的纹理、阴影、质感,每一个细节都非常的精致完美。因此,在这个时候,很难在拟物的设计风格上取得突破。而且,人们生活中的东西非常有限,熟悉的日常用品也在不断地被替换,应用的功能也在不断创新,很难找到现实生活中的物来模仿。其次界面由于纹理、阴影、质感的极致以及配色上的沉重,会让用户视觉上找不到重点,从而审美疲劳,拟物的风格也会限制住创新应用的发展。
所以从2013年开始,UI设计转变为扁平化的视觉风格,以苹果ios7系统为例,此时的UI设计抛弃了过度的装饰、立体效果,使设计上趋于简化,所以在配色上也相对单一,降低了质感,视觉上更加简洁清晰明了,减少用户的视觉负担,使用户更加注重在内容本身上。也就是从这个时候开始,UI界面趋向于“形式追随功能”,对于UI界面中的图标、图形尽量做到简约化,使用线性或者面性的图标,界面色彩不再丰富。
纯扁平化风格的UI界面一直持续到2019年。此时的互联网和过去已经不一样了,用户的增长留存不再和过去一样通过裂变和口碑完成,一个产品只要认真打磨体验、功能就能获得用户的青睐和驻留。用户的精力时间是固定的,而互联网产品又层出不穷,佛系地等待用户临幸是没有出路,所以在这种掠夺用户注意力的思路指引下,此时界面层次感的削弱、色彩的单调和大面积的白色只会让用户觉得乏味,所以UI界面的视觉风格再做所谓的性冷淡、大留白、极简风就不会合适。当对扁平的视觉效果已经开发到极限以后,那么进一步在一些细节处应用拟物就成为必然的选择。此时乌克兰设计师Alexander Plyuto在2019年5月起陆续在设计网站Dribbble发表了一系列系统界面的设计稿,出现了这种名为新拟态风格的视觉风格。
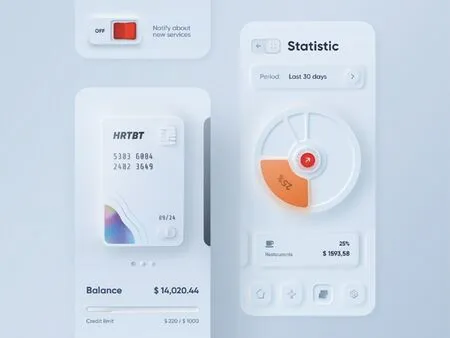
新拟态风格(图1)大多数使用浅色,会在纯白中加入一点其他颜色:比如灰色、米色、渐变。这种风格尝试在纯色界面中凸显元素的凸起和凹陷感,所以会使用到投影、内投影和内高光等表现方式。这种方式会让元素呈现立体感的同时也更加纯粹。

图1 Alexander Plyuto设计的界面(图片来源:Dribbble)
这种风格是在扁平化风格的基础上,通过阴影和高光将界面窗口的层次感提升,并在大面积纯白色基础上,通过饱和度高的颜色对重要层级进行强调,以此达到界面色彩对比强烈,用户也能快速找到重要的内容。但是也由于颜色上这样的运用规则,我们可以发现,这种仅仅靠阴影和高光支撑起来的风格,一般层级的区块之间的对比度并不是很高。这会增加用户初次上手的难度,必须为此去思考、尝试理解新上手的App的操作方法,或者更糟糕的是,替设计师思考,屏幕上到底会发生什么,这完全与现代交互设计理念的易用性易上手性相冲突。
所以新拟态风格作为一种实验性的风格,并不适合实际的应用场景。在新拟态风格和macOS Big Sur系统图标更新的启发下,大家开始对固定的图案元素进行新的视觉风格的尝试,从而出现了轻拟物的视觉风格。
从UI界面设计的开始到现在的变化趋势可以看出,智能化的生活产品越来越丰富,这不仅是因为科技发展带来了技术上的可能性,也是人们对现代生活更效率化、人性化需求的体现。所以用户在使用产品的过程中,对时间的利用上,空间选择上不必像以往那么受到局限,用户也开始逐渐注重自身的参与感和产品体验的满足感,色彩单一、无质感的风格已经不能满足用户的体验需求,所以UI设计也将在色彩、质感上进行进一步突破。这也就体现了UI设计从最初的“形式追随功能”向“形式追随体验”转变。
二、轻拟物风格特征分析
