跨设备交互场景下参照域构建方法的设计策略研究
2021-11-09成婉莹
成婉莹,袁 翔
跨设备交互场景下参照域构建方法的设计策略研究
成婉莹,袁 翔
(湖南大学设计与艺术学院,湖南 长沙 410000)
针对智能家居中跨设备交互的内容传输问题,从参照类型和工件数量2个方面定义交互的可见性,并在此基础上提出了4种参照域构建方法(物理的,物理耦合的,数字的,自然的)。通过“绿野仙踪”实验探究4种方法在单一任务和主次任务场景下对用户体验的影响,实验结果表明,不同方法在同一场景,以及同一方法在不同场景的用户体验有差异。得出2个方面结论:①方法的差异性,物理的方法是高效而有趣的,物理耦合的方法最有趣但实行性较低,数字的方法最实用但也是常规的,自然的方法在主次任务场景下最实用;②场景的差异性,主次任务场景中用户重点关注实用性,而用户在单一任务场景中既关注实用性也对享乐性提出了要求。
跨设备交互;内容传输;参照域;智能家居;用户体验
随着Weiser和Norman所描述的普适计算愿景逐渐成为现实,对智能设备新交互范式的研究超越了单个设备。尤其是智能家居场景中,设备的数量和复杂度成为了交互设计的挑战,为了执行不同任务时能够在具有不同功能的设备之间切换,如何将数据从一个设备迁移到另外一个设备成为了关键问题[1]。
跨设备的内容传输被视为意图(用户希望将对象置于特定设备中)到系统状态(对象显示在新的位置中)的改变[2]。用户的意图和交互技术对特定设备要求的表达形式,即引用对象的不同方法或语言叫做参照域[2-3],由特定参照物类型对显示器环境集合构成[2]。语义交互的研究中提到,如果用户的话语包含了对象的引用表达,将在后续的对话过程中拓展所提及的概念作为潜在的引用对象[4]。跨设备内容传输的参照域构建是通过某种表达方式将内容指向跨设备对象的特定类别方法的过程。
不同场景下用户对参照域构建提出的了不同的要求。RÄDLE等[5]指出,大多数情况下用户倾向于跨设备交互在空间上是可感知的,但与物理空间对应的感知会增加认知负荷,而当以一个或多个远程设备作为源的任务时,空间不可感知技术是受欢迎的。
为了帮助设计师在跨设备内容传输场景下选择最佳参照域构建方法,本研究从参照类型和工件数量2个维度定义交互的可见性,并构建了单一任务和主次任务场景,通过绿野仙踪实验比较不同的参照域构建方法在不同场景下对用户体验影响的差异,进而指导参照域构建方法的设计。
1 参照域构建的相关研究
已有研究提出了许多具体的参照域构建方法,如利用拾放技术将传输内容绑定在物理笔上,通过重复触碰完成设备间的内容传输[6]。在类似雷达地图的视图中标记附近所有设备,可以跨显示屏管理对象[7]。在Conductor中将对象作为提示广播到所有设备上,对端设备操作这些提示[8]。相关研究从不同角度探讨了影响参照域构建的因素,在此基础上提出了参照域构建方法的设计策略,并比较了这些方法对用户体验影响的差异。
1.1 输入与物理空间的关系
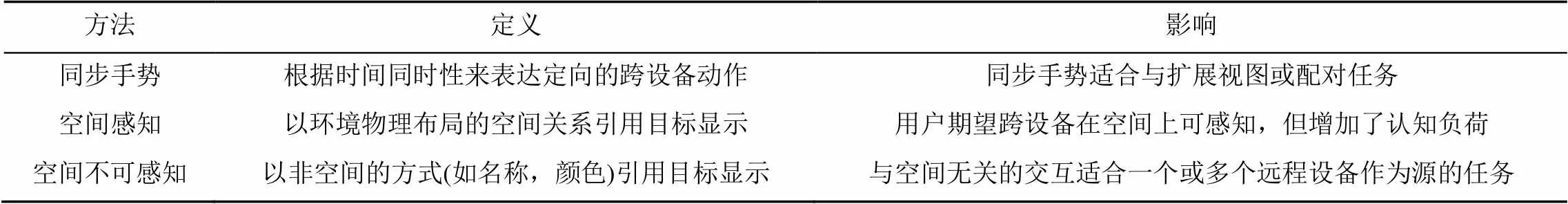
文献[2]根据对象放置在显示器中所需的输入与多显示器物理布局的空间关系提出了空间和非空间方法,文献[5]在此基础上进一步提出了同步手势、空间感知和空间不可感知(表1)。
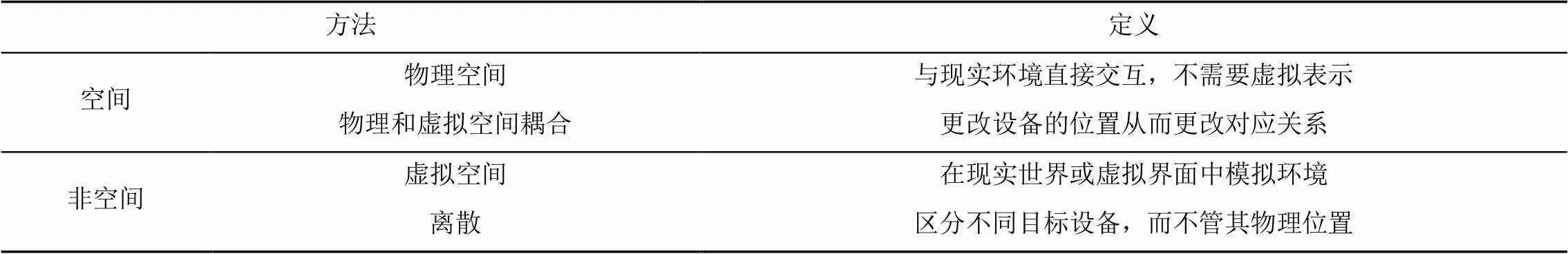
文献[3]根据利用空间信息的不同层次和在何种程度上将物理环境与其虚拟表示相关联,将空间和非空间进一步细分(表2)。
1.2 显示属性
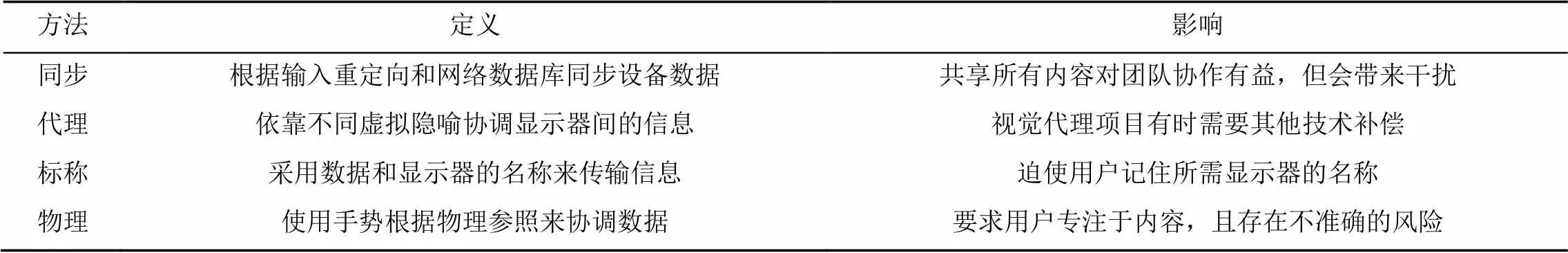
CHUNG等[9]根据显示属性将信息在显示器之间的协调和传输方法分为同步、代理、标称和物理(表3)。
1.3 空间背景
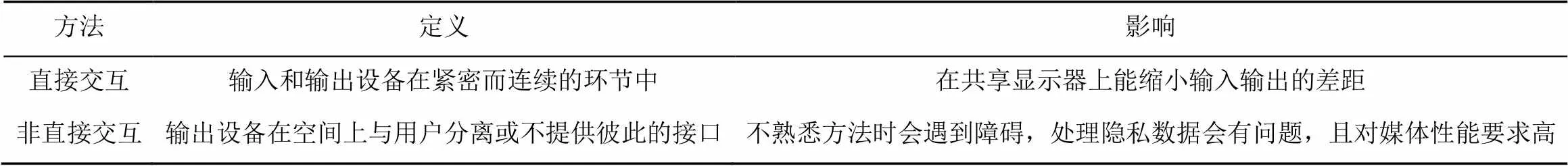
SCHARF等[10]考虑到空间背景中的设备属性,访问途径,交互距离,提出直接交互和非直接交互(表4)。

