混合式教学模式下Web 前端技术教学资源建设研究
2021-08-02罗剑,邢翠,聂鑫
罗 剑,邢 翠,聂 鑫
(1.武汉晴川学院 计算机学院,湖北武汉 430204;2.武汉信息传播职业学院,湖北 武汉 430223;3.武汉工程大学计算机科学与工程学院,湖北武汉 430200)
0 引言
随着前端技术的发展,越来越多的Web 系统注重前端界面的美观易用、布局合理、交互友好等,前端工程师逐渐从软件开发人才岗位中细分出来。企业对前端技术人才需求也日益增长,要求前端工程师掌握专业的前端技术,特别是高阶的前端技术,如框架应用、前端工程化、Web 全栈开发等。目前很多高校都开设了与HTML、JavaScript 等技术相关的课程,学生在学习编程的同时也学习前端网页开发技术,但大部分课程体系与资源建设都比较陈旧,没有跟上前端技术发展与企业用人需求的变化,特别是在移动互联网与大前端趋势下,高校的前端课程资源急需跟上技术的发展。随着近年来技术的发展,特别是移动互联网的出现,移动设备大量增加,手机上网用户越来越多。为了更好地适应前后端分离的软件架构,各种前端框架层出不穷,企业也开始大量招聘专业的前端工程师[1]。前端技术的培养不是简单讲授就可使学生掌握相关内容,在前后端分离的软件架构中,前端工程师懂得更多的后端技术会更有优势。为满足企业的用人需求,本文提出大前端的课程结构与课程资源建设,采用混合式教学模式开展教学工作。在混合式课程教学模式下,学生线上能了解最新的流行前端框架,自我学习欲望更强;线下课程交流扫除学习难点,配合动态的课程资源,更有利于学生跟上前端技术步伐。本文研究了混合式教学模式下如何实施大前端课程教学,探索对应的教学资源建设工作,为师生提供更多的优质教学资源,从而提升教学效率、保障教学效果。
1 文献综述
为改善Web 前端开发技术课程案例教学中知识点单一、综合性不强和项目式教学中学生失去项目选择自由、缺乏团队协同开发实践等问题,相关研究提出基于知识共享的小组项目式作业教学。以小组项目式作业形式布置给学生,学生自由组合成项目小组,每小组推举组长一名,共同完成项目选题、分工和开发,要求在规定时间内完成项目,进行项目展示与答辩[2]。该教学方法有利于提高学生项目协作能力,有助于学生在综合实践中创新,但是对于基础薄弱的学生如果没有教学资源保障,则在项目中难于动手,项目很难推进。为改变传统教学单一教学方法的不足,在构建主义和知识共享理论基础上,罗才华[3]提出基于Web 前端技术课程的“三段式”教学改革方法,根据各阶段教学内容和学生知识体系不同,采用翻转课堂、任务驱动、项目教学等不同的教学方法。该教学方法既有利于提高学生的自主学习能力和创新能力,又能促进学生养成知识共享行为与习惯,最大程度地优化学生的学习路径。该教学方法综合了多种教学手段,取长补短,在教学中可以灵活使用,但对教学内容和知识体系上如何和教学方法结合研究还不够深入。
