基于微信小程序的快递取寄系统设计与实现
2022-04-02张馨中,秦立静,蔡文乐,赵芸帆,李美萱,关文杰,寇东云
张馨中,秦立静,蔡文乐,赵芸帆,李美萱,关文杰,寇东云







摘要:高校频繁出现丢件、漏件和错件的现象。为满足用户对随时随地进行预约取件,预约寄件及查询预约情况的需求,实现了一种基于微信小程序的快递取寄系统。系统以云开发低代码和云函数为载体,由后台的云数据管理系统和前端面向用户的小程序组成,便于广大师生在保证个人信息安全的同时,使用小程序实现一系列快递服务需求。系统可以提高快递站点的服务效率,节省人力物力财力,且成本低,易于维护管理,具有一定的实用价值。
关键词:微信小程序;快递服务;云开发;系统设计;管理系统
中图分类号:TP311.56 文献标识码:A
文章编号:1009-3044(2022)33-0051-04
1 引言
随着我国数据物流领域的快速发展,大部分高校享受到了其带来的智能与便利[1]。然而,中国大部分高校的快递站点空间有限,人群流量大,容易出现漏件、错件及丢件的现象,“如何解决人群拥堵”和“如何在最低成本的前提下提高取件效率”早已成为热议的话题[2]。如何在保证服务质量的前提下,高效地进行取件寄件也成为必须解决的问题之一,此时开发一款服务于师生的智能快递系统便显得尤为重要。大数据时代,万物互联与数字化已成为现实,取件服务也必将朝着智能化、数字化的方向进步,这对于快递行业发展有着重要意义[3]。
2 系统设计概述
2.1 系统介绍
系统名为“递帮帮快递取寄系统”,由小程序部分和云数据管理系统(Cloud Data Management System,CDMS)组成。递帮帮微信小程序含义为:让广大师生通过使用便捷的小程序功能便可以随时随地实现自助预约取件、预约寄件、查询预约数据、管理预约记录等功能。有助于填补“面向高校师生的快递取寄系统”这一服务类小程序的空缺。
系统将与校内菜鸟裹裹等快递站点合作,通过云开发平台为管理人员提供CDMS便于校内快递的统一管理,为师生提供微信小程序用于实现一系列快递预约服务。
2.2 数据模型设计
系统数据库所使用的关系模型如表1所示。
2.3 系统结构设计
通过对系统的功能需求分析,得出递帮帮小程序的系统结构图,如图1所示。
1)登录功能
无须设置账号密码,用户点击“使用微信登录”完成登录过程,后台通过获取专属openid完成与CDMS的绑定,通过获取用户微信头像与昵称完成个性化设置。
2)预约功能
用户可以通过主页选择取件或寄件,在详情页填写并提交表单即可完成预约,后台会收到信息,随后安排快递工作人员通过小程序方式及短信方式通知用户,也可以自行查询预约记录。
取件记录和寄件记录分开存储,用户可以点击相应TAB栏切换以查询订单详情。
3)个人中心及工具服務
除了主打的预约功能外,小程序内置了使用手册、数据分析、满意调研、通知公告、我的位置、常用信息、文档中心等工具服务版块,用户可以点击底部TAB栏切换到个人中心查看使用。
2.4 具体功能设计
1)预约与查询功能