表1 空间和非空间方法

表2 空间和非空间方法细分

表3 显示属性

表4 空间背景
2 参照域构建的影响因素
可见性是研究物理身体体现参与方式(embodied engagement)的重要因素,描述工件在整合物理和数字空间的协作作用[11]。有形物理工件为身体(如手)提供复杂和细微的交互操作,说明物理的可见性对熟练表现是有益的[11]。
有形计算不是纯粹的物理方法,其是象征现实的物理体现[12]。随着计算方式逐渐融入到数字空间中,有形工件在物理空间中消失,如智能环境设想,为了更好地整合物理和数字空间需要新的交互方式[13]。
已有研究表明,智能环境中计算实体的可见性与物理交互或与物理工件的交互相关[14]。物理交互是根据设备之间的物理参照,例如直接接触来传输信息的方式[9],使用交互系统进行物理交互鼓励思考和学习[12,15]。因此对可见性定义需要考虑2个因素:
(1) 参照类型。物理参照是通过物理接触、空间、移动等物理属性来移动对象[9,16]。基于手势的物理协调技术强调在显示器之间共享信息的物理性和即时性,物理参照让用户专注于内容,但是该方法取决于物理动作,因此存在不准确的风险[9]。基于视觉、听觉的多通道用户界面而非物理操纵使体验更自然、愉悦[17]。
(2) 工件数量。物理交互方式均涉及对带有数字属性的物理工件的操纵,有的内容传输方法要求同时操纵所有物理工件,有的只需要操纵当前工件[1]。物理工件的空间分布和物理形式改变了用户工作流程中的适应性,从交替使用不同的工件变成使用一个工件将其应用于多个对象,被认为是有效的,能够帮助建立新思想[18]。
3 基于可见性的参照域构建方法
3.1 参照域构建方法
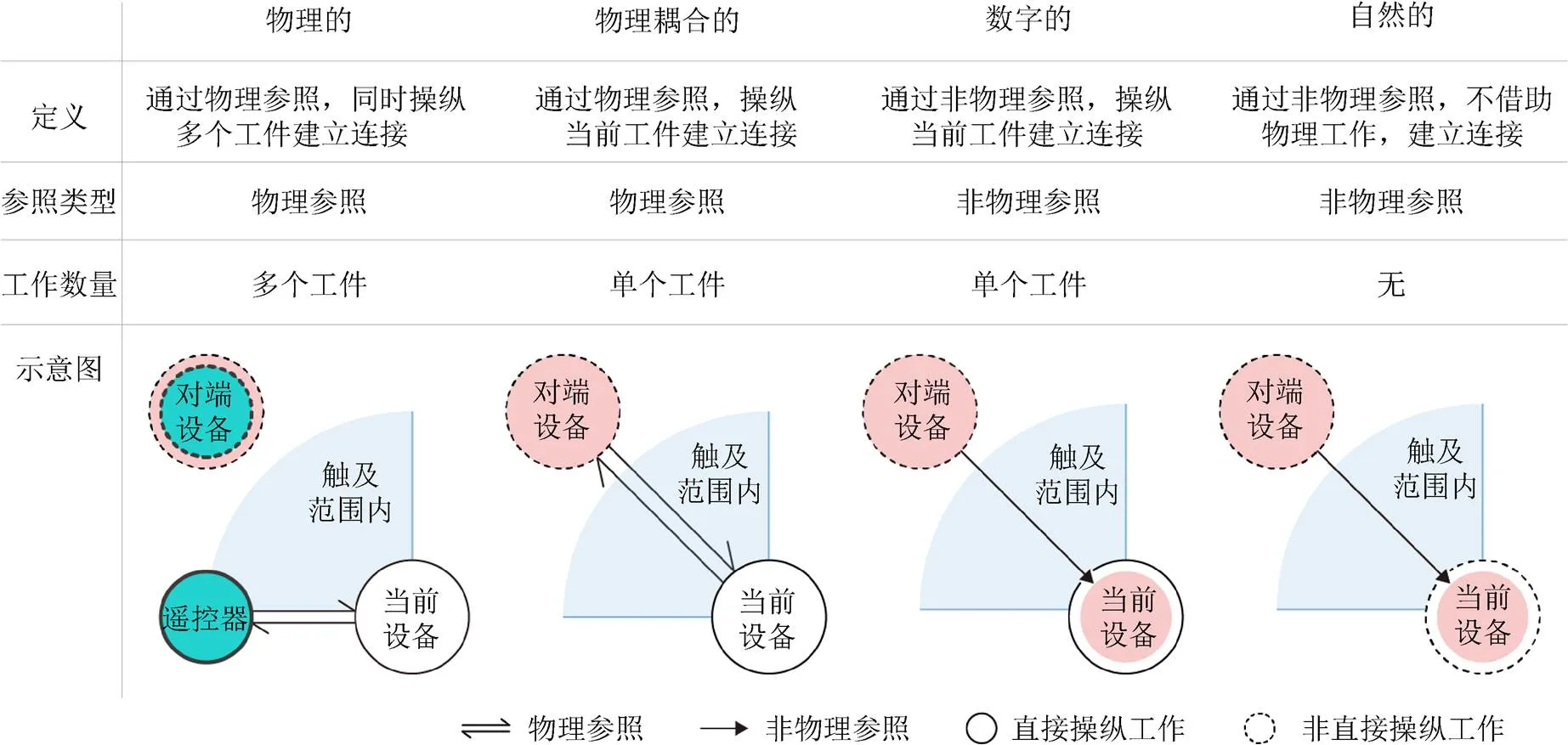
已知参照类型和工件数量是跨设备交互中可见性的重要特征。由于物理参照必然涉及对物理工件的操纵,因此将2组变量交叉组合得到跨设备内容传输的4种参照域构建方法,即物理的(physical)、物理耦合的(coupled physical and digital)、数字的(digital)、自然的(natural),如图1所示。交互范围将跨设备分为触及范围内和感知范围内[10],智能家居场景中由于活动空间的限制,跨设备交互多发生在感知范围内[15],因此本研究更多关注对端设备不在用户触及范围内的跨设备交互场景。
3.2 参照域构建方法与用户体验
用户体验是用户在使用产品过程中的整体体验,HASSENZAHL[19-20]提出的用户体验模型将产品属性分为实用属性(如有效性、效率和满意度)和享乐属性(如乐趣、美丽和愉悦),实用属性强调个人行为目标的实现,享乐属性强调个人的心理健康。在参照域构建问题上,用户有时受到社会因素的影响也倾向于采用新颖的方法[1]。因此本文从实用和享乐2个层面研究参照域构建的用户体验。