混合式教学方法让学生从被动接受者转变为主动参与者。李莉[4]针对Web 技术课程需求,研究基于网络的教学设计模型,提出一种混合式教学设计方案,有效整合线上与线下教学,但课程内容集中在基础的前端知识,对于复杂的前端框架和前后端架构建设谈及较少。
混合式教学模式需要为学生创造情景,提供教学资源。教学资源是混合式教学模式开展的关键和前提。在ADDIE 教学设计模型构建中,教学资源建设是一个重要环节,好的教学资源能够帮助学生取得事半功倍的学习效果[5]。在Web 前端技术课程中使用混合式教学,需要线上和线下结合,要将最新的项目管理方法与前端技术融入课程。
2 教学资源建设要求与目标
Web 前端技术课程教学资源建设要从以教师的“教”为中心转变为以学生的“学”为中心,在前端设计中注重培养学生的动手能力,以企业优秀的前端工程案例为引导,鼓励学生模仿,反思前端的外观设计与交互设计,然后进行重构与创新,实现模仿、吸收、思辨、创新;在交互逻辑的编程训练中着重培养学生的编程思维和交互逻辑设计而非基本的编程语法。在内容组织上将线上资源与教材融合,将知识模块与二维码结合,构建无处不在的学习空间;重视学生的参与,打造Web2.0 平台,学生既是知识的使用者也是教学资源的创建者,达到共享学习资源,最终实现微内容群服务[6]。
资源建设要求提供带二维码的教材,方便学生快速找到对应的线上教学资源。学生能在线上平台创建学习空间并创建资源,教师或管理员对资源进行审核,对通过审核的资源进行共享。教学资源建设要理论结合实践,提供丰富的教学案例情景,学生进入情景中完成项目,锻炼解决实际问题的能力。
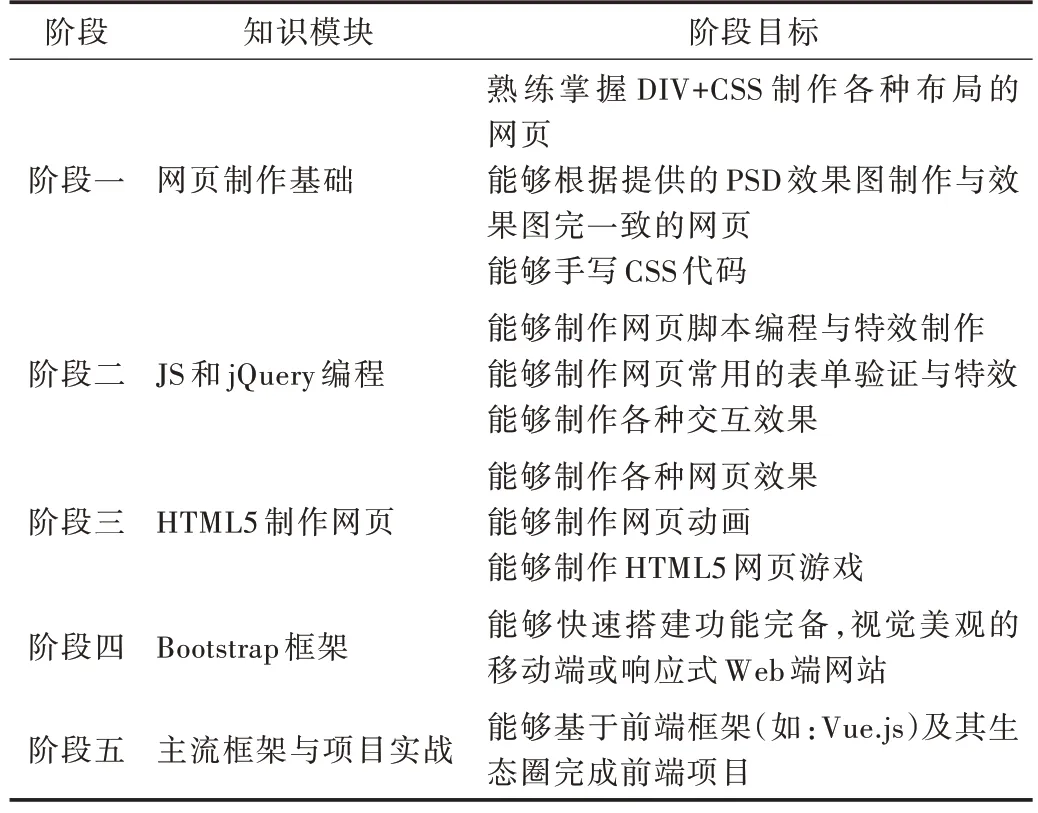
Web 前端技术教学授课模式采用混合式教学,目标分5 个阶段完成(见表1)。

Table 1 Web front-end technology course goal analysis表1 Web 前端技术课程目标分解
学完Web 前端技术课程后,学生可从事网页制作、网页设计、Web 前端开发、页面重构、网页标准化制作等工作。
3 教学资源建设思路
Web 前端技术课程资源建设要以学生为中心,结合学生情况与企业需求制定教学资源建设思路。
(1)教学过程中德技双修,全方位育人。以课程思政为出发点,重视教学的情感目标与学生的职业素质。在课程建设中引入课程思政,前端技术是设计技术的分支,美育教育要先行,设计与创作过程要注入工匠精神,注入家国情怀,传播社会主义核心价值观与正能量,潜移默化培养有理想、有信心、有广度、有深度的社会主义建设者和接班人。
(2)逆向工程式的教学资源建设思路。先深入企业对Web 前端工程师岗位进行调研,分析企业用人技能与素质需求,然后结合教学经验与学情分析数据,将企业开发技能进行理论分解,归纳关键点、技能点以及工作流程,形成标准化教材开发流程。整个流程从企业到教学,而不是从教学到企业。