提交表单后系统将通过核对数据类型、长度、枚举等指标进行表单验证。若核对未通过则无法提交。当数据与约束条件核对无误后,允许提交表单,系统弹出提示,并将订单信息录入CDMS。
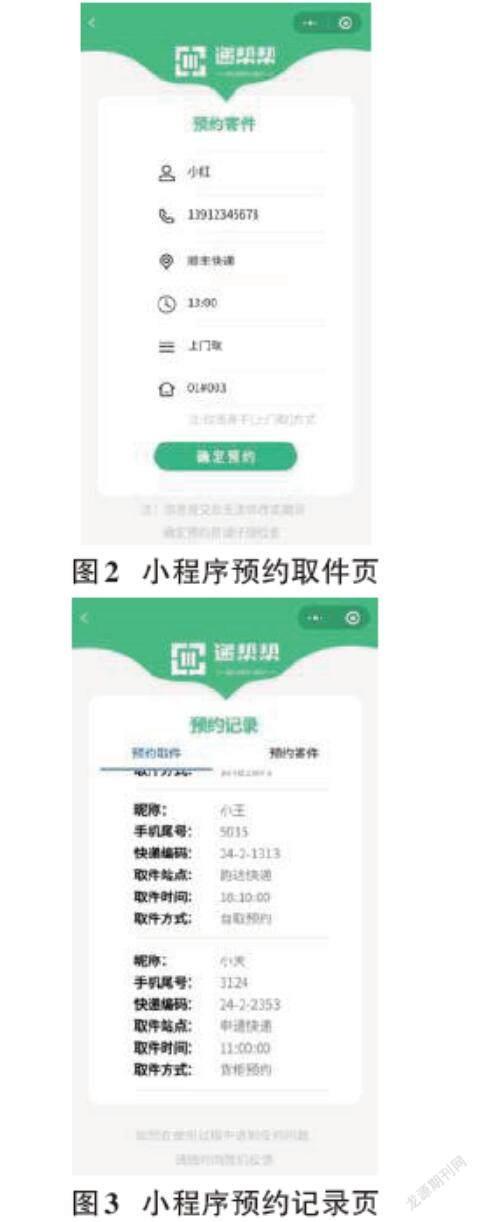
提交查询记录请求后系统将查询CDMS中与用户openid一致的订单数据。若未查询到订单,则显示空白页,用户需要先提交订单。当查询到订单后,系统将通过用户提交的查询条件是“取件”或“寄件”将数据分开展示。小程序预约寄件及预约记录页如图2~图3所示。
2)工具与服务功能
系统内置了十个用于提升用户使用体验的版块,涉及表单验证、记录存在验证及权限认证。
3)CDMS
系统内置了CDMS用于后台管理。快递站点工作人员和客服人员通过使用账号密码登入CDMS,可对系统运行情况、预约订单、满意调研记录和常用信息页面进行数据查询、修改等操作。超级管理员登入CDMS后,除了上述操作,还可对数据展示、通知公告、文档中心等页面进行数据修改、新建等操作。
管理员使用CDMS可以便捷管理订单信息、更新信息等,在小程序端展示,保证信息的即时性和稳定性。
2.5 系统创新设计
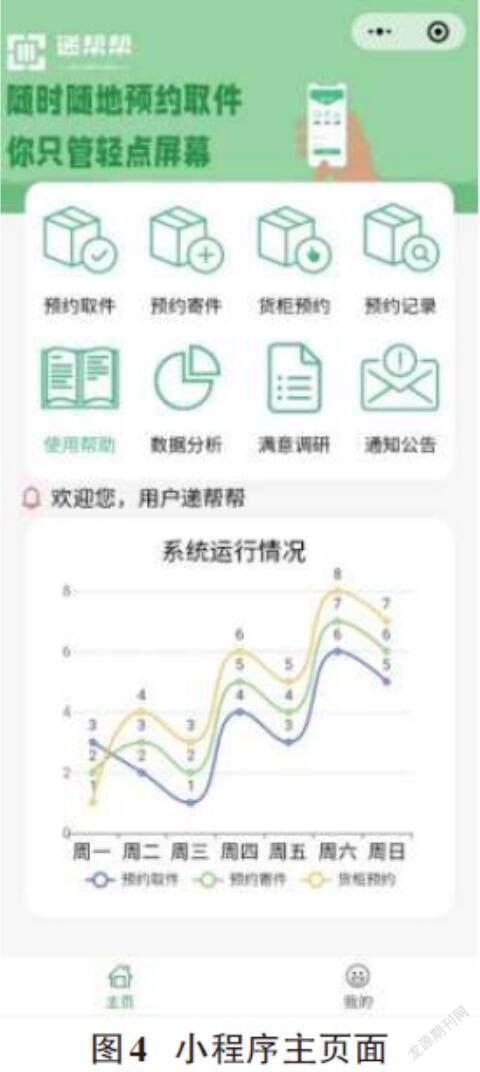
交互设计方面,登录页布局简约,方便用户直接登录。主页和个人中心页呈网格状排版,整齐排列,独立图标,美观UI设计,指引明确,操作便捷,方便用户寻找功能。功能页设计简约,内容清晰,易于使用。小程序主页面如图4所示。
系统可以一键生成订单信息,相较于传统的手动数据库模式录入更加智能便捷。通过绑定openid的方式,用户可以安全地访问个人数据,不会出现信息泄露的情况。
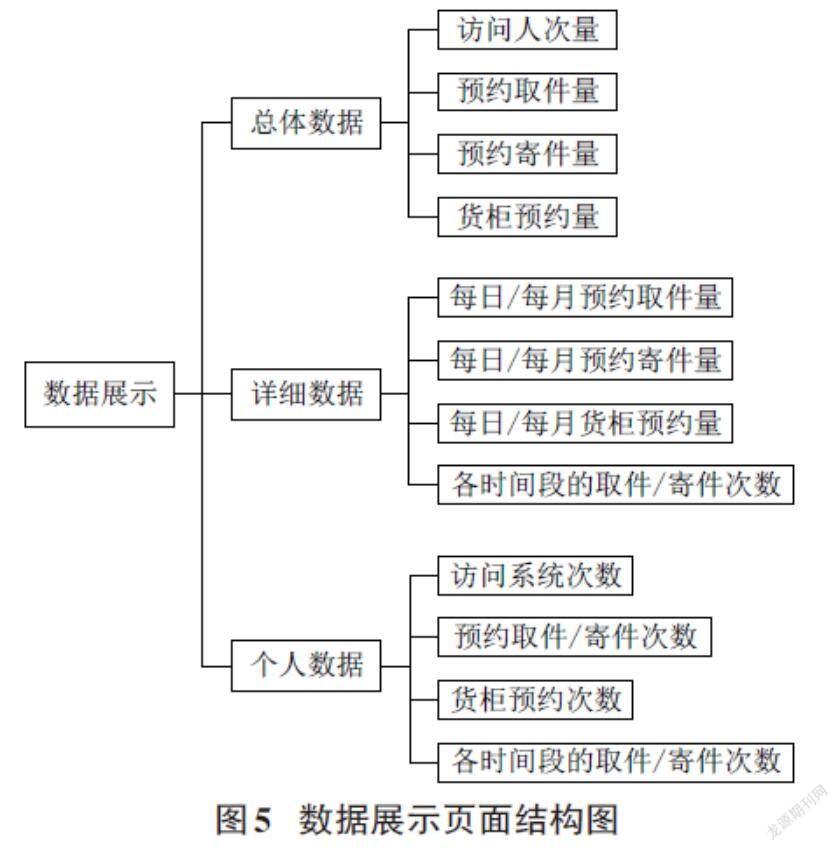
数据展示页面使用可视化的方式内置了26个数据窗口用于详细且有价值的数据展示,用户可以选择相应类别查看,也可以对可视化图表进行点击,提高互动感。数据展示页面结构图如图5所示。
3 重点功能实现
3.1 低代码
系统使用腾讯云微搭低代码进行开发,低代码是一种通过可视化进行应用程序开发的方法,使用拖拽组件和模型驱动的逻辑来创建页面和搭建应用。低代码开发平台允许多名开发人员同步创建、编辑和操作应用程序,花费的时间比传统方式更少。
低代码具有一定的灵活性,能够解决开发周期较长这一问题,使用低代码可以减少设计人员和开发人员间的沟通成本,降低出错的概率,当应用程序出现错误时能够快速地找到问题并解决。其次,低代码能够大幅度降低开发成本,具有跨平台性,可以有效提高软件开发的效率,并保证其逻辑质量[4]。
3.2 云开发与云函数
系统使用了云开发和云函数服务,用于进一步减轻开发难度,降低开发成本。
云开发采用Serverless架构,免去了小程序应用构建中烦琐的服务器搭建和运维,使用静态托管、命令行工具(Command Line Interface,CLI)、Flutter SDK等能力可以有效降低应用开发的门槛[5]。基于云开发构建的小程序,能够弥补传统开发模式的“效率低、耗时多、依赖后台、不够灵活”等问题,并更快响应业务需求[6]。