图1 参照域构建方法的特征
4 实 验
4.1 实验场景设计
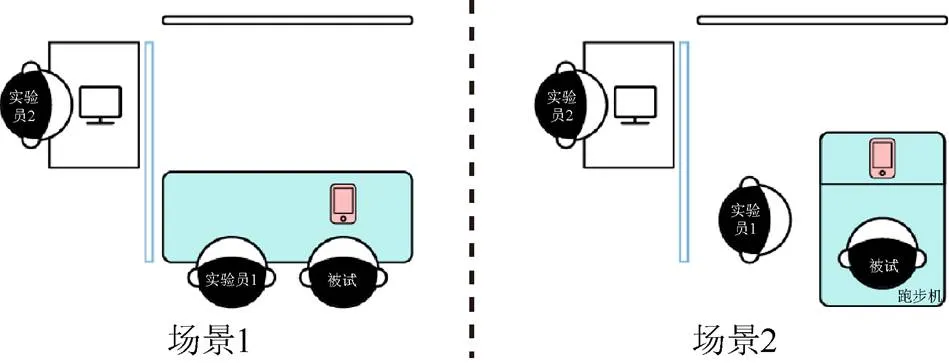
已有研究表明用户的活动状态与交互方式选择相关[21],而在智能家居场景中较少讨论参照域构建方法与活动状态的关系,考虑到活动的多样性,本研究根据BAKKER[22]提到与注意力分配相关的生活状态设计了2种实验场景,如图2所示:
(1) 场景1:单一任务状态。被试将手机上的视频传输到电视上。
(2) 场景2:主次任务状态。日常家居活动类别[23]结合实际生活中的内容传输需求,将任务设定为被试在跑步的同时将手机上的视频传输到电视上。

