浅谈数据可视化设计中的图表设计过程与方法
2021-09-10李正奎杨登丰吕洪波
李正奎 杨登丰 吕洪波





摘要:信息时代,数据无处不在,数据分析正在以我们未曾想象过的方式影响着我们的生活。而图表设计则是进行数据分析的常用方法,通常设计者利用图表来对数据包含的信息进行可视化呈现,这样能极大的帮助用户从纷杂的数据中快速获取有价值的信息,但在日常图表设计工作中,存在诸多图表使用不当或信息表达不合理的情况。本文将从图表设计概述、设计过程以及基本设计原则等方面,浅谈如何设计出优秀的图表。
关键词:数据分析;图表设计
一、图表设计概述
图表设计是数据可视化的重要手段,它是视觉设计与统计学相结合而产生的一个重要科学成果,其特点是感性与理性并重。十八世纪50年代左右,英国流行病学家约翰·思洛通过信息分析绘制了一张位置图表,图中标出了霍乱疫情的病人所在位置,进而通过该图表找到了霍乱疫情源头所在(图1)。由此开始,经过人们的不断努力,它在各行各业都已发挥着不可替代的作用。
在对复杂信息进行表述时之所以选用视觉图形化的图表设计方式,而非大段的纯文本描述,是因为人类的大脑对视觉信息的处理优于对文本信息的处理,因此,用眼睛直接查看可视化数据是一种更清晰更有效传达与沟通信息的方式。使用图表、图形和设计元素把数据进行可视化,可以帮助人们更容易的解释数据模式、趋势、统计规律和数据相关性,而这些“信息背后的信息”是在其他呈现方式下很难被发现。
二、图表体现的信息关系
通常情况下,图标可以体现出以下几种数据关系:
2.1构成
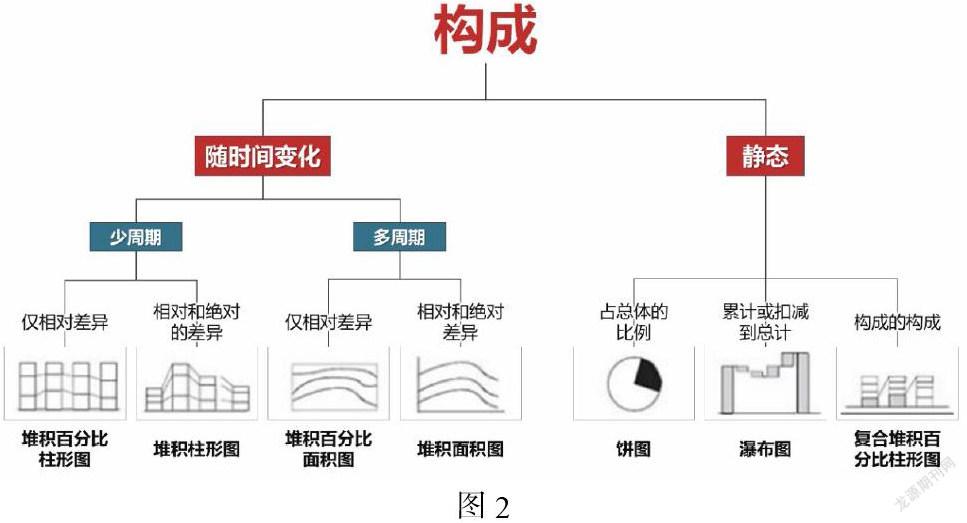
如图2,构成主要关注每个部分所占整体的百分比,如果想表达的信息包括:“份额”、“百分比”以及“预计将达到百分之多少”,此时可以用到饼图、堆积面积图等。
2.2比较
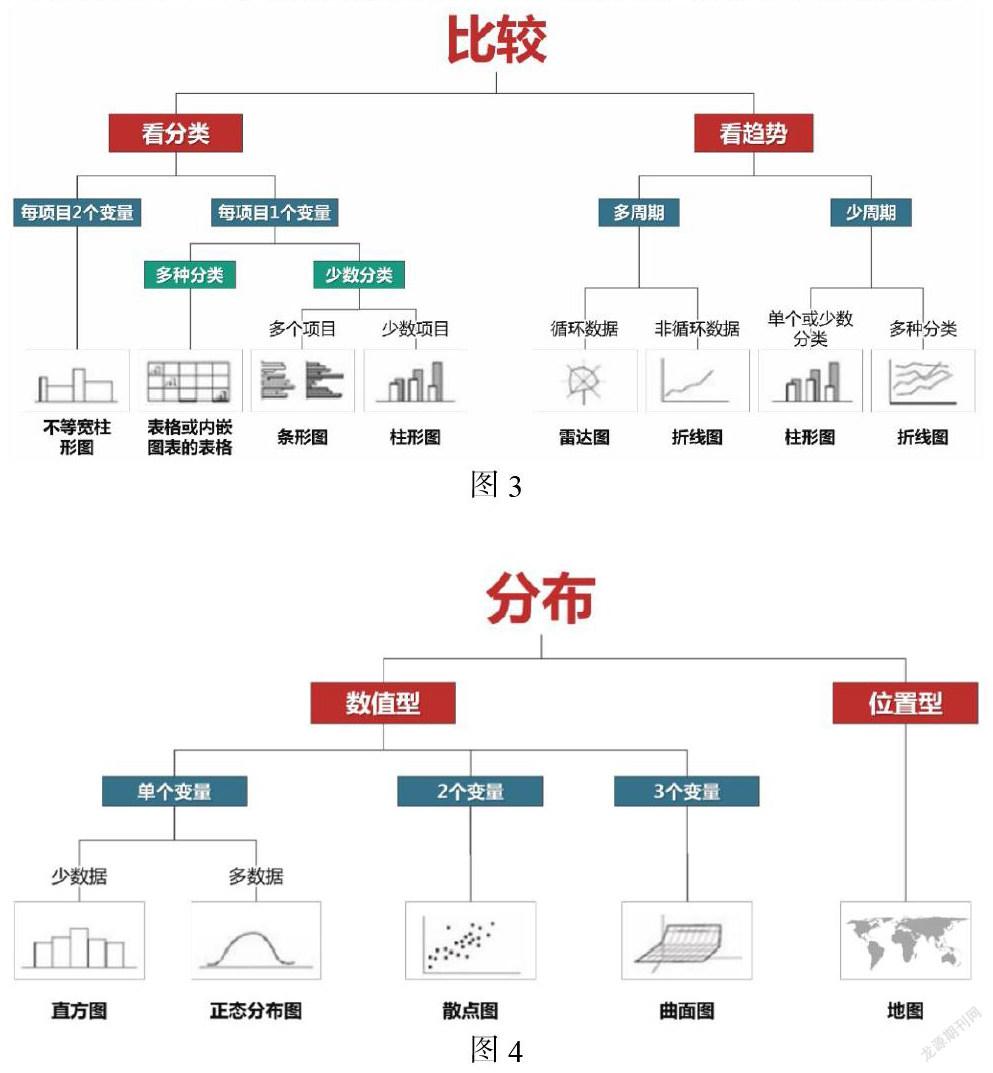
如图3,比较不仅可以展示数据的排列顺序 —— 是差不多,还是一个比另一个更多或更少呢?“大于”、“小于”或者“大致相当”都是比较相对关系中的关键词,此时这可选择柱图、条形图等;另外也可展示数据如何随时间变化而变化,每周、每月、每年的变化趋势是增长、减少、上下波动或基本不变,此时折线图则能更好额表现指标随时间呈现的趋势。