云函数通过托管用户代码使用用户配置的触发器,根据触发器的触发事件自动执行用户应用,提供Function as a Service类型服务,用户只需使用JS脚本语言编写核心代码并设置代码运行的条件,即可弹性、安全地运行。腾讯云完全管理底层计算资源,包括服务器CPU、内存、网络和其他配置,且代码按需运行,空闲时不收费。云函数起到逻辑编写的重要作用,具体功能如下。
1)实现一键登录功能
系统通过调用云函数前端API的app.utils函数内的getWXContext方法获取用户的openid信息,用于存入CDMS进行后期身份核对。关键代码如下:
CONST cloud = require('wx-server-sdk');
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,}) //初始化环境
module.exports = ASYNC FUNCTION (params, context) {
CONST wxContext = cloud.getWXContext() //获取openid
RETURN {
openid: wxContext.OPENID}
}
2)实现个性化昵称与头像展示功能
系统通过调用云函数前端API的wx.getUserProfile函数获取用户的微信昵称和头像,并赋值给全局变量,随后通过对展示组件进行数据绑定实现个性化展示。关键代码如下:
export default function ({event, data}) {
wx.getUserProfile({
desc: '用于完善用户信息',
success: (res) => {
app.dataset.state.username = res.userInfo.nickName; //微信名称赋值给全局变量
app.dataset.state.usericon = res.userInfo.avatarUrl; //用户头像赋值给全局变量
}})
}
3)实现表单信息验证功能
系统通过使用微搭平台提供的表单验证方法,通过判断约束条件核对信息,以实现表单信息验证功能。关键代码如下:
{
"eventName": "submit",
"type": "dataSource",
"handler": {
"name": "dataSource",
"module": "dataSource",
"params": {
"dataSourceName": "CP_89bhnri",
"methodName": "wedaCreate",
"options": {
"showToast": FALSE,
"showLoading": FALSE
},":params": "'create' === 'edit' ? event.detail : event.detail "
}
4)实现定位功能展示