图2 实验场景设计
4.2 实验方法和实验工具
实验采用绿野仙踪的方法,由实验人员操作后台系统配合被试完成内容传输任务,当被试使用实验提供的移动设备操作预先设计的实验原型时,研究员在不引起被试注意的情况下根据实验脚本配合完成传输任务,为了保证被试体验的连贯性尽量保持后台反馈与前台操作同步。每次实验共有2名实验员和1名被试参与,实验员1负责记录实验,实验员2负责操作后台系统,实验全程在相对独立的空间中完成,如图2所示。
研究者采用了客观度量,问卷调查和访谈的方法。①计算被试完成任务的平均时间作为衡量任务表现的客观指标。②通过问卷调查测量用户体验的实用体验,享乐体验和任务负担:NASA-TLX[24]衡量执行任务时的主观工作量,在1~21之间评分越高任务负担越大;态度量表[25]测量用户体验的实用和享乐层面。③在访谈中收集被试对于这4种方法的总体评价。
4.3 被试情况
实验招募被试30人,其中男11名,女19名,年龄在18~28岁之间,由于本次实验所选取的任务是在跑步机上做运动,因此在被试选择上排除了老人和小孩。被试学历大部分为研究生,且对实验中所涉及的交互技术都有一定的了解。
4.4 实验原型
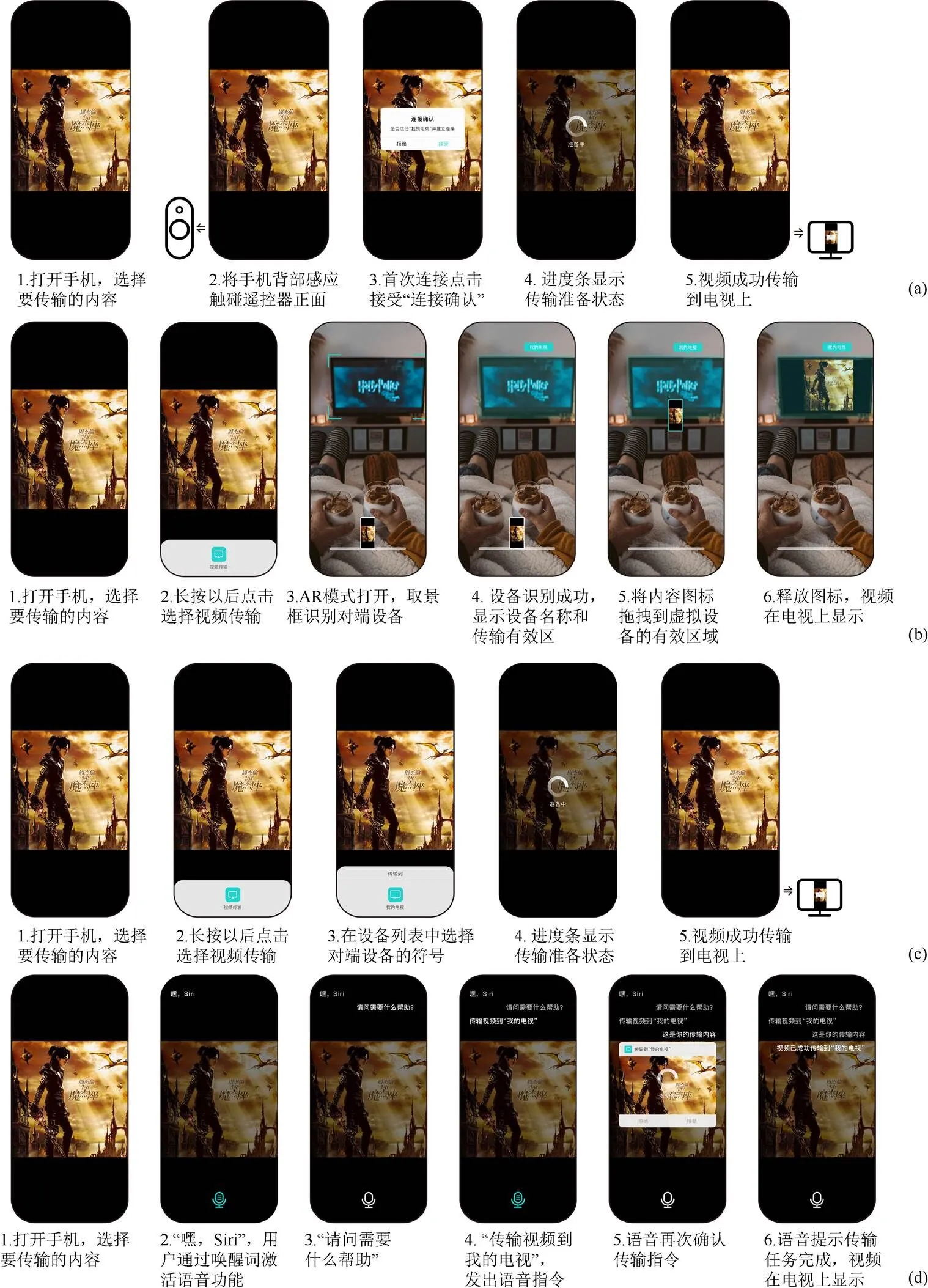
为了更好地模拟内容传输场景,研究者在华为手机P40和华为智慧屏v55i上设计了4种参照域构建方法的实验原型,如图3所示:
(1) 一碰投屏。通过手机触碰在触及范围内与电视匹配的遥控器,建立手机与电视的连接从而实现传输。
(2) 增强现实。通过手机摄像头在当前设备建立的物理空间中捕获虚拟的对端设备来移动对象。
(3) 蓝牙。用户通过选择代表对端设备的符号来制定内容传输的目的地。
(4) 语音。用户通过语音发出传输指令,设备接收并执行。
4.5 实验过程
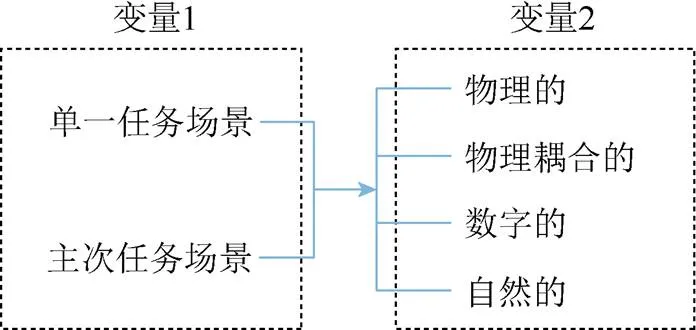
实验开始前,向被试介绍研究背景和流程,并演示实验原型。实验开始后,任务设备保持初始的内容选中状态。被试分别在2种场景下试验4种方法,为了避免顺序效应打乱使用方法的顺序,如图4所示。每体验一种方法要求被试填写量表,研究者根据填写情况询问被试感受,4种方法体验完毕后询问被试最喜欢和最不喜欢的方法,并记录理由,实验场景如图5所示。
5 结 果
实验结果分析了2个方面:①方法差异,研究者将同一场景中4种方法的结果分为4组,首先通过单因素方差分析判断4组之间是否存在显著性差异,然后通过事后多重检验分析两两组之间差异的显著性;②场景差异,将同一方法在2个场景中的结果分为2组,通过配对样本t检验对比2组差异。
5.1 任务表现
研究者通过单因素方差分析对比4种方法任务表现组间差异与单个方法组内差异的比值,判断不同组别均值有无显著性差异,结果如图6所示,得出场景1(F(3,116)=63.242,P=0.000)和场景2(F(3,116)=73.105,P=0.000)中4种方法的任务表现都有显著差异,任务表现最好的都是一碰投屏和蓝牙。