轻拟物风格不是单纯地复刻以前的拟物风格,而是集合了时下审美趋势的新风格,在扁平化图形的基础上适当地增加一些渐变、高光、透视、阴影等,使扁平看起来又不完全扁平,既丰富了界面又不会像拟物化一样过于繁琐,从而形成一种特色,这种设计更具有适用性和灵活性。轻拟物风格则不同于拟物风格,拟物风格更注重超写实,颜色上会更加厚重,而轻拟物风格虽然也要写实,但只是轻质感,介于拟物与扁平之间。由于轻拟物风格视觉上的丰富性,所以大多数运用在UI界面的重要图标上,轻拟物风格的特征主要由轮廓、光影和颜色这三要素组成。
1.轮廓分析
轮廓就是图形外轮廓的形状的呈现。在面性图标的设计中,可以包含更多的细节和零部件元素,而不是仅仅只有外轮廓。轻拟物的轮廓设计就要把这个图形的内容包括细节都画出来,而不是用不相干的图形组合在一起而已。以美团外卖的主要图标为例,虽然看起来很复杂,但是那是配色上的复杂,颜色层次上的复杂,而不是轮廓上的复杂。
2.光影分析
除了轮廓外,光影就是整个拟物的灵魂了。当一个完整的图形完成填充色时,它是扁平图案,如果完成光影呈现的时候,它就是三维空间的立体图形,用球体举个例子(图2)。

图2 球的光影(图片来源:百度)
这是一个球体从扁平到立体以及赋予它一个质感材质的过程,通过添加明暗和高光、环境光以及高光的形状让球体更加立体和光滑。
在拟物风格的设计中,光线的概念是非常关键的,因此,我们必须要根据这个图案来决定光线的走向,确定好是上方、前方、左上还是右上射入的光源,这会给之后的设计带来很大的变化。若不能合理地诠释光线与阴影,则会导致设计过程中的渐变角度、投影角度的偏差,从而导致阴影与高光的交错。当一个光源被创造出来之后,被光所影响的对象就会出现明、暗、光四个方面,这四个方面可以分为:高光、亮部、暗部、投影。
这和写生有很大的不同,在艺术中,光和暗的交界、反光,都是很难让人模仿的,我们必须把这些东西都给删除了。而高光则是由对象对光线的反射,例如在人像照相时,眼睛里的亮光就是对其反射。高亮能很好地增强图像的层次感和对比度,使对象更具视觉冲击力和视觉效果。至于暗部,只是用来显示出物体的形状,以及曲线的变化,并不是在被光照的地方,而是在黑暗中。在实际操作过程中,我们可以采用渐变的方式来表达面的亮部和暗部,但尽量不要直接设置一个渐变色,因为很有可能在过渡的交界处颜色的纯度不够,所以要在颜色的基础上增加黑白透明度的渐变,从而亮部和暗部的效果。
3.颜色分析
大多数情况下,人们将色彩区分为冷色调系列、暖色调系列,不同色系的颜色给人带来的视觉感受也是不同的,比如红色、橙色这类暖色调会让人感受到温暖、活泼的感觉,而蓝色、紫色这类冷色调会让人感受到寒冷、理性的感觉。同时色彩还有高明度和低明度的区分,大部分高明度的颜色会让人体会到轻感,而低明度则会带给人重感。而对比度比较大、纯度比较高的渐变色会给人的视觉带来比较强烈的冲击感,也能更加吸引眼球。[2]比如界面中想要创造一个充满活力的氛围,就可以使用红色到橙色的渐变,这样明亮、大胆的色彩也能激起积极的感觉。再比如界面中想要创造一个放松的氛围,就可以使用蓝色到蓝绿色的渐变,这样冷色调、深沉的色彩能够带来平静、轻松的感觉。
随着现代网络信息技术的不断发展,数字媒体在生活中的需求比重也越来越大,特别是在年轻群体中,所以针对年轻用户为主的UI界面设计未来更多地会使用渐变色,这种渐变色的搭配并非与拟物化时期一样为了凸显质感,而是为了视觉美感、产品本身空间所做的大撞色渐变,这样饱和度高、对比度大的色彩搭配运用为产品营造活泼、年轻、时尚的印象起到重要的作用,也会给人的视觉带来比较强烈的感觉。在UI界面的图标设计中使用渐变色,也能更好地实现图标3D的拟态外观。除了图标之外,渐变色也会运用在UI界面的按钮、弹窗的装饰以及组件窗口中,这样从整体的视觉效果来看,能让整个产品的UI界面更加统一性和协调性[3]。