2.3分布
如图4,分布是关心各数值范围内各含了多少项目,典型的信息会包含:“集中”、“频率”与“分布”等,这时候使用柱图;还可以根据地理位置数据,通过地图展示不同分布特征。
2.4联系
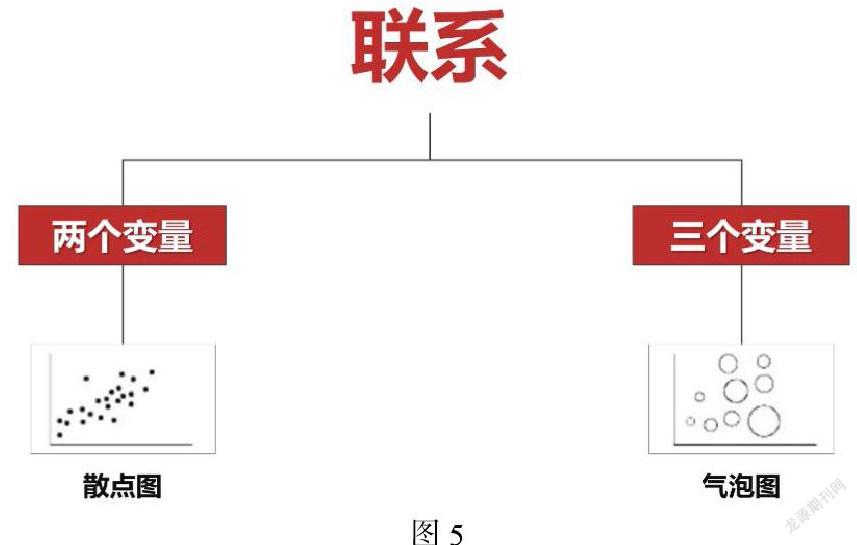
如图5,联系主要查看变量之间是否表达出我们预期所要证明的模式关系,比如预期销售额可能随着折扣幅度的增长而增长而增长,这时候可以用气泡图来展示,用于表达“与……有关“、“随……而增长”、“随……而不同”变量间的关系。
三、图表设计过程
数据可视化的本质是将数据通过各种视觉通道映射成图形,可以使得用户更快、更准确的理解数据。因此数据可视化要解决的问题是如何将数据通过视觉可观测的方式表达出来,同时需要考虑美观、可理解性,需要解决展示空间(画布)有限的情况下覆盖、杂乱、冲突等问题,再以交互的形式查看数据的细节。
其过程大致可以分为以下几个步骤:
3.1弄清需求定义问题
首先明确数据可视化是要让用户看懂数据,理解数据,所以开始数据可视化前一定要弄明白用户的需求,以使后期的设计符合目标用户的认知特性和行为特性。
3.1确定要展示的数据
进行数据可视化首先要有数据,由于画布大小限制,过量的数据不能够直接显示出来,所以要确定展示的数据:
l我要展示的数据是否已经加工好,是否存在空值?
l是列表数据还是树形数据?
l数据的规模有多大?
l是否对数据进行聚合,是否要分层展示数据?
l如何加载到页面,是否需要在前端对数据处理?
3.3确定数据维度与指标
维度是针对对象的描述性特征或属性,比如城市的分级、性别、行业等;指标是用户用户衡量对象的单位或方法。维度与指标一般成对出现,共同构成一组数据。例如,我们要对比2020年某几个部队全年会议数量,那么部队就是维度,会议数量就是指标。
操作过程中,我们得到的数据表中存储着多个主体的多个指标数据,但是不是所有的维度和指标是需要我们关注的。因此,我们通常会通过维度或者指标,对将要提取的数据进行限制,避免数据量级过大,同时也避免我們的注意力分散。