图3 原型设计((a)一碰投屏;(b)增强现实;(c)蓝牙;(d)语音)
进一步采用配对样本t检验分析同一方法在2个场景下的任务表现,不同场景为组内分组变量,任务表现为检验变量,结果见表5,4种方法的任务表现在2个场景中都没有显著差异。
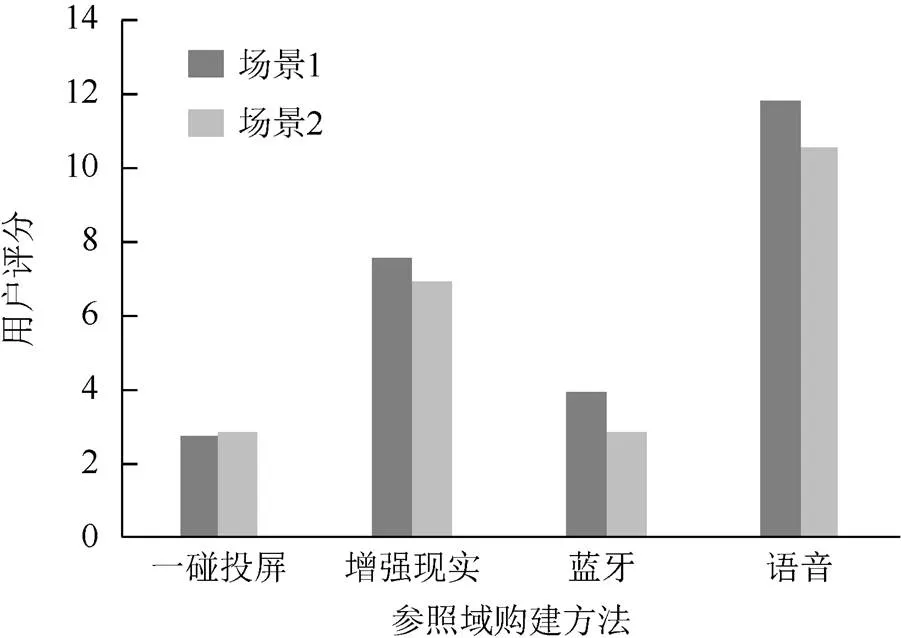
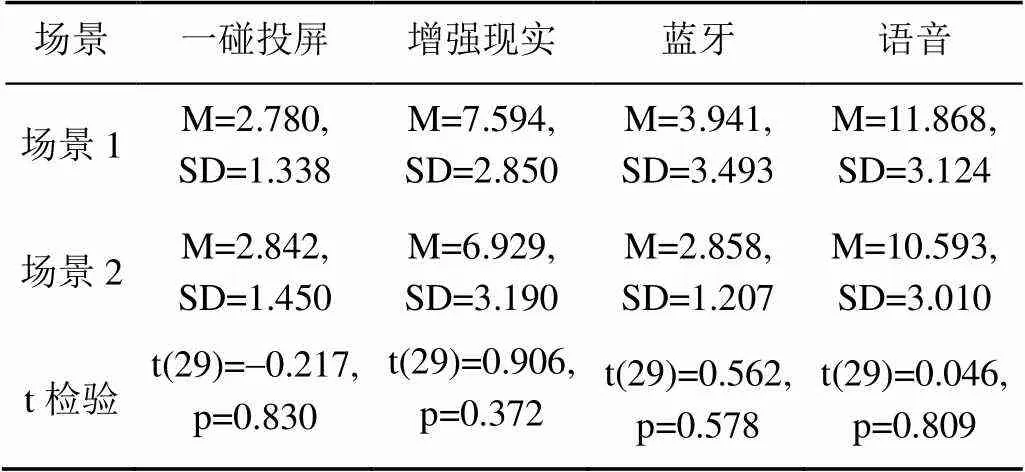
5.2 实用体验
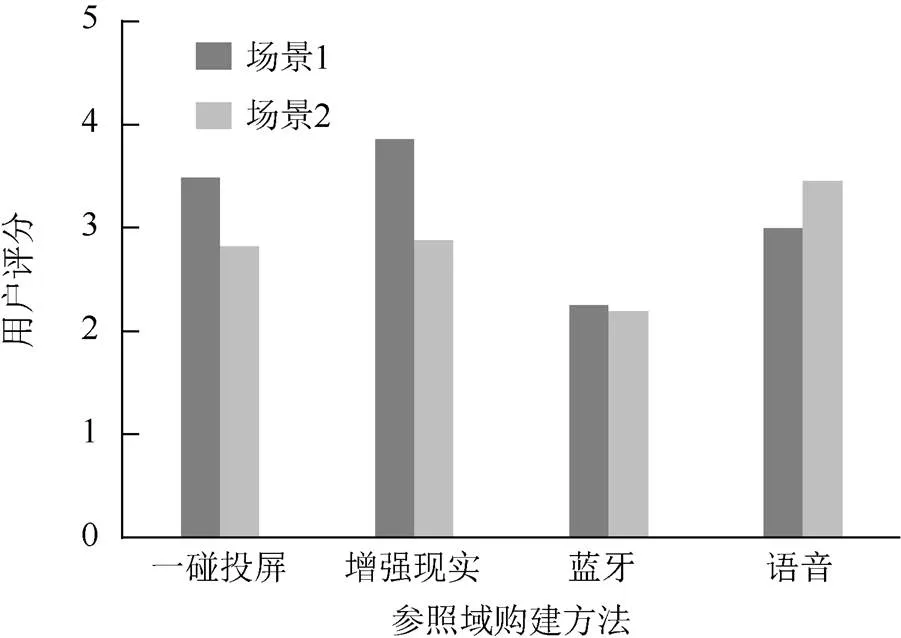
研究者同样采用单因素方差分析对比4种方法实用体验的平均值差异,结果如图7所示,场景1(F(3,116)=10.096,P=0.000)和场景2(F(3,116)=21.431,P=0.000)中4种方法的实用体验都有显著差异,场景1中蓝牙的实用体验评分最高,场景2中语音的实用体验评分最高。

图4 实验顺序

图5 实验场景

图6 不同方法的任务表现

表5 同一方法在不同场景下任务表现评估的t检验

图7 不同方法的实用体验
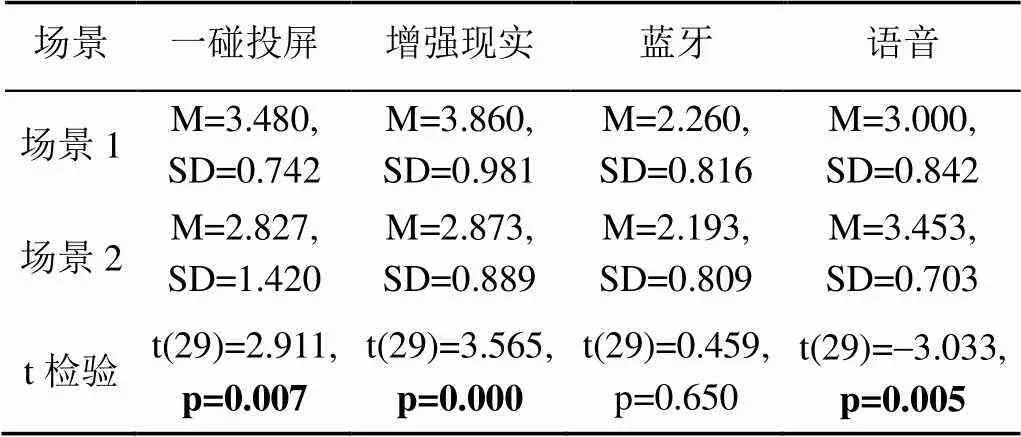
进一步采用配对样本t检验分析同一方法在2个场景下的实用体验,结果见表6,一碰投屏,增强现实和蓝牙在场景1中的实用体验显著高于场景2,语音在场景2中的实用体验显著高于场景1。