(3)以项目贯穿和案例分析模块为主线进行内容组织。分析学生学习特点与知识吸收度,结合学生已有的知识体系及学习能力,采取以项目贯穿和案例分析为主线的“双核”内容组织思路。对于理论性强的课程采取以案例分析为主,加深原理和思想的理解和升华;对于实践性强的课程采取以项目贯穿为主的内容组织思路,重点训练学员的实践动手能力和综合运用能力。
(4)建设立体化、多层次、可扩展的教学资源库[7]。教学资源立体化包括教材、教学课件、案例库、项目库、试题库、教学指导手册、学习手册、视频等教学资源多层次,分层训练基础知识、基本知识和提高知识,逐级提升学生能力。教学资源可扩展,师生共同建设,通过平台不断沉淀优秀案例,资源不断更新。
4 Web 前端技术知识结构
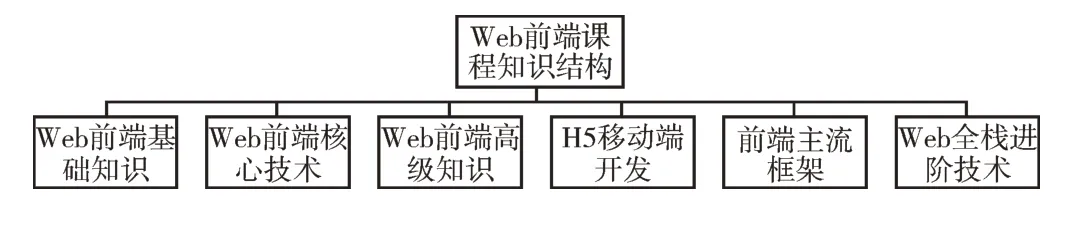
结合企业对人才的技能需求和计算机相关专业人才培养方案进行分析,根据Web 前端技术的知识体系与学生的学习特点分为6 个模块[8],如图1 所示。

Fig.1 Knowledge modules of Web front-end courses图1 Web 前端课程知识模块
(1)Web 前端基础知识,包括页面切图、原型建模、HT⁃ML5CSS3、JavaScript、ECMAScript。
(2)Web 前端核心技术,其重点技能包括BOM&DOM编程、jQuery 函数库、HTTP 协议、AJAX 应用、调试技术。
(3)Web 前端高级知识,其重点技能包括响应式布局、Bootstrap 框架、H5 高级特性、数据可视化。
(4)H5 移动端开发,其重点技能包括移动端适配、We⁃bApp、微信公众号Node.js、模块化构建关系型数据库&非关系型数据库、前端工程化、项目管理技术、微信小程序、HybridApp、支付宝小程序等。
(5)Web 前端3 大主流框架,其重点技能包括Angular及其生态圈、Vue.js 及其生态圈、React 及其生态圈。
(6)Web 全栈进阶技术,其重点技能包括Node.js、模块化构建关系型数据库与非关系型数据库、前端工程化、项目管理技术。
随着技术的不断发展及企业对前端工程师的知识需求变化,课程资源建设应对知识进行调整,以便学生能更快地融入企业项目开发中。调整的知识如下:新增Redis数据库、Node.js 集群、压缩模块等性能优化内容;新增Web安全讲解;新增域名购买、云服务器使用、Git 和Github 使用等内容;新增RESTful 规范、WEB 调试和性能分析、Reset 和Normalize.css、Animate.css,降低jQuery 比重;增加async/await、ES6 模块规范、原生触屏事件、TypeScript 语言;新增Worker 性能优化、Socket.IO 框架、mpvue 框架、支付宝和百度小程序;增加Flux 和Redux、爬虫技术、二维码处理、Web⁃pack 深入、Dart&Flutter、PWA、WebGL 和3D 开发、VR&AR。这些新增技术与目前企业对前端工程师的要求接轨,学生即学即用。
5 教学资源建设过程
