基于示能理论的幼儿交互设计评价方法
2021-12-20侯雅鸿巩淼森
侯雅鸿 巩淼森





中图分类号:J05 文献标识码:A
文章编号:1003-0069(2021)12-0030-04
引言
近年来随着社会全面智能化方向发展,育幼行业也从亲子互动逐渐向智能设备交互转变,幼儿类App逐渐成为替代家长,陪伴幼儿学习、娱乐、看护的重要工具。幼儿的语言、知识、经验积累相对成年人薄弱,同时动手能力、表达能力不足,这为面向幼儿的交互设计带来挑战:如何准确表现丰富视觉和传达准确信息,又如何获得用户真实反馈?常见的幼儿交互设计研究方法如观察法、影随法、对照实验等,不仅实施难度大,且涉及监护责任等诸多问题,研究成本较高,行业对低成本、可操作的研究验证方法需求迫切。示能理论(Affordance)近年引起交互设计领域的广泛关注,其关注的知觉与行为的耦合关系,为交互的用户行为研究提供了重要的方向。将示能理论引入到幼儿交互设计研究中,使得设计者得以通过设计结果所提供的用户行为可能,逆向评价设计的信息传达的有效性,从而解决幼儿交互中真实用户反馈获取困难的问题,并可从认知示能与行为可能匹配角度寻求设计优化的方向。文章通过对示能理论体系的梳理,归纳了幼儿交互的示-能匹配关系,结合实例总结提出一套基于示能理论的幼儿交互设计评价方法,为幼儿交互设计的评价与优化提供参考。
一、示能理论概述
(一)示能理论。示能(Affordance)来源于美国生态心理学家詹姆斯·吉布森(Gibson. J.J)的专著《视知觉的生态学观点》(1979),吉布森以英文afford为词源创造了这一概念,以补充完善现有词汇在表达上不足,定义环境与有机体的共同关系,有机体动态观察环境里的表面信息,从而产生相应行为的可能。
认知心理学家唐纳德·诺曼( Donald A. Norman )在其著作《设计心理学》中,将示能理论引入到了设计学科。然而其后数年,设计界出现大量将诺曼的“示能”当作设计的“意符”误用的情况,诺曼因此重新将示能概念进行阐释,分别定义“真实示能(Realaffordance)”为人造物或环境将被以何种方式使用,而“认知示能(Perceived affordance)”为人造物或环境如何被人所感知。前者保留了吉布森示能概念中,由环境提供的,不依赖主体而存在的客观性;后者则带有依赖主体感知能力的主观性,是知识、经验背景下信息加工的产物。
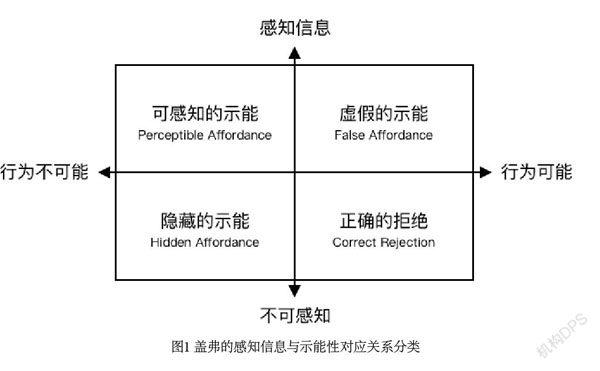
英国学者威廉·盖弗(William W.Gaver)则将Affordance拆分为示能(Affordance)与感知信息(Perceptual information)两个概念,分别代表人造物或环境真实提供的行为可能,和人们自身感知到的环境信息。盖弗的示能,即为诺曼所定义的真实示能;而通过对感知信息进行处理加工,在认知层面得出的行为可能性推断,即诺曼的认知示能。盖弗将感知信息与示能的匹配关系分为4类:可感知的示能、虚假的示能、隐藏的示能和正确的拒绝,如图1。盖弗的理论为我们提供了拆分示能要素进行单独分析的思路,使“环境与有机体的共同关系”这样的抽象概念,可以得到具象化表达。从可观察可描述的感知信息入手,主观角度,以感知信息推导认知示能;客观角度,从事实条件提取出行为可能。当认知示能与行为可能相一致时,达到盖弗所说的“可感知的示能”,即环境的感知信息引导人们产生自然而然的行为交互。
(二)示能要素及其匹配关系。在“affordance”的诸多中文译法中,“示能”最能从语义学角度,呈现“认知示能”与“行为可能”两个构成要素,以及两要素间主客体的对称关系。文章聚焦于交互设计学科,对诺曼和盖弗的Affordance诠释进行相应整合。界面客观存在的可感信息,包括视觉、听觉及其他知觉信息,刺激用户,使之通过一定信息加工,产生对可执行行为的推断,即认知示能(诺曼的“Perceived affordance”)。这种认知示能,是具有主观性的,与主体的认知能力相关联;与之相对的,是界面事实提供的行为可能(诺曼的“Real Affordance”),是由程序开发所限定,具有客观性。结合以上定义,对盖弗的四种示-能关系进行重新阐释,如图2、3:
1.示-能匹配。认知示能与行为可能相一致,界面具有自明性,设计提供的可感信息引导用户理解界面的功能和操作方法,从而达到设计预期的结果。例如人们普遍认为界面上轮廓清晰且明显区分于背景的文字-色块组合,即为按钮,点击按钮即可得到相应的结果。
2.示存能失。界面提供了认知示能,却并未提供对应的行为可能,此时的认知示能为虚假的示能,用戶因可感信息而行动,却无法得到相应的反馈。例如看到界面上似是按钮的文字-色块组合,点击却无反应的情况。
3.示弱能隐。界面提供了行为可能,但所对应的可感信息过弱,用户无法感知而未能采取行动,设计初衷未能实现。例如左滑返回上一级的手势操作,在老年用户群体中友好性较差,因为在缺少此类经验的情况下很难发现行为线索。
4.无示无能。认知示能与行为可能一致不表达,此时示-能关系匹配,界面对用户无干扰,提供恰当的寂静。
从设计的目的性出发,只有示-能匹配和无示无能两种关系是符合设计诉求的,而设计表达与使用者理解不匹配所产生的示存能失、示弱能隐,则是设计评价所要批评并修正的。
二、以幼儿为目标用户的交互设计挑战
幼儿类App行业的快速发展,将家长从繁重的育儿压力中部分解脱出来的同时,也带来一些社会问题。对用户体验的五层次中,与认知、行为高度关联的表现层、框架层、结构层逐层排查,如图4,总结出以下幼儿交互常见示-能关系问题:
(一)表现层——可感信息的认知示能与行为可能偏差。
常见为示弱能隐、示存能失。家长在幼儿的App使用过程中参与愈发减少,使得面向幼儿的交互设计需做到幼儿可独立完成绝大多数任务流程,这就对设计在界面的信息传达有效性上提出了极高的要求。幼儿的视知觉发育尚不完全,对强烈色彩、高明度、高饱和度视觉元素敏感,对低饱和、中性色识别能力较弱;生活阅历、知识经验积累不足,对一些“常识性”隐喻不理解;识字数量少,依赖图像进行理解。但一些设计忽视了这些特性,设计元素可感程度过低或难以被幼儿理解,以致功能隐藏。市面还有许多幼儿类软件,为赚快钱粗制滥造,解决幼儿用户差异性的方式是随意的增加卡通装饰元素,使得界面元素纷繁复杂、花里胡哨,虽然能一定程度吸引幼儿眼球,但缺少了背后实际可交互性的感知信息,会误导幼儿操作,分散其注意力,当操作反馈与预期不一致时,幼儿会产生消极挫败感。
(二)框架层——信息可感程度与功能优先级偏差。
界面设计、导航设计、信息设计共同作用,最终呈现给用户的信息可感程度,与设计者设计之时所定义的功能优先级是否匹配,也决定着信息传达的成败。若界面中最突出可感、引人关注的内容,并非界面的主旨内容,而是次要内容甚至不重要的内容,那么其信息层级设计显然是失败的,用户将难以把握关键信息,完成主要任务。许多幼儿教育App为吸引幼儿用户,提高用户黏性,过分增加游戏化内容,甚至界面中游戏元素的可感程度高于教育元素,舍本逐末,与原本功能优先级背离,幼儿在这样的界面设计下容易迷失,难以把握主要信息完成学习任务,App的最终教育效果堪忧。另一方面,由于付费是部分企业的盈利核心,不少App在界面中通过视觉元素引导用户购买,使“购买”在页面中可感程度最高。但幼儿App的购买者与使用者角色是分离的,幼儿不具备购买能力,却在其使用过程中反复收到视觉刺激,在信息的可感程度上,与当前使用者的功能需求也产生了偏差,影响使用体验。
(三)结构层——幼儿和家长的用户角色与用户路径偏差。