系统通过调用腾讯地图WebService API提供的一系列服务接口,使用getApiKey、coord2label、ipLocation等方法实现腾讯地图服务接入[7]。根据微信小程序开发要求,系统还调取了wx.getLocation接口以获取当前的地理位置、速度。关键代码如下:
{
"fit": "cover",
"home": true,
"iconTheme": "black",
"imgPreview": "",
"label": "",
"layout": "vertical",
"lazyLoad": "",
"locationRange": 100,
"locationType": 2,
"maskClosable": true,
"mode": "scaleToFill",
"requiredFlag": "",
"showMap": true,
"showMenuByLongpress": "",
"value": {
"address": "",
"geopoint": {
"type": "Point",
"coordinates": [,]}}
}
3.3 企业工作台
系统内置了基于企业工作台,由数据模型搭建而成的递帮帮_CDMS用于后台数据订单的管理,支持多角色、多用户登录。UI对多种登录环境如电脑端和H5端进行适配,以保证页面的完整性。功能设计明确,方便进行导出、修改、删除等一系列操作,不需要额外的配置就能保证功能的正常使用,开发效率高,易维护,成本低廉[8]。H5端页面如图6所示。
4 结束语
基于微信小程序的快递取寄系统利用低代码完成了数据模型设计、逻辑设计和整体的UI设计。系统从实际需求出发,帮助广大师生提供快递预约服务及各类辅助工具。区别于传统的开发模式,系统使用云环境进行开发,专注于系统本身的逻辑和UI创新,无须手动搭建服务器,具有更高效、更稳定、易维护的特性。小程序和CDMS目前已成功上线,能够稳定、长时间的运行。
参考文献:
[1] 齐晗.对高校快递中心运营中若干问题优化研究[J].物流工程与管理,2019,41(8):86,127-128.
[2] 刘海燕.高校快递末端配送的问题与对策探究[J].营销界,2021(33):54-55.
[3] 任晓翠.面向快递终端的物流配送服务系统设计[J].自动化与仪器仪表,2020(1):101-104.
[4] Woo M.无/低代码软件开发的兴起——无需经验?[J].工程(英文),2020(9):1083-1085.
[5] 黎雪,王芳.基于亚马逊云的云开发课程设计[J].计算机与网络,2021,47(13):42-43.
[6] 陈健,罗晓云.通信云平台系统研究与应用[J].机电信息,2019(2):38-39.
[7] 宋鶯,谢小玲,余文婷,等.智慧校园微信小程序云服务开发与构建[J].长江信息通信,2022,35(4):174-176.
[8] 徐宇帆,余秋明,柴政.基于微信小程序的校园参赛平台的设计与实现[J].电脑知识与技术,2022,18(7):63-66.
【通联编辑:谢媛媛】