表6 同一方法在不同场景下实用体验评分的t检验
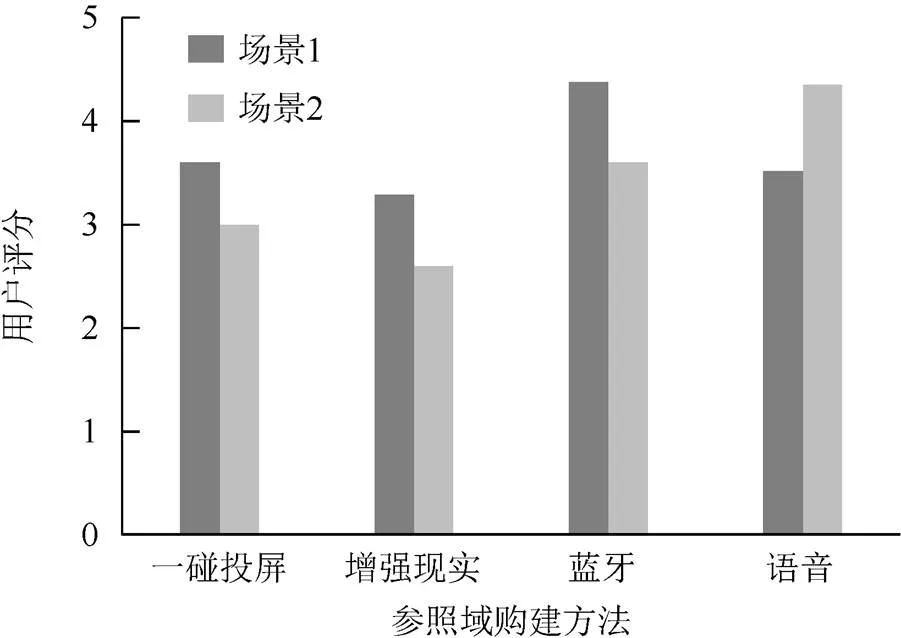
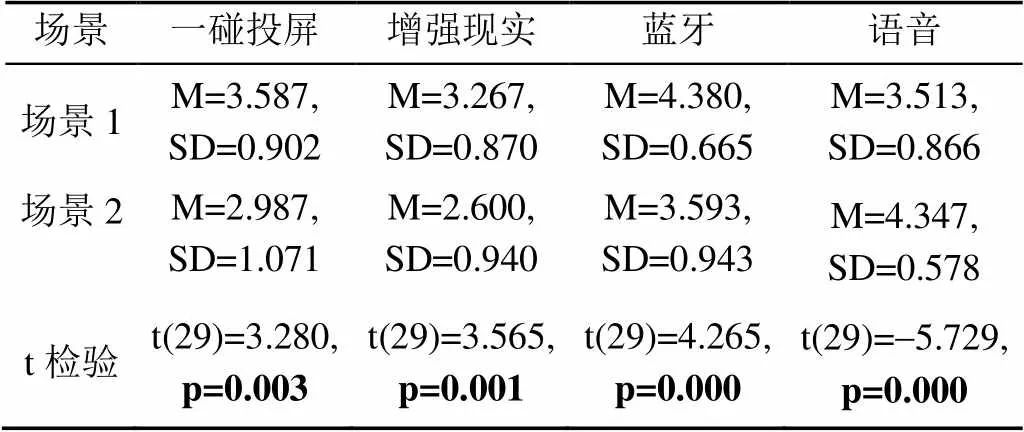
5.3 享乐体验
单因素方差分析对比4种方法享乐体验的平均值差异结果如图8所示,场景1(F(3,116)=19.773,P=0.000)和场景2(F(3,116)=8.047,P=0.000)中4种方法的享乐体验都有显著差异,场景1中一碰投屏和增强现实的享乐体验评分最高,场景2中语音的享乐体验评分最高。

图8 不同方法的享乐体验
进一步采用配对样本t检验分析同一方法在2个场景下的享乐体验,结果见表7,一碰投屏和增强现实在场景1中的享乐体验显著高于场景2;蓝牙的享乐体验没有显著差异;语音在场景2的享乐体验显著高于场景1。

表7 同一方法在不同场景下享乐体验评分的t检验
5.4 任务负担
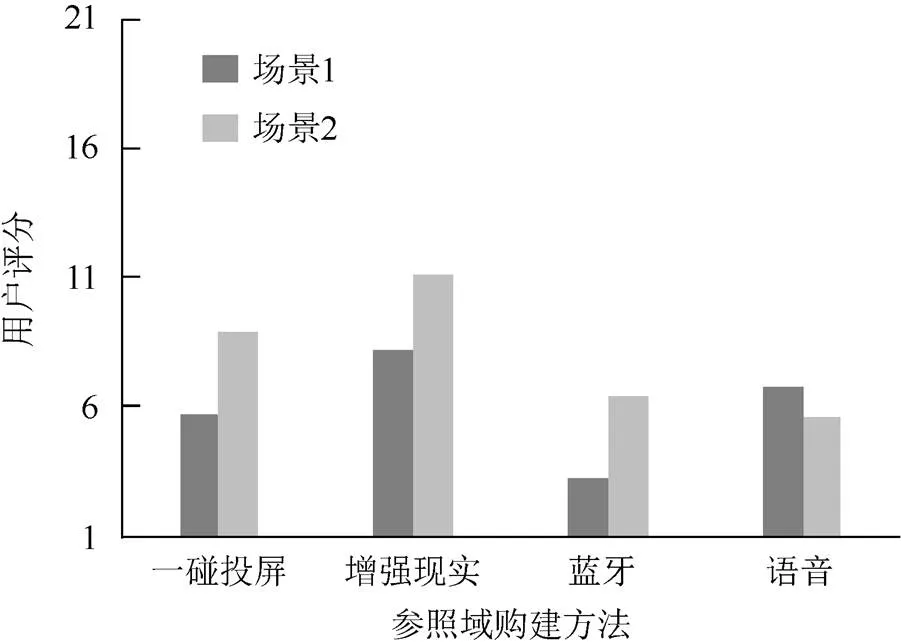
单因素方差分析对比4种方法任务负担的平均值差异结果如图9所示,得出场景1(F(3,116)=8.330,P=0.000)和场景2(F(3,116)=9.278,P=0.000)中4种方法的享乐体验都有显著差异,场景1中任务负担最小的是,场景2中任务负担最小的是蓝牙和语音。

图9 不同方法的任务负担评估
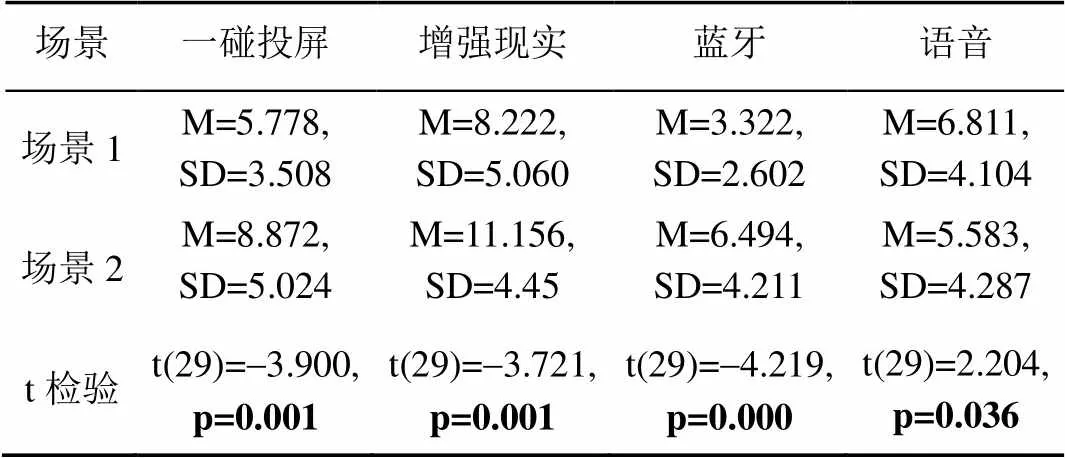
进一步采用配对样本t检验分析同一方法在2个场景下的任务负担,结果见表8,一碰投屏,增强现实和蓝牙在场景2中的任务负担显著高于场景1,语音在场景1的任务负担显著高于场景2。