幼儿类App的目标用户具有一定复杂性,其主体用户即内容的使用者是幼儿,而家长是App的实际消费者、使用监督者以及智能设备提供者,这就使得幼儿App必然的包含了家长和幼儿的双重用户角色,要求App在行为路径上进行相对应的设计,将需要家长操作的交互旅程独立于幼儿的学习娱乐旅程之外。一旦两条路径相互交叉,幼儿使用中出现需要家长帮助、设置或购买的环节,或家长做购买决策过程中交互体验过于低幼化,都会影响其功能真实使用者的体验。好的交互设计应当力求当家长将下载、购买、设置好的App交到幼儿手中后,所呈现的内容都是幼儿可以自行探索与独立完成的。然而绝大多数App还未能处理好这一问题,甚至一些App为了生存盈利,在幼儿使用路径中频繁引诱购买,造成家长经济损失,影响App使用效果。
只有对这三个层次进行全面的示能偏差定位和交互设计评价,才能有效地修正问题,优化设计,实现可用、易用的设计目标。
三、面向幼儿交互的示能性设计评价方法
针对幼儿交互设计中存在的现实问题,结合示能理论,提出对幼儿交互的表现层、框架層、结构层进行逐层分析的示能性评价方法。
(一)可感信息的认知示能与行为可能的匹配关系评价。对界面中,各可感信息元素An(包含可见信息、听觉信息、体感信息
等)进行穷举,预测其所提供给用户的认知示能Bn,并列举实际软件开发所提供的可交互的行为可能Cn,对比Bn与Cn的匹配关系,如图5。找出认知示能与行为可能间存在的偏差。
1.示-能匹配。如图5中可感信息元素A1、A2、A4,认知示能与行为可能相一致,设计得当。
2.示存能失。如图5中可感信息元素A3,其预示用户可能产生的行为B3,但软件并未提供对应的行为可能,示存能失,显然此可感信息为冗余的设计,不仅与功能意图不匹配,还会误导用户产生错误行为,应加以剔除以减少对用户行为的误导,降低信息噪声,向无示无能转化。
3.示弱能隐。在从开发者视角进行实际行为可能Cn的穷举过程中,注意是否有功能被设计遗漏,如图5中行为可能C5,缺少其对应的可感信息元素,意味着开发者的程序设计功能未被设计良好的表达出来,功能隐藏不可感,对此应在迭代中增强该功能的认知线索,确保其传达有效,示弱能隐向示能匹配转化。
无示无能在此无需列举。对各可感信息元素的示-能匹配关系列举从而找出设计存在的认知示能与行为可能偏差,最终修正偏差从而优化设计,如图6,示弱能隐向示能匹配转化,确保功能可感知;示存能失向无示无能转化,降低信息噪声,最终实现设计的可用性目标。
(二)信息可感程度与功能优先级的匹配关系评价。
对界面中各信息元素的可感程度进行强弱划分,并将其与产品初始定义的功能优先级进行对比,校验两者是否匹配。如图7中所示A1,所处感知层级与功能优先级匹配,用户感知结果与设计意图相一致;A2代表的元素从功能优先级上来看较弱,但可感程度高,用户会被其分散过多注意力,影响更重要的功能的使用;A3功能优先级高而可感知程度低,A4更甚,功能完全不可见,说明设计给出线索相对不足,功能可见性低,应适当增强信息的可感程度。评价时甄别出此类可感程度与功能优先级不一致的元素,进行修正,最终达到信息明确、主次分明,可感程度与功能优先级相匹配。
(三)用户角色与行为路径的匹配关系评价。
幼儿类App的设计中,既包含作为主体的幼儿学习娱乐路径,也要规划家长的探索、购买以及监管的专属路径,两条路径应有明确的界限,避免彼此交叉。评价时,可按用户角色的任务路径进行走查,检验本角色路径中是否有非本角色的元素,干扰体验的流畅性。如图8中所示,幼儿路径中出现需家长进行操作的步骤B3,幼儿需在学习娱乐进程中暂停,转而向家长求助,打断建立的心流体验;而家长路径中出现低幼环节A2,例如购买课程过程中出现的动画片转场,对家长来说既幼稚又耗时过长,影响体验的流畅性。评价过程中,通过角色路径走茶,定位角色交叉的部分,进行修正,尽力做到行为路径区隔,以保证不同角色用户均能获得符合其用户需求的优质体验。
四、幼儿识字App案例评价分析