教学资源建设首先要设置规范标准,然后根据教学目标确定不同层次与性质的教学资源。教学资源一般包括教学大纲、教材、教学视频、课程案例、实验手册、教学手册、项目库、教学评价题库等。
5.1 教学大纲编写
教学大纲是一种指导性教学资源,是Web 前端技术课程所有教学活动的纲领性文件,其内容由教学目标和课程特点确定。在Web 前端技术课程的教学大纲中要围绕课程性质、教学目标(知识目标、技能目标、素质目标)、教学重难点、课程单元与内容、实验内容、学时、考核方式等展开。
5.2 教材编写
教材是一种重要的知识载体。教材中每一章分为理论部分和上机操作部分,理论部分以知识模块和案例模块组成双核模式,边学边练。教材还包括指导部分,帮助学生梳理知识。通过小项目巩固知识,强化动手能力。提出项目需求,指导学生分析项目,从而提升学生解决实际问题的能力。教材中的每个知识案例都配有二维码,将线上资源很好地融入线下学习,为混合式教学、翻转课堂提供视频资源,扩展了学习空间。
5.3 教学课件与视频录制
教学课件制作以问题导向为主,采用3W1H(Why、What、Where、How)模式进行制作,注重知识的导入、讲解、案例分析与操作实践,过程流畅清晰,统一风格,图文并茂,通过动画分析程序的流程和解决问题的思路。采用思维导图进行课程总结,构建知识体系。
教学视频录制以示范编码为主,通过小视频示范编码规范、程序编写与运行,将抽象的知识具体化,让学生有直观的感觉,帮助理解抽象理论[9]。
5.4 课程案例与项目编制
课程案例围绕知识点和常见问题来编制,让学生分析问题和解决问题,这样才能将知识内化,提升学习效果。案例一般包括问题需求、分析思路、参考代码、分析和总结。
项目库建设分为贯穿项目和课程综合项目。贯穿项目是将项目分解到每个章节,每学习一个章节完成项目的一个部分,不断增加和迭代最终完成项目。综合项目为学生学完课程知识后运用所学知识完成课程设计的项目,考核知识的综合运用能力。
6 结语
在混合式教学模式下,线上教学重点是要建设线上的课程资源,利用线上课程资源更新的便利性构建出与时俱进的优质教学资源,学生所学即所用,与企业技术接轨,注重教学资源的实战化;线下教学资源建设注重学生主体,提高参与度,注重案例分析、设计思辨与设计创新;线下项目资源注重前端工程化、系统性思维和项目管理能力培养。混合式教学模式下的教学更加灵活,优质的教学资源对教学有较大帮助[10]。
Web 前端技术课程资源建设是一个无止境的过程,知识、案例、项目等都需要不断优化和扩充,要将学生纳入进来,提升学生的参与感。线上教学资源可以以学生为制作主体,教师来审核。优化教学资源导航,提高资源获取效率;在线课程与案例资源结合,提升学生的动手实践能力;重视学习体验,提升学习流畅感;课程资源建设体现课程思政、工学结合的思想;多方参与课程建设,注重系统思维,课程之间衔接合理;基于大数据的教学质量分析与考核,打造智能学习平台。Web 前端技术课程教学资源建设后期需要结合学情大数据,更精准地补短板,为教学资源优化提供数据支撑。