3.4对承载数据的图表进行设计
前期工作中已经确定好用户的需求以及需要展示的数据,现在就需要对承载数据的图表进行设计,我们可以根据前面讲的数据关系对图表类型进行选择,也可以进行针对性的个性化图表设计。在此阶段,设计者必须要明白什么是优秀的图表,什么是失败的图表。
优秀的图表 失败的图表
Ø能把复杂变得简单;
Ø讲述一个清晰的故事;
Ø正确表达数据的意义;
Ø按照需求揭示细节。
Ø太多元素,造成视觉混乱;
Ø最基本的问题需要很长时间才能找到答案;
Ø缺少组织逻辑,图表随意拼装;
Ø图表根本产生不了任何洞察。
3.5确定图表的交互
交互通常被认为是图表设计时需要考虑的次要问题,但是它一旦被用户感知到,细微的交互就能给用户创造一种愉悦的超预期体验,从而提升该图表的价值。
四、图表设计准则
无规矩不成方圆,图表设计自然也不是随意为之,它的表达方式选择、色彩搭配、交互形式等等都需要在一定规则的约束下进行。
下面是设计图表时应该遵守的六项原则。
(一)数据准确性和完整性至上,请勿扭曲或混淆信息的修饰或局部性,强调清晰度和透明度。
向用户提供他们需要了解给定可视化效果的上下文元素,通过使用清晰的标签,准确的轴和基线以及辅助工具提示和图例,可以最大程度地提高图形的完整性。
运动可以帮助加强关系,但一定不能扭曲数据。对所使用的数据集,其来源以及收集和处理方式保持透明。
(二)提供上下文并帮助用户浏览数据,建立有限考虑数据探索和比较的能力。
设计时要考虑用户现有的思维模型,营造舒适的使用体验,使用户能够轻松学习如何阅读图表及其信息;选择支持核心功能可发现性的可视化和交互式功能,例如选择、缩放、平移和过滤;运动和交互应该通过揭示上下文,见解,关联和因果关系来支持分析推理和用户理解。
(三)超出用户期望,考虑性能,改进,惊喜和创新。
创建出色的可视化体验,然后以意想不到的方式改进它们。在适当的时候,使用签名功能和一些小小的欢乐时刻,将用户引导到他们所需要的。速度与图形效果一样令人赏心悦目。在状态转换的编排中考虑运动和定时,以帮助感知快速响应的系统。
(四)减少认知负担,并专注于重要的事情,每个动作,颜色和视觉元素都应该支持数据洞察力和理解力。