表8 同一方法在不同场景下任务负担评估的t检验
6 讨 论
6.1 不同方法在同一场景下的差异
6.1.1 单一任务场景
从实验结果来看,在场景1和场景2中一碰投屏和蓝牙的任务表现均最好,因为一碰投屏和蓝牙的操作步骤最少,“一碰投屏在选择内容后只需要触碰遥控器就可以完成传输(5号被试)”“蓝牙的操作指令很简单而且清晰(11号,24号被试)”。
在场景1中蓝牙的实用体验评分最高,被试认为“这最符合我的操作习惯,对界面操作非常熟悉,所以使用起来很方便(3号被试)”。
在场景1中,一碰投屏和增强现实的享乐体验评分最高,“一碰投屏将传输的任务变成了直接触碰遥控器的动作所以是有趣的(30号被试)”,被试认为增强现实“通过移动手机来找寻目标电视的过程有玩游戏的感觉(17号被试)”“有隔空操作的趣味性,把虚拟的信息流转化成可见的方式(28号被试)”。
在场景1中蓝牙的任务负担最小,“不需要学习成本,而且单手都可以进行操作(7号被试)”。
6.1.2 主次任务场景
从实验结果来看,在场景2中语音的实用体验和享乐体验评分最高,用户认为“语音不需要接触手机,体验的过程是连贯的,注意力集中在跑步上(6号被试)”“用说的方式传达指令是简单而且方便的,不用操作手机也保障了运动安全(26号被试)”。从享乐体验方面考虑,用户认为“我是命令的发布者,语音助手是解决问题的实施者,有掌控感(24号被试)”“使用语音就好像有人在陪我跑步一样,满足了情感上的交流,不觉得孤独(21号被试)”。
在场景2中蓝牙和语音的任务负担最小的,“我非常了解蓝牙完全不用思考如何进行下一步,而且可以单手或放在跑步机上操作(2号被试)”“语音解放了双手,虽然时间上长一点,但是因为跑步的过程是悠闲的,所以对时间紧迫性的要求也不高(20号被试)”。
6.2 同一方法在不同场景下的差异
6.2.1 任务表现
4种方法的任务表现在2种场景下没有显著差异,因为任务完成时间主要取决于操作步骤,即使在主次任务场景下,操作步骤没有变化所以任务完成时间对比单一任务场景没有显著差异。
6.2.2 实用体验
从实用体验的结果来看,场景1中一碰投屏,增强现实和蓝牙的实用体验显著高于场景2,这3种方法都涉及对设备的操纵,“是否起作用取决于操作的准确性(10号被试)”“在单一任务场景中,双手处于空闲状态进行物理操作是方便的,而在主次任务场景中,双手需要摆动来维持平衡,需要手持设备的操作会造成麻烦(12 号被试)”。
场景1中语音的实用体验显著低于主次任务场景,语音“免提”[12]的优势在主次任务场景中被放大,“在场景1中语音不是我的首选,但是在场景2中,语音把我从双手被限制的状态中释放出来,可以用对话来完成任务(10号被试)。”
6.2.3 享乐体验
从享乐体验的实验结果来看,场景1中一碰投屏,增强现实的享乐体验显著高于场景2。“一碰投屏,增强现实本质上是好玩的方式(26号被试)”,但是用户在不同场景中的关注点不同,“在场景1中,有充足的时间来享受过程中的乐趣,而在主次任务中更加关注完成任务的效率,当效率降低时就不会认为有乐趣(21号被试)”,而且这2种对物理动作准确性要求较高的方法在“跑步的过程中很容易出现操作失误的情况,享乐体验也会降低(28号被试)”。
在2个场景中蓝牙的享乐体验没有显著差异,因为“蓝牙对完成任务是有效的,但本身不具有乐趣性(26号被试)”。
场景1语音的享乐体验显著低于场景2,“单一任务场景中我的状态是相对安静的,如果我突然发出声音会觉得有点奇怪,但是主次任务场景有环境噪音,说话的行为不显得唐突反而让气氛热闹起来(29号被试)”。
6.2.4 任务负担
从任务负担的结果来看,场景1中一碰投屏,增强现实和蓝牙的任务负担显著低于场景2,“做运动本身就要消耗体力,这3种方式要求在保持运动平衡的同时保证物理操作的准确性,体力上比执行单一任务的场景要求更高(3号,6号被试)”。
场景1中语音的任务负担显著高于场景2,这与日常生活中的认知不同,用户认为“虽然在场景2中需要同时执行两项任务,但是跑步占用的是四肢,嘴巴是空闲的,语音执行传输任务只需要动嘴说,在身体的占用上不会矛盾(18号被试)”“语音就像和别人聊天一样自然,且聊天是舒缓心情的方式,所以当我在聊天时会减少对原本承受负担的关注(15号被试)”。
7 结束语
本文从参照类型和工件数量2个维度出发定义了交互的可见性,并在此基础上提出了4种参照域构建方法。研究结果对4种方法进行了评估:①物理的是高效而有趣的,物理触碰产生了趣味性,但对动作准确性要求较高增加了任务负担;②物理耦合能够带来游戏的乐趣,但由于操作步骤过多而且学习成本较高影响了实用性;③数字的最符合用户行为习惯,是最实用而且好用的,但是这种方式是常规的;④自然的由于“免提”的特性能在双手被占用的场景发挥最大的优势。
研究发现不同的任务场景对参照域构建方法提出了不同的要求,因此设计师在找到符合不同用户体验需求的最优解决方法需要考虑场景的特性。①在单一任务场景中,设计师不仅需要关注实用性也需要考虑享乐性,比如借助物理工件的方法由于其物理性带了实用体验上的提升,且丰富的趣味性提升了整体的产品体验。②在主次任务场景中,设计师重点关注实用性,考虑同时执行两项任务时参照域构建方法是否对主要任务造成干扰,任务叠加是否给用户带来了身体和心理上的任务负担。
本文研究在对参照域构建问题进行讨论时也存在一些不足。比如,未讨论物理工件与用户的位置关系对方法选择的影响,反应在实验中物理的方法只考虑了所需工件摆放在被试身边的情况,如果工件不在用户触及范围内寻找工件的过程会影响用户体验。第二,选择语音为自然方式的代表而没有考虑手势,是因为使用手势需要预先学习和训练,否则被试不清楚特定手势与设备之间的对应关系,而当设备较多时,为每个设备分配手势是困难的。
[1] JOKELA T, OJALA J, GRASSEL G, et al. A comparison of methods to move visual objects between personal mobile devices in different contexts of use[C]//The 17th International Conference on Human-Computer Interaction with Mobile Devices and Services. New York: ACM Press, 2015: 172-181.
[2] NACENTA M A, GUTWIN C, ALIAKSEYEU D, et al. There and back again: cross-display object movement in multi-display environments[J]. Human-Computer Interaction, 2009, 24(1-2): 170-229.
[3] ZHANG Y. A classification of interaction styles that span multiple systems[D]. Aachen: RWTH Aachen University, 2012.
[4] LÖCKELT M, DERU M, SCHULZ C H, et al. A unified approach for semantic-based multimodal interaction[M]. Towards the Internet of Services: the THESEUS Research Program, Heidelberg: Springer, 2014: 131-144.
[5] RÄDLE R, JETTER H C, SCHREINER M, et al. Spatially-aware or spatially-agnostic? elicitation and evaluation of user-defined cross-device interactions[C]//The 33rd Annual ACM Conference on Human Factors in Computing Systems. New York ACM Press, 2015: 3913-3922.
[6] JUN R. Pick-and-drop: a direct manipulation technique for multiple computer environments[C]//The 10th Annual ACM Symposium on User Interface Software and Technology. New York: ACM Press, 1997: 31-39.
[7] BIEHL J T, BAILEY B P. ARIS: an interface for application relocation in an interactive space[C]//The Graphics Interface 2004 Conference. Canada: Canadian Human-Computer Communications Society, 2004: 107-116.
[8] HAMILTON P, WIGDOR D J. Conductor: enabling and understanding cross-device interaction[C]//The SIGCHI Conference on Human Factors in Computing Systems. New York: ACM Press, 2014: 2773-2782.
[9] CHUNG H, NORTH C, JOSHI S, et al. Four considerations for supporting visual analysis in display ecologies[C]//2015 IEEE Conference on Visual Analytics Science and Technology (VAST). New York: IEEE Press, 2015: 33-40.
[10] SCHARF F, WOLTERS C, HERCZEG M, et al. Cross-device interaction definition, taxonomy and applications[C]//The 3rd International Conference on Ambient Computing, Applications, Services and Technologies, Porto: IARIA XPS Press, 2013.
[11] KLEMMER S R, HARTMANN B, TAKAYAMA L. How bodies matter: five themes for interaction design[C]//The 6th ACM Conference on Designing Interactive Systems. New York: ACM Press, 2006: 140-149.