文章选取幼儿教育市场上两款高品质中文识字App:洪恩识字、熊猫博士识字的识字课程目录界面,如图9a、图9b,依照前文中所提出的评价方法,对两个界面中的可感信息元素编码,列举其令人感受到的认知示能,与实际提供的可交互行为可能进行比对,如表1、表2所示,从示能性角度评价其各自在交互上的优劣表现,发现以下主要问题:
(一)可感信息的认知示能与行为可能匹配情况。
从表1中可看出,洪恩识字界面中可感信息元素非常丰富,但从示能匹配角度来看则情况并不理想,多个元素存在认知示能与行为可能不匹配情况。其示-能不匹配,一定程度上归因于设计元素过多导致部分元素的尺度相对较小(A14-A18),使得其丰富的细节在小尺度下的展示效果不够好,难理解。而界面中占比较大的背景元素(A20、A21、A22),轮廓清晰、细节丰富,同时带有动态效果,使人认为是可交互的重要元素,但事实上是不可交互的,这就产生了示-能偏差。作为识字课程入口的元素(A8-A11),其视觉意象是正方体,正方体不会给人带来需要点击的认知感,而会认为是比如摇骰子、跳跃、撞击等交互方式,这也产生了认知示能与行为可能不相符的问题。相比之下,熊猫博士识字(表2)课程目录界面的可感信息元素较少,各个元素在色彩、对比度、精致度上高度一致,可点击元素清晰,背景明确,认知示能与行为可能一致性更高。
(二)信息的可感程度与功能优先级匹配情况。
洪恩识字的界面中,导航元素(A1、A2-A6、A13、A14-A18)可感程度最高,其次是带有动效的装饰元素(A7、A20-A22),而A8-A11汉字课程入口元素(A8-A11)虽然位于屏幕较居中的位置,但颜色鲜明度、对比度和大小尺度上均远低于其他元素,可感程度最弱。這与识字App的功能设定不符,抛开识字课程入口则App的核心价值难以实现,显然这样的信息可感程度层级是不恰当的。而熊猫博士识字的目录界面,其导航元素(B1、B2-B4)和识字课程入口(B6-B8)在色彩、对比度、精致度上较平均,但识字课程入口位置居中,且尺度更大,因此可感程度较强,与App功能优先级相一致,更为合理。
(三)用户路径中用户角色匹配情况。
从表1、表2用户角色一列中可以看到,在课程目录这一界面中,两款App均存在多种用户角色的内容,商店、学习设置等导航元素(A2-A6、B3、B4)均是针对家长用户而存在的,幼儿用户并不能进行其内容的购买和学习的设置,因此这一类功能最佳的展示方式是独立于幼儿的学习路径之外,避免家长管理路径和幼儿学习路径相互交叉干扰。然而洪恩识字却将商店等元素贯穿于幼儿识字学习路径中,并用抖动效果加以强调,这样做不但起不到促进销售的目的,反而会干扰幼儿达成学习的心流体验。熊猫博士识字在课程目录这一界面虽也存在相似的问题,但熊猫博士商店元素较扁平,对幼儿的干扰相对洪恩来说较弱。熊猫博士识字以5个汉字为一个学习单元,进入学习单元内不再出现任何家长操作,而洪恩识字以单个汉字为一个学习单元,短暂学习后又回到目录页面,并且汉字单元内,每一环节结束后均有家长操作露出。在这一方面,熊猫博士识字较洪恩识字在行为路径的设计上更为合理,幼儿学习体验更沉浸,学习过程更独立。
综合上述,熊猫博士识字App总体示能性表现更佳,洪恩识字虽然有更丰富的内容和玩法,但示-能匹配问题将影响其丰富内容的学习效果。两个App在示能性方面,均反映出幼儿交互设计惯常存在的一些问题,这也是今后交互设计应优化的方向。
结语
文章对Affordance概念进行梳理总结,将认知示能与行为可能匹配模型引入到幼儿交互评价体系中,基于交互设计的表现层、框架层、结构层中的示-能匹配关系,提出幼儿交互设计评价方法。该方法将设计结果中存在的可感信息的认知示能与行为可能,可感程度与功能优先级,用户角色与行为旅程分别进行对照,深入评估找出存在的示-能偏差,为幼儿识字交互产品指出设计优化的方向。该评价方法的建立使得原本难以获得用户真实反馈的幼儿交互设计可以被清晰有效且具象的评价,这为幼儿交互设计验证提供了行之有效的检验工具。