关注用户的任务,其他所有操作都应遵循。引导用户尽快访问基本信息。图表应该在5秒之内,甚至一眼之间,就让人得到相关的信息。研究表明,人们对任何一种信息的关注兴趣取决于5秒时间,如果你不能在5秒内让用户对你的信息产生兴趣,那么用户的关注点就会马上移走。同时信息量不要过多,认知心理学家发现,人脑一次只能理解7±2个信息,所以图表中的信息,最好也在5~9个之间,超过这个数目,指挥造成信息干扰。
(五)允许系统扩展并适应上下文,在数据深度,复杂性和模式上尊重不同的用户需求。
每个图表都应尽可能地易于访问。考虑图表元素(调色板,过滤器配置,轴,面板,交互机制)如何缩放以适应各种用户需求,屏幕尺寸和数据类型(从单个数据点到大型多元数据集)。考虑各種各样的可能性,而不是一成不变的配置。应用交互式方法以最大程度地减少复杂性,例如逐步提供详细信息(逐步公开),让用户更改视角以及链接不同的视图以获取更深刻的见解。
(六)使用视觉属性传达层次结构,提供结构并提高一致性,体验应该直观且易于使用。
一致性提高了熟悉度。在图形处理(形状,颜色,图标,版式)和交互模式(选择,过滤,悬停状态,展开)中发展统一性。动作应该受到控制,在保持响应能力的同时,给用户带来稳定和视觉层次,轴的方向以及显示的数据。保持强大的上下文线索,因此无论用户在图表中何处导航,他们都知道如何返回。
五、总结
如果不能量化,就不能理解,如果不能理解,就不能控制。
在信息技术时代,面对如何有效吸收、理解和应用信息的挑战,通过图表在数据中提炼信息、发现知识,不仅仅是一种工具,更是一种基于数据分析的思维方式和工作方式。通过图表设计,在数据时代更清晰地为用户传达背后信息,协助用户发现数据背后的隐藏联系,进而让用户更好地理解信息,其意义和价值有待进一步的挖掘。
参考资料:
[1]张文霖,刘夏璐,狄松.谁说菜鸟不会数据分析[M].北京:工业电子出版社,2016.06
[2]陈仪,刘敬慧.以用户为中心的交互隐喻设计研究[J].科技经济导刊.2020,28(04)
[3]顾燕.浅谈图表的设计表现方式[J].高等教育在线.1006-3315(2009)08-117-003