三、轻拟物风格在UI界面设计中的应用分析
轻拟物的应用并不可能铺设到整个应用中去,因为完全拟物化的设计是会降低信息浏览效率的,所以它只适合做局部的视觉强化,用来加强用户对特定区域的感知。
1.结合组件化的应用
在产品的UI界面中,视觉效果的优化最主要是在系统图标以及组件窗口中的改变。而大众的需求和审美也是多种多样的,轻拟物风格肯定不能满足所有用户的想法,所以轻拟物风格的视觉效果是以产品的主题皮肤的形式供大众选择。以菜心工作室为小米折叠屏手机和小米PAD设计的专属主题皮肤为例,此皮肤包括了主题纸花、主要图标和控件的设计,主题颜色为油画青到路牌蓝的渐变色和白色,而这种饱和度高、明亮鲜艳的冷色调为主的渐变色营造出轻松、愉快和时尚的氛围,视觉上给人一种整洁、干净的感觉。而在图标的设计上结合主题颜色的渐变,制作出轻拟物风格的轻质感,视觉上给人通透、精致的感觉。所以在UI界面的图标和组件窗口中运用轻拟物风格的设计,能够赋予产品更年轻化、时尚化的印象,提升用户的视觉体验。
2.结合品牌IP设计的应用
在视觉效果上,除了可以优化UI界面的图标之外,还可以在界面上结合品牌IP形象,例如,引导页、弹窗、活动banner以及积分页面等。近几年各大品牌的IP形象都由扁平风格转向了轻拟物风格,让IP形象立体化,能让形象本身更有生命力。以美团APP的界面设计为例,在界面中的引导页、弹窗、活动banner上都使用了“团团”这个IP形象,这样能更好地传递品牌理念以及品牌特色,用这种讨喜的方式去展示和宣传。还能让品牌和用户有最直接的感受链接,同时传递了品牌价值理念,体现品牌的差异性[4]。
所以UI界面中的动效设计尤为重要,不仅能告知用户操作有效,而且更富有情趣,建立良性的沟通,是一种积极的、人性化的体验,在现在以及未来一定会广泛运用。
3.结合动态设计的应用
在产品的UI界面中,我们除了需要注重用户的视觉体验之外,还要注重用户的交互体验,关注如何促使用户与UI界面的交互就像与人交流一般自然、流畅,以及是否能在交互体验中获得情感和心理上的共鸣[5]。
为了提高用户的使用体验,也有将轻拟物图标与现实的物理感官和科技视觉相联系的UI动效设计,这和过去几年的动态图形有所区别,不再是简单地对于界面中的图形进行动效处理,而是更注重与用户情感、用户心理的连接。
以讯飞AIOT智能家居UI软件界面设计的比赛作品为例,作品中所设计的图标都是轻拟物的质感,当点击空调的制冷模式后,空调的图标出现蓝色的光线,同时现实中的空调也会打开制冷模式。这样的交互动效模拟了空调开启的过程,用用户熟知的效果做动效可以减少用户的认知负担,其次这种加载动画不仅告知用户这个等待过程的进度,而且通过愉悦用户,增强了整个用户体验。这就是通过动画效果,直观表现设备响应的进度,这样极大地提升了用户的使用感受[6]。
由此可以看出,一个受用户喜爱的UI设计除了具有功能性和良好的视觉美感,还要从用户习惯、心理感受等各个方面去研究,真正做到“形式追随体验”,设计才能易用、符合人的需求。
结论
UI设计作为艺术与技术结合的新兴行业,在未来,伴随着生活环境的智能化,会渗透到生活的方方面面,起到和用户沟通的重要作用。从UI设计出现以来其风格变化,也就是从色彩厚重、强质感的拟物化设计到色彩单一、无质感的扁平化设计,再到后来多种形式结合的色彩丰富、轻质感的新拟物设计风格,不难看出设计风格的重点不在于追赶潮流时尚和纯粹的设计美感,而是跟随用户需求在不同时代、不同生活环境下的变化而改变的。
“形式追随体验”将是UI设计视觉表现追求的方向;这样才能让用户不仅是使用而且享受使用的过程,使UI设计视觉表现形式更好的服务于功能。