[12] NEMETH S, SALEM B. The values of tangible user interfaces: how to discover, assess and evaluate them?[C]//The 31st British Computer Society Human Computer Interaction Conference. New York: ACM Press, 2017: 1-4.
[13] CRABTREE A, RODDEN T. Hybrid ecologies: understanding cooperative interaction in emerging physical-digital environments[J]. Personal and Ubiquitous Computing, 2008, 12(7): 481-493.
[14] MEERBEEK B, BINGLEY P, RIJNEN W, et al. Pipet: a design concept supporting photo sharing[C]//The 6th Nordic Conference on Human Computer Interaction. New York: ACM Press, 2010: 335-342.
[15] LURIA M, HOFFMAN G, ZUCKERMAN O. Comparing social robot, screen and voice interfaces for smart-home control[C]//The 2017 CHI Conference on Human Factors in Computing Systems. New York: ACM Press, 2017: 580-628.
[16] SCHMIDT D, SEIFERT J, RUKZIO E, et al. A cross-device interaction style for mobiles and surfaces[C]//The Designing Interactive Systems Conference. New York: ACM Press, 2012: 318-327.
[17] VÄÄNÄNEN-VAINIO-MATTILA K, VÄÄTÄJÄ H, VAINIO T. Opportunities and challenges of designing the service user experience (SUX) in Web 2.0[M]. London: Springer Press, 2009: 117-139.
[18] ZAGERMANN J, PFEIL U, ACEVEDO C, et al. Studying the benefits and challenges of spatial distribution and physical affordances in a multi-device workspace[C]//The 16th International Conference on Mobile and Ubiquitous Multimedia. New York: ACM Press, ACM, 2017: 249-259.
[19] HASSENZAHL M. The interplay of beauty, goodness, and usability in interactive products[J]. Human-Computer Interaction, 2004, 19(4): 319-349.
[20] HASSENZAHL M. The thing and I: understanding the relationship between user and product[M]. New York: Kluwer Academic Publishers, 2018: 301-313.
[21] ANGELINI L, BAUMGARTNER J, CARRINO F, et al. Comparing gesture, speech and touch interaction modalities for in-vehicle infotainment systems[C]//Actes de la 28ième Conference Francophone Sur l’ Interaction Homme-Machine. New York: ACM Press, 2016: 188-196.
[22] BAKKER S. Design for peripheral interaction[D]. Eindhoven: Eindhoven University of Technology, 2013.
[23] COSKUN A, KANER G, BOSTAN I. Is smart home a necessity or a fantasy for the mainstream user? a study on users’ expectations of smart household appliances[J]. International Journal of Design, 2018, 12(1): 7-20.
[24] NIKULIN C, LOPEZ G, PIÑONEZ E, et al. NASA-TLX for predictability and measurability of instructional design models: case study in design methods[J]. Educational Technology Research and Development, 2019, 67(2): 467-493.
[25] OGERTSCHNIG M, HEIJDEN H V D. A short-form measure of attitude towards using a mobile information service[EB/OL]. (2004-06-21) [2021-02-31]. https://aisel.aisnet.org/bled2004/2/.
Research on design strategy of referential domain formulation methods in cross-device interaction
CHENG Wan-ying, YUAN Xiang
(School of Design, Hunan University, Changsha Hunan 410000, China)
Aimed at the content transfer problem of cross-device interaction in smart homes, the visibility of interaction was defined in terms of reference type and number of artifacts, and on this basis, four referential domain formulation methods (physical, coupled physical and digital, digital, and natural) were proposed. The “Wizard of Oz” experiment facilitated the exploration of the impact of four methods on the user experience in a single task scenario and primary and secondary task scenarios. The experimental results show that the difference in the user experience of different methods in the same scenario and that of the same method in different scenarios.Conclusions are drawn from two aspects: ① The differences in the method: the physical is efficient and interesting, the coupled is the most interesting but not very practical, the digital is the most practical but too conventional, and the natural is the most practical in the primary and secondary task scenarios. ② The difference in scenarios: users focus on practicality in the primary and secondary taskscenarios, while in the single task scenario they focus on both practicality and hedonism.
cross-device; content transfer; referential domain; smart home; user experience
TP 391;TB 472
10.11996/JG.j.2095-302X.2021050873
A
2095-302X(2021)05-0873-09
2020-12-02;
2021-03-02
2 December,2020;
2March,2021
成婉莹(1995–),女,湖南湘潭人,硕士研究生。主要研究方向为交互设计。E-mail:631166794@qq.com
CHENG Wan-ying (1995-), female, master student. Her main research interest covers interaction design. E-mail:631166794@qq.com
袁 翔(1978–),男,湖南株洲人,副教授,博士。主要研究方向为信息与交互设计。E-mail:18975182468@qq.com
YUAN Xiang (1978–), male, associate professor, Ph.D. His main research interests cover information and interaction design.E-mail:18975182468@qq.com
